字体显示效果测试
文字:
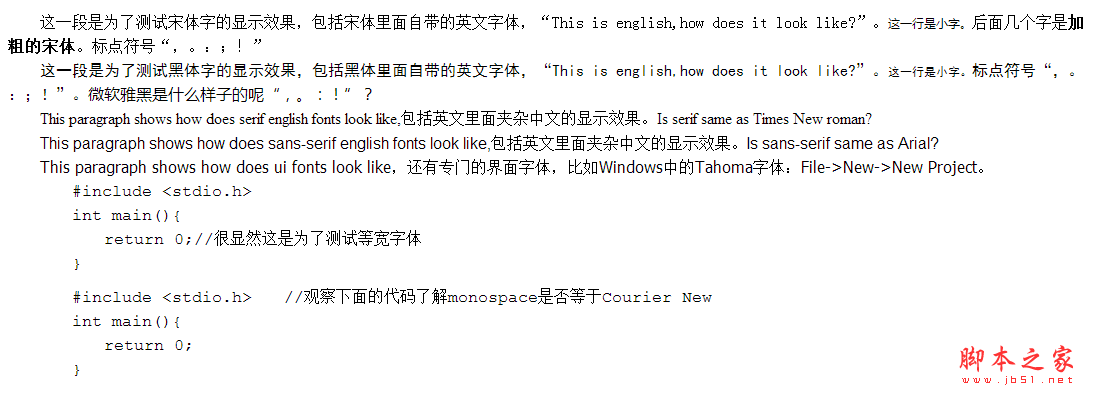
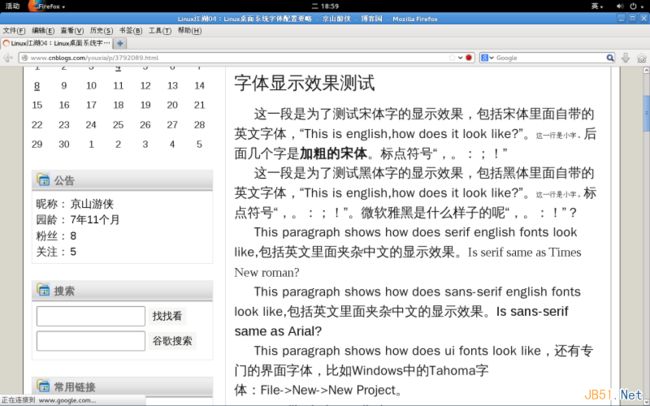
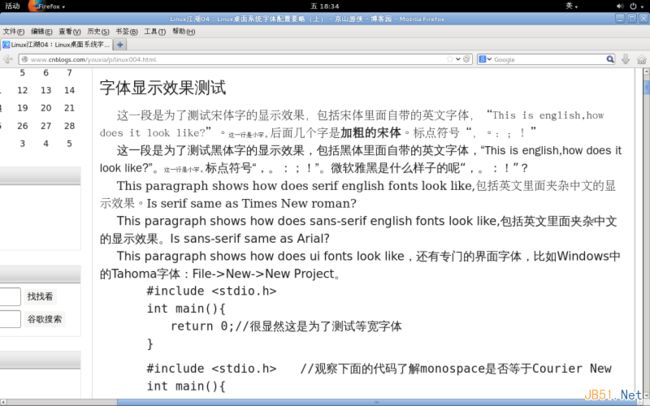
这一段是为了测试宋体字的显示效果,包括宋体里面自带的英文字体,“This is english,how does it look like?”。这一行是小字。后面几个字是加粗的宋体。标点符号“,。:;!”
这一段是为了测试黑体字的显示效果,包括黑体里面自带的英文字体,“This is english,how does it look like?”。这一行是小字。标点符号“,。:;!”。微软雅黑是什么样子的呢“,。:!”?
This paragraph shows how does serif english fonts look like,包括英文里面夹杂中文的显示效果。Is serif same as Times New roman?
This paragraph shows how does sans-serif english fonts look like,包括英文里面夹杂中文的显示效果。Is sans-serif same as Arial?
