十次方项目前端,活动相关页面开发(十二)
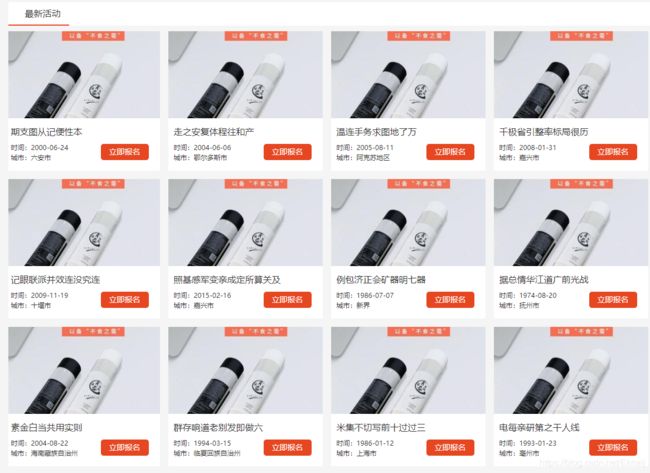
一、活动列表页
1.数据渲染
(1)创建utils文件夹,utils下创建request.js ,用于封装axios
(2)创建api文件夹,将管理后台工程的api/gathering.js 拷贝到api文件夹
(3)修改pages/gathering/index.vue
<template>
<div>
<div class="wrapper activities">
<div class="activity-card-list">
<div class="top-title">
<h4 class="latest">最新活动</h4>
<div class="clearfix"></div>
</div>
<div class="activity-list">
<ul class="activity">
<li class="activity-item" v-for="(item,index) in items" :key="index">
<div class="activity-inner">
<a href="http://"></a>
<div class="img">
<a :href="'/gathering/item/'+item.id" target="_blank"><img :src="item.image" alt="" /></a>
</div>
<div class="text">
<p class="title">{{item.name}}</p>
<div class="fl goin">
<p>时间:{{item.starttime}}</p>
<p>城市:{{item.city}}</p>
</div>
<div class="fr btn">
<span class="sui-btn btn-bao">立即报名</span>
</div>
<div class="clearfix"></div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</template>
<script>
import '~/assets/css/page-sj-activity-index.css'
import gatheringApi from '@/api/gathering'
export default {
asyncData(){
return gatheringApi.search(1,12,{state:'1'}).then( res => {
return {items: res.data.data.rows }
})
}
}
</script>
(4)为了实现完美的测试效果,我们修改easyMock接口
URL:/gathering/search/{page}/{size} (post)
{
"flag": true,
"code": 20000,
"message": "@string",
"data": {
"total": "@integer(60, 100)",
"rows|12": [{
"id": "@string",
"name": "@cword(8,12)",
"summary": "@cword(20,40)",
"detail": "@cword(20,40)",
"sponsor": "@string",
"image": "https://ss3.baidu.com/-rVXeDTa2gU2pMbgoY3K///it///u=1823553220,3803965173&fm=202&src=ry_add_wise",
"starttime": "@date",
"endtime": "@date",
"address": "@county(true)",
"enrolltime": "@date",
"state": "1",
"city": "@city"
}]
}
}
2.瀑布流组件
(1)什么是瀑布流?
