- ueditor抓取图片
bitter️
ueditor前端javascript开发语言
在ueditor.all.js文件中修改catchremoteimage方法原来的:修改后:functioncatchremoteimage(imgs,callbacks){//创建一个请求varoReq=newXMLHttpRequest()//获取请求地址前缀,根据自身项目获取constbaseURL='http://uat.*********'//url为请求地址根路径+具体的请求接口oRe
- 富文本编辑器wangEditor2的基本配置
Demonor_
javawangEditor富文本编辑器java配置富文本编辑器编辑器Editor
对于富文本编辑器主要有几种,他们的有点缺点如下:1.KindEditor:优点:比较轻,轻量版缺点:目前来说,不可自定义字体字号【2018-04-01】2.UEditor:优点:拥有最丰富的功能。缺点:1.换行之后,下一行对齐上一行,因此无法调整下一行的对齐方式2.当全选内容,给全部内容统一改变属性时,不一定使每个字的格式都生效。3.还有其他一些bug,就不多说了3.wangEditorv2:优点
- springboot整合ueditor(jsp)踩过的坑(富文本上传本地视频)(亲身经历)
wsyzcj
菜鸡的一步步爬起javaspringspringboot
有一天老板突然找我让我改富文本(一脸懵逼,不过也不能推啊默默地接下了),大家都知道现在的富文本视频功能都是只有上传链接的没有从本地上传这一说(就连现在的csdn的也是)于是我找了好多个,最终发现百度的ueditor可以。经过几天的日夜,甚至牺牲了周末休息时间开始翻阅资料。。。废话不多说,开始教程:第一步:去ue官网下载他的源码第二:解压下载的源码(下载可能会慢,好像需要下载)然后打开项目把源码拖进
- ueditor 禁止编辑_UEditor 编辑器常见问题解决
仙女山的仙女鹿
ueditor禁止编辑
ueditor单图上传图片显示上传错误/多图上传显示服务器错误,实际上图片已经传到服务器或者本地1、这个问题是因为ueditor里面的Upload.class.php里面__construct()方法里面的iconv函数有问题/*$this->stateMap['ERROR_TYPE_NOT_ALLOWED']=iconv('unicode','utf-8',$this->stateMap['ER
- ueditor上传大容量视频报http请求错误的解决方法(转载)
antayu1220
通过asp.netmvc5使用百度ueditor本编辑器完整示例(上)介绍,可以上传图片到服务器了,也可以上传小的视频文件,并且由百度编辑器自动加入html5标签播放视频。但是,遇到大文件上传,会点不动,会无法上传。一、修改百度编辑器的ueditor/net文件夹下config.json。修改上传视频最大值512M,上传文件配置:1024M;/*上传视频配置*/"videoActionName":
- 微擎 Ueditor 百度编辑器 替换图片不显示问题
懒得代码
问题:最近在使用微擎添加公众号平台文章时,上传图片可以显示,但是点击html(编辑器的按钮,可以显示html代码)时出现图片不显示问题。我是用的135编辑器挑选的图文模板,我替换完模板中的图片后,图片的链接失效,图片不显示。原因:查看了源代码后发现图片的src链接不带域名,直接显示images/,但是在微擎下图片的根目录是\attachment,图片缺少根路径导致了图片不能显示。解决:既然是路径问
- 百度ueditor 实现ctrl+v粘贴图片并上传、word粘贴带图片
Mr_Zang666
word图片一键粘贴word
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了。一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器)中时,编辑器都无法自动上传图片。需要用户手动一张张上传Word图片。如果只有一张图片还能够接受,如果图片数量比较多,这种操作就显得非常的麻烦。1、只粘贴图片并上传到服务器config.extraPlu
- 2019-09-09 富文本编辑器kindEditor
海老山川
