产品设计一
1 任务流程:产品设计的骨架
2 工具型产品的设计感想
3 让产品更会讲话
任务流程:产品设计的骨架
我曾经接触过这么一款电子商务类产品:功能庞大、业务逻辑复杂,但需求文档详细、考虑细密周全。开发过后产品也被证明确实可以使用,没有什么bug,当时就准备马上上线了。然而就在这时,产品却突然被领导驳回并中止开发了,原因为何?
领导的意见很简单:用户体验太差。确实,我看了半天页面,也没搞懂该怎么使用,不知道该先点哪个,后点哪个,摆在我面前的是一大堆摸不着头脑的功能。造成这种原因只因设计时缺失了重要的一步——任务流程设计。
一般来说,用户使用这种产品有明确的目的(不同于浏览新闻网站),那么就必须要在页面上给予用户适当的引导,使用户能快速完成任务。当然在完成任务之前用户可能也会走一些弯路(比如先收藏,或先充值等等)。实际上,设计这类产品就好比设计一个迷宫,支线有很多条,但只有一条主线通向终点。和设计迷宫的方法一样,要先设计那条主线,再从容设计支线,脉络清晰了,才能正确架构起整个产品的功能和内容。
设计主线(主行为流)就是把杂乱无章的功能点根据用户的期望及目标以正确的次序组织起来的过程,告诉用户需要先做什么,再做什么。如果没有任务流程图,就好像把所有路线胡乱组合到一起一样,那么用户可能就永远走不出去了。
是否设计支线(次要行为流),要看是否能对用户完成主行为流有必要的帮助(迷宫的支线越少,整体复杂度越低,越有助于用户迅速完成任务,过犹不及)。
策划和开发团队心中的产品可能是这样的:
就像这个迷宫一样,产品功能的排放杂乱无章,没有主次、先后之分。因为他们对功能和业务逻辑太过熟悉,每到一个地点就会凭借环境迅速判断下一步该怎么走,所有的功能和操作一视同仁。
而用户期望的产品是这样的:
用户希望不用思考,就能借助引导顺利完成任务。
那么交互设计师眼中的产品是什么样呢?
交互设计师既要理解策划团队的意图,又必须从用户角度思考。关键的一点是确定主行为流。确定了主行为流,就可以以此为线索,理清思路,进而规划产品的整体界面设计。
总之,规划一个产品,从整体到局部、从抽象到具体,是不会有错的。而如果不经过整体规划,直接从细节入手会怎样呢?
不注重整体性,又想把事情做好的人,必然会过早的限于细节当中。这样的后果无非就是盲人摸象。团队中如果每个人都是这种情况,那后果就更为严重。这就是开会时大家经常各抒己见却毫无结果的原因。
另一个后果:过于关注功能细节,造成产品臃肿,概念繁杂,且增加了很多不必要的出口。实际上,整体结构清楚的话,用户仅借助导航和适当引导就能顺利完成各种操作,而不需要各种如“救命稻草”般的繁杂出口。否则,产品就成了一团乱麻。对于迷宫来说,每连接一条路或增加一条路,就有可能使迷宫的复杂程度呈几何级数增长。
但愿这种事情永远都不再发生,但是如果发生了,请交互设计师勇敢的上前迎接挑战吧。
为什么需要交互设计师(Why)
交互设计师能够在理解业务的基础上,站在用户的角度上进行思考,把复杂晦涩的业务逻辑需求“翻译”成用户容易理解的界面,最终引导用户快速完成任务,使策划方和用户皆大欢喜。
交互设计师需要做什么(What)
了解网站需求及用户目标
了解功能及业务逻辑
设计任务流程
设计信息架构
制作页面原型
交互设计师需要怎么做(How)
日后会单独写一篇博文来详细描述,敬请关注……
综上:
一个称职的交互设计师不是盲目的满足用户需求,而是引导用户去做对企业和对用户自身都有益并且最重要的事情,同时给用户带来良好的体验,达到“双赢”的局面。
在这个基础上像设计迷宫一样去设计任务流程,在页面上有针对性的引导用户,带领用户迅速完成企业和用户双方期望完成的任务。任务流程如同产品的骨架,支撑起整个产品,是无法省去的一步。
工具型产品的设计感想
什么是工具型产品?
工作的这段时间以来,我主要参与了一些电子商务类产品的交互设计,我发现这类产品的设计思路和门户、频道等产品有较大的差异,它们更关注于完成任务及操作,而非内容的分类与展示。之前我通常称这类产品为功能型产品。在去年广州举行的交互设计体验日上,通过和其他交互设计师交流,发现在业内这类产品似乎也没有一个固定的称谓,有的交互设计师称之为“工具型产品”,我觉得倒也很贴切。
为什么要单独定义它?
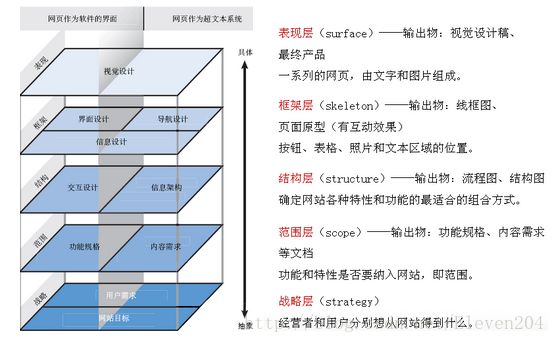
如果看过《用户体验的要素》,大家一定记得其中讲到的有关用户体验的五个层级。根据产品战略的不同,需要设计师采用不同的设计思维。下图左边代表的是工具型产品(比如电子商务类产品的支付部分),右边代表的是内容型产品(比如门户、部分频道等)。从图中可以看出,左右两边在不同的层级上有明显的差异。
工具型产品与内容型产品的区别
工具型产品关注的是任务——所有的操作都被纳入一个过程,去思考人们如何完成这个过程。在这里,我们把网站看成用户用于完成一个或多个任务的一个或一组工具。
内容型产品关注的是信息——网站应该提供哪些信息,这些信息对用户的意义是什么。在这里,我们把网站看成一个“用户可以穿越的信息空间”。
工具型产品的设计师把每一个问题看成是“应用软件”的设计问题,然后从传统的桌面和客户端软件的角度来考虑解决方案。
内容型产品的设计师以信息的发布和检索的角度来看待网站,然后从传统出版、媒体和信息技术的角度来考虑问题的解决方案。
在五个层级上的区别:
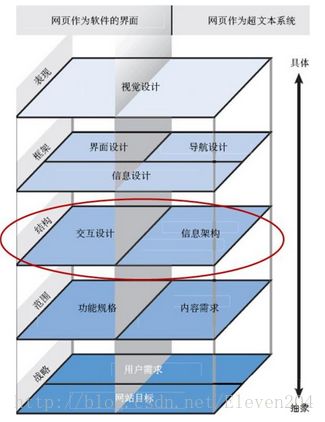
结构层的区别示意图:
表现层的区别示意图:
——————————————————————————————————————————
到底什么是交互设计?
关于这个问题的答案,我想很多专业的交互设计师也未必能说的很清楚。
从《用户体验的要素》上,可以找到“交互设计”所处的位置。这是从客观的角度来定义“交互设计”的概念。
如图所示,工具型产品的结构层即为“交互设计”,这一部分的产出物主要为任务流程图。然而实际上并不存在绝对的工具型产品或是绝对的内容型产品,在每一个层面中,这些要素必须相互作用才能完成该层面的目标。因此也可认为一般产品的结构层为“交互设计”。那么“交互设计”可理解为:主要通过功能规格(业务逻辑)设计任务流程,最后制作出页面原型的过程。
在网上找到了其他比较受认同的解释,这是从交互设计积累的经验得到的:帮助用户高效的完成产品所设想的任务,同时在这个过程中,能让用户感觉到愉悦和不受打扰。但是,到底如何才能高效的完成产品所设想的任务?如何才能让用户感觉到愉悦和不受打扰?如何去衡量和评判?却不好界定。
把这两者相结合,可得到一个更具体的关于交互设计的定义:所谓交互设计,就是通过分析用户心理模型、设计任务流程、运用交互知识,把业务逻辑以用户能理解的方式表达给用户,最终实现产品战略(公司需求和用户需求的最佳平衡点)的过程。
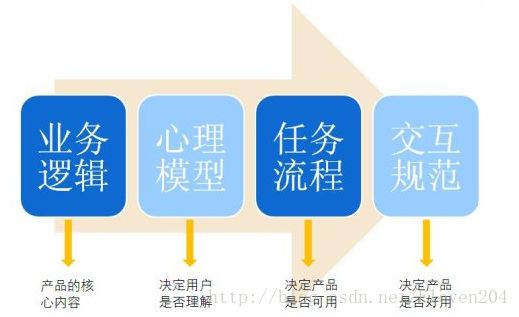
交互设计的四要素
从新的定义中可提炼出交互设计的几点要素:
•业务逻辑是考虑一切问题的关键点。要想做出好的设计,不管在任何一个层面上都不能忽略业务逻辑。
•在业务逻辑正确的基础上,只要任务流程设计的正确,一般来说产品就是可用的;忽视了任务流程的设计(尤其是大型产品),产品将是不可用的。
•分析心理模型对于理解业务逻辑、优化任务流程、提升用户体验都有重要的作用。
•熟悉交互规范可以避免在框架层出现错误
业务逻辑、任务流程、心理模型、交互规范在设计的不同阶段中都起着重要作用。这就意味着对于一个交互设计师来说,只懂交互知识对于做好一个产品的设计是远远不够的。
交互设计四要素的运用
例1:网易宝支付流程
当余额不足时,就会在余额下面再次出现其他付款方式的选项,以补足余额。
1.业务逻辑:除余额可以和其他方式组合外,其余tab下的支付方式是各自独立的。但在第一层tab上,所有的支付方式都是并列的,这显然和业务逻辑不完全对应。
2.心理模型:如果把这个比做用户的钱包,那么用户的钱包里绝对不会出现除余额外其他付款方式的“重影”。
3.任务流程:没发现大问题(所以对用户来说依然是可用的)。
4.交互规范:每个tab下应该都是不同的内容,但目前有大量重复。
综上就能判断出网易宝的支付页面确实有很大问题(也许对用户影响不大,但代码负担重、拓展性差)。再用这四要素去判断支付宝的设计,就会发现好了很多(但也不是没问题)。
例2:支付宝默认勾选余额
当余额不足时,用户会使用余额吗?(和用户心理有关)
心理模型:余额可比作现实生活中的现金,当现金不足时,大部分人会选择通过银行卡等方式支付,而不会选择全部现金加银行卡的方式。所以大部分用户在余额不足时,不会选择使用余额支付。
例3:支付宝红包
1.业务逻辑:红包的支付优先级高于余额,正如同余额的支付优先级高于网银一样。但从界面上看,红包和余额的关系比余额和网银的关系要密切很多。
2.心理模型:和现实生活类比,红包好比优惠券,余额好比现金。那么如果让用户把优惠券、现金和网银支付做个分类的话,很显然现金和银行卡是一类,优惠券是另一类。所以这里把红包和余额放在一起是不符合用户心理模型的,余额和网银的关系反而应该更近一些。
3.任务流程:无大问题(对用户来说可用)
4.交互规范:同一个界面上出现两个同等分量的提交按钮不妥;在该页面上,“下一步”表示的是对于红包和网银信息的提交,所以应该在最外面,而不是从属于网银的区域内。
——————————————————————————————————————————
总结:
设计一个产品就像盖房子一样,要在战略层的基础上一级一级向上垒。对于设计师来说,不管是设计什么类型的产品,不仅要对产品整体有大概的认识,还要特别熟悉下一层级的内容,才能做出符合产品要求的设计。每一个层级的负责人都有权利和义务对上一个层级的不合理之处提出意见和建议。
根据产品的战略不同,可以在理论上将产品分为工具型产品和内容型产品,设计时需要采取不同的思维和方法。但产品多有交叉,也需要综合考虑。
交互设计,就是通过分析用户心理模型、设计任务流程、运用交互知识,把业务逻辑以用户能理解的方式表达给用户,最终实现产品战略(公司需求和用户需求的最佳平衡点)的过程。
业务逻辑、心理模型、任务流程、交互规范是交互设计的四要素,可以通过这四要素快速找出设计中的问题所在。
——————————————————————————————————————————
由于篇幅所限,不得不在原文基础上做了大量删减。如感兴趣请在服务器中查看《工具型产品的设计感想》ppt。