瀑布流简单来说就是,当客户端浏览器页面滑动到最下方时,会加载新的数据,这其实相当于一个动态的分页效果。vue为我们提供了一个很好用的瀑布流组件—vue-infinite-scroll。
(2)安装
yarn add vue-infinite-scroll
(3)plugins下创建vue-infinite-scroll.js
import Vue from 'vue'
import infiniteScroll from 'vue-infinite-scroll'
Vue.use(infiniteScroll)
(4)修改nuxt.config.js
plugins: [
'@/plugins/element-ui',
{ src: '~plugins/vue-infinite-scroll', ssr: false }
],
ssr: false表示禁用服务端加载
(5)修改页面pages/gathering/index.vue
<div class="activity-list" v-infinite-scroll="loadMore">
添加pageNo用于记录页码
date(){
return{
pageNo: 1
}
},
编写方法loadMore
methods:{
loadMore(){
this.pageNo++
gatheringApi.search(this.pageNo,12,{state:'1'}).then( res => {
this.items = this.items.concat( res.data.data.rows )
})
}
}
启动项目就可以看到效果了
二、活动详情
1. 互动详情页构建
修改pages/gathering/item/_id.vue 内容根据静态原型页面activity-detail.html构建
<template>
<div>
<div class="wrapper activities">
<h1>APMCon2017中国应用性能管理大会</h1>
<div class="img-text">
<div class="left-img">
<img src="~/assets/img/widget-acti.png" alt="" />
</div>
<div class="right-txt">
<p>开始时间: 2017-07-07 08:00 周五</p>
<p>结束时间: 2017-07-10 20:00 周一</p>
<p>举办地点: 深圳市华侨城洲际酒店</p>
<p>主办方:infoQ</p>
<p>报名截止: <span class="big">85</span>天 <span class="big">15</span>时 <span class="big">16</span>分 <span class="big">10</span>秒</p>
<div class="join">
<button class="sui-btn btn-danger">立即报名</button>
<span class="will">报名即将开始</span>
</div>
</div>
</div>
<div class="simple-text">
<div class="left-content">
<div class="content-item">
<div class="tit">
<span>大会介绍</span>
</div>
<div class="text">
<h4>实践第一、案例为主</h4>
<p>ArchSummit 全球架构师峰会是 InfoQ 中国团队推出的面向高端技术管理者、架构师的技术大会,参会者中超过 50% 拥有 8 年以上的工作经验。ArchSummit 秉承“实践第一、案例为主”的原则,展示新技术在行业应用中的最新实践,技术在企业转型中的加速作用,帮助企业技术管理者、CTO、架构师做好技术选型、技术团队组建与管理,并确立技术对于产品和业务的关键作用。</p>
</div>
</div>
<div class="content-item">
<div class="tit">
<span>议题简介</span>
</div>
<div class="text">
<h4>7月7日,星期五</h4>
<p>#区块链以及金融新技术</p>
<p>随着各国放宽金融法规,在 FinTech 创新上,尤其区块链领域正受到前所未有的支持,目前区块链技术有哪些最佳实践?如何替企业降低成本?金融新技术还有哪些玩法?我们将邀请研究 FinTech 的技术专家,一起看金融技术在这阶段的深度实践。</p>
</div>
<div class="text">
<p>#区块链以及金融新技术</p>
<p>随着各国放宽金融法规,在 FinTech 创新上,尤其区块链领域正受到前所未有的支持,目前区块链技术有哪些最佳实践?如何替企业降低成本?金融新技术还有哪些玩法?我们将邀请研究 FinTech 的技术专家,一起看金融技术在这阶段的深度实践。</p>
</div>
<div class="text">
<p>#区块链以及金融新技术</p>
<p>随着各国放宽金融法规,在 FinTech 创新上,尤其区块链领域正受到前所未有的支持,目前区块链技术有哪些最佳实践?如何替企业降低成本?金融新技术还有哪些玩法?我们将邀请研究 FinTech 的技术专家,一起看金融技术在这阶段的深度实践。</p>
</div>
<div class="text">
<p>#区块链以及金融新技术</p>
<p>随着各国放宽金融法规,在 FinTech 创新上,尤其区块链领域正受到前所未有的支持,目前区块链技术有哪些最佳实践?如何替企业降低成本?金融新技术还有哪些玩法?我们将邀请研究 FinTech 的技术专家,一起看金融技术在这阶段的深度实践。</p>
</div>
<div class="text">
<p>#区块链以及金融新技术</p>
<p>随着各国放宽金融法规,在 FinTech 创新上,尤其区块链领域正受到前所未有的支持,目前区块链技术有哪些最佳实践?如何替企业降低成本?金融新技术还有哪些玩法?我们将邀请研究 FinTech 的技术专家,一起看金融技术在这阶段的深度实践。</p>
</div>
</div>
</div>
<div class="right-intro">
<div class="content-item">
<div class="tit">
<span>活动组织者</span>
</div>
<div class="text">
<p>主办方: infoQ</p>
</div>
</div>
<div class="content-item">
<div class="tit">
<span>相关链接</span>
</div>
<div class="text">
<p>活动官网: infoQ.com</p>
</div>
</div>
<div class="content-item">
<div class="tit">
<span>分享扩散</span>
</div>
<div class="text">
<p><img src="~/assets/img/widget-weibo.png" alt="" width="30" /><img src="~/assets/img/widget-weixin.png" alt="" width="30" /></p>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
