1、创建beeblog项目
➜ go pwd
/Users/daixuan/qbox/go
➜ go bee new beeblog
______
| ___ \
| |_/ / ___ ___
| ___ \ / _ \ / _ \
| |_/ /| __/| __/
\____/ \___| \___| v1.10.0
2018/07/29 17:20:41 WARN ▶ 0001 You current workdir is not inside $GOPATH/src.
2018/07/29 17:20:41 INFO ▶ 0002 Creating application...
create /Users/daixuan/qbox/go/src/beeblog/
create /Users/daixuan/qbox/go/src/beeblog/conf/
create /Users/daixuan/qbox/go/src/beeblog/controllers/
create /Users/daixuan/qbox/go/src/beeblog/models/
create /Users/daixuan/qbox/go/src/beeblog/routers/
create /Users/daixuan/qbox/go/src/beeblog/tests/
create /Users/daixuan/qbox/go/src/beeblog/static/
create /Users/daixuan/qbox/go/src/beeblog/static/js/
create /Users/daixuan/qbox/go/src/beeblog/static/css/
create /Users/daixuan/qbox/go/src/beeblog/static/img/
create /Users/daixuan/qbox/go/src/beeblog/views/
create /Users/daixuan/qbox/go/src/beeblog/conf/app.conf
create /Users/daixuan/qbox/go/src/beeblog/controllers/default.go
create /Users/daixuan/qbox/go/src/beeblog/views/index.tpl
create /Users/daixuan/qbox/go/src/beeblog/routers/router.go
create /Users/daixuan/qbox/go/src/beeblog/tests/default_test.go
create /Users/daixuan/qbox/go/src/beeblog/main.go
2018/07/29 17:20:41 SUCCESS ▶ 0003 New application successfully created!
➜ go ll /Users/daixuan/qbox/go/src
total 0
drwxr-xr-x 10 daixuan staff 320 Jul 29 17:20 beeblog2、自定义数据结构
➜ beeblog vim /Users/daixuan/qbox/go/src/beeblog/controllers/default.go
package controllers
import (
"github.com/astaxie/beego"
)
type MainController struct {
beego.Controller
}
func (c *MainController) Get() {
c.Data["Website"] = "beego.me"
c.Data["Email"] = "[email protected]"
c.TplName = "index.tpl"
c.Data["TrueCond"] = true
c.Data["FalseCond"] = false
//添加一个结构
type u struct{
Name string
Age int
Sex string
}
user := &u{
Name: "Joe",
Age: 20,
Sex: "Male",
}
c.Data["User"] = user
}
➜ beeblog vim /Users/daixuan/qbox/go/src/beeblog/views/index.tpl
Welcome to Beego
Beego is a simple & powerful Go web framework which is inspired by tornado and sinatra.
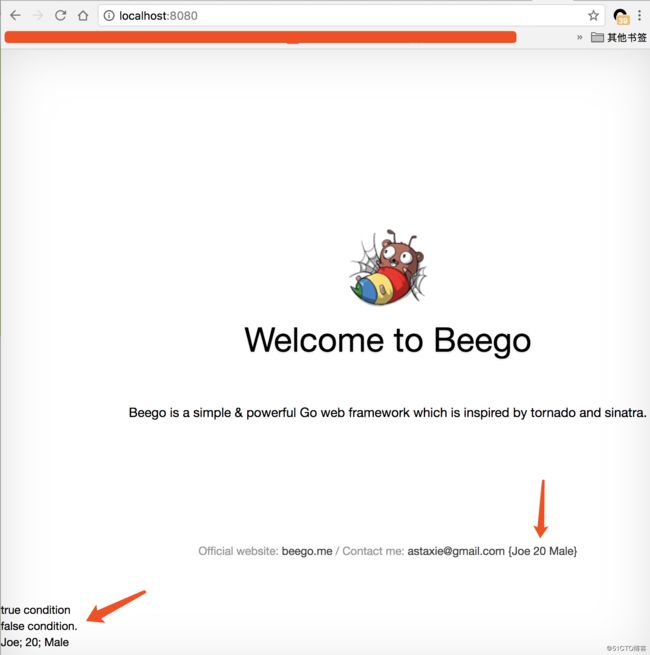
{{if .TrueCond}}
true condition
{{end}}
{{if .FalseCond}}
{{else}}
false condition.
{{end}}
{{.User.Name}}; {{.User.Age}}; {{.User.Sex}}
3、with end使用
注意:为了解决循环嵌套的问题,可以使用with end的方式
{{.User.Name}}; {{.User.Age}}; {{.User.Sex}}
这段代码可以修改为如下,效果相同:
{{with .User}}
{{.Name}}; {{.Age}}; {{.Sex}}
{{end}}
➜ beeblog bee run beeblog
访问:http://localhost:8080/
4、range使用
default.go 添加:
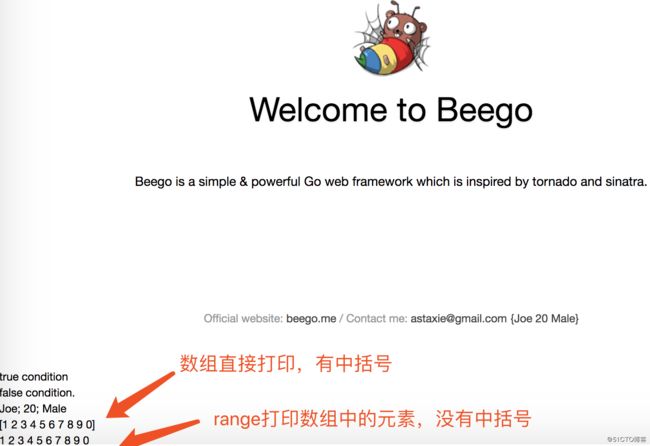
nums := []int{1,2,3,4,5,6,7,8,9,0}
c.Data["Nums"] = nums
index.tpl中添加:
{{.Nums}}
{{range .Nums}}
{{.}}
{{end}}
5、自定义模板
default.go 添加:
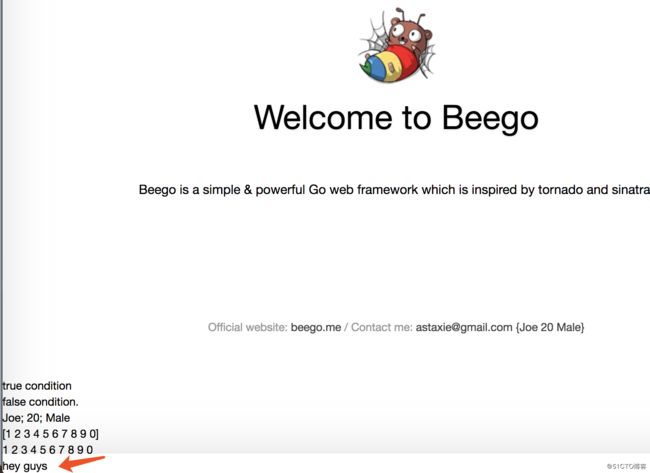
c.Data["TplVar"] = "hey guys"
index.tpl中添加:
{{$tplVar := .TplVar}}
{{$tplVar}}
6、beego内置模板函数使用,以字符串转html模板函数
beego中写的任意html的代码,它都会自动编码
default.go 添加:
c.Data.["Html"]="hello beego"
index.tpl中添加:
{{.Html}}
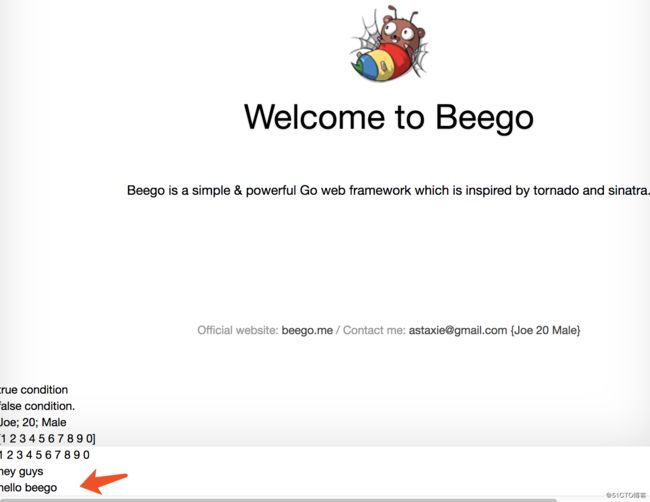
访问:http://localhost:8080/ 返回:
hello beego
,怎么以html格式显示呢?
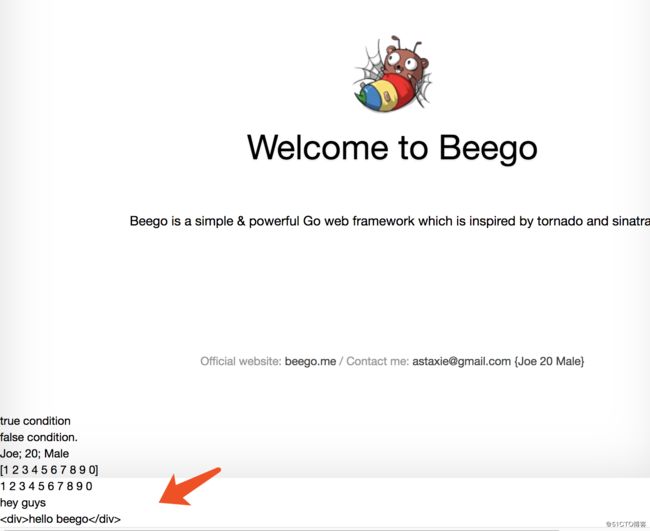
index.tpl中:
{{.Html}}
修改为如下即可:
{{str2html .Html}}
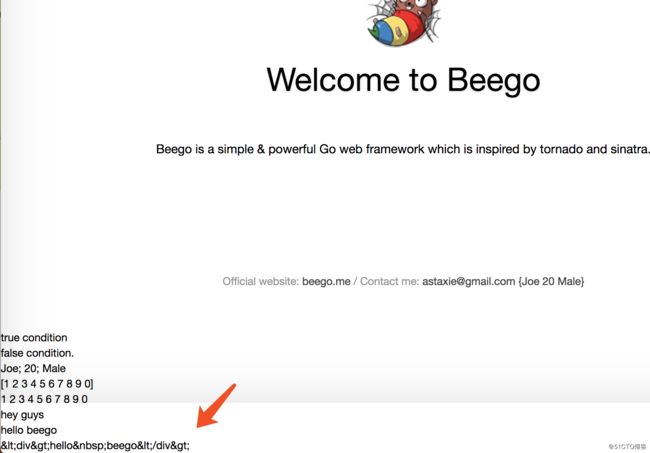
再访问:http://localhost:8080/ 结果:
7、pipeline使用(查看数据格式)
default.go 添加:
c.Data["Pipe"] = "hello beego"
index.tpl中添加:
{{.Pipe | htmlquote}}
访问:http://localhost:8080/ 结果:
返回:
hello beego

8、模板嵌套(类似函数调用)
{{template "test"}}