富文本编辑器,RichTextEditor,简称RTE,它提供类似于MicrosoftWord的编辑功能。常用的富文本编辑器:KindEditorhttp://kindeditor.net/兼容性强UEditorhttp://ueditor.baidu.com/website/CKEditorhttp://ckeditor.com/商品介绍vareditor;KindEditor.ready(fu
- vue使用vue-ueditor-wrap集成秀米
丨
vue.js前端javascript
vue通过UEditor集成秀米接入Ueditorvue-ueditor-wrap接入秀米接入UeditorUEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码:UEditor官网地址下载代码放置到vue项目的静态资源目录(assets/public取决于你的vue-cli版本)下载代码中的后台代码
- vue项目:集成富文本编辑器 - 百度ueditor(vue-ueditor-wrap)
snowball_li
前端vue.js前端富文本
一、背景集成百度ueditor,实现图文编辑二、项目介绍vue2-nuxt2项目vue项目:ueditor(vue-ueditor-wrap)三、集成步骤3.1、下载富文本编辑器GitHub-fex-team/ueditor:richtext富文本编辑器3.2、下载后放在static目录下3.3、vue项目安装插件vue-ueditor-wrapyarnaddvue-ueditor-wrap3.4
- 好用的vue项目插件
哆来A梦没有口袋
vue好用的vue的插件vue的富文本插件vue的无缝滚动插件vue的拖拽剪裁插件vue插件推荐
1.vue-seamless-scroll无缝滚动-vue-seamless-scroll的简介及使用教程-MadewithVuejs2.富文本(1)avue-plugin-ueditoravue-plugin-ueditor:avue富文本编辑器(2)wangeditorwangEditor3.vue-monoplasty-slide-verify滑动验证码vue-monoplasty-slid
- Vue3富文本组件UEditor ,[email protected]
天马3798
Vuevue.js前端javascript
一、Vue中UEditor2.0版本跟3.0版本不兼容重点安装版本不同使用详细介绍:vue-ueditor-wrap-Vue+UEditor+v-model双向绑定二、安装流程1.安装#vue-ueditor-wrapv3仅支持
[email protected]#
[email protected].全局引入,注册组件//main.jsimport
- 我用 CF 打穿了他的云上内网
火线安全
云安全
文章首发于:火线Zone社区:https://zone.huoxian.cn/d/1341-cf作者:TeamsSix0x00前言最近在做项目的时候,测到了一个部署在云上的存在LaravelUEditorSSRF漏洞的站点,并且发现这个SSRF漏洞可以读取到临时凭证,这不巧了,正好最近写了一个云环境利用的工具。开始之前这里先简单介绍一下这个工具,CF是这个工具的名字,通过它可以很方便的进行云上内网
- 波卡 2024 展望:技术迭代与治理模型探析
OneBlock Community
波卡生态区块链polkadot波卡去中心化
作者:CoinBureauEditorialteam编译:OneBlock+原文:https://www.coinbureau.com/review/polkadot-dot/#history-of-polkadot编者注:本文在发表前由Polkadot社区的部分核心成员进行校审,意见、观点和批评均来源于CoinBureauEditorialteam,更多关于波卡2.0的去中心化之路解析,敬请期待
- 波卡 2024 展望:DOT 升级的新方向
OneBlock Community
波卡生态波卡web3polkadot去中心化