2.数据渲染
修改pages/gathering/item/_id.vue
<template>
<div>
<div class="wrapper activities">
<h1>{{item.name}}</h1>
<div class="img-text">
<div class="left-img">
<img :src="item.image" alt="" />
</div>
<div class="right-txt">
<p>开始时间: {{item.starttime}}</p>
<p>结束时间: {{item.endtime}}</p>
<p>举办地点: {{item.address}}</p>
<p>主办方:{{item.sponsor}}</p>
<p>报名截止:{{item.enrolltime}}
<div class="join">
<button class="sui-btn btn-danger">立即报名</button>
<span class="will">报名即将开始</span>
</div>
</div>
</div>
<div class="simple-text">
<div class="left-content">
<div class="content-item">
<div class="tit">
<span>大会介绍</span>
</div>
<div class="text">
<h4></h4>
<p>{{item.summary}}</p>
</div>
</div>
<div class="content-item">
<div class="tit">
<span>议题简介</span>
</div>
<div class="text">
<h4></h4>
<p>{{item.detail}}</p>
</div>
</div>
</div>
<div class="right-intro">
<div class="content-item">
<div class="tit">
<span>活动组织者</span>
</div>
<div class="text">
<p>主办方: {{item.sponsor}}</p>
</div>
</div>
<div class="content-item">
<div class="tit">
<span>相关链接</span>
</div>
<div class="text">
<p>活动官网: infoQ.com</p>
</div>
</div>
<div class="content-item">
<div class="tit">
<span>分享扩散</span>
</div>
<div class="text">
<p><img src="~/assets/img/widget-weibo.png" alt="" width="30" /><img src="~/assets/img/widget-weixin.png" alt="" width="30" /></p>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import gatheringApi from '@/api/gathering'
import '~/assets/css/page-sj-activity-detail.css'
export default {
asyncData ({params}) {
return gatheringApi.findById(params.id).then(res=>{
return {item : res.data.data }
})
}
}
</script>
</script>
3.分享组件
Share.js是一款一键转发工具,它可以一键分享到新浪微博、微信、QQ空间、QQ好友、腾讯微博、豆瓣、Facebook组件、Twitter、Linkedin、Google+、点点等社交网站,使用字体图标。
以下步骤可以实现微博和微信分享
(1)修改pages/gathering/item/_id.vue的脚本部分。以下代码用于引入外部的js .我们
这里的js采用cdn方式引入 地址为:
https://cdn.bootcss.com/social-share.js/1.0.16/js/social-share.min.js
所需要的样式:
https://cdn.bootcss.com/social-share.js/1.0.16/css/share.min.css
export default {
asyncData ({params}) {
return gatheringApi.findById(params.id).then(res=>{
return {item : res.data.data }
})
},
head: {
script: [
{
src: 'https://cdn.bootcss.com/social-share.js/1.0.16/js/social-share.min.js'
}
],
link:[
{
rel: 'stylesheet',
href: 'https://cdn.bootcss.com/social-share.js/1.0.16/css/share.min.css'
}
]
}
}
(2)修改pages/gathering/_id.vue的页面部分
<div class="tit">
<span>分享扩散</span>
</div>
<div class="social-share" :data-title="item.name">
</div>
可以在活动详情的“分享扩散"处看到如下页面:

可以利用data-sites="weibo,wechat"控制分享的方式只有微博和微信
<div class="social-share" :data-title="item.name" data-sites="weibo,wechat">
</div>
其他选项:
url : '', // 网址,默认使用 window.location.href
source : '', // 来源(QQ空间会用到), 默认读取head标签:
<meta name="site" content="http://overtrue" />
title : '', // 标题,默认读取 document.title 或
者 <meta name="title" content="share.js" />
description : '', // 描述, 默认读取head标签:
<meta name="description" content="PHP弱类型的实现原理分析" />
image : '', // 图片, 默认取网页中第一个img标签
sites : ['qzone', 'qq', 'weibo','wechat', 'douban'], // 启用
的站点
disabled : ['google', 'facebook', 'twitter'], // 禁用的站点
wechatQrcodeTitle : '微信扫一扫:分享', // 微信二维码提示文字
wechatQrcodeHelper : '<p>微信里点“发现”,扫一下</p><p>二维码便可将本文分享至
朋友圈。</p>'
使方式均为:data-xxx:" "