webuploader+avalonjs 图片异步上传
webuploader+avalonjs 图片异步上传
js部分1
js部分1和js部分2代码 都基本一样的,引用一份就可以了,js部分2只是为了说明和avalonjs配合使用
(function(){
var uploader = WebUploader.create(
{
swf:$('#path').val()+'/stat/webuploader-0.1.5/Uploader.swf',
server:$('#path').val()+'/UploadServlet',
pick:'#filePicker',
auto:true,//是否自动上传
fileNumLimit:10,
fileSingleSizeLimit:1024*1024*2,
accept:{
title: 'Images',
extensions: 'jpg,jpeg',
mimeTypes: 'image/*'
},
duplicate:false,
resize: false
}
);
uploader.on('fileQueued',function(file){
console.info(' 文件等待上传 id:'+file.id+' 名称:'+file.name+' '+new Date());
});
uploader.on('uploadSuccess',function(file,response){
console.info(response);
console.info(' 文件上传完毕 id:'+file.id+' ');
})
uploader.on('error',function(type){
console.info(type);
if(type=='F_EXCEED_SIZE'){
console.info('文件上传超大小');
}
if(type=='Q_TYPE_DENIED'){
console.info('错误的文件类型');
}
if(type=='F_DUPLICATE'){
console.info('上传文件重复');
}
})
//$("#submitBtn").on('click',function(){//auto为false时,调用这个代码
// console.info('submitBtn');
// console.info(uploader);
// uploader.option('formData',{
// userNmae:'小李',
// userAge:11
// })
// uploader.upload();
//})
$("#ckileBtn1,#ckileBtn2,#ckileBtn3").on('click',function(){
$("input[name='file']").trigger("click");
})
}())
//说明
//第一步,导入配置文件
//
//
//
//第二步,页面放入隐藏div
//
//
//第三步,在页面设置按钮js部分2
/**
* 图片上传插件
*/
(function(vm){
if((typeof vm)=='undefined'){
console.info('vm未定义');
}
var com_id = document.getElementById('com_id').value;
var uploader = WebUploader.create(
{
swf:rootPath+'/static/common/js/webuploader-0.1.5/Uploader.swf',
server:rootPath+"app/account/fileUpload",
pick:'#filePicker',
auto:true,//是否自动上传
fileNumLimit:10,
fileSingleSizeLimit:1024*1024*2,
accept:{
title: 'Images',
extensions: 'jpg,jpeg',
mimeTypes: 'image/*'
},
duplicate:false,
resize: false
}
);
uploader.option('formData',{
com_id:com_id,
com_name:'哈哈公司'
})
uploader.on('fileQueued',function(file){
//console.info(' 文件等待上传 id:'+file.id+' 名称:'+file.name+' '+new Date());
});
uploader.on('uploadSuccess',function(file,response){
//console.info(response);
//console.info(' 文件上传完毕 id:'+file.id+' ');
vm.uploadFileSuccess(response);
})
uploader.on('error',function(type){
//console.info(type);
if(type=='F_EXCEED_SIZE'){
//console.info('文件上传超大小');
alert('文件上传超大小');
}
if(type=='Q_TYPE_DENIED'){
//console.info('错误的文件类型');
alert('错误的文件类型,文件类型为');
}
if(type=='F_DUPLICATE'){
//console.info('上传文件重复');
alert('上传文件重复');
}
})
//$("#submitBtn").on('click',function(){//auto为false时,调用这个代码
// console.info('submitBtn');
// console.info(uploader);
// uploader.option('formData',{
// userNmae:'小李',
// userAge:11
// })
// uploader.upload();
//})
//$("#ckileBtn1,#ckileBtn2,#ckileBtn3").on('click',function(){
// $("input[name='file']").trigger("click");
//})
}(myViewModel))
//说明
//第一步,导入配置文件
//
//
//
//第二步,页面放入隐藏div
//
<div id="uploader" style="display:none;">
<input id="path" value="<%=request.getContextPath()%>">
<ul id="fileList">ul>
<ul id="filePicker">点击选择文件ul><br/><br/>
div>
<button id="ckileBtn1">触发文件上传button>
<button id="ckileBtn2">触发文件上传button>
<button id="ckileBtn3">触发文件上传button>
<button id="submitBtn">提交button>
body>
<script type="text/javascript" src="<%=request.getContextPath()%>/stat/jquery/jquery-1.10.2.min.js">script>
<script type="text/javascript" src="<%=request.getContextPath()%>/stat/webuploader-0.1.5/webuploader.js">script>
<script type="text/javascript" src="<%=request.getContextPath()%>/stat/js/upload2.js">script>
html>
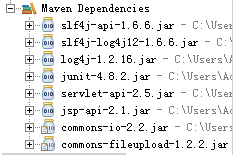
pom部分
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0modelVersion>
<groupId>com.jdscgroupId>
<artifactId>jdartifactId>
<packaging>warpackaging>
<version>0.0.1-SNAPSHOTversion>
<name>jd Maven Webappname>
<url>http://maven.apache.orgurl>
<properties>
<as.default.java.version>1.7as.default.java.version>
<as.default.junit.version>4.8.2as.default.junit.version>
<as.default.slf4j.version>1.6.6as.default.slf4j.version>
<as.default.log4j.version>1.2.16as.default.log4j.version>
<as.default.javax.servlet.version>2.5as.default.javax.servlet.version>
<as.default.javax.servlet.jsp.version>2.1as.default.javax.servlet.jsp.version>
<as.default.springframework.version>4.0.3.RELEASEas.default.springframework.version>
<as.default.hibernate.version>3.5.0-Finalas.default.hibernate.version>
<as.default.camel.version>2.9.4as.default.camel.version>
<as.default.activemq.version>5.6.0as.default.activemq.version>
<project.build.maven.compiler.plugin.version>2.3.2project.build.maven.compiler.plugin.version>
<project.build.sourceEncoding>UTF-8project.build.sourceEncoding>
properties>
<dependencies>
<dependency>
<groupId>org.slf4jgroupId>
<artifactId>slf4j-apiartifactId>
<version>${as.default.slf4j.version}version>
<scope>compilescope>
dependency>
<dependency>
<groupId>org.slf4jgroupId>
<artifactId>slf4j-log4j12artifactId>
<version>${as.default.slf4j.version}version>
<scope>compilescope>
dependency>
<dependency>
<groupId>log4jgroupId>
<artifactId>log4jartifactId>
<version>${as.default.log4j.version}version>
<scope>compilescope>
dependency>
<dependency>
<groupId>junitgroupId>
<artifactId>junitartifactId>
<version>${as.default.junit.version}version>
<scope>testscope>
dependency>
<dependency>
<groupId>javax.servletgroupId>
<artifactId>servlet-apiartifactId>
<version>${as.default.javax.servlet.version}version>
<scope>providedscope>
dependency>
<dependency>
<groupId>javax.servlet.jspgroupId>
<artifactId>jsp-apiartifactId>
<version>${as.default.javax.servlet.jsp.version}version>
<scope>providedscope>
dependency>
<dependency>
<groupId>commons-iogroupId>
<artifactId>commons-ioartifactId>
<version>2.2version>
dependency>
<dependency>
<groupId>commons-fileuploadgroupId>
<artifactId>commons-fileuploadartifactId>
<version>1.2.2version>
dependency>
dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.pluginsgroupId>
<artifactId>maven-compiler-pluginartifactId>
<version>3.2version>
<configuration>
<verbose>trueverbose>
<source>1.7source>
<target>1.7target>
<showWarnings>trueshowWarnings>
configuration>
plugin>
<plugin>
<groupId>org.apache.tomcat.mavengroupId>
<artifactId>tomcat7-maven-pluginartifactId>
<version>2.2version>
<configuration>
<path>/path>
<contextReloadable>truecontextReloadable>
configuration>
plugin>
plugins>
<finalName>jdfinalName>
build>
project>
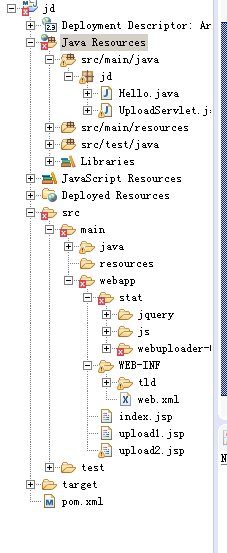
项目图片
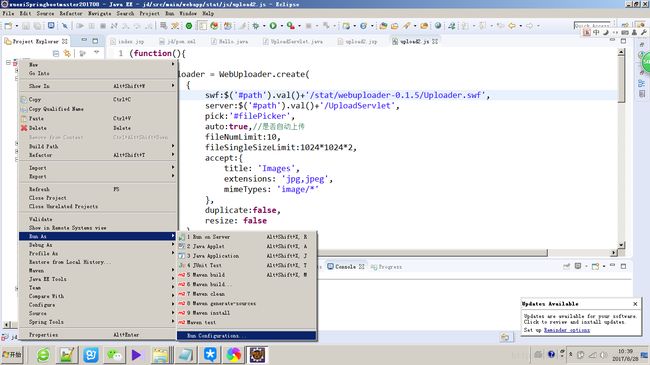
运行项目
在Eclipse的M2插件输入tomcat7:run就可以了