- textView光标起始位置后移动
哇哇卡
上周遇到一个小的技术点,产品设计如下,要求:点击输入的时候前面的标题不消失,但是占位符部分的文字需要消失。而且显示的文字内容以及显示的顺序都是取决于网络请求返回数据。产品图片01大体思路是放了几张白底阴影边框的图片拉伸一下,作为背景,上面几行单行的输入行好处理,前面标题用label,后面放个textField,就可以了,代码如下:-(void)addtextField:(UITextField**
- 安卓启动页使用layerlist+.9图片适配方案,解决图片拉伸问题。
小谢_08dc
手机冷启动app的时候,我们会在启动页的主题设置一个主题但是如果只是放一张图片的话,会发现在高分辨率的手机上会出现拉伸的情况,这时候使用layerlist配合使用:但是当我们使用layerlist的时候,在某些手机上还是会出现图片拉伸的情况,这个时候可以考虑将该图片制作成.9的图片,保持一些不该被拉伸的地方,这样适配起来比较有用;.9图片(红色的圈圈)最好在左边的最下面和上面的最右面设置可拉伸的点
- iOS图像处理----OpenGL ES之大长腿特效
码农--xc
图像处理OpenGLOpenGLES图片拉伸GLKit
目录一、代码部分概括二、实现流程概括1、第一次加载图片①、GLKView初始化数据这部分内容主要是初始化顶点数组、上下文以及顶点数组缓存区,需要在加载图片之前做好准备编辑②、加载图片③、绘制2、拉伸图片①、滑块调整②、图片拉伸过程3、图片保存①、获取处理后的图片编辑②、根据屏幕上的显示,重新计算顶点数据,为重绘提供数据支持③、从帧缓存区中获取拉伸后的图片④、存储到相册三、demo地址:大长腿效果.
- Xcode 11 beta 5
A大郇郇
升级到Xcode11beta5后出现:CoreData:error:(6922)I/Oerrorfordatabase还有images.xcassets的问题,总共四个运行命令重置我的所有模拟器为我纠正了它:xcrunsimctleraseall
- Winform 控件大小自动调整(Anchor Dock 重写方法百分比自动调整)
「已注销」
基础笔记winform控件布局c#
C#winform控件位置与大小的自动调整c#中使控件的大小可以根据窗口自动调整位置与大有两种方式1.设置Anchor或Dock属性 Anchor用于设置控件到边缘的距离保持不变,主要用来保证各控件的相对布局整齐,这里以button为例,正确的设置方法如下图片拉伸后控件大小与布局不变 Dock用于设置控件附着于form边缘,正确设置如下(这里需要注意,设置控件的Dock的顺序对结果又很大影响,本例
- HTML(学习记录)
空白源
前端HTML(学习记录)
HTML前端脚本,浏览器能识别的脚本html标签库(积木,界面太难看,无法定位)伪xml规范1.只有一个根节点2.每个节点(多个子节点多个属性内容)3.每个节点(开节点闭节点)(1)标签框架(html,head,body)head非显示,设置性标签body文档显示内容按html5标准处理(2)标签类型基本标签href目标地址target页面显示位置img可导致图片拉伸,不适合做背景面板标签标签容器
- 图片拉伸(iOS点9 .9)
AZander
https://blog.csdn.net/u013316626/article/details/54863745
- LaunchScreen替换启动页的小问题
ychen3022
我的项目是使用launchScreen来设置启动页的,相关照片放在images.xcassets中保存的。后来产品要求替换掉原来的启动页面,我在替换过程中遇到了一些问题,记录下来分享给大家。1、在LaunchScreen上直接更换图片,重启后还是原来的照片,网上找了资料有人说可能是缓存的问题,于是到处清理缓存,重启机子都没有用。2、修改了照片的名字,再次重启启动的时候,启动页一片空白。3、替换掉存
- swift4 图片拉伸
angle_杰
这里以聊天界面气泡图为例设计给的气泡原图大小是这样的,chatPopGreenImg.png我们真正用到的是跟微信一样的,根据消息的长短自适应气泡的宽度和高度,如下图63020A46-9731-4C9B-9844-85C72C6E3683.png其实,这个并不难,网上也有很多例子,但是,自己弄的时候,还是因为粗心调入了一个坑,一:详细讲下实现的过程实现图片的拉伸不需要其他额外的第三方,也不用对图片
- Glide设置控件背景,解决图片拉伸问题
Albert_d37d
Glide.with(m_context).load(m_listData.get(iPosition).getUrl()).into(newViewTarget(myViewHolder.m_ivGroup){//括号里为需要加载的控件@OverridepublicvoidonResourceReady(GlideDrawableresource,GlideAnimationglideAnima
- [pyqt5]PyQt5窗体背景图片拉伸填充
FL1623863129
pyqt5qt开发语言
1.background-image效果这里,我添加的是如下这个图片。结果只显示了图片的部分(天空),没有拉伸填充。2.border-image效果图片出现了拉伸填充整个widget,图中的button背景也是图片的背景。如果想要按钮不受背景影响,可以参考我另外的一个链接:https://www.cnblogs.com/wancy/p/17165066.html,结果如下:
- Android使用glide加载.9图片的方法
bangxianzhou5100
移动开发
我们在开发过程中会经常使用.9图片,因为它可以使图片拉伸的时候,保证其不会失真。而我们把.9图片放在服务器端,通过glide直接加载,会报错。我们的解决方法是通过sdk的aapt工具把.9图片设置为png格式,可以使glide直接加载,效果和.9效果是一样的。使用步骤1.我们准备一张.9图片,放在D盘2.找到我们的sdk安装路径,进入\build-tools\【version】下,可以看到aapt
- 启动页背景图片拉伸变形问题
xy18990
Android开发启动页背景图片变形
如果纯粹以一张切图作为启动页的背景,部分机型会出现图片被拉伸现象(横屏也会出现),为彻底解决该问题,可将其中希望固定大小的图片单独切图,背景可自绘,代码如下:
- flex布局下图片被拉伸的解决办法
Kazimi
今天在写代码的过程中遇到了在flex布局中,图片会被自动拉伸的问题。这与flex-shrink这个属性的默认值有关,具体属性描述可以参考MDN文档,下面是两条常用的解决办法。1.因为flex-shrink的默认值为1,才会导致图片拉伸,在img标签将其默认值改为0即可。img{flex-shrink:0;}2.为被拉伸的img标签添加div父标签将其包裹起来,不过这个方法会产生无用的标签。
- 关于AndroidStudio3.0以上(3.2bate)创建.9patch图片出错的问题
杨天福911
Exception9
AndroidStudio3.0以上.9图片的创建要想把一张图片生成.9的格式,类似微信聊天的背景图片,操作如下图:约束图片拉伸区域和覆盖区域当创建好图片之后,就会发现图片周围会有四条黑色的边框,用来让你意淫出自己想要的效果,简单说就是要让你的图片可以根据需要自定义的拉伸,关键是保证不能变形,就是限定好哪个区域可以拉伸,哪些区域在不受拉伸的影响,保持不动。关于这四条边界的功能介绍如下:左边黑线代表
- 全网最简单的数字图像处理-opencv全网白中白入门学习推荐(加载图片、图片缩放、转灰度图片、图片二值化、图片模糊、加椒盐噪声、去除椒盐噪声、图片反向、图片拉伸、旋转、锐化、直方图、透明化)
Chirmy
数字图像处理opencv计算机视觉学习python
初学数字图像处理,以下是对opencv-python的基础算法使用,包括:加载图片、图片缩放、转灰度图片、图片二值化、图片模糊、加椒盐噪声、去除椒盐噪声、图片反向、图片拉伸、旋转、锐化、直方图、透明化#-*-coding:UTF-8-*-fromPILimportImageimportcv2importnumpyasnpfrommatplotlibimportpyplotaspltfrommath
- 面试时,哪种人千万不要招进来?
老闫在成长
上个月面试了一位设计师,从简历上看到,已经工作了六年,所会的技能正好是我们现在最急缺的人才。但是,面试时带过来的简历,却像是把一张a4的图片拉伸变形之后,打印出来的。作为一个设计师,最不能忍的就是图片变形或者不高清。但迫于他个人的工作经历描述很符合我们需要的岗位,我还是决定让他入职试一试。经过半个多月的磨合,发现个人做事与简历上描述的根本不是一个人。做事情不细心,做出来的东西也很凑合,态度也很随性
- [Android][动态使用点9图NinePatchDrawable]
lgy_gg
1.什么是点9图.9.PNG是安卓开发里面的一种特殊的图片,这种格式的图片通过ADT自带的编辑工具生成,使用九宫格切分的方法,使图片支持在android环境下的自适应展示。.9图片的作用就是在图片拉伸的时候保证其不会失真。所以我们使用.9图片,让图片在指定的位置拉伸和在指定的位置显示内容,这样图片的边边角角就不会出现失真了。2.动态使用外部点9图.9.png图片的使用,只需要简单的放到res目录下
- OSChina 开源周刊第31期 —— Nginx 作为反向 Proxy 的优化要点
weixin_34403693
javapython数据库
2019独角兽企业重金招聘Python工程师标准>>>每周技术抢先看,总有你想要的!移动开发【博客】IOS中图片(UIImage)拉伸技巧IOS中图片拉伸处理的几种方法总结。详情前端开发【软件】AngularJS自动完成AngucompleteAngucomplete是一个的指令扩展,实现了输入框自动完成的功能,外观简单直接,支持本地和远程JSON数据,无需依赖其他第三方库,可通过简单的CSS进行
- 前端展示图片-处理图片拉伸
单调的王先森
CSS前端htmlcss
很多时候前端展示图片,会限制图片或图片容器的宽高。这样会导致某些图片长宽比例失调,即图片拉伸。但如果不限制图片或容器宽高,大图小图随机排列也很影响观感。这种情况下我们可以使用object-fit属性来实现。MDN文档使用中,我们可以给图片外层容器添加固定宽高,并给img添加object-fit:contain属性,使图片在容器内自适应。
- unity 控制text根据字数自动扩展大小,并扩展UI背景
野区捕龙为宠
unityGUGIunityui
需求:文字内容位置保持不变,向下增加,背景框随之同步扩展。1.UGUI九宫格拉伸对背景框图片资源处理,避免图片拉伸。(10条消息)unityUGUI九宫格拉伸_unity九宫格拉伸_野区捕龙为宠的博客-CSDN博客2.背景框添加组件3.文本添加组件4.锚点选择,不修改就是默认在中心,那么文本就会向上下或者左右扩展,那样子就达不到我们能的要求了。
- Xcode工程删除LuanchImage,使用LaunchScreen启动适配
妩媚的卡拉是条狗
苹果在最新的App开发者审核条款中规定,在今年的4月30日之后需要使用LaunchScreen作为启动图方式,LuanchImage马上要进入历史。。。。适配过程(仅限项目之前使用的LuanchImage做启动图适配的)1.删除工程Images.xcassets中的LuanchImage资源数据(删除成功之后编译项目会出现下面的错误信息)删除工程Images.xcassets之后报错信息那么在Bu
- Swift 下拉图片拉伸效果
岁变
RPReplay_Final1590464354.gifVC中添加要拉伸的ImageView设置TabelView的contentInset的上边距为imageView高度先添加ImageView再添加TableView再滑动代理方法中改变ImageView的Frame代码:letPULLDOWNHEIGHT:CGFloat=120lazyvarpullTable:UITableView={let
- Unity URP 修改UV的Offset产生图片拉伸问题
SlowFeather
Unityunityshader
UnityURP修改UV的Offset产生图片拉伸问题前言修复前言使用ShaderGraph编辑一个2DShader,修改UV的Offset属性,发现图片并没有流动起来,而是被拉伸了。修复找了一下资料,发现是图片的WrapMode属性要修改为Repeat才能让图片流动起来。最后需要Apply一下
- iOS开发之改变Button里面的imageView的大小
KODIE
场景:我们有一些地方我们只想用一个按钮解决问题,比如下面这个截图,红框中的地方我就想用一个按钮,然后里面放一张图片,但是我们发现正常设置的话,会出现图片拉伸的问题...Snip20180528_125.png那怎么解决这个图片拉伸的问题呢?我们可以采用如下命令://Edge的数值代表的是上坐下右离按钮边距的距离,这个数值自行根据需要设定accountButton.imageEdgeInsets=U
- 2021-12-03 xcode13下打包iOS15真机LaunchScreen图片不显示问题
IVVY天天向上
**问题背景:LaunchScreen.storyboard中的图片:之前在xcode12中打包的包在iOS15中一切正常。但升级到xcode13后在模拟器中LaunchScreen图片显示正常。在iOS15真机中就图片不显示了。解决办法:\Resources\Images.xcassets\LaunchScreenImage.imageset\Contents.jsonBefore:{"imag
- Xcode设置图片拉伸区域
huhuhuhu123
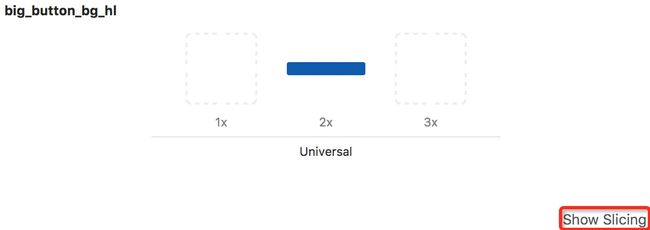
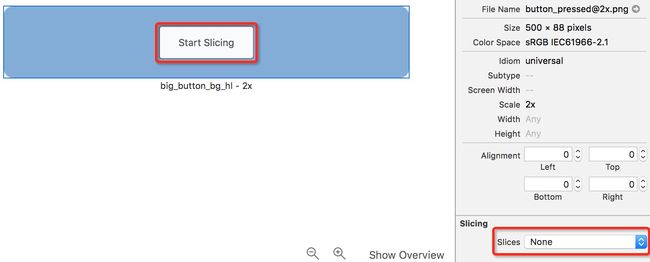
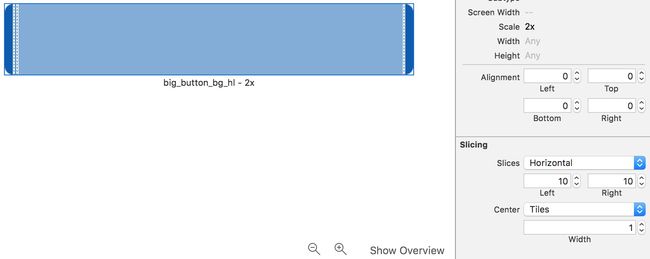
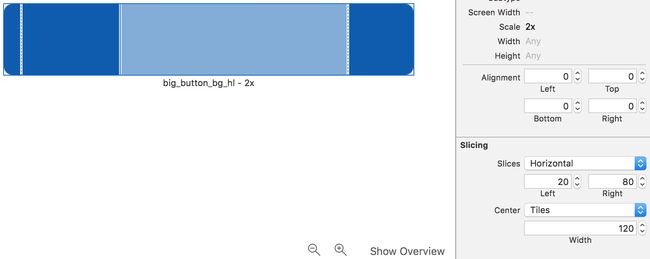
没有设置拉伸区域之前图片是介个样子的~image1.png开始设置拉伸区域:1.在Assets.xcassets中找到你要设置的图片image2.png2.选中图片,在右侧找到Slicing属性image3.pngHorizontal:水平拉伸Vertical:拉伸HorizontalandVertical:水平和垂直拉伸根据我们的实际情况来选择拉伸的类型,这个图片需要第三种拉伸方式。Slices
- 从Images.xcassets获取默认启动图LaunchImage(更新至iPhoneX)
冼强輝
在开发中,需要用代码获取默认启动图。UIImageView*customLoadingView=[[UIImageViewalloc]initWithFrame:self.window.bounds];if(iPhone5){customLoadingView.image=[UIImageimageNamed:@"LaunchImage-700-568h"];}elseif(iPhone6){cu
- iOS图片拉伸
今天写明天改
背景图片拉伸这件事情大家应该经常做了,除了可以代码拉伸外,使用xib也可以自定义图片的拉伸。然而,最近被问到拉伸的界面上具体哪部分会被拉伸,哪部分会被覆盖的时候,一时语塞。所以今天和大家一起看看这部分知识。基础当我们在项目工程的Assets.xcasset中选中一个图片资源的时候,我们的资源对应AttributeInspector的底部会看到这么一个区域AttributeInspectpr这个区域
- 前端平时积累
我爱吃肥肠
1,在之前的开发中,通常都会引入reset.css文件,有的重置文件会全局取消outline2,背景颜色和图片叠加一起的写法,红色旅游需要backgroundrgba(239,239,239,1)bottomleft/100%15%no-repeatbackground-imageurl(../static/bg/
[email protected])3,回到第二个00/100%100%是设置从起点开始,图片拉伸1
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc