独家 | 在浏览器中使用TensorFlow.js和Python构建机器学习模型(附代码)
作者:MOHD SANAD ZAKI RIZVI
翻译:吴金笛
校对:丁楠雅
本文约5500字,建议阅读15分钟。
本文首先介绍了TensorFlow.js的重要性及其组件,并介绍使用其在浏览器中构建机器学习模型的方法。然后,构建使用计算机的网络摄像头检测身体姿势的应用程序。
概述
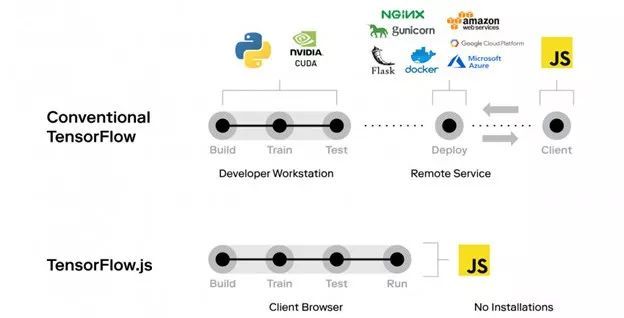
TensorFlow.js (deeplearn.js)使我们能够在浏览器中构建机器学习和深度学习模型,而无需任何复杂的安装步骤。
TensorFlow.js的两个组件——Core API和Layer API。
了解如何构建一个很棒的使用Tensorflow.js对网络摄像头中的图像进行分类的模型。
介绍
你最喜欢用什么工具来编写机器学习模型?数据科学家们对这个永恒的问题会给出各种不同的答案。一些人喜欢RStudio,另一些人更喜欢Jupyter Notebooks。我绝对属于后者。
所以,当我第一次遇到TensorFlow.js(以前是deeplearn.js)时,我的心都要炸开了。在浏览器中构建机器学习模型?使用JavaScript?听起来好得令人难以置信!
超过43亿人使用网络浏览器——约占世界人口的55%。——维基百科(2019年3月)
谷歌的TensorFlow.js不仅将机器学习引入浏览器中,使机器学习大众化,而且对于经常使用JavaScript的开发人员来说,它也是一个完美的机器学习门户。
我们的网络浏览器是最容易访问的平台之一。这就是为什么构建不仅能够训练机器学习模型而且能够在浏览器本身中“学习”或“迁移学习”的应用程序是有意义的。
在本文中,我们将首先了解使用TensorFlow.js的重要性及其它的不同组件。然后,我们将深入讨论使用TensorFlow.js在浏览器中构建我们自己的机器学习模型。然后我们将构建一个应用程序,来使用计算机的网络摄像头检测你的身体姿势!
如果你是TensorFlow的新手,你可以在下面文章中了解更多:
TensorFlow 101: Understanding Tensors and Graphs to get you Started with Deep Learning
Introduction to Implementing Neural Networks using TensorFlow
目录
一、为什么你应该使用TensorFlow.js?
1.1 使用网络摄像头在浏览器中进行图像分类
1.2 TensorFlow.js的特征
二、了解浏览器中的机器学习
2.1 Core API:使用Tensors工作
2.2 Layer API:像Keras一样构建模型
三、利用谷歌的预训练模型:PoseNet
一、为什么要使用TensorFlow.js?
我将用一种独特的方法来回答这个问题。我不会深入研究TensorFlow.js的理论方面,也不会列出它为什么是一个如此不可思议的工具。
相反,我将简单地向你展示如果不使用TensorFlow.js将会错过什么。那么,让我们在5分钟内构建一个应用程序,来使用你的网络摄像头对图像进行分类。没错——我们将直接进入代码部分!
这是最好的部分——你不需要安装任何东西来做这个!只要一个文本编辑器和一个网络浏览器即可。下面的动图展示了我们将要构建的应用程序:
这多酷啊!我在浏览器里几分钟就完成了。那么,让我们看一下步骤和代码,以帮助你在Web浏览器中构建自己的图像分类模型。
1.1 使用网络摄像头在浏览器中构建图像分类模型
打开你选择的文本编辑器并创建一个文件index.html。将以下代码保存于此文件内:
image_classification
接下来,创建另一个文件index.js并在其中编写以下代码:
let mobilenet;
let video;
let label = '';
// when model is ready make predictions
function modelReady() {
console.log('Model is ready!!!');
mobilenet.predict(gotResults);
}
function gotResults(error, results) {
if (error) {
console.error(error);
} else {
label = results[0].className;
// loop the inference by calling itself
mobilenet.predict(gotResults);
}
}
// setup function
function setup() {
createCanvas(640, 550);
// ml5 to create video capture
video = createCapture(VIDEO);
video.hide();
background(0);
// load the MobileNet and apply it on video feed
mobilenet = ml5.imageClassifier('MobileNet', video, modelReady);
}
function draw() {
background(0);
// show video
image(video, 0, 0);
fill(255);
textSize(32);
// show prediction label
text(label, 10, height - 20);
} 保存这两个文件,然后在谷歌Chrome或Mozilla Firefox等浏览器中打开index.html文件。就是这样!你现在已经创建了一个可以使用你的网络摄像头在浏览器本身实时分类图像的应用程序!下面是它在我的计算机上的样子:
视频连接:
https://s3-ap-south-1.amazonaws.com/av-blog-media/wp-content/uploads/2019/05/mobilenet_demo.mp4?_=1
在这个例子中需要注意的要点:
在上面的例子中,我们使用了一个预先训练的图像分类模型MobileNet(https://ai.googleblog.com/2017/06/mobilenets-open-source-models-for.html)
我们使用ml5.js(https://ml5js.org/)一个构建在TensorFlow之上的库。它将MobileNet模型加载到浏览器中,并对视频提要执行推理。
我们还利用P5.js(https://p5js.org/)库来处理视频输入并在视频本身上显示标签。
我不需要在电脑上安装任何东西。这个例子应该适用于任何现代系统,不管它是Linux、Windows还是MacOS——这就是使用JavaScript在web上构建模型的强大功能。
现在,让我们看看TensorFlow.js提供的强大功能,以及如何利用它们在浏览器中部署机器学习模型。
1.2 TensorFlow.js的特征
TensorFlow.js是一个库,用于JavaScript开发和训练ML模型,并在浏览器或Node.js上部署。
TensorFlow.js提供了许多的功能来供我们使用。
它是TensorFlow在JavaScript中的扩展,JavaScript是我们在互联网上使用的几乎所有网站、浏览器或应用程序逻辑背后的编程语言。JavaScript和Python一样用途广泛,所以使用它来开发机器学习模型给我们带来了很多好处:
如果ML模型是用web语言编写的,则更容易部署。
由于所有主流浏览器都支持JavaScript,所以你可以无处不在地使用它,而不必担心平台类型或其他兼容性问题。对于你的用户也是如此。
TensorFlow.js是一个客户端库,这意味着它可以在用户的浏览器中训练或运行ML模型。这减轻了与数据隐私有关的任何担忧。
在你的客户端上运行实时推断可使你的应用程序更具交互性,因为它们可以立即响应用户输入(例如我们前面构建的webcam应用程序)。
TensorFlow.js以其当前的形式提供了以下主要功能:
浏览器中的机器学习:你可以使用TensorFlow.js在浏览器中创建和训练ML模型。
谷歌的预训练模型:TensorFlow.js配备了一套由谷歌预训练的模型,用于对象检测、图像分割、语音识别、文本毒性分类等任务。
迁移学习:你可以通过对已经训练过的模型的部分进行再训练来执行转移学习,比如TensorFlow.js中的MobileNet。
部署python模型:使用Keras或TensorFlow训练的模型可以很容易地导入浏览器/使用TensorFlow.js的部署。
在本文中,我们将关注前两个功能。在本系列的第二部分(即将推出!)中,我们将讨论如何在Python中转移学习和部署我们的模型。
二、浏览器中的机器学习
TensorFlow.js提供了两种方法来训练模型(非常类似于TensorFlow):
第一种方法是使用Core API使用低级张量操作来定义模型。
第二种方法是使用Layers API定义模型,类似于Keras。
让我们通过几个例子来理解这两种方法。毕竟,学习一个概念最好的方法就是把它付诸实践!
首先,设置你的HTML文件:
在你的电脑上建立一个新的index.html文件,并在其中编写以下代码:
Tensorflow.js Core API
我们创建了一个基本的HTML页面,并从云URL中加载了Tensorflow.js(第7行)。
关于安装TensorFlow.js(deeplearn.js)的说明:
由于TensorFlow.js是为浏览器而设计的,所以安装和使用TensorFlow.js最简单的方法就是根本不安装它。你可以简单地从HTML中的URL加载它即可。
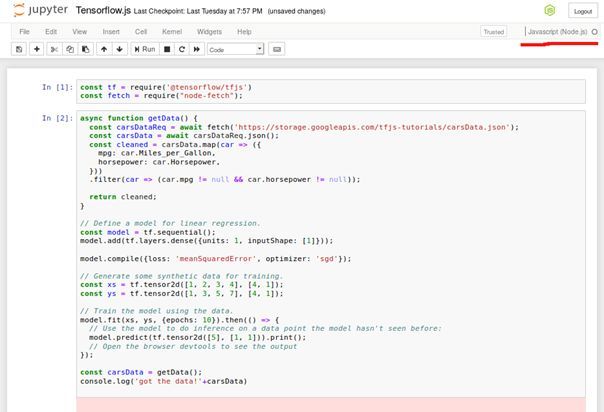
如果你想在本地工作怎么办呢?实际上,你可以在Jupyter Notebook中使用TensorFlow.js,就像你在Python或R中通常做的那样。这是一个适合每个人的解决方案!
这种本地方法稍微长一些,并且需要一些时间,所以本文不会使用它。如果你确实想学习如何操作,可以从为Jupyter安装ijavascript内核开始。下面是我的Jupyter Notebook的截图:
现在,使用TensorFlow.js的推荐方法是使用库的官方URL直接加载它。你只需将以下行添加到HTML文件中:
完成了!这真的很简单。
2.1 Core API:使用Tensors工作
Core API与TensorFlowCore非常相似,我们可以使用低级张量运算和线性代数定义模型。
如果我们想要构建自定义模型或想要从头开始构建神经网络,这非常有用。让我们举一个在浏览器中使用张量的例子。
首先在index.html文件中的
Tensorflow.js Core API