Html5使用canvas绘制一些图形(渐变,三角)
Html代码:
this is for test html5
js代码:
//画布5容量下降的函数
var sY=20;
var sH=50;
var return_val=null;
var cxt5=null;
//第一张画布
var initFirst=function(){
var obj1=document.getElementById("canvas_f");
var cxt1=obj1.getContext("2d");
var grd1=cxt1.createLinearGradient(0,0,100,0);
grd1.addColorStop(0,"#000000");
grd1.addColorStop(0.5,"#FFFFFF");
grd1.addColorStop(1,"#000000");
cxt1.fillStyle=grd1;
cxt1.fillRect(0,0,100,100);
}
var initSecond=function(){
var obj2=document.getElementById("canvas_s");
var cxt2=obj2.getContext("2d");
cxt2.strokeStyle="red";
cxt2.beginPath();
cxt2.moveTo(50,0);
cxt2.lineTo(0,100);
cxt2.lineTo(100,100);
cxt2.lineTo(50,0);
cxt2.closePath();
cxt2.stroke();
}
var initThird=function(){
//虚拟油罐
var obj3=document.getElementById("canvas_t");
cxt3=obj3.getContext("2d");
//第一个点(坐标)
cxt3.moveTo(0,20);
//to第二个点(坐标)
cxt3.lineTo(50,0);
cxt3.lineTo(100,20);
var grd3=cxt3.createLinearGradient(0,20,100,20);
grd3.addColorStop(0,"#000000");
grd3.addColorStop(0.5,"#FFFFFF");
grd3.addColorStop(1,"#000000");
cxt3.fillStyle=grd3;
cxt3.fillRect(0,20,90,50);
cxt3.fillStyle="green";
cxt3.fillRect(90,20,10,50);
cxt3.fillStyle="red";
cxt3.fillRect(90,40,10,30);
cxt3.stroke();
}
var initFourth=function(){
var obj4=document.getElementById("canvas_fo");
var cxt4=obj4.getContext("2d");
cxt4.moveTo(0,20);
cxt4.lineTo(50,0);
cxt4.lineTo(100,20);
var grd4=cxt4.createLinearGradient(0,20,100,20);
grd4.addColorStop(0,"#000000");
grd4.addColorStop(0.5,"#FFFFFF");
grd4.addColorStop(1,"#000000");
cxt4.fillStyle=grd4;
cxt4.fillRect(0,20,100,50);
cxt4.stroke();
}
function initFive(){
setCount();
//通过setInterval控制每秒下降
return_val=setInterval("setCount()",1000);
}
function setCount(){
var obj5=document.getElementById("canvas_fi");
cxt5=obj5.getContext("2d");
cxt5.fillStyle="#000000";
cxt5.moveTo(0,20);
cxt5.lineTo(50,0);
cxt5.lineTo(100,20);
cxt5.fill();
var grd5=cxt5.createLinearGradient(0,20,100,20);
//渐变
grd5.addColorStop(0,"#000000");
grd5.addColorStop(0.5,"#FFFFFF");
grd5.addColorStop(1,"#000000");
cxt5.fillStyle=grd5;
cxt5.fillRect(0,20,100,50);
//右侧容量条
cxt5.fillStyle=grd5;
cxt5.fillRect(0,20,90,50);
cxt5.fillStyle="green";
cxt5.fillRect(90,20,10,50);
cxt5.fillStyle="red";
cxt5.stroke();
if(sY<70&&sH>0){
sY=parseInt(sY)+5;
sH=parseInt(sH)-5;
}
console.log("ing..."+sY+"---"+sH);
cxt5.fillRect(90,sY,10,sH);
//如果下降到0则停止
if(sY>=70||sH<=0){
clearInterval(return_val);
return_val=null;
}
}
function initSix(){
var obj6=document.getElementById("canvas_si");
var cxt6=obj6.getContext("2d");
cxt6.moveTo(150,0);
cxt6.fillStyle="red";
cxt6.lineTo(100,100);
cxt6.lineTo(200,100);
cxt6.lineTo(150,0);
cxt6.closePath();
cxt6.fill();
}
function init(){
//画布1,画渐变
initFirst();
//画布2,三角
//(moveTo:起点(x,y)lineTo从上一个点到下一个点(x,y))
initSecond();
//画布3,虚拟油罐
initThird();
//画布4
initFourth();
//画布5
initFive();
//画布6
initSix();
}
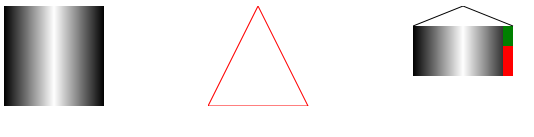
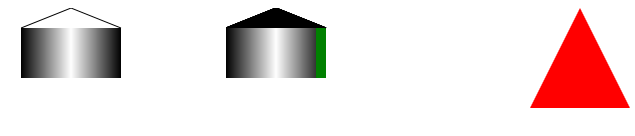
实现效果: