这篇教程是向大家介绍利用PS制作漂亮的旋转水晶球gif动画方法,教程比较简单,制作出来的效果很不错,推荐过来,一起来学习吧!
因为动画图片有22帧
所以大家制作的图片不能超过500*350像素
大家也可以发挥自己的想象力
顺便说一句
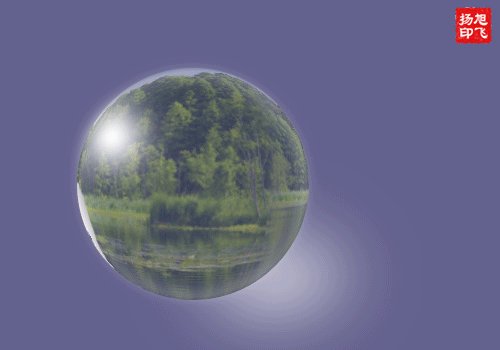
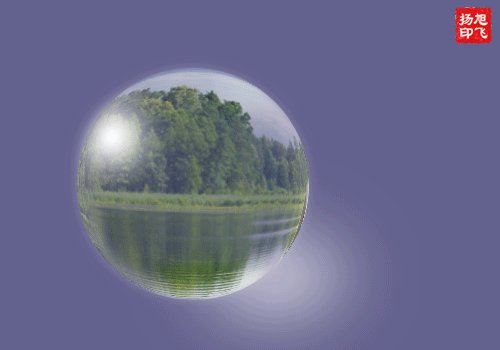
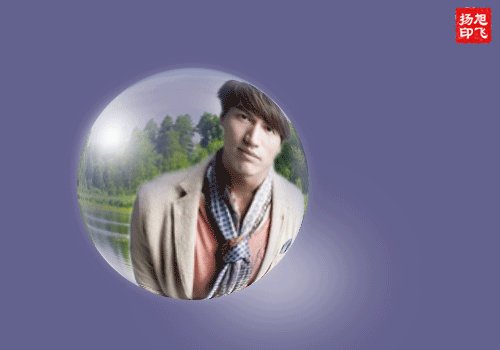
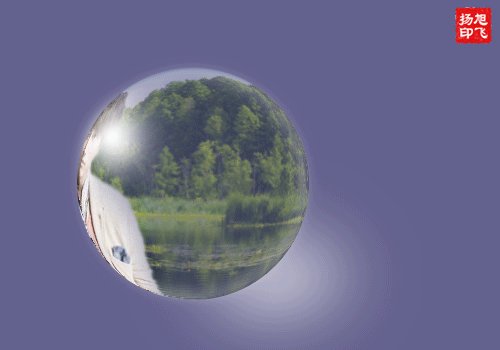
照例先上效果图
这张图不透明度50%

我给出设计好的素材
你也可以用自己的

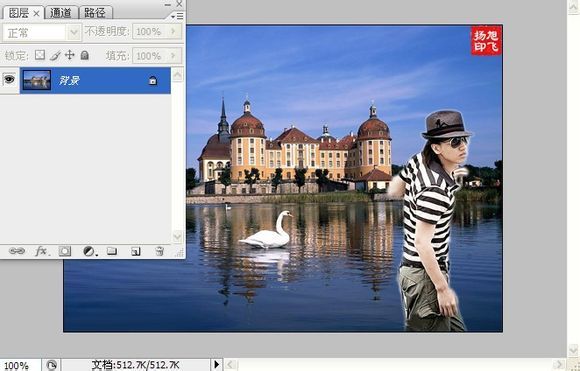
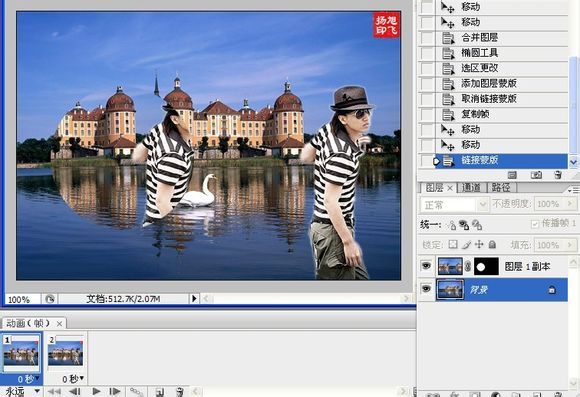
1、打开PS软件,传上素材。

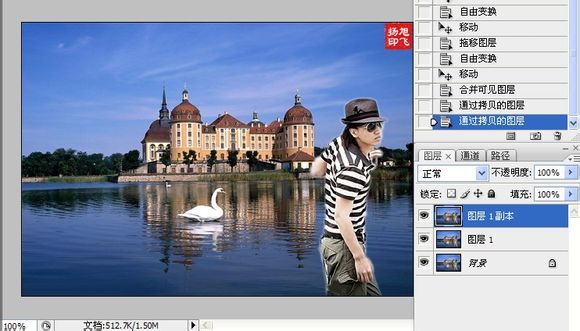
2、Ctrl+J复制两层,得到图层1和图层1副本。

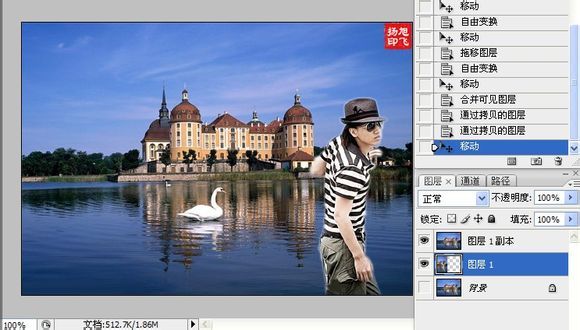
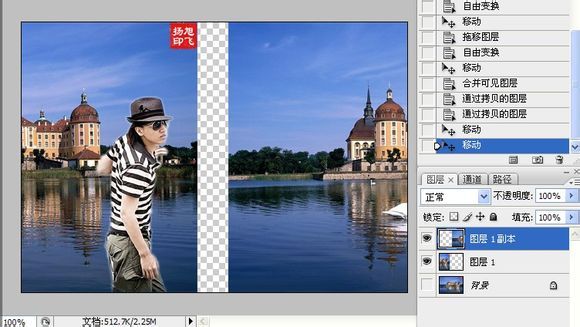
3、为了方便操作,先把背景图层眼睛关掉。点蓝图层1,左手按住Shift,右手用移动工具将图层1左移一些位置,如上图示。接着点蓝图层1副本,左手按住Shift,右手用移动工具将图层1副本右移一些位置,如下图示。
友情提示:操作的时候 要注意不要一直按着Shift 先选中图层再按 不选图层要松开


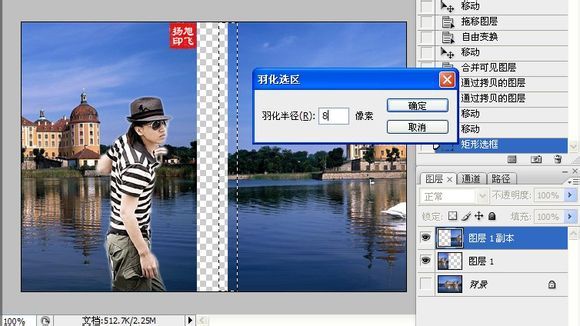
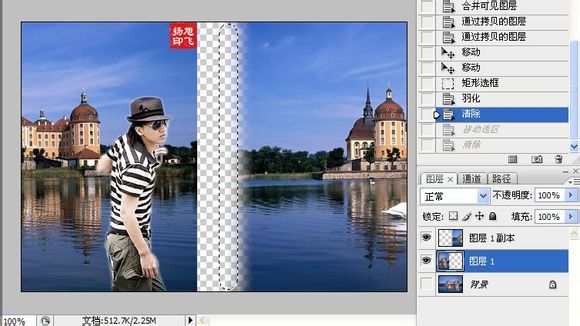
4、用矩形工具在图层1副本拉一个长方形(如上图中的虚线处),羽化8像素,确定后点键盘按Delete删除。这时候会出现羽化(如下图)。


5、点蓝图层1,用矩形工具再把羽化好的虚线框(如上图)左移,然后点键盘按Delete删除,如下图所示。


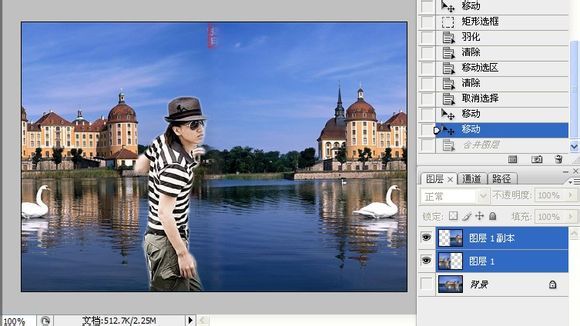
6、取消虚线框选择。左手按着Shift把图层1和图层1副本移回到接缝处,接着用左手按着Shift点蓝图层1和图层1副本,如上图所示;合并两个图层为图层1副本,如上图所示。


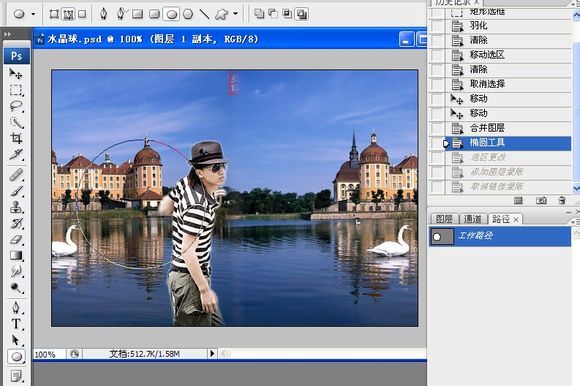
7、用椭圆形工具,点上方(红框处)栏里设置“路径”,左手按着Shift,右手用鼠标拉一个正圆形,接着点击图层面版中的路径,会出现蓝色的工作路径(下图所示)。


8、点击图层面版中的路径进入后,左手按着Ctrl,右手点击工作路径,原来工作路径蓝色就没有了(如上图),此时正圆变成蚂蚁线,接着点击面版中的图层,然后回到图层(如下图)。回到图层后,虚线框可以随便移动到合适的位置。


9、在图层1副本面板上“添加图层蒙版”(如上图),然后点击图层1副本面板上的图和蒙版间的小链条(看下图红框处),去掉链条。再把背景层的眼睛点上。


10、点击“窗口-动画”并打开动画面板,再复制一帧(中间图和下图所示)。



11、点图层1副本缩览图,用移动工具在图片圆形框中的图像向左移到合适的位置,如上图所示。再点回第一帧(如下图所示),接着把图层1副本里的缩览图和蒙版之间的小链条点出来。最后选中背景层。
友情提示:用移动工具在图片圆形框中的图像向左移到不要露出尽头为适合。


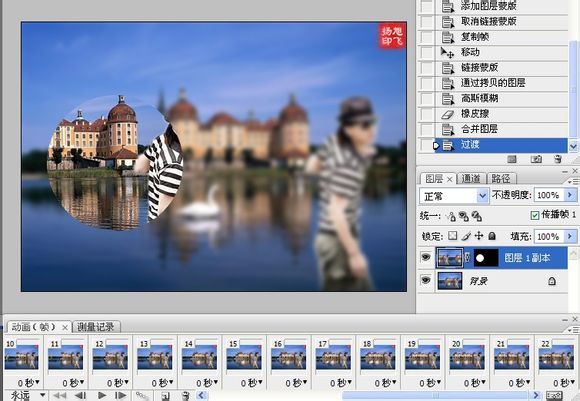
12、复制背景层得到背景副本,在操作栏执行“滤镜-模糊-高斯模糊”命令,半径3.0像素,如上图所示。接着合并背景和背景副本图层。
问题:为什么要复制一层?是因为有些文字要涂出来。


13、点蓝图层1副本,点击“过渡动画帧”过渡20帧,如上图和中图所示。看一下动画效果,满意后点击动画面板上方的小黑三角,进去后点击“选择全部帧”,再点击“将帧拼合到图层”,最后点击“删除动画”,如下图所示。



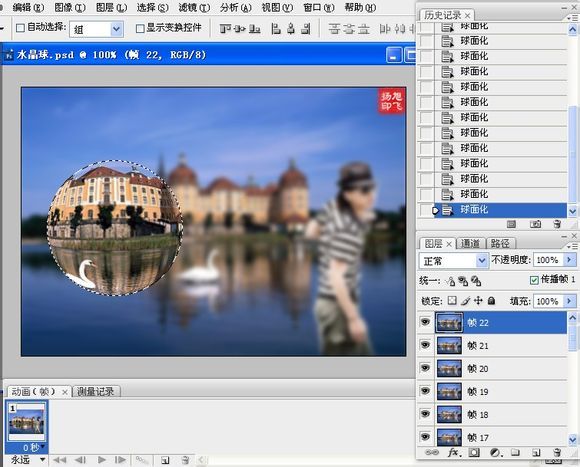
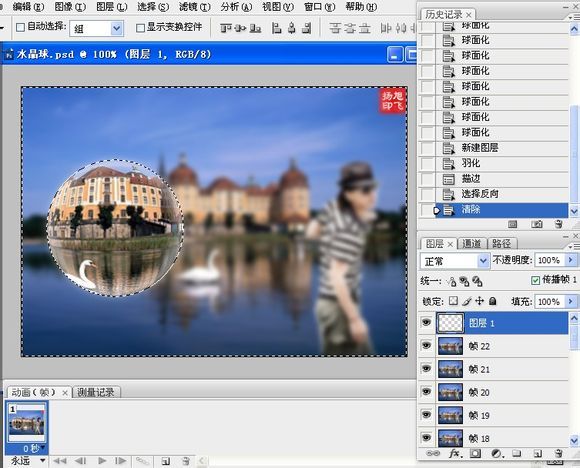
14、“将帧拼合到图层”后,就共有22帧。然后做个效果:左手按着Ctrl,用鼠标点击图层1副本蒙版载入选区(见上图),紧接着鼠标点图层帧1,执行“滤镜-扭曲-球面化”命令,数值默认,确定(不要取消选区),如中间两图所示。然后再点蓝帧2,打开眼睛,上方的菜单的“滤镜-扭曲-球面化”,再点蓝帧3,打开眼睛,上方的菜单的“滤镜-扭曲-球面化”...... 如此类推,直到做完22帧为止,(见下图)。
友情提醒:这个地方是说先左手按着Ctrl,用鼠标点击图层1副本蒙版(那个白圈圈)载入选区,这里我以为大家都知道,没有图示。紧接着鼠标点图层帧1。




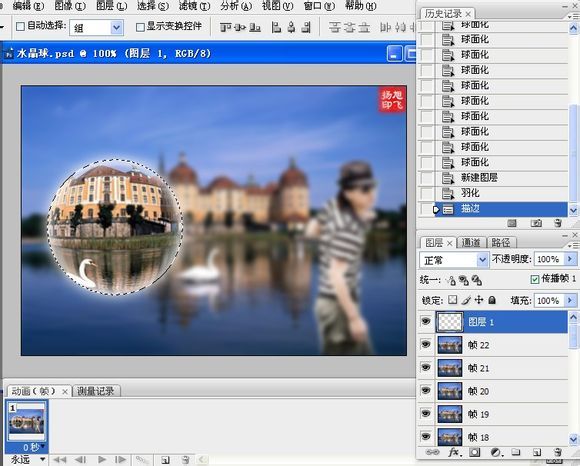
15、这部分很重要。不要取消选区。创建一个透明层(见上图),点菜单“选择-修改-羽化”,羽化半径8像素(见中图)。然后点菜单“编辑-描边”,描边宽度5像素,位置选“内部”(见中间共三图所示)。接着点菜单“选择-反向”,再点“编辑-删除”,(见最后一图)。





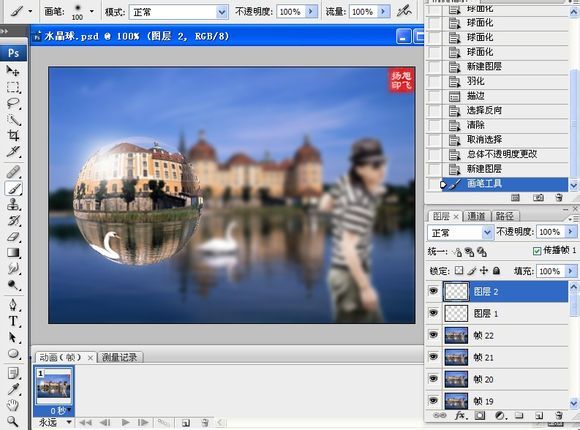
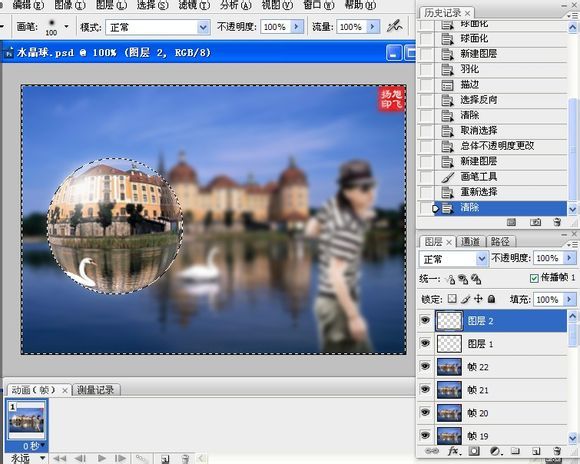
16、透明图层1反向和删除后,取消选择,设图层面版的不透明度50%(也可以不设透明度)。创建一层透明层,得到透明图层2(见上图),用画笔工具在菜单上的画笔预设里找到柔角,设置柔角100,在球左上方点一下,作为亮光(见中图)。接着点击菜单上的“选择-重新选择”,再将球反向,在键盘上按删除键,将球外的亮光删除(见下图)。
友情提醒:画笔的硬度降到0。这样,亮光的边缘显得很柔和自然了。



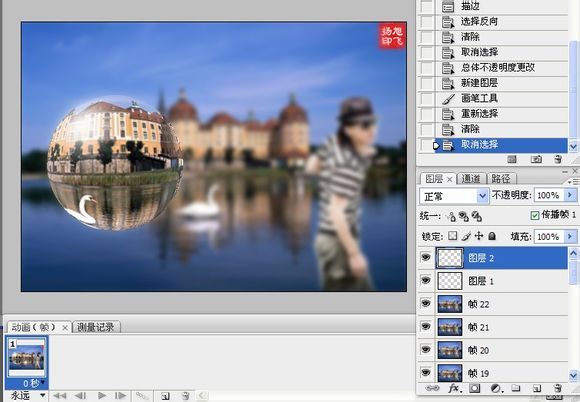
17、将图层2取消选择(见上图)。打开动画面版,把图层里的21帧圆球层眼睛从上到下逐一关掉,动画框第1帧,点图层帧1眼睛(见中图)。添加一帧,即第2帧,打开圆球层帧2眼睛,添加一帧,即第3帧,打开圆球层帧3眼睛 ...... 如此类推(见中图2),直到做完22帧为止,如下图所示。




18、看动画效果满意后,点击web格式后,紧接着点击“存储”,如图所示。全图完毕。

教程结束,以上就是PS制作漂亮的旋转水晶球gif动画教程,希望大家喜欢!