22道前端面试题(第22题在20题图中)
1、请列举7种以上常用的HTML标签,说明其语义。
1)div标签,是一个块元素,就像一个大盒子,可以放各式各样的东西;
2)p标签,也是一个块元素,它通常用来放一段话的….;
3)h1,h2,h3,…h6标签,也是块元素,常用来放标题;
4)span标签,是一个行内元素,常用来处理一段话中的某几个字符;
5)img标签,用来加载图片的标签;
6)table标签,用来创建表格的标签;
7)br标签,用来换行的标签;
8)hr标签,用来表示分行线的标签;
9)a 一个点击跳转的标签;
10)ul 一个用来做列表的标签。
2、请说明下面各种情况的执行结果,并注明产生对应结果的理由。
function doSomething() {
alert(this);
}
① element.-no--no--no-onclick = doSomething,点击element元素后。
② element.-no--no--no-onclick = function() {doSomething()}, 点击element元素后。
③ 直接执行doSomething()。**
1)弹出element object,通过函数赋值方式,this直接指向element对象;
2)弹出window object,this是写在doSomething这个函数里面的,而这种方式的事件绑定写法并没有将element对象传递给this,而在默认情况下this 指向window;
3)弹出window object,没有绑定对象的情况下this默认指向window。
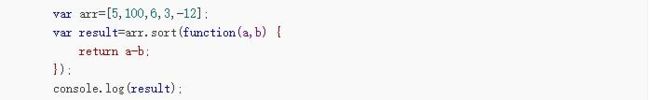
3、请用JavaScript语言实现 sort 排序函数,要求:sort([5, 100, 6, 3, -12]) // 返回 [-12, 3, 5, 6, 100]。
如果你有多种解法,请阐述各种解法的思路及优缺点。(仅需用代码实现一种解法,其它解法用文字阐述思路即可)
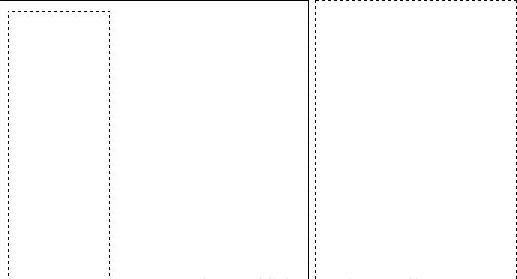
4、请根据下面的HTML和CSS代码,画出布局示意图
5、阅读以下JavaScript代码:
请阐述 a) 代码的功能; b) 代码的优点和缺点; c) listener.apply(el) 在此处的作用; d) 如果有可改进之处,请给出改进后的代码,并说明理由。
a) 功能:事件注册
b) 优点:跨浏览器,特性探测,性能优化。缺点:document.all
c) 作用:使得IE中listener的this 为 el,与其它浏览器一致
d) 改进:document.all改成window.attachEvent; useCapture的默认
6、请编写一个JavaScript 函数toRGB,它的作用是转换CSS中常用的颜色编码。 要求:
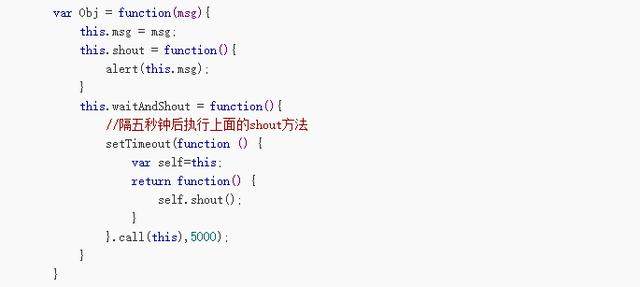
7、尝试实现注释部分的Javascript代码,可在其他任何地方添加更多代码(如不能实现,说明一下不能实现的原因):
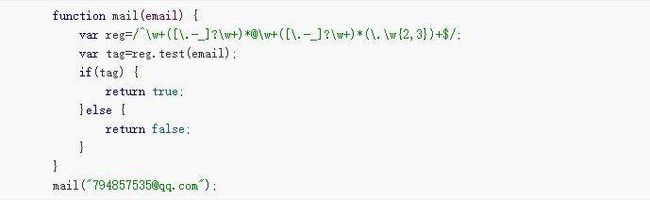
8、请编写一个JavaScript函数,它的作用是校验输入的字符串是否是一个有效的电子邮件地址。要求: a) 使用正则表达式。 b) 如果有效返回true ,反之为false。
9、请分别列出HTML、JavaScript、CSS、Java、PHP、Python的注释代码形式。
10、根据下图,编写HTML结构。要求:遵循xHTML 1.0规范且符合Web语义。
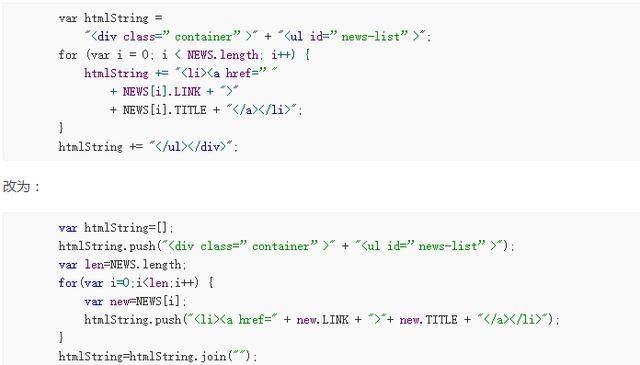
11、请编写一段JavaScript脚本生成下面这段DOM结构。要求:使用标准的DOM方法或属性。
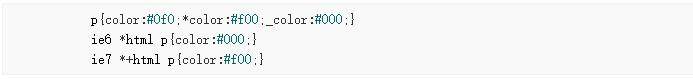
12、请用CSS定义p标签,要求实现以下效果: 字体颜色在IE6下为黑色(#000000);IE7下为红色(#ff0000);而其他浏览器下为绿色(#00ff00)。
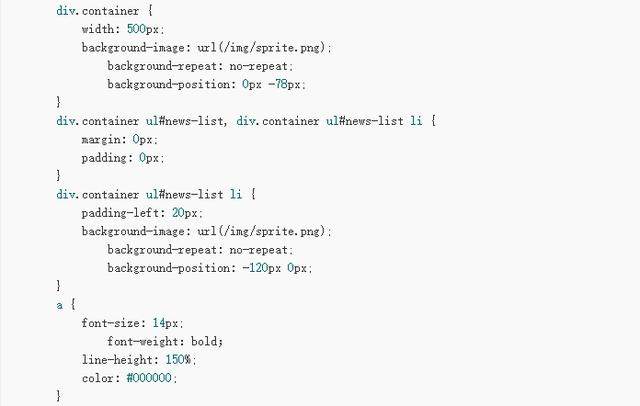
