JQuery技术知识
一. jQuery
1. 什么是jquery
其是对javascript封装的一个框架包
简化对javascript的操作
javascript代码:dom获得页面节点对象、ajax操作、事件操作、事件对象
jquery代码:无需考虑浏览器兼容问题、代码非常少
2. 宗旨和特点
官方网址:http://jquery.com
宗旨:写得代码很少,实现很多的功能
特点:
① 语法简练、语义易懂、学习快速、丰富文档。
② jQuery 是一个轻量级的脚本,其代码非常小巧
③ jQuery 支持 CSS1~CSS3 定义的属性和选择器
④ jQuery 是跨浏览器的,它支持的浏览器包括 IE 6.0+、FF 1.5+、Safari 2.0+和 Opera 9.0+。
⑤ 能将 JavaScript (行为)脚本与 HTML (结构)源代码完全分离,便于后期编辑和维护。
插件丰富,除了 jQuery 自身带有的一些特效外,可以通过插件实现更多功能
3. 出现的年代
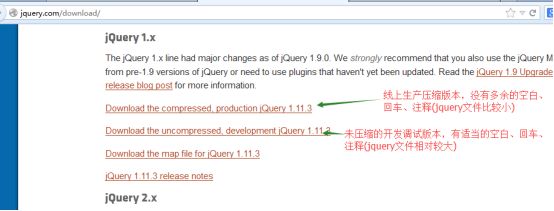
jQuery 是继 Prototype 之后又一个优秀的 JavaScript 框架,由 John Resig 于 2006 年初创建, 目前最新版本为 1.11.3,官方地址为:http://jquery.com/,中文地址为 http://jquery.org.cn/。
jquery版本:
1.0.0 1.0.1 1.0.2 1.1.0 1.1.1 1.1.2 1.2.x 1.2.6 1.3.x 1.4.x 1.5.x 1.6.x 1.7.x 1.8.x 1.9.x 1.10.x 1.11.x
2.x.x (对IE6/7/8支持不好)
4. 其他相关的javascript框架包
Prototype、YUI、Extjs、bindows、JSVM(国内)、mootools、jQuery等等
Prototype:与面向对象的原型继承关键字prototype一致,该框架的特点是功能扩展比较容易。
YUI: yahoo user interface 雅虎用户接口,该框架可以实现各种页面布局效果。
通过标签切换到对应的内容是YUI实现效果之一
Extjs: 是目前js框架包里边最为时尚、前沿的。通过该框架包可以实现许多非常绚丽的效果。
该框架由于实现的效果非常“绚丽”、导致其“实用”价值相对略低。
该框架可以实现效果之一:页面不同区域进行拖拽效果。
jQuery:javascript+query
使用前期,jquery侧重快速找到页面上各种节点。
后期jquery丰富了事件操作、ajax操作、动画效果、DOM操作等等。
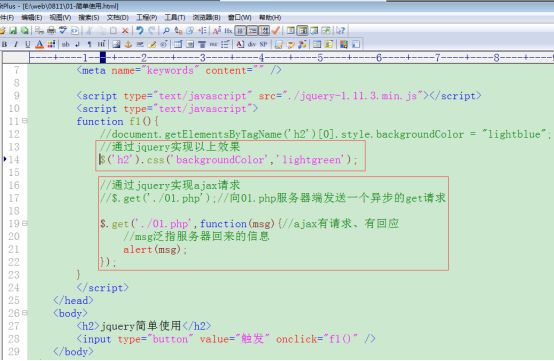
5. 简单使用
二. 选择器
获得页面元素节点对象的方式
document.getElementById(id属性值)
document.getElementsByTagName(tag标签)
document.getElementsByName(name属性值)
1. 基本选择器
$(‘#id属性值’) ----------->document.getElementById()
$(‘tag标签名称’)----------->document.getElementsByTagName();
$(‘.class属性值’) class属性值选择器
$(‘*’) 通配符选择器
$(‘s1,s2,s3’)联合选择器
2. 层次选择器
2.1 $(s1 s2) [父子]
派生选择器:在s1内部获得全部的s2节点(不考虑层次)
$(‘div span’)
或者更深的span
2.2 $(s1 > s2) [父子]
直接子元素选择器: 在s1内部获得子元素节点s2
$(‘div > span’)
2.3 $(s1 + s2) [兄弟]
直接兄弟选择器:在s1后边获得紧紧挨着的第一个兄弟关系的s2节点
$(‘div + span’)
2.4 $(s1 ~ s2) [兄弟]
后续全部兄弟关系节点选择器:在s1后边获得全部兄弟关系的s2节点
$(‘div + span’)
3. 并且(过滤)选择器
3.1 :first
用法: $(”tr:first”) ; 单个元素的组成的集合
匹配找到的第一个元素
3.2 :last
匹配找到的最后一个元素
3.3 :not(selector)
去除所有与给定选择器匹配的元素
3.4 :even