This paragraph shows how does ui fonts look like,还有专门的界面字体,比如Windows中的Tahoma字体:File->New->New Project。
#include
int main(){
return 0;//很显然这是为了测试等宽字体
}
#include
int main(){
return 0;
}
在文章最开始的一个部分(也就是这部分之前的内容),我特意写了一些文字用来测试各种字体的显示效果。这些测试文本我在HTML源代码模式下经过仔细修改。第1段的字体都是设置为宋体,包括其中的英文、小字及加粗的字。第2段除了最后一句外,其余的字体都设置为黑体,包括英文及小字;最后一句字体设置为微软雅黑,是为了对比微软雅黑和普通黑体的效果。第3段除了最后一句外,其余的字体都设置为Serif,包括其中的中文;最后一句字体设置为Times New Roman。第4段除了最后一句外,其余的是Sans-Serif,最后一句是Arial。第5段的字体都是设置为Tahoma。最后的两块代码,第1块代码的字体设置为monospace,第2块代码的字体设置为Courier New。为什么这样设置,我后面会配合图片逐一讲解。下面,需要先了解字体的分类及其用途。
1、英文字体分为三类,分别是有衬线字体(serif)、无衬线字体(sans-serif)和等宽字体(monospace)。Serif是有衬线字体,意思是在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。Sans-serif就没有这些额外的装饰,而且笔画的粗细差不多。在传统的正文印刷中,普遍认为衬线体能带来更佳的可读性(相比无衬线体),尤其是在大段落的文章中,衬线增加了阅读时对字母的视觉参照。而无衬线体往往被用在标题、较短的文字段落或者一些通俗读物中。相比严肃正经的衬线体,无衬线体给人一种休闲轻松的感觉。同时,由于无衬线字体笔画比较饱满,所以比较适合电脑屏幕显示,在印刷和打印中,可以用无衬线字体做标题、加粗字体等表示强调。等宽字体就不用多说啦,主要用于终端字体或编程。
2、中文字体可以参照英文字体进行分类,由于中文都是等宽的,所以就只需要区分有衬线(serif)和无衬线(sans-serif)。中文的宋体、仿宋就相当于英文的serif,所以用于传统印刷和打印效果比较好。而中文的黑体、楷体、圆体等字体相当于英文的sans-serif,用于电脑屏幕的显示效果比较好,也可以用在印刷和打印中做标题和粗体字。
3、Serif字体的经典代表有Georgia和Times New Roman,sans-serif字体的经典代表有Arial和Verdana,monospace字体的经典代表有Courier New和DejaVu Sans Mono。
电脑中的字体显示技术电脑中的字体既是一门艺术,也是一门技术。要将屏幕上的字体显示得好看难度可不小。字体可以表示为点阵(bitmap),也可以表示为轮廓(outline)。点阵字体不能缩放,轮廓字体可以随意缩放。
1、要获得锐利清晰的效果,小字必须显示为点阵(bitmap),大字可以显示为轮廓;