让产品更会讲话
最近几个月开始把很多注意力集中到移动互联网产品,才发现自己就快OUT了。好多新奇、好玩和实用的应用出现在手机上,看得我眼花缭乱、欣喜若狂。几乎每天都会找新的应用来体验,然后删掉做得最差的。通常情况下不管这款应用对于我个人来说是否有用途,只要产品本身做得不糟糕我都会留下,以至于手里这款才买3个月不到的安卓手机里面就装有近百款应用。
偶然一次机会某款应用的提示窗口引起了我的注意,我发现很多产品在一些给用户的提示文字的设定上还存在这一些可以优化的空间,下面我们就一起来看这些。
强调语言环境
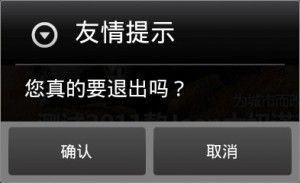
下面就是那个引起我注意的对话框,不知道大家是否跟我一样感到有不妥的地方。
上图是汽车之家安卓客户端,在点击“返回”时出现的一个提示窗口。我认为不妥的地方就是“友情提示”这四个字。不知道大家的意识中“友情提示”是什么含义。在我看来“友情提示”通常是给出的与产品无直接关系,但可使用户受益的提示信息。显然这里的提示是很必要,而且是直接关联产品本身与用户之间的,所以用这四个字就不合适。
用词的统一性
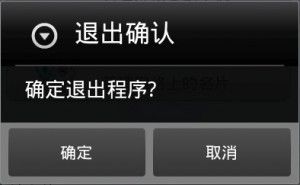
汽车之家的退出提示文字其实还有一个地方可以优化,那就是“真的”二字。假如问:“你真的要去度假吗?”你会回答我“确定”吗?不会。最可能的答案是“真的”、“是的”或者“去”,QQ同步助手的这样的提示文字就比较合适。
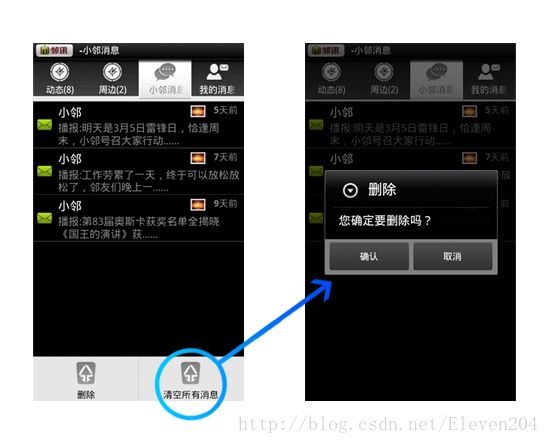
再看下面这个例子:
消息界面点击“菜单”按钮后出现“删除”和“清空所有消息”,点击“清空所有消息”后出现的提示窗口居然是“删除”而且问的也是“您确定要删除吗?”前一个界面称此操作为“清空”,而后面将其称之为“删除”,这样就显然不合适了。
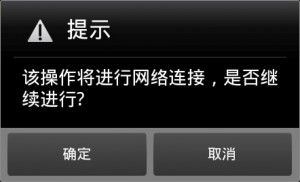
长话短说
由于手机的屏幕比较小,一次性所能呈现的内容很少,我们会更加讨厌那些占据整个手机屏的对话框,所以提高对话框交互的效率显得更加的必要。减少用户文字阅读量是比较容易且有效的方法。上图的个问句完全可以精简为:将进行网络连接,是否继续?
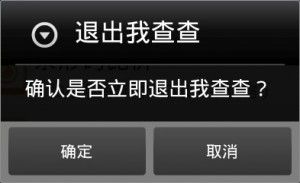
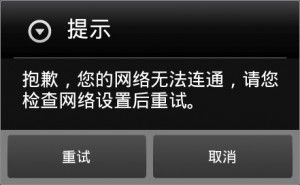
再看上面这两个,左边这个标题已经写了是要退出我查查,所以下面完全不需要在跟“我查查”,“确认”和“立即”都比较多余。右边这个就更臃肿了,用户真的不会在意是否要道歉,还用两个“您”。压缩一下:“链接失败,请检查网络设置后重试。”
快速理解
前面给出了一些退出的提示窗口,大家可能会发现,其实大部分对手机玩得比较熟的人通常只要看到标题上和待选按钮有“退出”即可理解这个对话框的含义,几乎不会去阅读中间的文字。而标题里面只写“提示”,待选按钮是“确定”的情况下就会有更多的用户去读中间的文字。所以在标题和选项中埋入关键字也是可以提高用户效率的。
交互是产品与用户的对话,文字就是产品最主要的语言。一款好的产品更会运用自己的语言优化体验。用户并不会在意产品讲话有多客气,语言多么丰富,轻松、高效才最实在。