匹配所有索引值为偶数的元素,从 0 开始计数
3.5 :odd
匹配所有索引值为奇数的元素,从 0 开始计数
3.6 :eq(index)
匹配一个给定索引值的元素,从 0 开始计数
3.7 :gt(index)
匹配所有大于给定索引值的元素,从 0 开始计数
3.8 :lt(index)
匹配所有小于给定索引值的元素,从 0 开始计数
3.9 :header
匹配如 h1, h2, h3之类的标题元素
3.1 基本用法
3.2 复杂用法
① 并且选择器可以单独使用
② 各种选择器都可以构成“并且”关系
③ 并且关系的选择器可以使用多个,每个选择器使用前,已经获得节点的下标要“归位”(归零)处理
④ 多个并且关系的选择器,没有前后顺序要求,但是要避免产生“歧义”
4. 内容过滤选择器
4.1 :contains(内容)
包含内容选择器,获得的节点内部必须包含指定的内容
$(‘div:contains(beijing)’)
4.2 :empty
获得空元素(内部没有任何元素节点/文本(空) 节点)节点对象
$(‘div:empty’)
4.3 :has(选择器)
节点内部必须包含指定选择器对应的元素
$(‘div:has(.apple)’)
4.4 :parent
寻找的节点必须作为父元素节点存在
$(‘div:parent’)
5. 表单域选中选择器
复选框、单选按钮、下拉列表
$(:checked)复选框、单选按钮 选中选择器
$(:selected) 下拉列表 选中选择器
总结:
- 选择器
a) 基本选择器
#id .class tag标签 * s1,s2,s3
b) 层次选择器
$(s1 s2)
$(s1 > s2)
$(s1 + s2)
$(s1 ~ s2)
c) 并且选择器
:first :last
:even :odd
:gt() :lt() :et()
:header :not()
d) 内容过滤选择器
:contains(text)
:empty
:has(selector)
:parent
e) 表单域选中选择器
复选框、单选框 :checked
下拉列表 :selected
三. 属性操作
address=”beijing” />
dom方式操作属性值:
获取:
itnode.属性名称
itnode.getAttribute(属性名称);
修改:
itnode.属性名称= 值;
itnode.setAttribute(属性名称,值);
jquery方式操作属性(attribute):
$().attr(属性名称); //获得属性信息值
$().attr(属性名称,值); //设置(修改)属性的信息
$().removeAttr(属性名称); //删除属性
$().attr(json对象); //同时为多个属性设置信息值,json对象的键值对就是名称和值
$().attr(属性名称,fn); //通过fn函数执行的return返回值对属性进行赋值
四. 快捷操作
1. class属性值操作
$().attr(‘class’,值); //修改class属性
$().attr(‘class’); //获取class属性
$().removeAttr(‘class属性’); //删除class的属性
class具体快捷操作方法:
$().addClass(class属性值); //给class属性追加信息值
$().removeClass(class属性值); //删除class属性中的某个信息值
$().toggleClass(class属性值); //开关效果,信息值有就删除,没有就添加
多个class属性值同时发生效果:
javascript操作: dvnode.innerHTML; 获得div包含的信息 dvnode.innerHTML = XXX; 设置修改div包含的内容 (innerHTML不是w3c标准技术,许多浏览器对其有支持而已) jquery操作: $().html(); //获得节点包含的信息 $().html(信息); //设置节点包含的内容 $().text(); //获得节点包含的“文本字符串信息”内容 $().text(信息); //设置节点包含的内容(有html标签就把“><”符号变为符号实体) 使用text()方法给元素对象设置html标签内容,其会把标签中的<>符号变为符号实体: html()和text()方法的具体使用: ① 获取内容 前者可以获取html标签 和 普通字符串内容 后者只获取普通字符串内容 (会自动过滤“html标签”) ② 设置内容 前者可以设置html标签 和 普通字符串内容 后者只设置普通字符串内容,如果内容里边有tag标签内容,就把其中的”<”“>”符号转变为符号实体 <-----< >----> 空格------ 以上两种操作(获取/设置)如果针对的操作内容是纯字符串内容,则使用效果一致。 $().css(name,value); //设置 $().css(name); //获取 $().css(json对象); //同时修改多个css样式 复合样式需要拆分为具体样式才可以获取: 样式设置,都被设置为行内样式: 获取样式信息: 设置样式: 批量修改样式: ① 样式获取,jquery可以获取 行内、内部、外部的样式。 dom方式只能获得行内样式 ② 获取复合属性样式 需要拆分为"具体样式"才可以操作 (有的浏览器是可以获得复合属性信息的,例如chrome) border: border-left-style border-left-width border-left-color 等 left/top/right/bottom margin: margin-left margin-top 等 ③ 样式的设置,会被设置为“行内样式” 有则修改,无则添加 (复合属性样式可以直接进行设置操作,无需拆分为具体样式) $().attr(‘value’); //获取value值 $().attr(‘value’,信息值);//设置value值 快捷操作: $().val(); //获得value属性值 $().val(信息值); //设置value属性的值 该val()方法在 复选框、单选按钮、下拉列表 的使用有卓越表现。 获取 选中复选框的value值 设置 默认情况下使得一些复选框选中 获取、设置 获取选中项目的value值: 获取 和 设置 操作: 全选、反选、全不选 $().attr(‘checked’,true); //设置复选框选中 $().attr(‘checked’,false); //取消复选框选中 $().attr(‘checked’); //判断复选框选中情况,返回布尔值 总结: $().attr(name) $().attr(name,value) $().attr(json对象) $().removeAttr(name) $().attr(name,function) a) class属性值 $().addClass() 追加 $().removeClass() $().toggleClass() b) 标签包含内容快捷操作 $().html() $().html(内容) $().text() $().text(内容) c) css样式快捷操作 获取:行内、内部、外部样式都可以获取 设置:设置为行内样式,有则修改、无则添加 d) val() value属性值操作 val() -------- attr(‘value’) 复选框: $().val([v1,v2,v3..]) 下拉列表: $(下拉列表).val() $(下拉列表).val([v1,v2,v3..]) 单选按钮: $(被选中单选按钮).val() $(全部单选按钮).val([v]) $().attr(‘checked’,true/false); $().attr(‘checked’); 判断 $(‘div’) $(‘.apple’) $(‘*’) $(’#id属性值‘)等等。 选择器使用的过程就是函数调用过程。 $符号就是一个函数,函数名称为”$”符号而已。 (javascript里边$符号是变量名字的组成部分) 也可以使用“jQuery”符号。 $符号本质就是一个函数 jquery对象: $(‘#one’) $(‘li’) 等选择器使用返回的信息就是对象,称为“jquery对象” dom对象: document.getElementById() document.getElementsByTagName() 等返回的信息就是“dom对象” jquery有对javascript代码进行封装: $(#id选择器)---------封装------> document.getElementById(id属性值) $(tag标签选择器)-----封装----> document.getElementsByTagName(tag标签) jquery对象 和 dom对象 直接去调用对方成员都失败了: jquery对象如何封装的dom对象,它们的内部关系如何? dom对象 就是jquery对象 的数组组成部分。 $()[下标] $(dom对象选择器) dom对象 变成 jquery对象 进而可以调用jquery对象的成员 jQuery框架对象类型:jquery对象 和 $对象 ① jquery对象(普通对象):就是各种选择器创建出来的对象 $(div)$(.class) $(#id) ② $对象就是”函数对象” $.get() 通过各种选择器创建出来的jquery对象可以调用许多方法 html()text()attr()css()addClass()removeClass()等等 这些方法都是从哪来的? 答:是通过fn.extend拷贝继承过来的。 init原型继承fn,使得init实例化的对象不仅可以调用init成员,可以调用fn的成员 fn本身有extend拷贝继承,可以给自己丰富许多成员出来 jquery对象可以调用的成员分为三部分: jquery使用过程中,90%以上的方法都来之extend拷贝继承过来的。 $对象使用例如: $.get(url请求地址) ajax请求 $本身就是函数,函数也是对象 该$函数对象 是通过extend拷贝继承给本身丰富的许多成员。 each()遍历方法: $.each(数组/对象,function处理); //$对象 调用的 $(选择器).each(function处理); //jquery对象 调用的 总结: $符号就是函数名字,除此还可以使用jQuery dom对象 是 jquery对象 的数组组成部分。 jquery对象---->dom对象: $()[下标] dom对象---->jquery对象: $(dom对象) 1)jquery对象:各种选择器制作的对象$(tag标签) $(#id) $(.class) jquery对象可调用成员有三部分组成: ① init构造函数内部成员 ② fn的成员 ③ fn通过extend拷贝继承的,90%以上成员来源 2)$对象,其成员也是extend拷贝继承的 javascript的加载事件: window.onload = function(){} 加载事件作用:使得html和css代码先执行,最后执行javascript代码。 (javascript执行的时候需要html代码的支持,所以html代码先执行) ① $(document).ready(function处理); $(document)是把document的dom对象变为jquery对象 ② $().ready(function处理); $()也是创建jquery对象,不过内部没有dom对象的组成部分 ③ $(function处理); 该加载事件是对第①种加载事件的封装,运行决定速度稍慢(没有第①种快) 对第一种加载的封装而已 在同一个请求里边,jquery加载事件的可以设置多个,而传统方式只能设置一个 传统方式加载事件是给onload事件属性赋值,多次赋值,后者会覆盖前者。 jquery方式加载事件是把每个加载事件都存入一个数组里边并成为数组的元素,执行的时候就遍历该数组执行每个元素即可,因此其可以设置多个加载事件。 传统方式加载事件,是全部内容(文字、图片、样式)在浏览器显示完毕再给执行加载事件。 广告图片小叉隐藏图片显示(在加载事件里边给图片的小叉设置onclick事件) 用户名输入框有点击隐藏灰色的文字功能(在加载事件里边给输入框设置onfocus事件,隐藏灰色文字,该onfocus事件是在页面加载事件里边设置的) 如果页面打开后,全部内容还没有加载完毕就点击输入框,输入用户信息,则用户名和“请输入用户名”灰色文件会混到一起。 jquery方式加载事件,只要全部内容(文字、图片、样式)在内存里边对应的DOM树结构绘制完毕就给执行,有可能对应的内容在浏览器里边还没有显示。 jquery加载事件是对DOMContentLoaded的事件的封装(非onload) ① dom1级事件设置 itnode.onclick = function(){} itnode.onclick = 函数; ② dom2级事件设置 itnode.addEventListener(类型,处理,事件流); itnode.removeEventListener(类型,处理,事件流); node.attachEvent(); node.detachEvent(); jquery事件设置(无需考虑浏览器兼容问题) $().事件类型(事件处理函数fn); //设置事件 $().事件类型(); //触发事件执行 事件类型:click、keyup、keydown、mouseover、mouseout、blur、focus等等 例如: $(form).submit()可以使得表单进行提交。 //触发事件 $(‘div’).click(function(){事件触发过程}); //设置事件 通过jquery方式实现页面各种节点的追加、删除、复制、替换等操作 $().replaceWith(); 被动替换 $().replaceAll(); 主动替换 $(父节点).empty(); //父节点清空子节点 $(匹配节点).remove(); //删除指定的节点 $().clone(true) //节点 和 其身上的事件都给复制 $().clone(false) //只给复制 节点 本身(包括节点内部信息) $([name]) 节点必须有name名称的属性存在 $([value]) $([name=value]) 必须有name名称属性,并且属性值严格等于value $([name^=value]) 必须有name名称属性,并且属性值以value开始 $([name$=value]) 必须有name名称属性,并且属性值以value结束 $([name*=value]) 必须有name名称属性,并且属性值必须出现value信息 $([name!=value]) ① 如果有name名称属性,则属性值不能等于value ② 节点没有name名称属性 总结: $(document).ready(function(){}) $().ready(function(){}); $(function(){}); jquery加载事件与传统加载事件区别: ① 设置个数 ② 执行时机 jquery加载事件原理: 是对DOMContentLoaded的封装。 $().事件类型(function(){}) //设置事件 $().事件类型(); //触发事件 a) 节点追加 父子:append() prepend() appendTo() prependTo() 兄弟:after() before() insertAfter() insertBefore b) 替换 replaceWith() 被动 replaceAll() 主动 c) 删除 empty() remove() d) 复制 clone(true/false) 事件绑定就是“丰富”事件的操作而已。 jquery事件的简单操作: $().事件类型(function事件处理); $().事件类型(); 事件绑定后可以很方便地取消绑定。 $().bind(事件类型,function事件处理); $().bind(类型1 类型2 类型3,function事件处理); //给许多不同类型的事件绑定同一个处理 //不同事件使用”一个”空格分隔 $().bind(json对象); //attr(json对象) css(json对象) //同时绑定多个不同类型的事件 (事件类型:click mouseover mouseout focus blur 等等,没有on标志) 事件处理:有名函数、匿名函数 之前取消事件: dvnode.onclick = null; //dom1级事件取消 dvnode.removeEventListener(类型,(有名函数)处理,事件流); //dom2级事件取消 jquery方式取消事件绑定: ① $().unbind(); //取消全部事件(无视事件类型、无视处理函数类型) ② $().unbind(事件类型); //取消指定类型的全部事件(无视处理函数类型) ③ $().unbind(事件类型,有名(事件)处理函数); //取消指定类型事件的指定处理 注意:第③种取消事件绑定,事件处理必须是有名函数。 $().bind(‘click’,function(evet){ }); $().click(function(evet){}); $().bind(‘mouseover’,f1); function f1(evet){} 事件对象:就使用红色的evet即可,在jquery框架内部有做浏览器兼容处理。 以上红色的evet对主流的事件对象 和 IE的事件对象有封装。 以上jquery事件的具体操作是对javascript底层代码的封装,具体: dvnode.onclick = function(evt){} dvnode.addEventListener(类型,funciton(evt){}) dvnode.attachEvent(类型,function(){window.event}) 红色的evet是对绿色evt/event的封装 阻止浏览器默认动作、阻止事件冒泡: dom2级浏览器默认动作阻止(form表单提交动作): 事件对象.preventDefault(); 主流浏览器 事件对象.returnValue = false; IE浏览器 dom2级事件冒泡阻止: 事件对象.stopPropagation(); 主流浏览器 事件对象.cancelBubule = true; IE浏览器 在jquery里边: $().bind(‘click’,function(evet){ evet.preventDefault(); evet.stopPropagation(); }); preventDefault()方法是jquery的方法,名字与js底层代码的名字一致而已。 并且其有做浏览器兼容处理 stopPropagation()方法是jquery的方法,名字与js底层代码的名字一致。 其有做浏览器兼容处理 hide() / show() / toggle() slideUp() / slideDown() / slideToggle() fadeOut()隐藏 fadeIn()显示 fadeToggle() 效果本质是“透明度”在渐变,最后是display变为none/block: 具体操作: $.get(url [,data] [,function(msg){}回调函数] [, dataType]); data:给服务器传递的数据,请求字符串 、json对象 都可以设置 funtion(msg){}:回调函数,ajax成功请求后调用该函数,可以在此函数完成ajax的后续处理,msg泛指从服务器传递回来的信息 dataType:服务器返回数据类型,html、text、xml、json $.post(url [,data] [,fn回调函数] [, dataType]); 该方法与$.get()方法使用完全一致,不同的是其为post方式请求 给服务器传递数据的时候,不需要设置header头 $.ajax({ //json对象 url:请求地址, [data]:给服务器传递的数据(请求字符串/json对象) [dataType]:默认字符串返回信息,数据从服务器返回格式html、text、xml、json [type]:[get]/post请求方式 [success]:function(msg){} ajax成功请求后的回调函数,可以做后续处理使用 msg泛指服务器返回来的信息 相当于readyState==4的处理逻辑函数部分 async:[true]异步/false同步, cache:[true]缓存/false不缓存, }) 2. 标签包含内容操作
2.1 html() 和 text()方法的区别:
3. css样式操作
3.1 css()样式操作特点:
例如: background 需要拆分为 background-color background-image 等进行操作 4. value属性值快捷操作
4.1 复选框操作
4.2 下拉列表操作
4.3 单选按钮操作
5. 复选框操作
三. $符号的由来
四. jquery对象 与 dom对象关系
1. 互调对方的成员
2. jquery对象封装dom对象
3. jquery对象 和 dom对象 的转化
3.1 jquery对象--》dom对象
3.2 dom对象--》jquery对象
五. jQuery框架对象分析
1. jquery对象
2. $对象
六. 遍历方法
七. 加载事件
1. jquery加载事件实现
2. jquery加载事件与传统加载事件的区别
2.1 设置个数
2.2 执行时机不一样
3. jquery加载事件原理
八. 普通(简单)事件操作
九. jquery对文档的操作
1. 节点追加
1.1 父子关系追加
1.2 兄弟关系追加
2. 节点替换
3. 节点删除
4. 复制节点
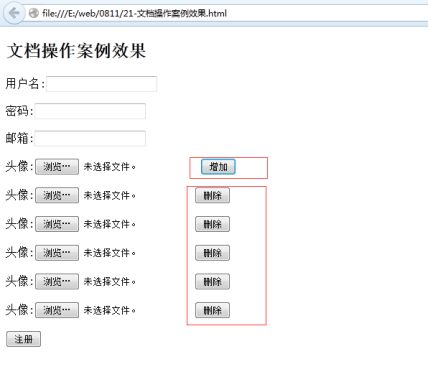
5. 文档操作案例(节点增加和删除)
十. 属性选择器使用
十一.事件绑定
1. 事件绑定
1.1 jquery事件绑定
1.2 取消事件绑定
2. 事件对象、阻止浏览器默认动作、阻止事件冒泡
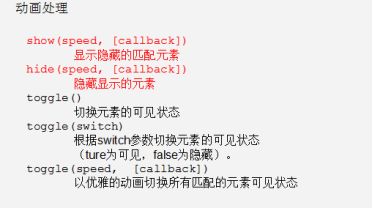
十二. 动画效果
1. 基本动画
2. 垂直动画
2. 颜色渐变动画
十三.jquery封装的ajax