2、显示轮廓字体时,为了让字体边缘显得比较光滑,需要对字体边缘进行抗锯齿(anti-alias);
3、为了获得更好的效果,字体设计厂家在设计字体的时候,会对字体进行微调(hinting)。字体微调是一项耗时耗力的工作,所以就产生了自动微调技术(autohint);
4、为了让字体在液晶显示器上获得更好的效果(主要也是为了字体边缘光滑),产生了次像素平滑技术(subpixle),微软的ClearType技术也属于次像素平滑技术的一种。所谓次像素,是指每个像素中的单独的R、G、B分量,所以次像素平滑用好了,字体边缘看起来会更平滑,如果用不好,字体边缘就会显得花花绿绿。也正是因为CRT显示器和液晶显示器每个像素的组成方式不一样,所以在CRT显示器中不能开次像素平滑。
5、增加屏幕的dpi,可以增加画字的像素,从而获得更平滑的显示效果。比如在传统的96dpi的电脑显示器上,一个9pt的字符用12个像素绘制,一个12pt的字符用16个像素绘制,使用轮廓字体确实很难做到平滑。但是在目前的安卓手机、苹果iPad等设备上,高分辨率的润眼屏都在300dpi以上,画一个12pt的字符可以用50多个像素,字体平滑自然不是问题,根本不需要使用点阵、微调、抗锯齿、次像素等技术。我认为,随着显示器硬件技术的发展,以上技术都将成为浮云。
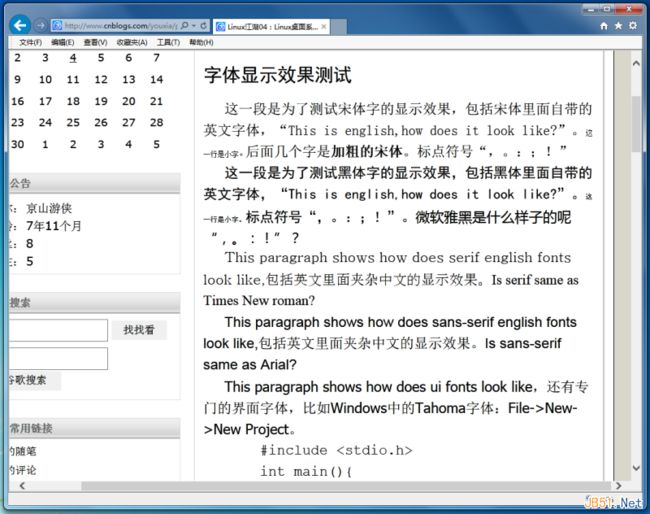
以上图片是字体测试段落在Win7系统中的显示效果。除了标题和小字外,其它的字体都是12pt。可以看到,12pt的宋体字和serif的英文字体显示为点阵,所以获得了清晰锐利的效果。而黑体、微软雅黑和sans-serif字体都没有点阵,但是由于sans-serif本身笔画饱满,所以也获得了不错的显示效果。据说微软雅黑每个字造价100美元,专为ClearType技术而设计,但是从效果上看,并不比普通黑体强多少。
前面讲过,serif和sans-serif是字体的分类名,而不是具体的字体名。Times New Roman是Windows下最经典的serif字体,但是从上图可以看出它并不是serif字体的首选字体,设置为serif的字体和设置为Times New Roman的字体显示不一样,但是都是很漂亮的有衬线字体,serif的中文选择了一种和宋体不同的点阵字体。Arial字体是最经典的无衬线字体,从图中可以看出设置为sans-serif和设置为Arial的字体显示效果相同。只是sans-serif的中文被宋体的点阵代替了。Tahoma字体的显示效果和sans-serif只是宽度上略有不同,但是依然很饱满。
使用Ctrl+鼠标滑轮可以缩放网页。将网页放大后显示,可以查看轮廓字体的显示效果,如下图:
(注意:我文中的图片都不是原始大小,可以通过Ctrl+鼠标滑轮放大后观看,也可以在新窗口中打开图片观看。)
Linux中的字体 下面,通过大量的图片直观地感受不同的字体以及不同的字体显示技术会带来什么样的效果。
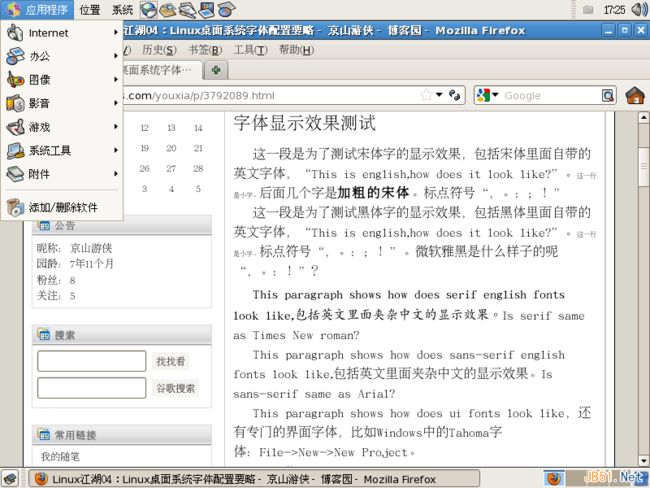
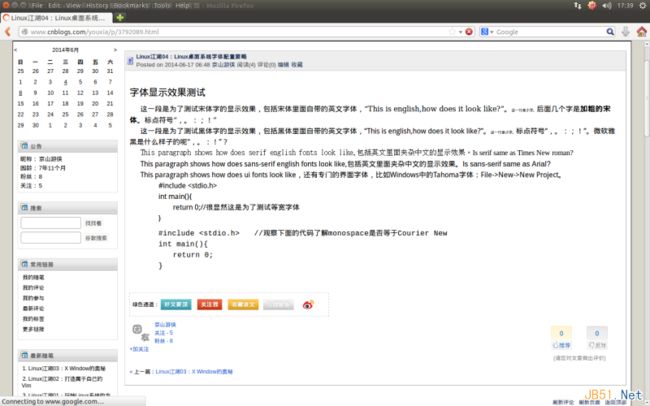
上图是CentOS 5中的显示效果,是不是觉得字体很虚?系统菜单中的字体倒是很锐利。其实在Fedora 9之前,Red Hat系列的Linux发行版中文字体显示都很模糊。也正是因为这个原因,我曾经有一段时间偏向于使用中科红旗的Linux。CentOS中的字体显示发虚的原因就是因为它的小字没有使用点阵。
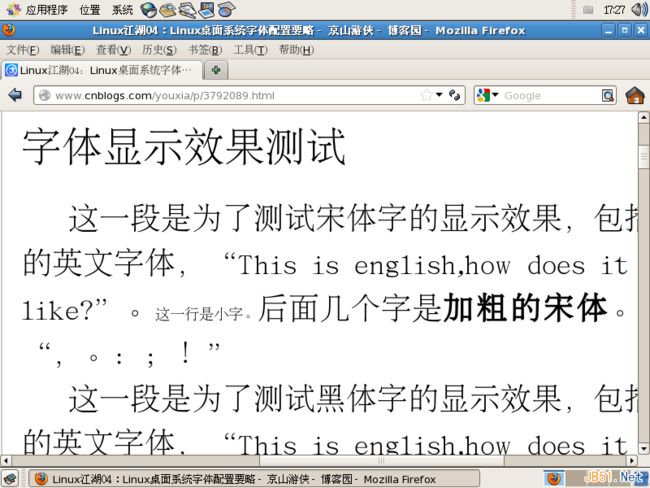
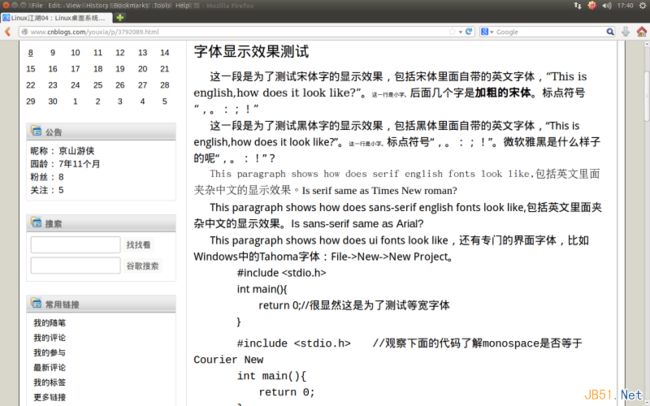
小字使用轮廓字体就会发虚,大字使用轮廓字体效果就要好得多。使用Ctrl+鼠标滑轮将网页放大,可以看到大字显示很清晰饱满。如下图:
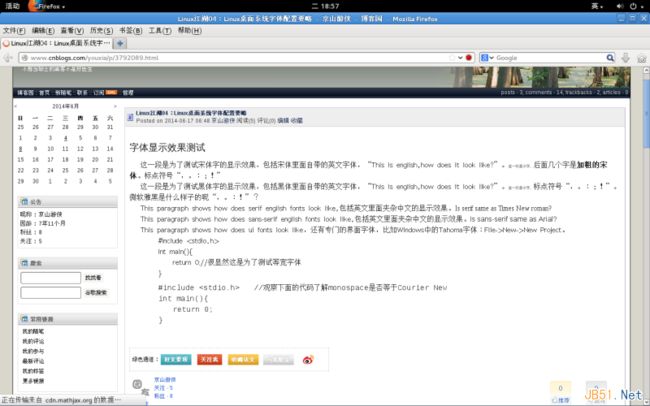
CentOS 5中的字体显示还有一个奇怪的现象,那就是它认为serif的中文应该是楷体,而且它的sans-serif也显示的是有衬线字体,很显然这是不对的。而且由于历史的原因,它没有黑体。如下图:
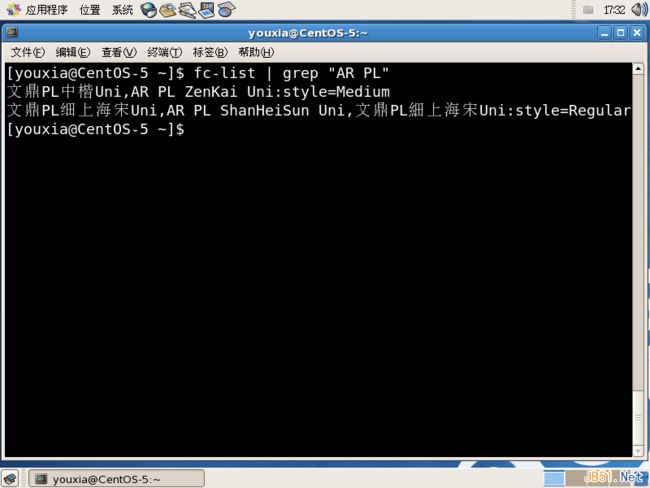
CentOS系统中对中文的支持主要依赖于2001年文鼎向开源界贡献的两套字体:文鼎PL中楷和文鼎PL细上海宋,如下图:
下面来看看Ubuntu中的显示效果。从下图中可以看到,Ubuntu侧重于sans-serif和黑体,除了明确指定serif和Times New Roman的字体外,其余全部显示为sans-serif和黑体。而且没有点阵。这进一步印证了我前面说的黑体适合屏幕显示、宋体适合打印和印刷。在系统中全部显示黑体虽然不会丢失文字的信息,但是肯定会影响美观。Ubuntu没有正确地为monospace选择等宽字体,但是对Courier New倒是选择了一个很漂亮的等宽字体进行替代。
使用Ctrl+鼠标滚轮将网页放大,看到清晰饱满的字体,如下图:
对于界面字体,Windows下有Tahoma,Ubuntu下也有专用的界面字体,该字体就叫Ubuntu,是开源的。自Ubuntu 14.04开始,已经没有采用文泉驿的黑体了,而是改用Droid Sans Fallback,没错,就是Google花钱为Android系统设计的字体。反正该字体也没点阵,我觉得显示效果也就那样。
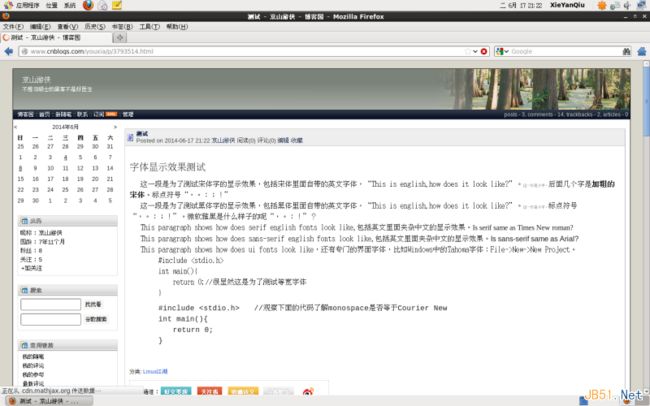
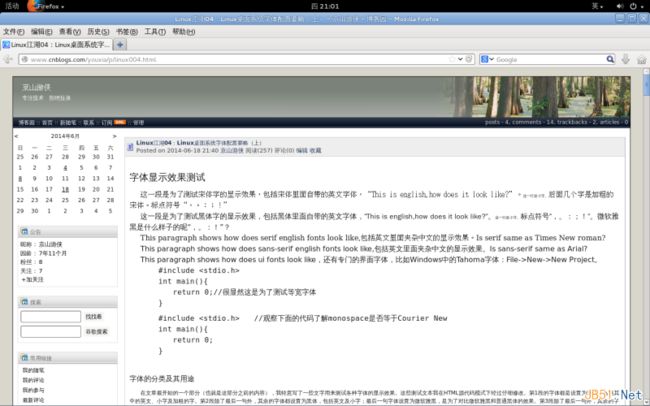
下面再来看看Fedora 20,该系统也是以黑体为主。从下面的图片中可以看到,除了Times New Roman,其它的字体显示都是一个样。
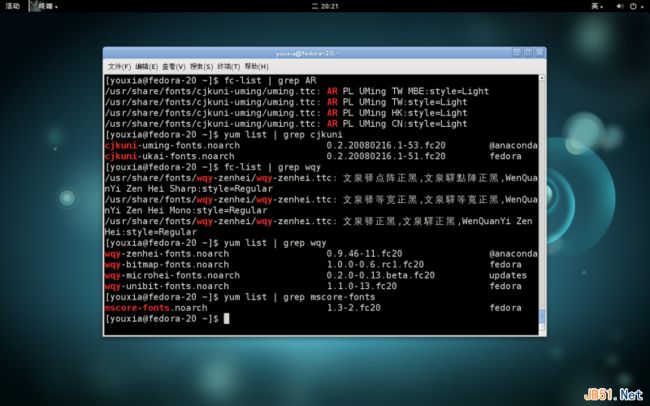
查看Fedora 20系统,可以看到它还是安装了AR PL UMing,也就是宋体,但是它没有使用,而且它没有安装楷体,虽然它的软件源中有cjkuni-ukai。它使用的黑体是文泉驿系列。
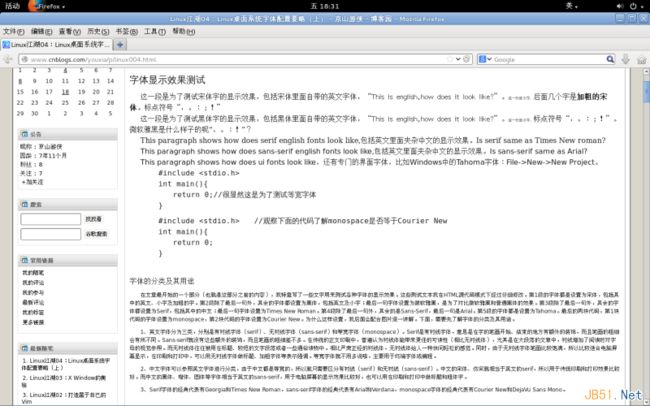
之前发表的几篇随笔都是在Ubuntu 14.04下完成的,这次我决定换到Fedora 20系统下。晒一下我的桌面,如下图:
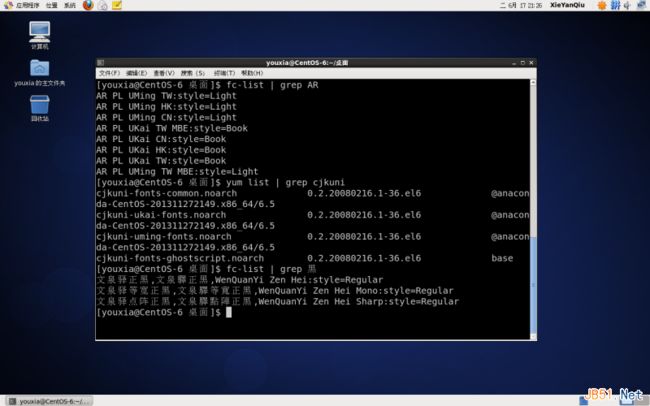
从AR PL这几个字符可以看出,AR PL UMing和文鼎贡献的那两套字体是一脉相承的。确实如此,只不过是经过合并、修改、增加了日语韩语及香港常用字型后,更名为CJKUniFonts,据说含有点阵。从名字可以看出,有了这套字体,中日韩都可以搞定。CentOS 6的主打字体就是它。如下图,小字有点阵,清晰锐利:
这套字体唯一的缺点就是它的标点符号,逗号和句号经常跑到一行的中间,而不是一行的底部。这都不是什么大事儿,其实,微软雅黑的引号也不漂亮,不是吗?
CentOS 6中已经有了文泉驿,如下图,之所以没有显示黑体不是因为没有黑体,而是因为没有正确配置:
通过上面一系列的截图,可以看到各个操作系统都使用了哪些中文字体,也展现出了各个操作系统在字体配置方面的缺陷。从另一个方面,也反映出了挑选字体的趋势。可以总结如下:
1、Linux系统中的宋体最早只有文鼎贡献的细上海宋,而且还没有点阵。后来发展到CJKUniFonts,宋体才有了点阵,它的字体名叫AR PL UMing,在Linux系统上想要使用宋体,就全靠它了。但是CJKUniFonts的点阵似乎不太符合我们的习惯,好在文泉驿有非常漂亮的点阵字体,虽然只覆盖了9pt到12pt的范围。
2、Linux系统中最开始黑体缺乏,现在大家都认识到了黑体在屏幕显示中具有较好的效果,于是就黑体泛滥了。微软花大价钱请人设计的微软雅黑是黑体,开源字体文泉驿做的也是黑体,Google花钱请人做的Droid Sans Fallback还是黑体。Ubuntu用黑体,Fedora也用黑体。可以说,文泉驿选择黑体作为切入点真的是选对了,也确实是我们广大Linux使用者的福音。
3、即使是最新的Linux发行版,如Ubuntu 14和Fedora 20,其字体设置也不合理,对serif、sans-serif、宋体、黑体的理解都不正确。所以,对于字体,我们还是得自己配置。
字体配置实战下面,将以Fedora 20为例,自己动手将它配置为正确的显示效果。目前,在Linux系统上配置字体的工具是Fontconfig。
为什么是Fontconfig
感谢这个时代,曾经混乱不堪的字体配置方法终于被Fontconfig一统江湖。在Linux中,字体配置曾经各自为政、混乱不堪,XServer、Xft、GTK、GTK2、QT等等各自采用不同的配置手段,字体引擎也有Type1、FreeType等。目前,可以认为在Linux系统中只需要配置FontConfig即可。
XOrg的官方网站上的文档说明:XOrg中有两种字体系统,一种字体系统是XServer自带的字体系统,另一种就是Xft,而且XOrg官方建议所有的界面库的开发者首选Xft字体系统;对于字体引擎,现在只剩下FreeType了,Type1的功能已经合并到了FreeType中。FreeDesktop.org的官方网站上有Xft、Freetype以及Fontconfig的文档,虽然很简略,但是也提到:Xft1.0及以前的版本,需要通过XftConfig文件来配置字体,从Xft1.1以后,都采用Fontconfig来配置字体;Fontconfig的文档也说它只负责字体的配置,不负责字体的显示。
So,配置Linux中的字体,我们只用理会Fontconfig,还有疑问吗?
学习Fontconfig
学习Fontconfig的最佳方式是阅读man fonts.conf手册页,其次,就是阅读/etc/fonts/conf.d目录下的配置文件,从实例中学习。
Fontconfig的功能就是帮助应用程序选择字体并指导字体的显示效果(只能说指导,因为具体的显示由Xft、Freetype等说了算),用什么策略选择字体及用什么选项显示字体,通过配置文件来指定。Fontconfig对配置文件进行两遍扫描,第一遍对应用程序传递给Fontconfig的字体列表(称为pattern)进行操作,通过添加、删除、替换pattern中的字体名,让应用程序得到相应的字体;第二遍对已经选择的字体进行操作,这时一般不改字体名了,而是对抗锯齿(antialias)、微调(hinting)、自动微调(autohint)、微调级别(hintstyle)以及次像素平滑(rgba)等属性进行控制。
Fontconfig配置文件的语法,这个不用我在这里唠叨,看man fonts.conf手册页即可,一点也不难,它的很多元素,如match、target、test、edit、string、bool、double、const等,本身就是自解释的,看到这个单词就知道它是什么意思。它的原则就是对每一个
Fontconfig首先读取的配置文件是/etc/fonts/fonts.conf,然后,根据/etc/fonts/fonts.conf里面的
下面正式开始写配置文件。
第一步:将不标准的字体分类命名更改为标准的字体分类命名
英文的字体分类有serif、sans-serif和monospace,中文的分类有“宋体”和“黑体”,但我们不能保证别人在请求字体的时候拼写都是准确的,比如有可能拼写成“sans serif”或“sans”、“mono”等,中文也可能写成繁体“宋�w”、“黑�w”或者拼音“SongTi”、“HeiTi”等,为了后面配置文件的简洁,这些不标准的分类名要先替换成标准的分类名。
英文的分类名的标准化/etc/fonts/fonts.conf这个主配置文件(就是我上面截图的那个文件)已经做了,其完整代码如下:
/etc/fonts/fonts.conf
中文的分类名标准化:
~/fonts.conf.d/01-standardize-chinese-font-class.conf
第二步:对英文字体进行分类
请注意,我只对英文字体进行分类。对英文字体进行分类的目的是为了给相应的英文字体搭配正确的中文,比如字体为Arial的英文句子中,如果出现中文就应该用黑体,而字体为Times New Roman的英文句子中,如果出现中文当然应该用宋体。等宽的英文字体嘛,whatever,反正中文字都一样宽,哪个顺眼就用哪个吧。对于中文其实也可以分类,然后搭配不同的英文字体。但是我认为,中文的字体中一般都包含有英文字符,用原装的即可,没有必要替换。所以,不对中文进行分类。其代码如下:
~/fonts.conf.d/02-classify-english-fonts.conf
第三步:所有不认识的英文字体都分类为sans-serif
世界上字体那么多,不是每一个都想得到的啦。对于所有不认识的字体,都认为它是sans-serif。其代码如下:
~/fonts.conf.d/03-treat-unclassified-fonts-as-sansserif.conf
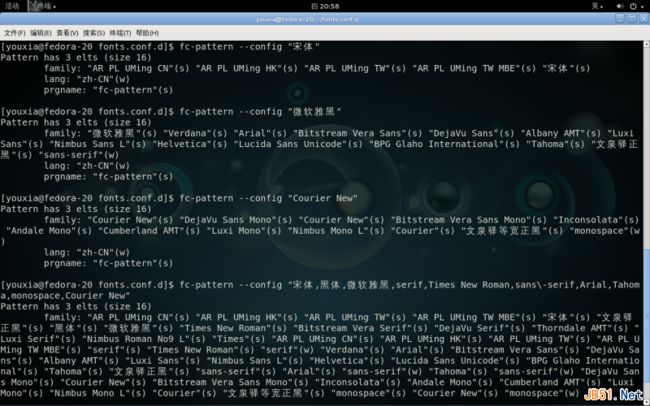
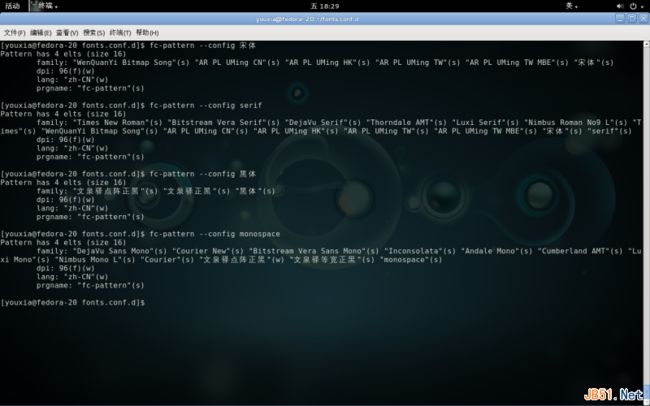
到这里,所有的分类工作完成。使用fc-pattern命令可以看到字体名被替换的过程。如下图:
比如,当应用程序请求字体的pattern为“Time New Roman”时,pattern被更改为“Times New Roman” “serif”;当应用程序请求字体的pattern为“微软雅黑,不认识的字体”时,“sans-serif”被添加到了pattern的最后面。这也是字体分类的原理,就是将字体的类名添加到列表的后面。在Fontconfig的配置语法中,
第四步:对每一个字体分类,指定自己喜欢的字体
对每一个分类都可以指定一个字体列表,排在越前面的优先级越高。在每一个分类的最后指定一个中文字体的分类,当句子中出现中文时,前面的英文字体中肯定找不到相应的字符啦,这时就会一个一个往字体列表的后面找,直到在最后的中文字体里找到。代码如下:
~/fonts.conf.d/04-prefer-fonts-for-each-class.conf
在这个配置中,依然使用
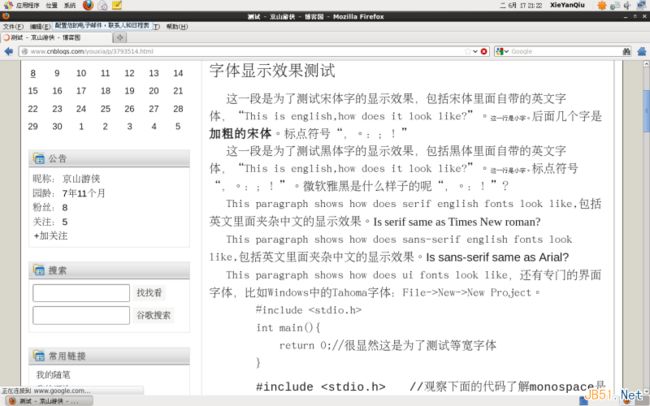
到这一步,我的Fedora系统已经能够正确选择各种分类中的字体了。打开浏览器,用上一篇的开头测试一下字体的显示效果,如下图:
从图片中可以看出,经过前面的配置,浏览器已经可以正确区分宋体、黑体,可以区分serif和sans-serif。对于等宽字体,也用上了漂亮的DejaVu Sans Mono。而且宋体的小字还有点阵。看似比较完美了,但是依然有几个小问题:
1、宋体的小字有点阵,但AR PL UMing自带的点阵真心不好看;
2、黑体的小字没有点阵,虽然黑体比较饱满,没有点阵也不会发虚,但是有点阵还是更好,而且应用程序菜单中的中文也从点阵变成了不是点阵;
3、宋体的加粗部分没有正确显示。
所以,还需要进一步的设置工作。
第五步:控制字体的显示属性
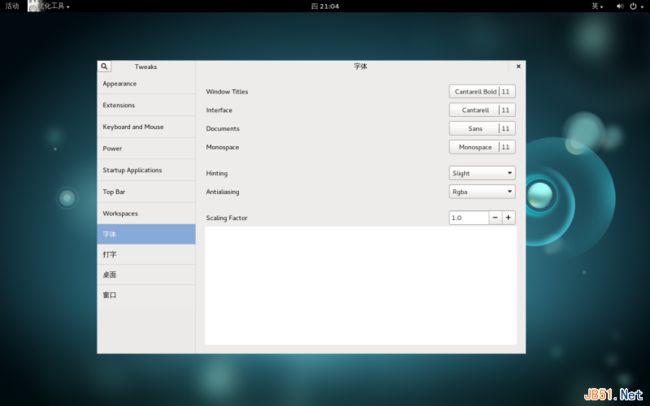
上一篇已经论述过,要让字体显示得好看也是一个技术活。所以对字体的显示属性要详细控制啦。Gnome-tweak-tool只能整体指定少量几个属性,如hintstyle和次像素平滑,很显然是不够用的。如下图:
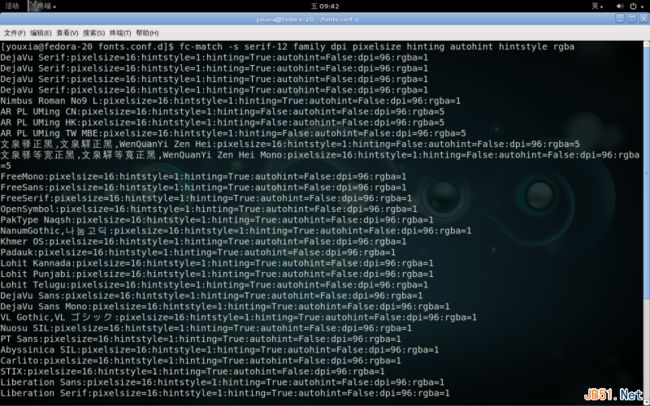
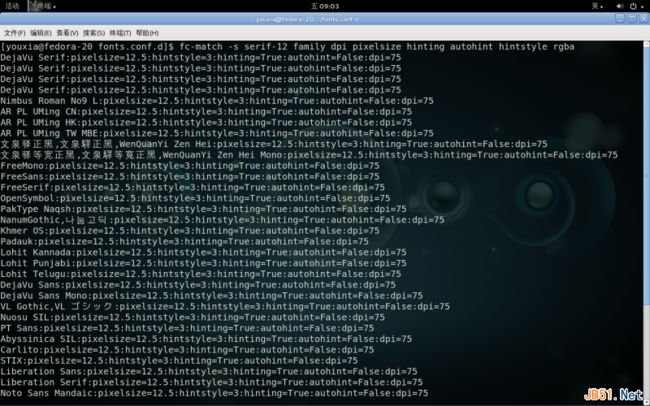
而且我的系统中用来画字的dpi都不对,只有75,如下图(另一个测试字体配置的利器fc-match的运行效果):
这样字体画出来肯定偏小。事实上我的显示器dpi比96都要高20%左右。所以得改。为了跟随主流,还是改成96dpi好了。
我控制字体属性的思路:
1、著名厂家设计的字体,开hinting,开源的粗制滥造的字体就用autohint好了;目前系统中用的字体似乎名头都很响,所以全局开hinting,hintstyle设为hintslight。
2、英文字体全局开次像素平滑,全局开抗锯齿,如果在使用过程中发现有哪个字体边缘显示为花花绿绿的话,就单独关闭这个字体的次像素平滑。
3、小于7.5像素的字就关闭hinting,这也是目前开源界的主流做法。
4、中文关闭次像素平滑,除非用的是微软雅黑之类专为次像素平滑设计的字体;很显然不在正版Windows中用微软雅黑是违法的,所以中文关闭次像素平滑。
代码如下:
~/fonts.conf.d/05-dpi-and-hinting.conf
再来测试一下,如下图:
第六步:为中文选择点阵字体
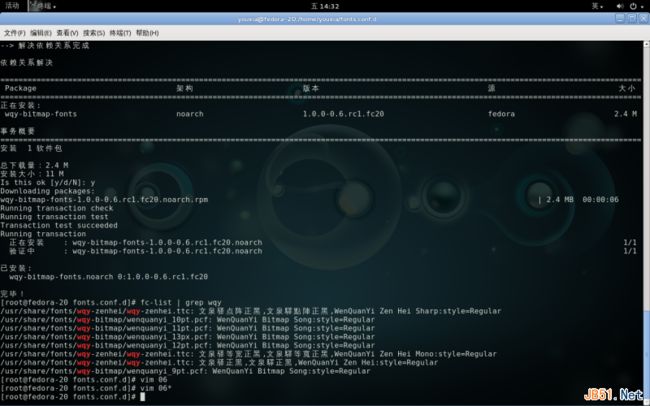
上一篇中论述过,小字不用点阵,看起来会发虚。所以中文应该选择点阵。文泉驿点阵正黑不错,系统本身就有安装。文泉驿点阵宋体需要另外安装,如下图:
代码如下:
~/fonts.conf.d/06-chinese-bitmap.conf
以上代码通过将文泉驿点阵宋体添加到AR PL UMing的前面来实现替换掉AR PL UMing自己的点阵,通过将文泉驿点阵正黑添加到文泉驿正黑和文泉驿等宽正黑的前面来显示点阵正黑。文泉驿的点阵只包含12px到16px的范围,对该范围大小的文泉驿正黑关闭抗锯齿。把控制台字体调到monospace-12,可以看到控制台中的中文使用点阵,如下图:
写到这里,我不得不提到另外一个问题,就是
第七步:对没有包含斜体和粗体的字体自动合成斜体和粗体
代码如下:
~/fonts.conf.d/07-synthetic.conf
从这段代码可以看出,合成斜体的时候使用了矩阵乘法。另一个在Fontconfig配置文件中使用矩阵乘法的例子是/etc/fonts/conf.d中的第1个配置文件10-scale-bitmap-fonts.conf,它使用矩阵乘法对点阵字体进行缩放,而且如果缩放因子在0.8到1.2之间则不缩放。阅读系统的配置文件是一个学习的好方法,在我的系统中,该文件就仅供学习了,因为我不需要对点阵字体进行缩放。
最终效果如下图:
放大后:
结果:小字时,宋体黑体都有点阵,大字时宋体黑体分别用不同的轮廓字体,能正确区分serif和sans-serif,加粗的宋体、等宽字体也能正确显示,应用程序菜单中的字体也恢复到了点阵。
总结展示了Fedora 20配置字体的全过程。虽然没有详细讲解Fontconfig的语法,但是通过代码、截图和fc-pattern以及fc-match命令对字体进行测试,让Fontconfig的配置不言自明。当然,每个人对字体的感受是不一样的,但是只要掌握了Fontconfig的配置方法,适当修改以迎合自己的需求,也是一件简单的事情。也可以将Windows中的字体借过来使用,微软还是一个很靠谱的公司,它的那几个经典的英文字体是开放的,前面有一个截图中展示有Fedora的源中有mscore-fonts软件包,直接安装就可以。