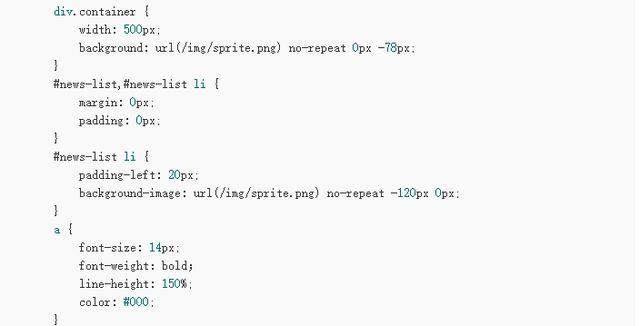
13、请简化以下的CSS代码,并给出简单的说明。
简化
14、请编写一个通用的事件注册函数(请看下面的代码)。
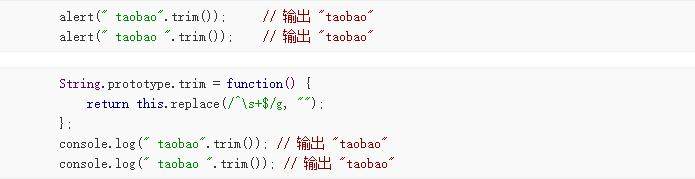
15、请给JavaScript的String 原生对象添加一个名为trim 的原型方法,用于截取空白字符。要求
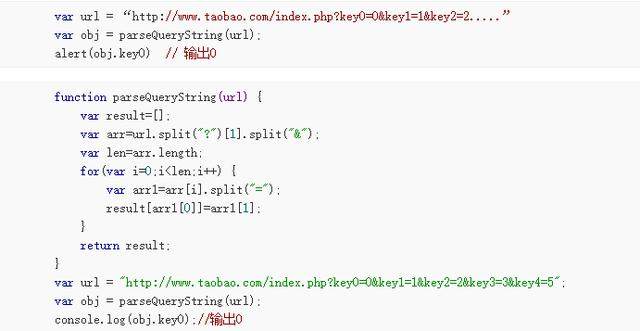
16、请编写一个JavaScript函数 parseQueryString,它的用途是把URL参数解析为一个对象,如:
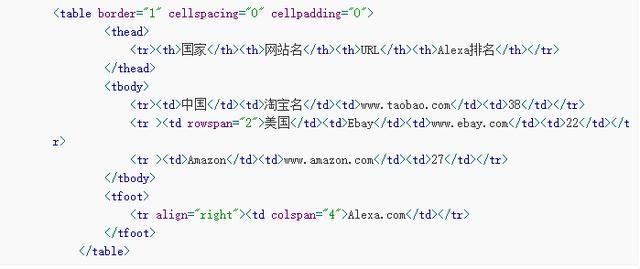
17、根据下图,编写HTML结构。要求:符合xHTML 1.0规范
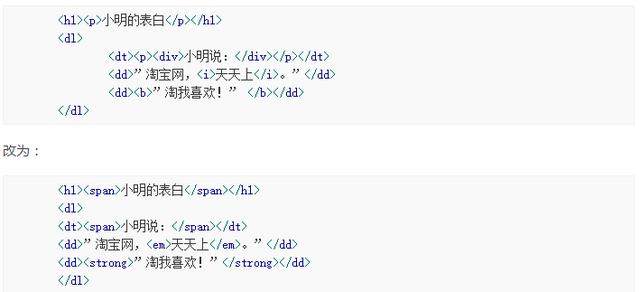
18、请指出下面代码中不符合xHTML 1.0规范的地方,说明理由,并写出改善后的代码:
说明:
1)h1元素包含p元素,理由:h1元素不能包含其他块级元素;
2)dt元素包含p元素和div元素,理由:dt元素内不能包含其他块级元素;
3)p元素包含div元素,理由:p元素内不能包含其他块级元素;
4)i元素,理由:i表样式斜体,不符合语义化;
5)b元素,理由:b表样式粗体,不符合语义化。
19、请给Array本地对象增加一个原型方法,它用于删除数组条目中重复的条目(可能有多个),返回值是一个包含被删除的重复条目的新数组。
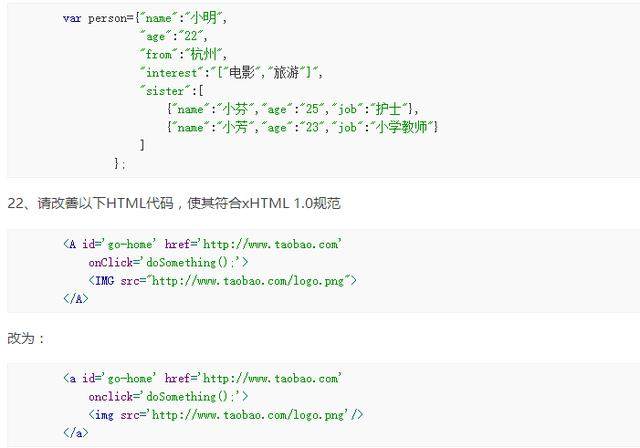
20、请根据下面的描述,用JSON语法编写一个对象: “小明今年22岁,来自杭州。兴趣是看电影和旅游。他有两个姐姐,一个叫小芬,今年25岁,职业是护士。还有一个叫小芳,今年23岁,是一名小学老师。”
说明:
1)标签小写(包括onclick);
2)属性名要是用引号(单双引号不限);
3)必须闭合标签。
21、根据下图,编写HTML结构。要求:遵循xHTML 1.0规范且符合Web语义。