这是即将出版的Fireworks CS3经典教程的部分章节,看到有些朋友对蒙版的概述还不是很清楚,所以放上来供大家学习借鉴,教程介绍的很详细很全面,对不了解蒙板的朋友非常实用,希望大家通过这篇教程可以学到掌握蒙板的运用!
Fireworks CS3中蒙版的应用
很多人在学习蒙版的时候会有困惑,不知道蒙版是做什么的,总是觉得蒙版的概念很深奥,不好理解。其实在学习蒙版之前,我们需要首先来了解蒙版都能做什么,知道蒙版的作用以后,再来学习如何创建蒙版就不会觉得那么难以理解了。
一、蒙版概述
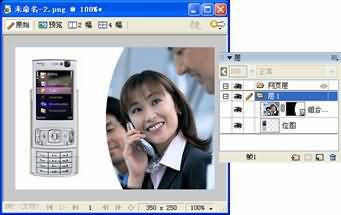
简单来说,蒙版的作用就是实现透过某个形状看另外一个图形的效果。如图5-62所示。
图5-62 蒙版的效果
除了能够把图像显示在任何一种形状内以外,蒙版还能够制作图像渐隐效果,如图5-63所示。
图5-63 图像渐隐效果
图像渐隐效果是指图像由清晰到透明的一种过度效果,过度的形式有很多,上面这张图像是图像由右到左的逐渐变透明,在网页设计中经常可以使用图像渐隐效果,使图像逐渐过度到网页的底色上,如图5-64所示。
图5-64 图像渐隐效果在网页中的应用
二、Fireworks CS3的蒙版属性
在Fireworks CS3中创建蒙版之后,【图】面板中的图层会变成两个缩略图,左侧的缩略图为被蒙对象,右侧的缩略图为蒙版,如图5-65所示。
图5-65 【层】面板中的蒙版缩略图
选中右侧的蒙版缩略图之后,在【属性】面板中会显示蒙版的属性,如图5-66所示。
图5-66 蒙版属性
1. 路径轮廓蒙版
这种类型的蒙版可以透过路径轮廓清楚的看到被蒙对象,而且跟矢量路径的颜色没有任何的关系,也就是说作为蒙版的路径不管填充了什么颜色,蒙版效果仍旧是非常清晰的。如果选中了“显示填充和笔触”那么可以显示蒙版的边缘路径效果,如图5-67所示。
图5-67 路径轮廓蒙版效果
2. 灰度外观蒙版
这种类型蒙版也是透过路径看到被蒙对象,但是看到被蒙对象的清晰度就会受到路径的填充色和描边色的深浅影响,这种类型蒙版的填充色和描边颜色都为灰度图,如果蒙版的颜色为白色,则蒙版下的图像能够清晰显示。如果蒙版的填充颜色为黑色,则蒙版下的图像则完全透明。如果蒙版的填充颜色为中间的灰色,则蒙版下的图像将以半透明装显示。填充下边的边缘属性中可以设置边缘羽化。
图5-68 灰度外观蒙版效果
利用灰度外观蒙版受填充色深浅的影响,我们可以轻松实现图像渐隐效果,其原理就是给用来蒙版的矢量路径填充由黑色到白色的渐变色,这样蒙版后黑色的一边将为透明,白色的一边为清晰的效果,从而实现图像渐隐的效果,如图5-63所示。
三、 在Fireworks CS3中创建蒙版
在Fireworks CS3中创建蒙版的很多,但是最终的目的只不过是生成蒙版,所以基本上记住一两种生成蒙版的方法,重点掌握蒙版的属性就足够了,另外再了解蒙版的删除禁用和启用就可以了。
粘贴于内部
使用粘贴于内部命令是Fireworks CS3中最简单的创建蒙版的方法,需要注意的是,粘贴于内部创建的蒙版默认是路径轮廓蒙版,所以和作为蒙版的路径颜色无关,下面通过一个具体的实例来给大家进行介绍,具体的操作步骤如下:
1. 新建一个Fireworks文件。
2. 在弹出的【新建文档】对话框中设置画布的宽度为“350”像素、高度为“250”像素,背景颜色为白色。如图5-69所示。
图5-69 新建文档对话框
3. 把准备
好的手机图像素材复制到创建的画布中,并且调整好大小和位置,如图5-70所示。
图5-70 复制手机素材到画布
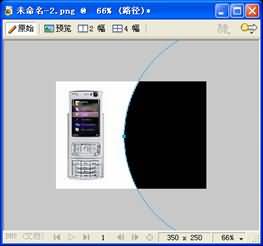
4. 使用【椭圆】工具,在画布的右侧绘制一个正圆,这个正圆要比画布大很多,如图5-71所示。
图5-71 绘制一个正圆
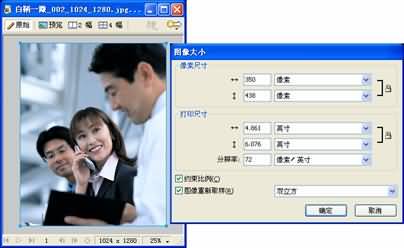
5. 打开准备好的素材图像,由于准备的素材图像尺寸大于我们的目标尺寸,所以需要选择【修改】@@【画布】中的【图像大小】命令来缩小图像素材,以适应我们的需求,如图5-72所示。
图5-72 缩小图像素材的尺寸
6. 选中缩小后的图像素材,选择【编辑】菜单下的【复制】命令,然后选中刚刚绘制的正圆,选择【编辑】菜单下的【粘贴于内部】(快捷键为:【Ctrl+Shift+V】)命令,这样就可以把图像素材显示在正圆中了,如图5-73所示。
图5-73 把图像素材粘贴到正圆的内部
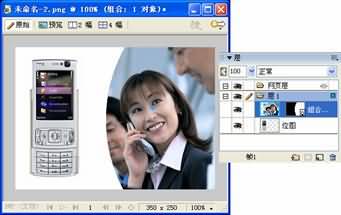
7. 这时图像素材虽然显示到了正圆的内部,但是并不是我们所需要的位置,如果直接使用【指针】工具拖拽的话,是正圆和内部的图像一起移动,如果我们只需要调整正圆内部图像素材的位置,而不希望改变正圆的位置,可以点击【层】面板中的关联图标,取消图像和蒙版之间的关联,这样就可以任意调整图像素材的位置,而不改变正圆的位置了,如图5-74所示。
图5-74 调整蒙版中图像的位置
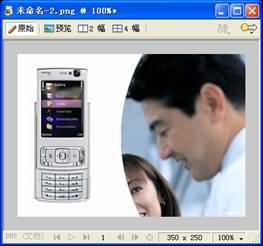
8. 位置调整完毕后,可以把蒙版中图像和正圆的关联继续关联起来,整个图像效果就制作完毕了,最终效果如图5-75所示。
图5-75 最终完成的效果
通过掌握【粘贴于内部】命令,我们可以把任何一张图像素材显示到任意一个形状中去。
组合为蒙版
使用组合为蒙版,同样可以创建蒙版效果,需要注意的是,组合围蒙版默认创建的是灰度外观的蒙版。下面通过一个简单的实例来给大家进行说明,具体操作步骤如下:
1. 新建一个Fireworks文件。
2. 打开准备好的图像素材,如图5-76所示。
图5-76 打开准备好的图像素材
3. 复制另外一张鱼类图像素材到画布中来,并且调整好大小尺寸,如图5-77所示。
图5-77 复制另外一张图像素材到画布
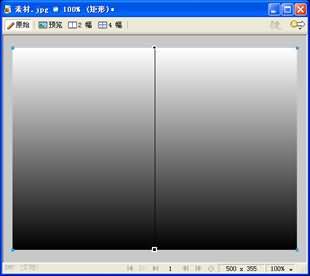
4. 使用【矩形】工具,在绘制一个和画布一样尺寸的矩形,并且填充线性渐变色。设置渐变色的方向为垂直方向,最上方填充白色,最下方填充黑色,如图5-78所示。
图5-78 绘制矩形,填充线性渐变色
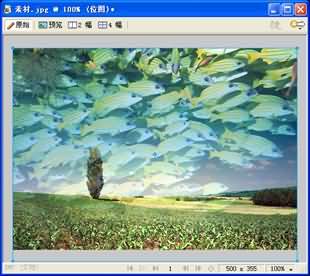
5. 同时选中鱼类的图像素材和这个矩形,选择【修改】@@【蒙版】@@【组合为蒙版】命令,得到的效果如图5-79所示。
图5-79 使用【组合为蒙版】命令后得到的效果
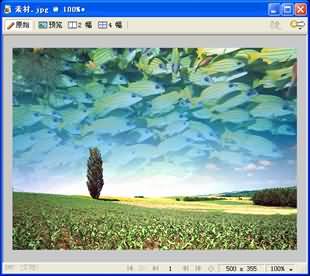
6. 在【层】面板中选择右侧的矩形蒙版,调整渐变色的范围,适当增加黑色部分所占的面积,这样可以让蒙版下方的透明部分增加,最终得到的效果如图5-80所示。
图5-80 调整渐变范围后得到的最终效果
在【层】面板中创建蒙版
使用【层】面板,同样可以创建蒙版,这种创建的方式和PhotoShop中创建蒙版的方式一样,具体操作步骤如下:
1. 打开一张图像素材,如图5-81所示。
图5-81 打开图像素材
2. 点击【层】面板下方的【添加蒙版】按钮,Fireworks CS3会自动给这张图像添加一个白色位图蒙版,如图5-82所示。
图5-82 添加位图蒙版
3. 使用【刷子】工具,设置路径颜色为黑色,在图像素材中的窗户部分涂抹,这样所有涂抹的地方都会变透明,如图5-83所示。
图5-83 涂抹以后的效果
4. 这时可以导入另外一张素材图像,放置到当前图像的下方,最终完成效果如图5-84所示。
图5-84 最终完成的效果
四、禁用蒙版
如果觉得前面制作的蒙版效果不尽如人意,能不能不要这个蒙版了呢?当然是可以的,Fireworks CS3也提供了很多种取消蒙版效果的方法,下面来给大家介绍一下常用的一些命令。
1. 取消组合
【取消组合】是我们取消蒙版效果最常用的一个命令,选择【修改】@@【取消组合】(快捷键为:【Ctrl+Shift+G】)命令,就可以把蒙版还原到图像和蒙版图形分层的效果,相当于恢复到了组合为蒙板之前的状态,即两个对象都是独立存在的。
【提示】在图层面板中,选中蒙板图标并像移动图层那样按住蒙板图标将其移动到其他位置,这样也可以删除蒙板,并且保留下了蒙板对象。
2. 禁用蒙版和启用蒙版
选择【修改】@@【蒙板】@@【禁用蒙板】命令选即可临时去掉蒙板效果。选择选择【修改】@@【蒙板】@@【蒙板】命令可以再次启用已经禁用的蒙板。选择【修改】@@【蒙板】@@【删除蒙板】命令可以永久的删除蒙板。
以上就是蒙版概念及运用基础介绍,教程很全面,希望对大家有所帮助,谢谢大家观看!