1 简介
现如今几乎所有人都有社交账号和社交App,而分享功能也几乎随处可见。本文的目的在于介绍分享功能的基本实现。使用的是友盟的社会化分享组件,这样就不用一个一个对接各个平台的接口,可以使用一套接口来实现多个平台的分享功能。本文以分享到微信、QQ、微博为例。
2 开发者账号
这里说的不是创建苹果的开发者账号,而是创建友盟和各个要分享到的平台的开发者账号。和苹果开发者账号一样,要使用友盟的服务,要分享到各个平台,都需要对应的开发者账号去获取key。
2.1 友盟开发者账号及key
打开友盟的首页(http://www.umeng.com),找到注册按钮,进入注册界面。注册需要邮箱、密码、联系人、电话、QQ等。注册成功后,登录。点击社会化分享的“立即使用”进入分享功能的管理界面。
在上面的模块中选择“管理”。
左侧选择“应用管理”-->“应用列表”。
这时候可以在右上角选择添加新应用了,也就是添加你要引入社会化分享的应用。界面如下,填写相应的信息即可。
添加完成后就可以在应用列表中看到添加的应用,并可以获取到应用专属的appkey,这个appkey是用来在代码中初始化友盟社会化分享功能的,没有这个appkey将不能使用相应功能。
2.2 新浪微博开放平台账号及key
进入新浪微博开放平台网站(http://open.weibo.com),用微博账号登录,如果没有就注册一个,现在感觉必须用手机号注册了,虽然可以选择用邮箱注册,注册过程中也要求绑定手机号,而且还失败!所以还是直接用手机号注册比较好。注册好后,登录开放平台。在顶部的导航栏选择“我的应用”。
这里进入后会要求你完善开发者信息,开发者类型建议选择个人,因为选择公司的话,在以后添加应用时需要进行身份认证,而公司的认证需要营业执照、税务登记等信息,非常麻烦,而且类型一旦选择,就不能更改了,也无法注销账号,也就意味着一旦选错,只能放弃这个账号了,而个人开发者,也需要上传身份证的照片。完善开发者信息后,就可以添加应用了。添加应用需要提交审核,而要提交审核需要完善开发者信息,当然也需要完善应用的信息。不过有趣的是,即使我们还处在提交审核之前的阶段,也即没有真正添加应用成功,这个时候在应用信息界面也已经有了我们需要的App Key和App Secret了。但是,只有iOS是可以直接拿去使用并分享成功的,而Android涉及到签名的绑定,必须要审核通过才能使用分享功能。
2.3 微信开放平台账号及key
进入微信开放平台网站(https://open.weixin.qq.com),在右上角选择注册,必须用邮箱注册。注册成功后登录,在导航栏选择“管理中心”下的“移动应用”。
微信开放平台的应用创建很简单,总共可以创建10个移动应用,我们只需要填写一些必要的信息,如应用名、应用简介,然后需要上传2828和108108两种尺寸的应用图标,一个是分享时显示的,一个是在管理中心应用列表显示的。然后填写官网,勾选iOS和Android,填写对应的信息,就可以创建了。所以说微信还是开放包容一些,没有那么多必须认证的东西。不过需要审核,审核通过后,在应用列表我们的应用条目点击“查看”就可以获取我们需要的App ID和AppSecret了,还可以看到我们拥有的权限,我们有最基本的分享权限,如微信支付之类的都需要另外申请。
2.4 腾讯开放平台账号及key
进入腾讯开放平台网站(http://open.qq.com),注册一个QQ账号,也可以用现有的账号,然后登陆。在顶部的用户名右边选择“管理中心”来管理我们的应用。注意,腾讯开放平台也需要认证开发者身份,而且即使你是个人开发者,也需要上传手持身份证照相的照片,上传后就可以通过“管理中心”来创建我们的应用了,在左边可以选择平台。
选择平台后在右上角选择创建应用。这里还会让你选一次平台,然后填写应用的基本信息,上传1616、512512尺寸的应用图标以及2~5张应用截图。还需要填写一个终端信息,至少要在iPhone和iPad中填写一个。
AppStore ID就是我们应用的App ID,Bundle ID也很明白,这个URL schema是什么呢,它有解释,这里我只说具体怎么获取,在我们创建一个应用填写信息时,实际上在最顶部已经可以看到APP ID和APP KEY了,然后我们将其中的APP ID从十进制转为十六进制数,如果转换完后不满8位,就在前面加0,然后再在最前面加上“QQ”,最后应该是“QQXXXXXXXX”这样的内容,这就是我们要填写在这里的内容,具体为什么,我们在之后整合到Xcode中时再进行讲解。
提交审核后,我们就可以使用了,APP ID和APP KEY也已经获取了。
3 实现分享功能
3.1 下载并安装友盟社会化分享SDK
我们可以通过两种方式来安装SDK到我们的工程中。
3.1.1 使用CocoaPods继承
在Podfile中增加一行,内容如下:
pod 'UMengSocial', '~> 5.0'
然后执行安装即可
$pod install
3.1.2 手动集成SDK
在下载网站(http://dev.umeng.com/social/ios/sdk-download)下载最新版的SDK,解压后,将形如UMSocial_Sdk_x.x.x的文件夹拖入工程目录,并且确认勾选了“Copy items to destination's group folder”选项,并选择你要添加到的Target。
3.2 设置Key
我们在申请友盟及各个平台账号的时候获取了各自对应的id和key,这时候就要使用了,在工程的AppDelegate.m文件中,先导入对应的包:
#import "UMSocial.h"
#import "UMSocialWechatHandler.h"
#import "UMSocialSinaSSOHandler.h"
#import "UMSocialQQHandler.h"
然后在(BOOL)application:(UIApplication *)applicationdidFinishLaunchingWithOptions:(NSDictionary *)launchOptions中设置各个key。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
……
// 友盟分享初始化
[UMSocialData setAppKey:@"友盟key"];
// 设置微信AppId、appSecret,分享url
[UMSocialWechatHandler setWXAppId:@"AppId" appSecret:@"appSecret " url:@"url链接"];
// 设置微博的AppKey、appSecret,分享url
[UMSocialSinaSSOHandler openNewSinaSSOWithAppKey:@"AppKey"
secret:@"appSecret"
RedirectURL:@"url链接"];
// 设置QQAppId、appSecret,分享url
[UMSocialQQHandler setQQWithAppId:@"AppId" appKey:@"appSecret" url:@"url链接"];
……
}
3.3 实现分享界面及功能
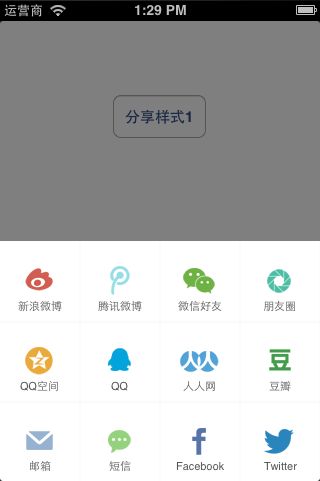
我们可以自定义选择分享方向的界面,也可以使用友盟默认的样式,如下所示:
我们每添加一个分享方向,就会在这个界面多一个对应的app方框,我们这里添加微信好友、微信朋友圈、QQ好友、QQ空间、新浪微博五个。在响应要出现分享界面的方法中添加如下代码:
[UMSocialData defaultData].extConfig.wechatSessionData.title = @"标题";// 微信title
[UMSocialData defaultData].extConfig.wechatTimelineData.title = @"标题";// 微信朋友圈title
[UMSocialData defaultData].extConfig.qqData.title = @"标题";// QQ分享title
[UMSocialData defaultData].extConfig.qzoneData.title = @"标题";// Qzone分享title
// 显示分享界面
[UMSocialSnsService presentSnsIconSheetView:self appKey:@"友盟key" shareText:@"分享的文字内容" shareImage:[UIImage imageNamed:@"Icon"] shareToSnsNames:[NSArray arrayWithObjects:UMShareToWechatSession, UMShareToWechatTimeline, UMShareToQQ, UMShareToQzone, UMShareToSina, nil nil] delegate:self];
在代码中可以看出来,我们首先定义了分享内容的标题,然后定义分享文字、分享图片,这里要注意的是,如果不设图片,那么分享出去就会是只有分享文字,如果带有图片,那么就会是一个链接,链接的url是我们在appDelegate中设置的url。最后我们设置要分享到的平台组成的数组,从名字就可以看出来对应的平台了。
3.4 各平台SSO(免登陆)配置
如果我们进行SSO配置,那么分享时就不需要登录了,可以直接打开我们已经安装的应用。
在你的工程设置项,targets 一栏下,选中自己的target,在 Info->URL Types 中添加URL Schemes。如果使用的是Xcode3或更低版本,则需要在plist文件中添加。获取各个平台appkey或者appid的方法可以参考分享详细文档绑定各个平台部分,各个平台的url scheme格式如下表:
还记得我们之前创建腾讯开发平台应用的时候填写的URL schema么,其实就是这里的内容。
这一步设置完后,我们还需要在appDelegate.m文件中加一个系统回调方法:
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//调用其他SDK,例如支付宝SDK等
}
return result;
}
添加了这个方法才能在分享后从其他应用回到我们的应用来。
最后,我们还要添加一些系统库文件来满足SDK的需求:
- Security.framework
- libz.dylib
- libstdc++.dylib
- CoreTelephony.framework
- libsqlite3.dylib
- CoreGraphics.Framework
- SystemConfiguration.framework
- libiconv.dylib
3.5 适配iOS 9系统
在新发布的iOS9系统上围绕用户数据的安全性和体验新增了一些安全特性,同时也影响了应用的实现以及集成方式,为了保证良好的稳定性和体验,需要做一些处理。
3.5.1 HTTP传输安全
以iOS9 SDK编译的工程会默认以SSL安全协议进行网络传输,即HTTPS,如果依然使用HTTP协议请求网络会报系统异常并中断请求。可以在info.plist的NSAppTransportSecurity下新增NSAllowsArbitraryLoads并设置为YES,指定所有HTTP连接都可正常请求。
NSAppTransportSecurity
NSAllowsArbitraryLoads
3.5.2 应用跳转
如果你的应用使用了如SSO授权登录或跳转分享功能,在iOS9下就需要增加一个可跳转的白名单,指定对应跳转App的URL Scheme,否则将在第三方平台判断是否跳转时用到的canOpenURL时返回NO,进而只进行webview授权或授权/分享失败。同样在info.plist增加:
LSApplicationQueriesSchemes
wechat
weixin
sinaweibohd
sinaweibo
sinaweibosso
weibosdk
weibosdk2.5
mqqapi
mqq
mqqOpensdkSSoLogin
mqqconnect
mqqopensdkdataline
mqqopensdkgrouptribeshare
mqqopensdkfriend
mqqopensdkapi
mqqopensdkapiV2
mqqopensdkapiV3
mqzoneopensdk
wtloginmqq
wtloginmqq2
mqqwpa
mqzone
mqzonev2
mqzoneshare
wtloginqzone
mqzonewx
mqzoneopensdkapiV2
mqzoneopensdkapi19
mqzoneopensdkapi
mqqbrowser
mttbrowser
alipay
alipayshare
renrenios
renrenapi
renren
renreniphone
laiwangsso
yixin
yixinopenapi
instagram
whatsapp
line
fbapi
fb-messenger-api
fbauth2
fbshareextension
3.5.3 应用瘦身
iOS9 SDK新增了对App瘦身的功能,详情见App Thining。目前各个第三方平台正在进行App thining的支持,所以为了正常使用第三方SDK及分享SDK,需要在Build Setting中将Enable bitcode关闭,或设置编译标识ENABLE_BITCODE=NO。
注:bitcode仅在Xcode7以上显示并默认开启。
参考:
友盟社会化分享iOS文档:http://dev.umeng.com/social/ios/operation
查看作者首页