CSS中盒子模型
前言:
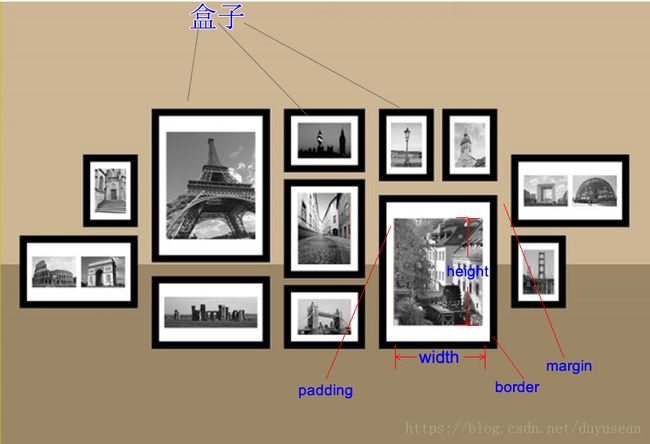
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模式。
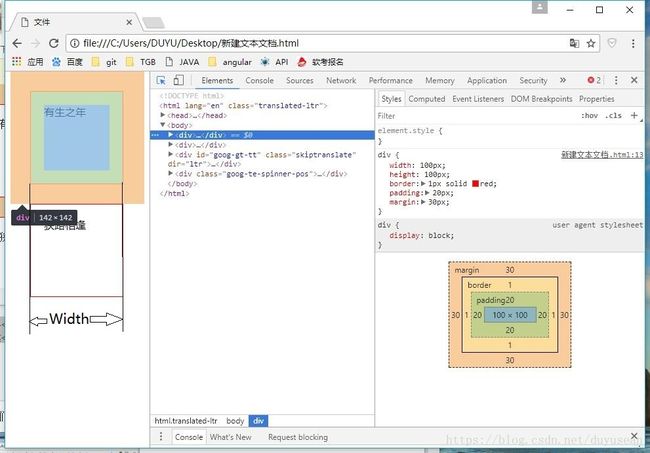
padding区域也有颜色
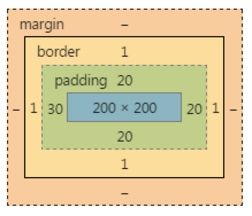
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有boder以内的区域。
padding有四个方向
padding是4个方向的,所以我们能够分别描述4个方向的padding。
方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。
小属性的写法:
padding-top: 30px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 100px;
综合属性的写法:(上、右、下、左)(顺时针方向,用空格隔开。margin的道理也是一样的)
padding:30px 20px 40px 100px;
如果写了四个值,则顺序为:上、右、下、左。
如果只写了三个值,则顺序为:上、右、下。??和右一样。
如果只写了两个值,比如说:
padding: 30px 40px;
则顺序等价于:30px 40px 30px 40px;
要懂得,用小属性层叠大属性。比如:
padding: 20px;
padding-left: 30px;
padding-left: 30px;
padding: 20px;
第一行的小属性无效,因为被第二行的大属性层叠掉了。
认识border
border就是边框。边框有三个要素:像素(粗细)、线型、颜色。
颜色如果不写,默认是黑色。另外两个属性不写,要命了,显示不出来边框。
border-style
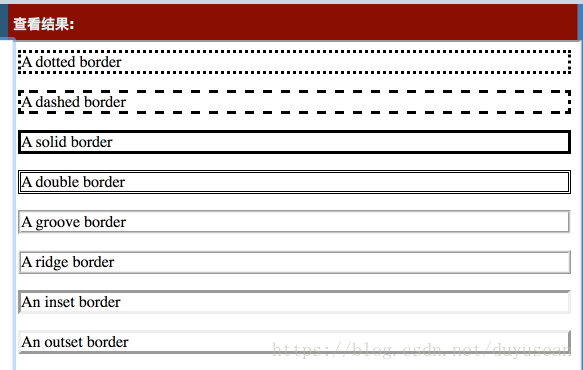
border的所有的线型如下:(我们可以通过查看CSS参考手册得到)

比如border:10px ridge red;这个属性,在chrome和firefox、IE中有细微差别:(因为可以显示出效果,因此并不是兼容性问题,只是有细微差别而已)

如果公司里面的设计师是处女座的,追求极高的页面还原度,那么不能使用css来制作边框。就要用到图片,就要切图了。
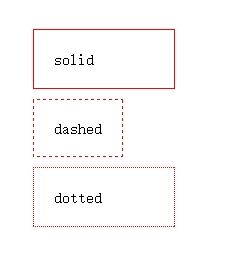
所以,比较稳定的border-style就几个:solid(实线)、dashed(大虚线)、dotted(小虚线)。

border拆分
border是一个大综合属性。比如说:
border:1px solid red;
就是把4个边框,都设置为1px宽度、线型实线、red颜色。
border属性是能够被拆开的,有两大种拆开的方式:
(1)按三要素拆开:border-width、border-style、border-color。(一个border属性是由三个小属性综合而成的)
(2)按方向拆开:border-top、border-right、border-bottom、border-left。
现在我们明白了:一个border属性,是由三个小属性综合而成的。如果某一个小属性后面是空格隔开的多个值,那么就是上右下左的顺序。举例如下:
border-width:10px 20px;
border-style:solid dashed dotted;
border-color:red green blue yellow;
效果如下:
(1)按三要素拆:
border-width:10px; //边框宽度
border-style:solid; //线型
border-color:red; //颜色。
等价于:
border:10px solid red;
(2)按方向来拆:
border-top:10px solid red;
border-right:10px solid red;
border-bottom:10px solid red;
border-left:10px solid red;
等价于:
border:10px solid red;
(3)按三要素和方向来拆:(就是把每个方向的,每个要素拆开。3*4 = 12)
border-top-width:10px;
border-top-style:solid;
border-top-color:red;
border-right-width:10px;
border-right-style:solid;
border-right-color:red;
border-bottom-width:10px;
border-bottom-style:solid;
border-bottom-color:red;
border-left-width:10px;
border-left-style:solid;
border-left-color:red;
等价于:
border:10px solid red;
工作中到底用什么?很简答:什么简单用什么。但要懂得,用小属性层叠大属性。举例如下:
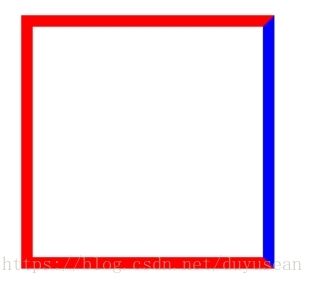
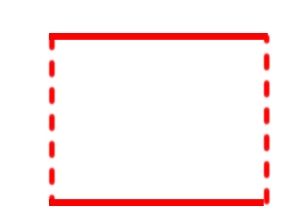
为了实现上方效果,写法如下:
border:10px solid red;
border-right-color:blue;

为了实现上方效果,写法如下:
border:10px solid red;
border-style:solid dashed;
border可以没有:
border:none;
可以某一条边没有:
border-left: none;
也可以调整左边边框的宽度为0:
border-left-width: 0;
举例:利用border属性画一个三角形(小技巧)
步骤如下:
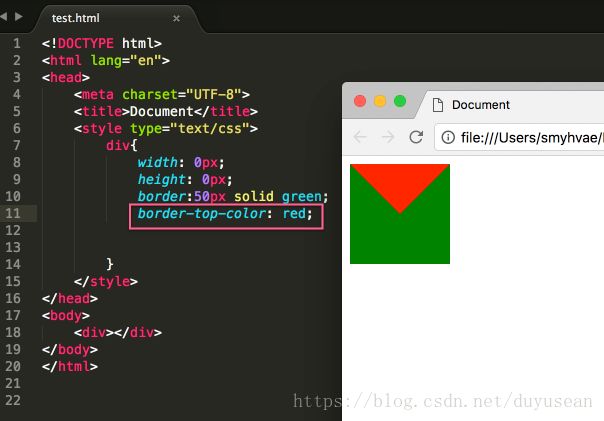
(1)当我们设置盒子的width和height为0时,此时效果如下:
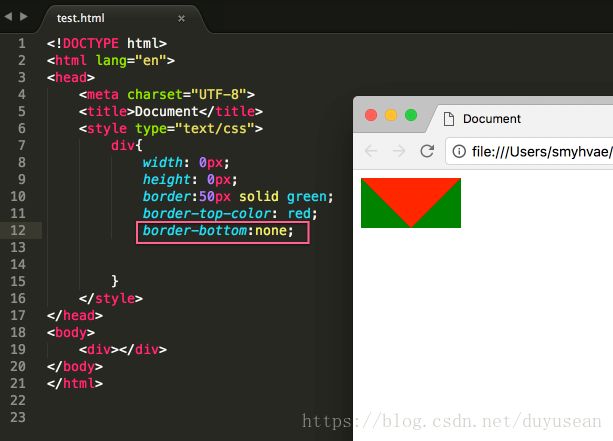
(2)然后将border的底部取消:
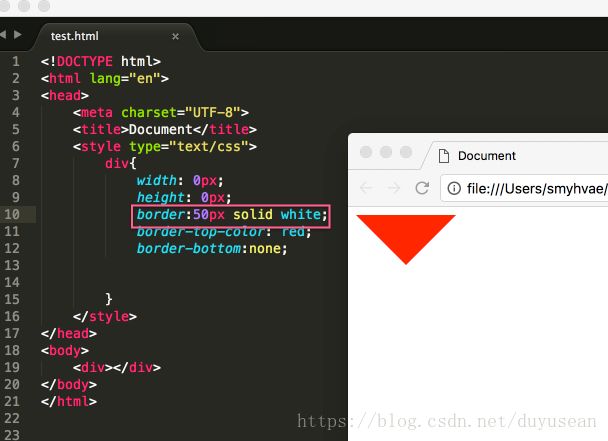
这样,一个三角形就画好了。