Freehand是一款优秀的矢量软件,它和Illustrator、CorelDRAW在矢量绘图软件领域向来是呈三分鼎立之势,并且有各自的忠实用户,三种软件各有优势,很难说谁能够绝对压倒谁。FreeHand有它自己的优势:体积不像Illustrator、CorelDRAW那样庞大,运行速度快,与Macromedia的其他产品如Flash、Fireworks等相容性极好,被广泛应用于出版印刷、插画制作、网页制作、Flash动画等方面。同时它的文字处理功能尤其突出,甚至可与一些专业文字处理软件媲美。
介绍这些后,不了解Freehand的人应该明白它是一款优秀的矢量软件了吧,看完本篇教程如果您开始对它感兴趣的话,可以多找一些有关这方面的书籍或是教程来看。言归正传,现在我们来开始在Freehand中制作Flash的三维动画的方法。
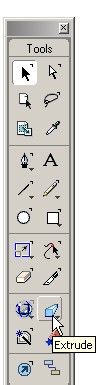
这个效果只能使用Freehand MX这个版本来制作,因为需要用到它的新功能——Extrude挤压功能。如下图所示的工具面板中用箭头所指的工具就是了。别小看它哦,等会你就会发现它的强大功能了。好了,现在我们从头开始这个教程,首先得先启动Freehand MX吧,然后通过菜单命令:File>New新建一个文件。点击软件窗口左下角的缩放选项,将当前的缩放比例调整至100%。
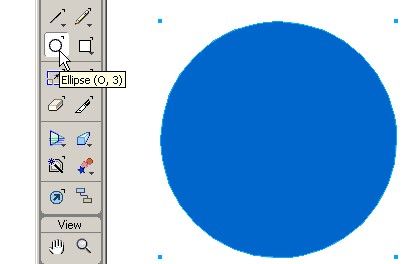
选择工具面板中的椭圆工具,按住Shift键在当前文件中画一个圆形,在工具面板下面颜色选项中,设置一个填充色,本例中我选择蓝色,如下图所示。
为了要体现立体效果,所以我准备再画一个圆,再次使用椭圆形工具绘制一个比先前那个圆要小点的圆,换一种颜色,换颜色只是为了区别颜色看得清楚些而矣,没有什么其他的作用。
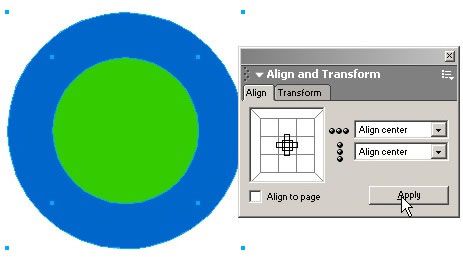
使用菜单命令:Window>Align,打开Aligh窗口,全选这二个圆形对象,在Align面板中设置水平和垂直的排列方式都为Align center(居中排列)然后点击一下Apply按钮,如下图所示,这样这二个圆形对象就能以中心点对齐了,成为一组同心圆。此时这二个圆形对象依旧处于被选择状态,我们使用菜单命令:Modify>Join,使用这个结合命令能够使这二个圆形对象成为一个圆环对象,中心的孔的大小就是小圆的直径,小圆的大小没有关系,你们可以根据你的要求随意设置。
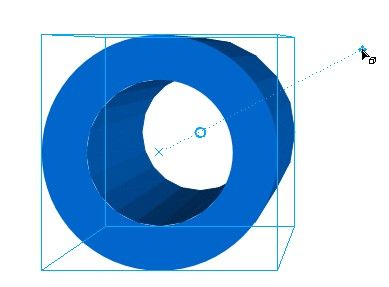
现在进入制作的关键进期了,大家可要看好了,选择工具面板中的Extrude挤压工具,在当前的圆环对象中点击一下,此时你可以看到一个调节手柄,通过拖长挤压调节手柄来获取三维效果,同时保持原始形状的可编辑性。一旦应用了挤压,就能调节表面、旋转角度和挤压深度以及没影点、灯光方向和轮廓。
简单的说,就是能对图元应用立体化的效果,还可以具体的调整立体化程度以及"灭点"和灯光等属性。如下图所示,只要你点击挤压对象中的十字梅花形状,就算你已经释放了鼠标,都能再次调整挤压的程度。
此时这个简单的圆环立刻就变了样,成了一个有立体感的漂亮的圆柱体,如果你觉得这个立体程度不是你想要的,你也可以撤消刚才的操作,再次使用Extrude挤压工具,刚开始接触这个新工具可能大家都有新陌生,不过没关系,多试几次就熟悉了。
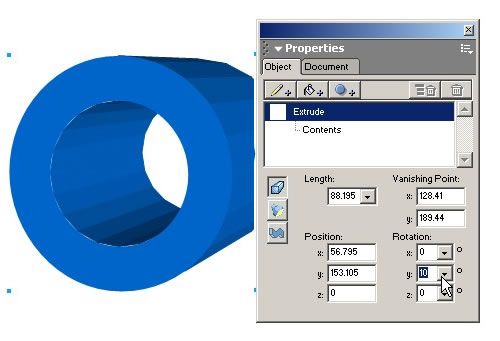
上步操作中所讲的“调整立体化程度以及"灭点"和灯光等属性”可能大家找不到地方,现在我就来告诉大家,你可以在属性面板的Object面板中找到这些设置(Window>Object),如:Length、Vanishing Point等参数设置。
现在我们要来让这个立体的圆柱体给转起来,操作非常的简单,只不过过程有些多,是这样的。在Object面板中,设置Extrude的Rotation参数的Y数值为10°,当然你也可以设置X和Y的度数,这都没有关系的。现在我们可以看到这个立体对象在Y轴上旋转了10度。
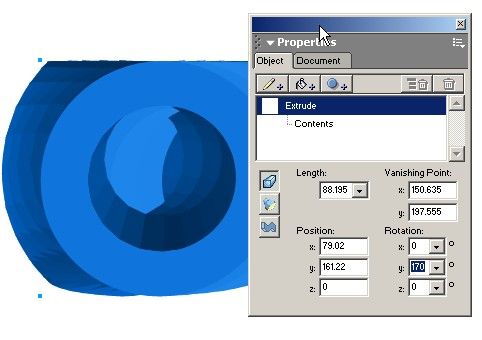
使用菜单命令:Edit>Clone,或是使用快捷方式Ctrl+Shift+D,将当前的对象进行克隆,然后还是在Object面板中设置Y的旋转值为20°,如下图所示。
再次执行这个操作15次,每次分别在Object面板中将Y轴的旋转度数加上10,直到最后一个对象的Y轴旋转度数为170°。虽然过程是繁琐了些,但是操作非常容易啊,特别是使用快捷方式。执行完操作后,如下图所示,我们现在可以看到当前位置叠加了很多个对象,它们的Y轴角度各不相同,但是在同一个位置叠加放置是根本不能产生动画效果的啊。
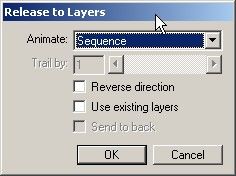
Ctrl+A全选这些圆柱对象,使用菜单命令:Modify>Group将它们成为一个组对象,此时这个组对象处于被选择状态时,选择菜单命令:Xtras>> Animate > Release to Layers(释放到层)。当Release to Layers 窗口被打开时,我们不需要调整什么,一切按照默认的设置,点击OK按钮,完成操作。
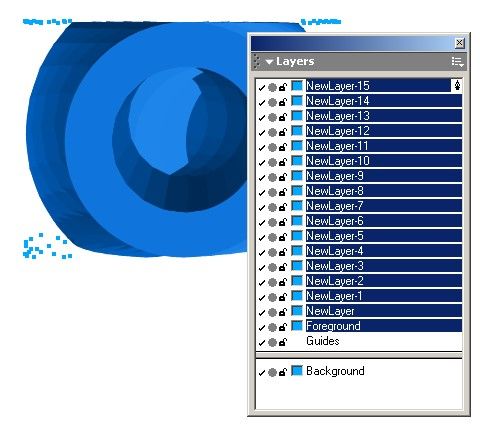
原先对象都在一个层中,现在我们通过Layer层面板就能看到里面多了好多层了,如下图所示。
如果我们想预览这个动画的话,可以使用象Flash中那样的快捷方式Ctrl+Enter,看到这个三维动画效果了吗,如果大家没有操作错误的话,那么相信你们都已经看到这个旋转的三维动画效果了。
点击Flash预览窗口下面最右边的第二个按钮我们就可以非常快速地输出这个SWF文件,最右边第一个按钮是用来设置Flash电影的一些参数,比如说是不是自动播放,每秒多少帧等一些至关重要的参数,如下图所示窗口。
至此,我们这个简单的圆环三维动画效果就画算是完成了,给大家一点提示,在我们教程中旋转的只是一个圆环效果,如果是一个很漂亮的矢量对象,我们也可以让它使用这种方法转起来啊,比如说是你们公司的LOGO,将一个平面的LOGO变成一个漂亮的立体的旋转Flash动画,哇,那该是多漂亮啊,试试吧……(完)
教程结束,以上就是对Freehand MX轻松制作Flash三维动画效果全面介绍,希望大家看完之后会有所收获,谢谢大家观看本教程!