微信小游戏换量计划旨在帮助 Cocos Creator 小游戏开发者相互换量,开启一个从『A游戏』通向『B游戏』的传送门,提高游戏的曝光率和用户活跃度。
「Creator星球游戏开发社区」公众号与「微笑游戏」公众号以及旗下的「微笑盒子」微信小程序联合为 Cocos Creator 小游戏开发者提供了一个简单易用的小游戏导航控件,目前支持3大模式5类应用场景:
- 本地模式
- 微信云模式
- 微笑模式
下详细介绍一下导航控件的具体的使用方法。
01 本地模式
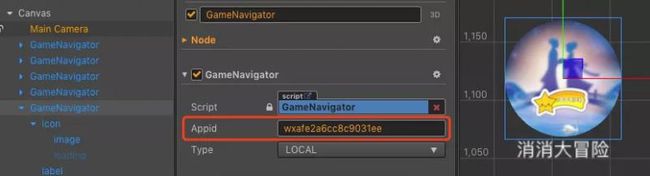
本地模式最为简单,只需要将 GameNavigator 预制体拖入场景,输入appid即可使用。由于没有任何服务器支持,你需要将跳转的游戏图标保存到工程并自行设置一下,如下图:

同时还需要将游戏 appid 填写到微信配置文件 game.json 文件中,如下代码所示:
{
"deviceOrientation": "portrait",
"networkTimeout": {
"request": 5000,
"connectSocket": 5000,
"uploadFile": 5000,
"downloadFile": 5000
},
"subpackages": [],
"navigateToMiniProgramAppIdList": [
"wx8ee2e9bead348dfa",
"wxcaa2fc5e0e4d4e4c",
"wx723627b94b2611ca",
"wxdbbab1b26ac80510",
"wx28adee02aa5bebbe"
]
}在微信小游戏中,我们要直接跳转的游戏都必须将 appid 填写在 navigateToMiniProgramAppIdList 数组里面,这种方式我称为“直跳”。
没有填写到数组里的游戏怎么办呢?不用担心,后面我们会介绍一种称之为“二阶跳”的方式。
02 微信云模式
微信云模式是小游戏使用了微信云开发,将需要跳转的游戏信息保存到了微信云数据库中,使用方式与本地模式完全一样,此模式不用设置游戏图标和游戏名字。
微信云设置
使用微信云模式,需要在云数据中创建一个名为“gameInfos”的集合,如下图:

目前每一条游戏记录的数据结构如下:
{
appid: String, //游戏appid
name: String, //游戏显示名字
icon: String, //游戏显示图标
bg: String, //游戏二维码
}上面的icon是游戏图标的URL地址,您可以将图片上传到微信云存储中,将链接粘贴到这里。
Shawn会提供完整案例工程,工程中有备份的 gameInfos 集合表数据,你也可以直接导入在上面做增改。
客户端设置
游戏数据在微信云上配置好后,还需要在客户工程中设置一下您的微信云环境名,找到 wxconfig.js 文件,修改下图中 env 字段的内容:
env 是您当前对应的微信云环境,一个微信小游戏默认支持 2 个环境,一个可以用于开发测试,一个用于发布上线环境。打开微信云,顶部菜单按钮中点击设置就能看到:
控件使用
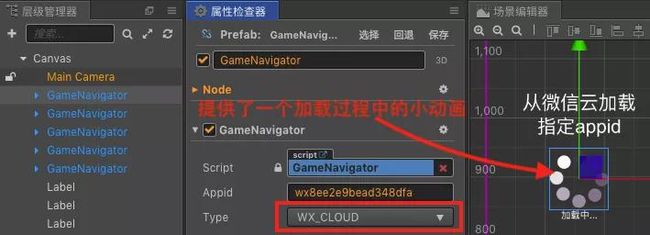
微信云模式仍然是使用 GameNavigator 组件,将 Type 属性设置为 WX_GAME,看下图:
游戏信息保存在服务器上,因此会有一个数据下载、图标加载的过程,在图标还未显示出来时,会有一个旋转的小动画!
微信云模式还支持随机 appid 的方式,当您所指定的 appid 在你的微信云数据库中不存在时,它将会随机显示出一个游戏来,因此 appid 您不设置也是可以的。
03 微笑模式
微笑模式是由微笑盒子提供小游戏信息,目前微笑盒子已支持数十个微信小游戏,且而还收录有游戏的二维码,支持我们前面说的“二阶跳”的能力,下图是微笑盒子微信小程序界面:
微信后台设置
首先要在微信小游戏后台“开发设置”中添加「微笑游戏」的域名,看下图:

设置好 request 安全域名后,大概需要1分钟左右在游戏中生效,这时你就可以直接使用 GameNavigator 导航组件了,用法没有区别,指定 appid 就好。
上传游戏信息
GameNavigator 组件属性设置为 SARS_GAME,SARS 的全称是 “smile and remain smile” 而不是 Sars 非典病毒!
目前「微笑游戏」暂还不支持随机游戏加载,必须提供「微笑盒子」收录的游戏 appid 才行。同时「微笑游戏」公众号上提供了开发者上传自己的小游戏信息的工具,看下图:
进入微笑游戏提供的游戏助手中输入游戏id、名字、图标、二维码等信息。
二阶跳
这里再讲一下二阶跳,当我们要跳转的游戏没有设置到微信的 game.json 配置文件中时,通过微笑游戏收录的二维码,我们可以在小游戏中通过长按识别二维码跳转,看下面视频中的演示:
https://v.qq.com/x/page/c3000cefbkt.html
通过”二阶跳“可以非常方便地实现任意小游戏的跳转,目前在微信云模式中也支持”二阶跳“模式,你可以方便地通过服务器控制游戏的跳转。
结语
最后我们再看一下工程资源结构,请看下图:
导航控件的所有资源都在 assets/game-legends 目录下:
- prefabs 目录中的 GameNavigator 预制体即上面所讲解的游戏导航控件;
- scripts 目录中的 SarsGameHelper 是对微笑提供的游戏数据获取的封装,以及二维码的预览;wxconfig 则是对微信云环境配置和微信云数据库的初始化。
- textures 目录为 GameNavigator 控件所用到的图片资源
最外层的 test-game-navigator 测试场景,里面演示了以上3种游戏加载方式,5种使用方法。
目前微信小游戏是个人开发者,通过技术变现最为可行的方式之一。但大多数小游戏在过了公测阶段之后,每天的收益大概0~5元之间,非常的尴尬。Shawn 希望更多的小游戏开发者,能一起手牵手联合起来多交流、多沟通,通过相互引导用户增加更多的游戏曝光机会,这是 Shawn 目前能想到做的事情!
大型节假日是小游戏曝光的好时机,Shanw 计划在10月1日国庆节前,将改范例工程提交到 Github 全面开放,希望大家届时能获得有一个好成绩!
感谢您的支持,关注公众号回复【换量导航】 可获得源码工程。