gif动画比较简单
- 软件名称:
- FLASH MX 简体中文正式特别版(42M)
- 软件大小:
- 42MB
- 更新时间:
- 2014-05-13
gif动画只能做一些比较简单的动画,FLASH可以比较多元化,最大的不同是格式不一样,一个是SWF,一个是Gif,还有Gif的那是图片,按照flash里面讲Gif是逐贞动画
PS也可以做,而flash动画要比那个Gif复杂的多,还可以编程。
我找到一只狗,是GIF动画,如何弄到FLASH里制作成FLASH动画?
动画的创意是:让狗在森林中行走.
如果你想按我的教程做一遍的话,先下载素材:
在你电脑里建一个专用文件夹,下载方法:分别右击下面素材一和二两张图片,点"图片另存为...",放到该文件夹里,以后的源文件也放这.
你可以完完全全,按我的样照做,其实,这也是用例题交你入门的又一个教程.
素材一:狗是一张透明的GIF动画图片:(必须透明,才能和背景合成)
素材二:森林是一张普通的JPG静态图片(图片尺寸1004x272象素):
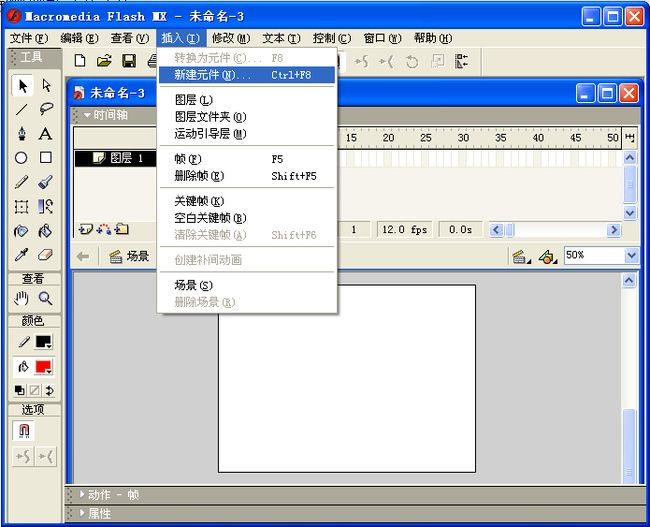
1,打开FLASH软件:点插入,新建元件
2,把名称改成"动物",行为选"影片剪辑",点确定.
3,进入元件编辑中(注意和场景编辑的区别,没舞台,全白.并在场景1后面多一个"动物"元件名称)
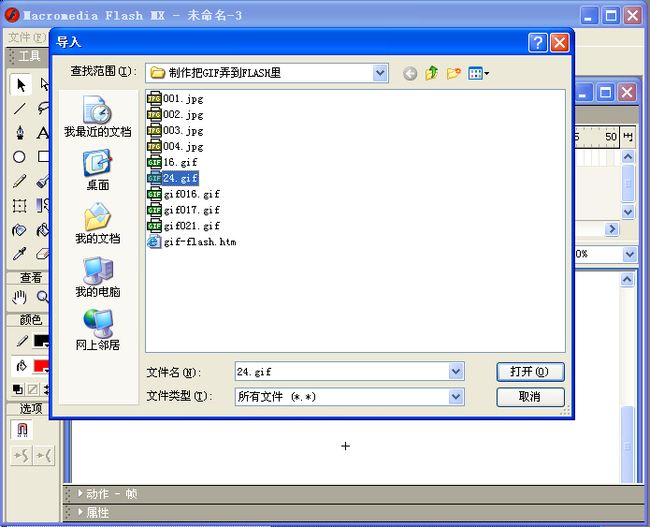
4,点文件里的导入(注意:不是导入到库).
5,找到狗的图片(24.gif),选中:
6,自动把狗的行为做成帧:元件制作完成.
7,开始制作背景:点"场景1",回到场景编辑中(注意不能忘记回到场景),点文件.点"导入到库".
8,找到背景图片:bjtp.jpg 选中:
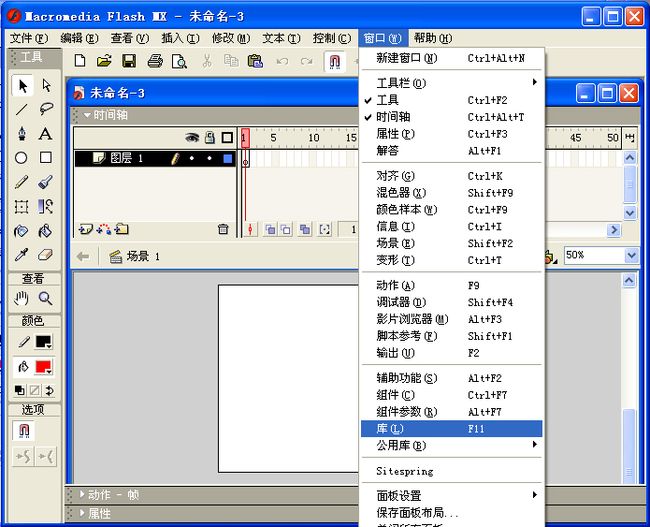
9,打开"库",点窗口,选中"库":
10,弹出库窗口,在库里找到bjtp.jpg,并点击,在上侧窗口出现画面.
11,点一次层中的第一帧.用鼠标压住库中的画面(上窗口),拉入舞台,放适当位置.
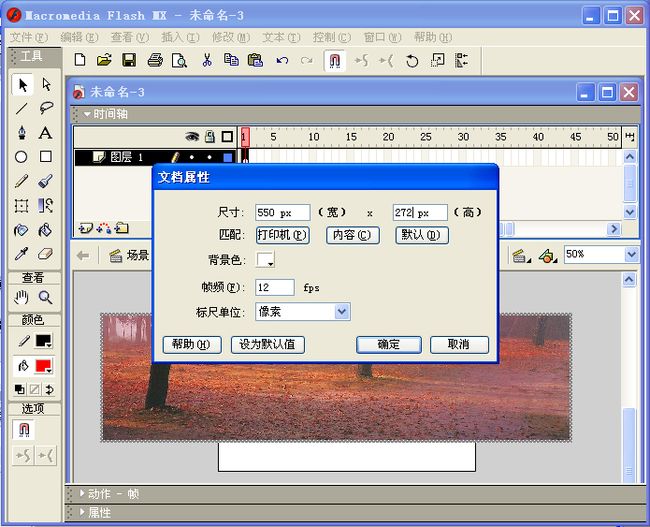
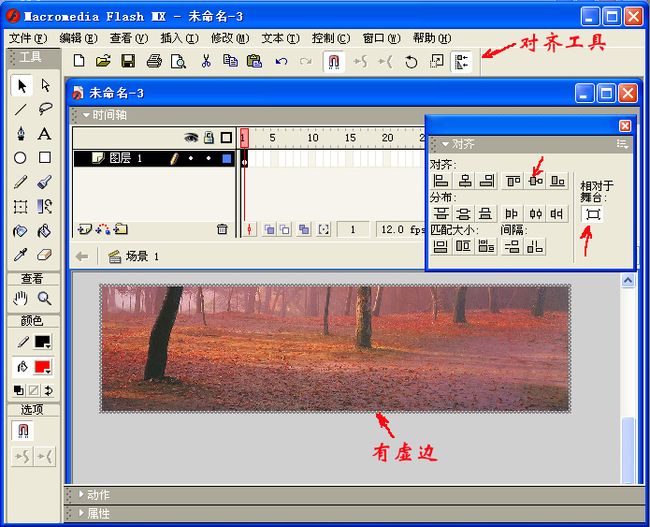
12,再设置舞台:双击写着"12.0 fps"几个字,弹出"文档属性"面板,只把高度设置成272(和图片同高)
13,点"对齐工具"(在帮助下行),弹出对齐窗口,先点"相对于舞台"按钮.再点对齐符号中的第五个符号(垂直中齐),图片和舞台吻合.
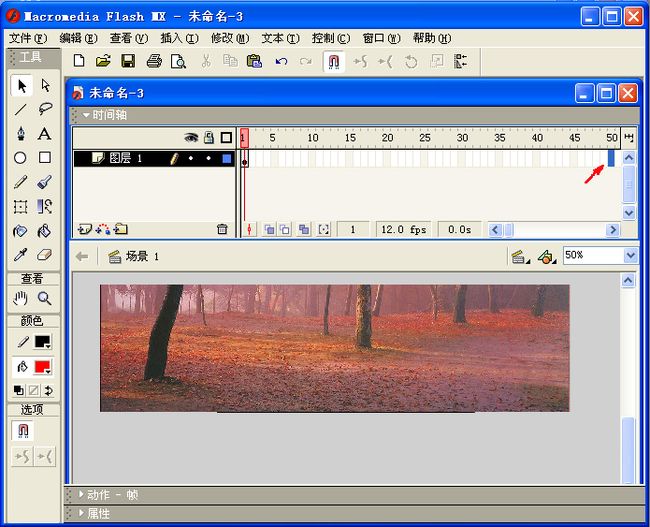
14,取消对齐窗口:在"50"下方点蓝:
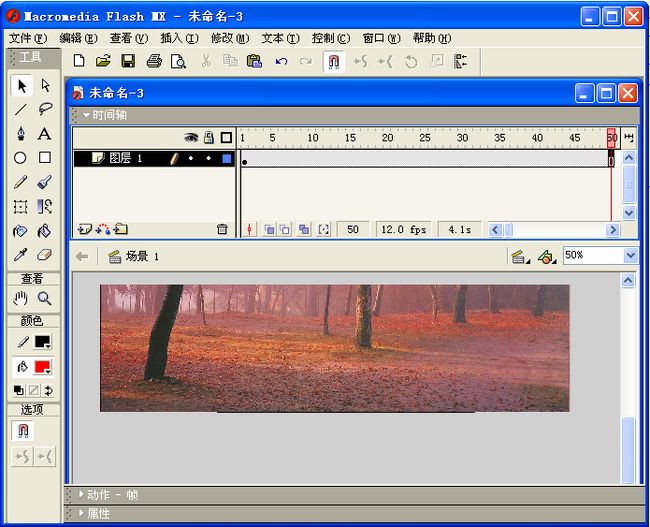
15,,按键盘中的功能键"F5",帧延长到50.注意:首帧是黑点,尾帧是长方快.
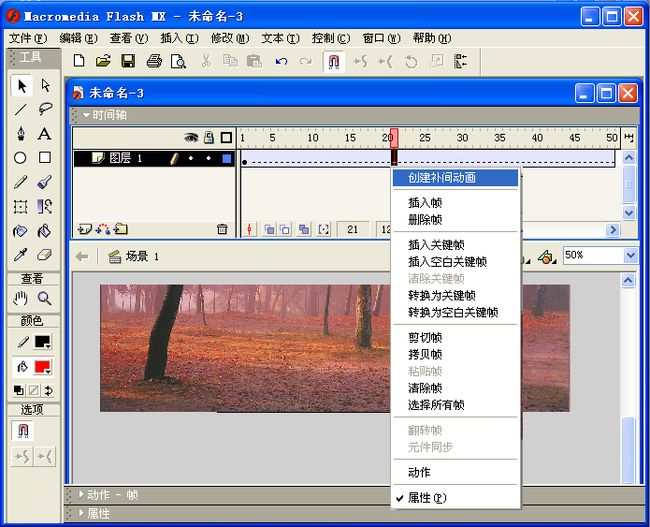
16,在1-50中间任意位置右击,弹出窗口,点"创建补间动画",1-50变成灰蓝色和虚线:
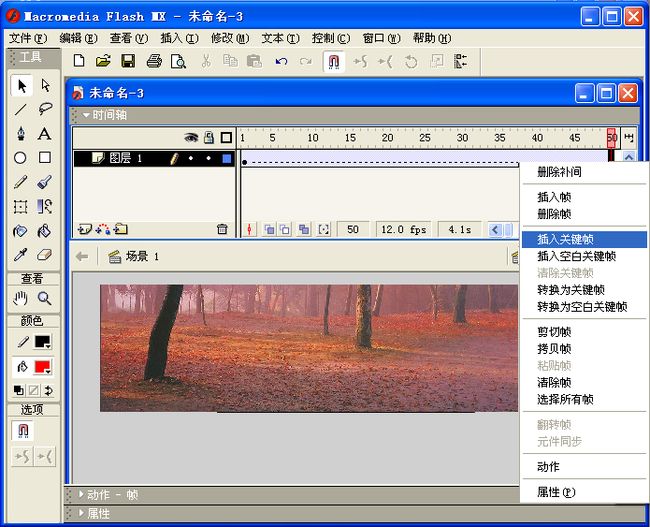
17,对准尾帧右击,弹出窗口点"插入关键帧":
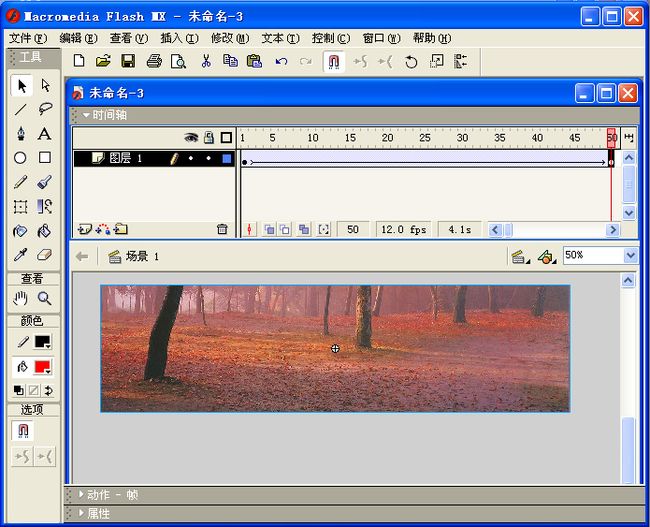
18,于是变成从1指向50的黑实线箭头.
19,对准尾帧的黑点,用鼠标点选一次,点对齐工具,点对齐符号中的第三个符号"右对齐":让图片右边缘和舞台右边缘吻合:
20,点选首帧,点对齐工具中对齐符号的第一个,让图片左边缘和舞台坐边缘对齐:
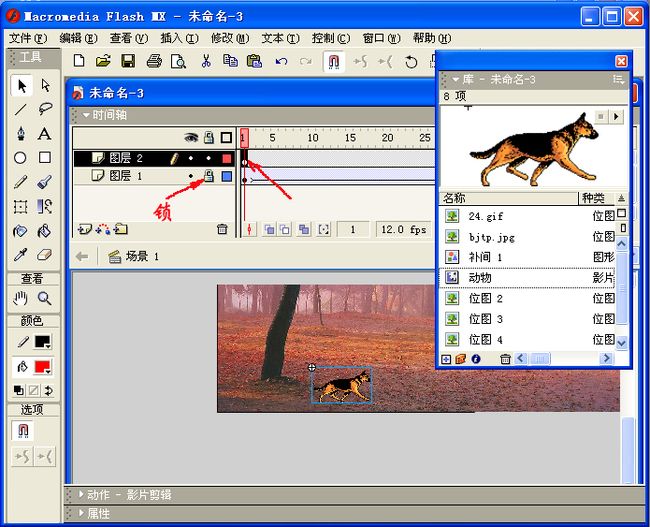
21,全部完成后,点插入图层符号,增加图层2,图层2的空白帧自动成为1-50:
22,锁住图层1,从库中把"动物元件"(注意:库中的图片不要管,只拉入动物元件)拉入舞台适当位置.(下方中间)或点对齐工具里的"水平中齐"符号:
23,以上基本完成.保存源文件:点"文件"里的"另存为",选路径命名,保存:
24,点"控制"中的"测试影片",同时在保存源文件的同一文件夹里得到同一名称的成品文件SWF格式:
25,点"控制"中的"测试影片",弹出演播窗口,看到狗在原地踏步,背景向后移动,视觉狗在前进:
看后请关闭演播窗口:
26,效果:以上制作完成后,去保存源文件的文件夹里,找SWF灰色图标的文件再次播放,效果如下:
27,源文件下载:源文件一 源文件二 为了更好练习制作,在源文件1中加上声效(加第三层狗叫声),这里下载:源文件三.
28,同理,让背景不动狗移动效果如下图,方法:第一层背景图片不做"补间动画",第二层,元件拉入后,对狗做补间动画(也可以弄成其他效果):
29,用教程的制作方法可以弄成:飞机在空中飞翔,飞鸟在树林里飞翔,蝴蝶在花丛里飞舞,...等等.
只要找到透明GIF动画,用上方法弄成FLASH元件,就可以实现.当然你有艺术水平,自己绘制就更好了!