Android学习笔记——Android PullToRefresh (ListView,GridView 下拉刷新) 使用介绍
今天有空学习了一下 PullToRefresh 这个开源控件的使用方法,功能很强大,效果也是不错,封装了 ListView, GirdView, ScrollView等常用控件,作者的GitHub 地址:https://github.com/chrisbanes/Android-PullToRefresh
同时也参考了鸿洋老师关于该控件的博客 http://blog.csdn.net/lmj623565791/article/details/38238749,写的很详细。 自己也记一篇当作学习笔记吧。
首先去那哥们儿github 下载下他的项目,把他的library 导入到自己项目里,关于如何在android studio里导入 library 我今天也是突然忘了。。。还是不熟悉,所以想把这个步骤写在这儿,牢固一下记忆;
1.准备好项目要用的library
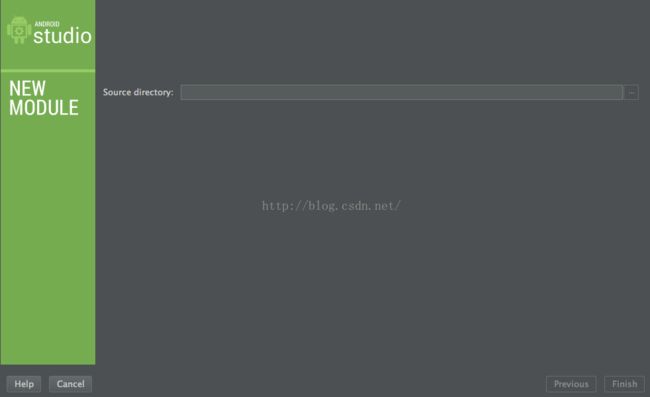
2.在自己的项目下 File->New->Import Module
3.选择 要导入的 library ,导入后可以 对导入的 module 重命名,最后点击 finish;
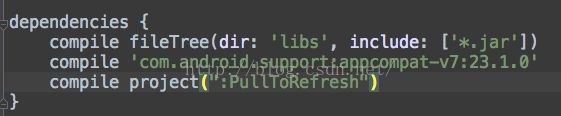
4.在自己 app 的 build.gradle文件里 添加依赖
5.然后就可以在自己工程里面使用啦
OK, 既然已经导入PullToRefresh 的 相关 library;那就开始吧
先说ListView:
布局文件:
封装好了直接用;
下面看一下MainActivity里的代码:
public class MainActivity extends AppCompatActivity {
private LinkedList mListItems;
private ArrayAdapter mAdapter;
private int mItemCount = 9;
private PullToRefreshListView pullToRefreshListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//girdView
//setContentView(R.layout.pulltorefresh_gridview_layout);
pullToRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
initData();
//ListView
mAdapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, mListItems);
//GridView
//mAdapter = new ArrayAdapter(this,R.layout.gridview_item_layout,R.id.id_grid_item_text ,mListItems);
pullToRefreshListView.setAdapter(mAdapter);
//仅支持下拉刷新
pullToRefreshListView.setMode(PullToRefreshBase.Mode.PULL_FROM_START);
//仅支持上拉刷新
//pullToRefreshListView.setMode(PullToRefreshBase.Mode.PULL_FROM_END);
//支持上拉,下拉刷新
//pullToRefreshListView.setMode(PullToRefreshBase.Mode.BOTH);
//禁用下拉刷新
//pullToRefreshListView.setMode(PullToRefreshBase.Mode.DISABLED);
//仅支持手动
//pullToRefreshListView.setMode(PullToRefreshBase.Mode.MANUAL_REFRESH_ONLY);
ILoadingLayout startLabels = pullToRefreshListView.getLoadingLayoutProxy();
startLabels.setPullLabel("start");
startLabels.setRefreshingLabel("ing");
startLabels.setReleaseLabel("end");
//下拉时显示的 icon
startLabels.setLoadingDrawable(getResources().getDrawable(R.drawable.ic_launcher));
//单向刷新
pullToRefreshListView.setOnRefreshListener(new PullToRefreshBase.
OnRefreshListener(){
@Override
public void onRefresh(PullToRefreshBase refreshView){
String label = DateUtils.formatDateTime(getApplicationContext(),
System.currentTimeMillis(),
DateUtils.FORMAT_SHOW_TIME|
DateUtils.FORMAT_SHOW_DATE|
DateUtils.FORMAT_ABBREV_ALL);
refreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);
new GetDataTask().execute();
}
});
//双向刷新
// pullToRefreshListView.setOnRefreshListener(new PullToRefreshBase.
// OnRefreshListener2() {
// @Override
// public void onPullDownToRefresh(PullToRefreshBaserefreshView){
//
// String label = DateUtils.formatDateTime(getApplicationContext(),
// System.currentTimeMillis(),
// DateUtils.FORMAT_SHOW_TIME|
// DateUtils.FORMAT_SHOW_DATE|
// DateUtils.FORMAT_ABBREV_ALL);
// refreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);
//
// new GetDataTask().execute();
// }
//
// @Override
// public void onPullUpToRefresh(PullToRefreshBase refreshView){
//
// new GetDataTask().execute();
// }
// });
}
private void initData(){
mListItems = new LinkedList();
for(int i = 0; i< mItemCount; i ++){
mListItems.add("" + i);
}
}
private class GetDataTask extends AsyncTask{
@Override
protected String doInBackground(Void... params) {
try{
Thread.sleep(2000);
}catch (InterruptedException e){
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(String s) {
mListItems.add("" + mItemCount++);
mAdapter.notifyDataSetChanged();
pullToRefreshListView.onRefreshComplete();
}
}
}
代码的各个部分都是很容易理解的,我也加上了相应的注释,就不赘述了,这里主要说一下底下这个函数:
pullToRefreshListView.setOnRefreshListener这个函数的功能作用在于让使用者定义 控件在刷新时要做的事儿,demo中是希望在refresh是异步更新 ListView的数据,并且利用
refreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);这句给刷新提示区绘制当前刷新时间戳;我们看到 pullToRefreshListView.setOnRefreshListener可以有两种类型的参数,一种是
new PullToRefreshBase.OnRefreshListener() 下的回调函数 onRefresh(); 另一种是
new PullToRefreshBase.OnRefreshListener2() 下的回调函数 onPullDownToRefresh() 和 onPullUpToRefreshBase();
具体调用哪个是依据这里:
//仅支持下拉刷新
pullToRefreshListView.setMode(PullToRefreshBase.Mode.PULL_FROM_START);
//仅支持上拉刷新
//pullToRefreshListView.setMode(PullToRefreshBase.Mode.PULL_FROM_END);
//支持上拉,下拉刷新
//pullToRefreshListView.setMode(PullToRefreshBase.Mode.BOTH);
//禁用下拉刷新
//pullToRefreshListView.setMode(PullToRefreshBase.Mode.DISABLED);
//仅支持手动
//pullToRefreshListView.setMode(PullToRefreshBase.Mode.MANUAL_REFRESH_ONLY);显然当 setMode 为 BOTH时,就该调用调用下面那个来分别设置 下拉和 上拉 时内容啦~~
这里就 讲了 listView 相关,GridView 实现起来如出一辙,稍后上传自己的小demo,需要学习的可以一起哈~~
我也是个正在努力的小白,一起加油加油~
Demo 链接 :http://download.csdn.net/detail/dxdrush/9355629