作者:CoinBureauEditorialteam编译:OneBlock+原文:https://www.coinbureau.com/review/polkadot-dot/#history-of-polkadot编者注:本文在发表前由Polkadot社区的部分核心成员进行校审,意见、观点和批评均来源于CoinBureauEditorialteam,更多关于波卡2.0的去中心化之路解析,可以回顾
- 百度编辑器-Ueditor-上传图片的配置
Evan.Pei
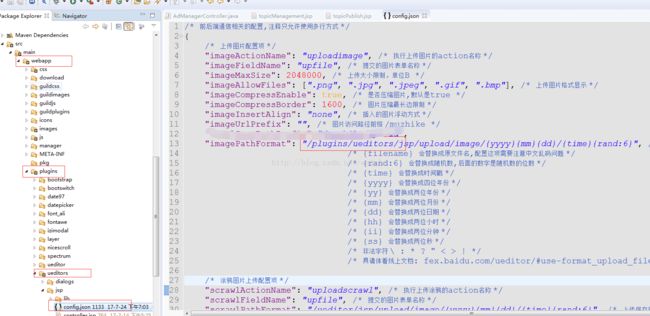
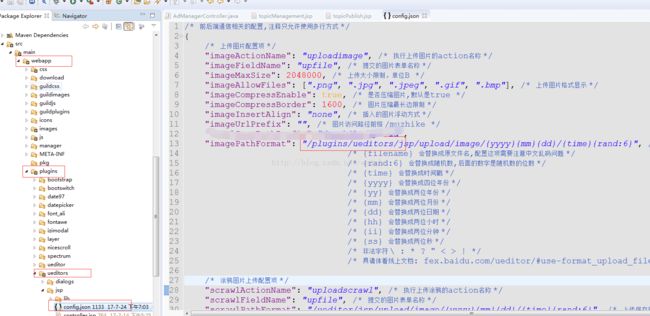
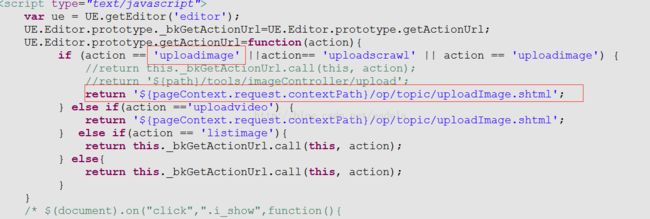
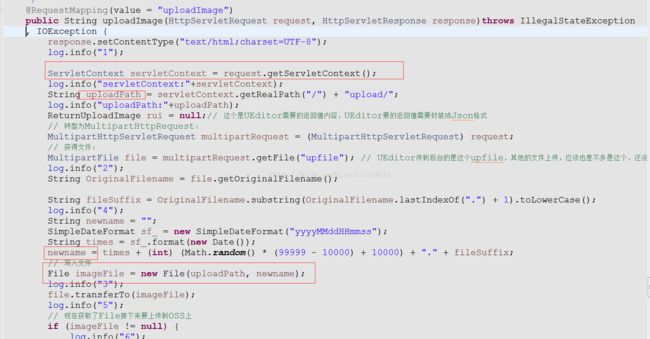
1.UEditor是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。2.配置图片保存,由于编辑器在保存时要先将图片上传到后台,前台显示的只是一个,就需要后台代码的配合。编辑器区分多个语言版本,下载.net版本的。3.目录结构,我这用的MVC框架。需要注意:1.config.json与controlle
- 变现小程序知识付费系统源码搭建教程,免费分享
达建佳阿容yangmaodian8
小程序
实测,可以运行。后台安装1.将源码上传至服务器首先修改数据库文件Application\Common\Conf\config.php这个文件修改里面的数据库信息2.导入数据库xczyvip.cn.sql备份文件到您的mysql内3.宝塔设置thinkphp的伪静态4.需要php5.6后台地址域名/youni默认账号密码admin1231235.根目录下Public\Ueditor\php\conf
- 解决百度编辑器ueditor默认有空格的问题
止水波澜
问题:引入百度编辑器之后,光标定位到如图所示的地方:百度编辑器可见光标之前有一段空格。然后打开HTML查看:空格HTML原因:引入ueditor时JS代码有换行有换行的代码解决方法:去除换行去除换行效果:光标置于最左边光标置于最左
- VUE基于ueditor直接上传图片到oss服务器(前后端分离不涉及任何后端代码)
夜雨渐停丶我独行
因为公司需要用到百度的富文本编辑器,并且要用到上传图片的功能。但是因为官方的例子是前后端不分离的,上传功图片到oss需要后端配置一堆东西。在网上看到很多demo也是需要配置后端代码了,基本没看到符合自己的需求,我的需求很简单,不碰任何的后端代码,把上传图片的功能独立出来直接上传oss并返回图片的url。经过对源码的一顿骚操作之后终于改好了,咔咔咔。。。。废话不多说先上效果图1.jpg下面说下具体步
- django富文本编辑器ckeditor
Wanncye
VUE+Djangodjango
django富文本编辑器ckeditor简介安装添加应用添加配置添加路由修改字段简介同一个团队中,并不是所有人都懂代码。那么,对于数据运维人员,我们引入富文本编辑器,对他们来说是非常友好的。富文本即具备丰富样式格式的文本。在运营后台,运营人员需要录入课程的相关描述,可以是包含了HTML语法格式的字符串。为了快速简单的让用户能够在页面中编辑带html格式的文本,我们引入富文本编辑器。有ueditor
- 红队专题-代码审计-RCE-SSRF
amingMM
java
代码审计RCE远程命令/代码执行概述命令注入CommandInjectionRCE漏洞函数代码执行命令注入执行示例pbootcms存在RCE漏洞使远程服务器执行“whoami”的命令Java代码审计注入CodeQLpy-javaseayfortify内存的基本概念差异备份注入java基本语法代码审计实战渗透-fofa-dirBrute-代码审计-构造poc-ueditor-解密-过waf-Godz
- day33WEB 攻防-通用漏洞&文件上传&中间件解析漏洞&编辑器安全
aozhan001
中间件安全
目录一,中间件文件解析漏洞-IIS&Apache&Nginx-IIS67文件名目录名-Apache换行解析配置不当1、换行解析-CVE-2017-157152、配置不当-.htaccess配置不当-Nginx文件名逻辑解析漏洞1、文件名逻辑-CVE-2013-45472、解析漏洞-nginx.conf配置不当二,Web应用编辑器-Ueditor文件上传安全三,实例CMS&平台-中间件解析&编辑器引
- SpringBoot 整合Ueditor 完美避坑
YL君
SpringBoot整合Ueditor完美避坑下载先去官网下载开发包http://ueditor.baidu.com/website/download.html#mini选择jsp开发版然后将压缩包里的东西复制到静态文件路径下,如图:ueditor_static.png修改配置文件首先是选择修改ueditor.config.js,修改serverUrl,如图:ueditor_config1.png
- 常用的几款富文本编辑器
wen_文文
Vuejavascript
1.tinymceGit配置操作文档兼容性:FireFox,Safar,Chrome,Edge,IE11+;安全性:经典编辑模式版本<=5.12时,会存在XSS攻击;可能需要自己想办法防止XSS攻击2.UEditorGit效果预览配置操作文档缺点:组件较大,打包压缩后依旧不小,自带样式不美观,需要自己封装样式;官方现今已停止维护;优点:开发团队强大,在百度的多个产品中已实际使用兼容性:支持IE6+
- tp5中使用ueditor编辑器编辑器里html标签也显示出来了
编程爱好者之家
PHPthinkphp5thinkphp
今天在tp5框架中使用ueditor编辑器,内容输出到编辑器的时候,html标签也显示出来了,如下图解决办法为在输出模板的时候加上raw函数产生原因为:tp5框架为了避免出现XSS安全问题,默认的变量输出都会使用htmlentities方法进行转义输出。你还可以设置默认的过滤方法,在配置文件template.php中设置'default_filter' => 'htmlspecialchars'就
- 关于UEditor 与 tp5 标签自动转义的巨坑,已解决!
别打扰我写BUG
php富文本编辑器Ueditortp5
TP5写全局过滤,要观察回显的html数据,如果tp使用raw还是html实体,请再转化一次htmlspecialchars_decode
- tp5中使用ueditor编辑器保存文本到数据库后回显后显示html标签问题解决办法
胡金针
ueditortp5html标签
tp5中使用ueditor编辑器保存文本到数据库后回显后显示html标签问题解决办法参考文章:(1)tp5中使用ueditor编辑器保存文本到数据库后回显后显示html标签问题解决办法(2)https://www.cnblogs.com/ouguangqiang/p/9755614.html(3)https://www.javazxz.com/thread-5653-1-1.html备忘一下。
- 百度编辑器UEditor中文乱码问题
chen864984891
java
一、简介百度UEditor编辑器是一款开源(也存在一些小问题)的很实用的超文本编辑器,由于其功能多,强大API支持,得到广泛的使用。很适合自定义编辑功能。界面网上找了许多相关内容,发现怎么改编码解码都是中文乱码最后只能把与富文本相关的编解码设置依次更改,然后发现是在web.xml中的资源过滤器中将utf-8编码设置为强制执行了CharacterEncodingFilterorg.springfra
- Thinkphp Ueditor 页面编辑器显示标签问题
0c4d
php
ueditor富文本保存内容,页面展示时显示内容含有标签解决办法:{$company.info|htmlspecialchars_decode}Ueditor富文本保存后,富文本编辑器内,显示内容是标签,解决办法:{$item.info|html_entity_decode}
- UEditor显示Invalid or unexpected token
anai2312
php
原文链接http://www.qqdeveloper.com/a/53.html问题背景数据修改操作,需要做一个数据内容回显,该内容中包含代码、图片、普通文本等等内容,反正就是各种内容。当做数据回显时,用的是ueditor的setContent()函数。错误情况下面是错误信息,和错误信息的位置开发代码使用的是tp5,具体代码实现如下。这是html代码 {:htmlspecialch
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo