express+NW.JS快速搭建一个桌面应用
(1)NW.js的安装
https://nwjs.io/ 这个是网址
我下载的是SDK版本,下载并解压
(2)快速体验NW.JS
1.创建一个文件夹
2.创建一个package.json,文件写上如下代码
{
"name": "helloworld",
"main": "index.html"
}3.创建index.html,文件写上如下代码
Hello World!
Hello World!
4.运行程序查看效果
在nw的根目录下,鼠标右键+shift会有在此处打开命令窗口
这样,一个nw.js的应用就创建完成
(2)在nw.js中创建express框架的应用(默认你已经有了,node.js,npm)
1.点击打开express官网
找到这么一页,里面是express已经为你写好的框架,直接用就是,
按照官网一步一步来,看不懂英文就直接敲命令(我在这被坑过一次,因为自己急了一下)
这就是express的框架
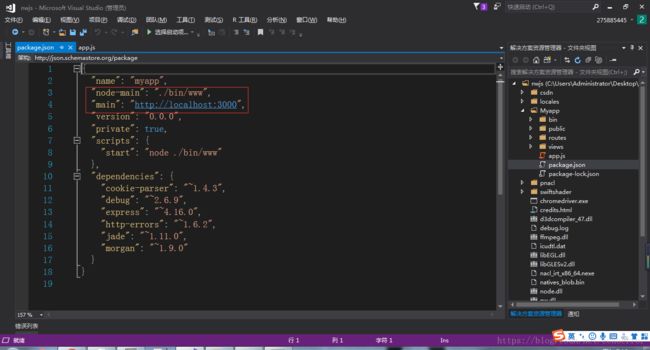
(3)重点,重点,重点,主要就是想说这个:如何将express与nw.js衔接起来
找到express项目下的package.json文件加入这两句话即可,别的文件动也不要动(这是个大坑,我在这里被坑了快四十分钟,最后是去谷歌找到的解决方案)
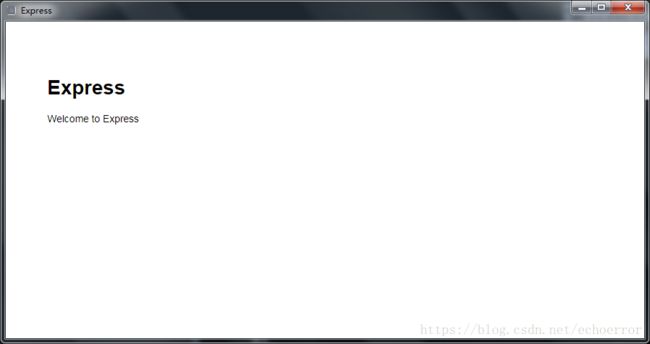
(4)成功启动项目
nw 自己项目的名字即可
接下来就实现自己的项目需求吧!!!!!
是因为热爱技术,才喜欢计算机