某天,设计师同学Syson问我,怎么在安卓上做出类似iOS上的按钮点击效果,也就是在手指按下去的时候,按钮中非透明的部分变暗,是不是应该给每个按钮出两个素材。
这个效果在iOS上是自带的,但是该怎么在安卓实现呢。上网查了查,发现可以使用ColorFilter对Drawable的东西做改变,这样,设计师就不用为每个按钮出两套素材了。
看到ColorFilter这个词,猜猜意思大概就是类似滤镜的存在,应该就是我想要找的东西了吧。但是刚看了一眼Drawable中的setColorFilter方法,就已经被其中的各种PorterDuff.Mode中的模式弄晕了。官方文档中对ColorFilter中需要设置的PorterDuff.Mode的解释也都是我看不懂的公式-.-还好找到了几篇比较通俗的讲解,所以大概了解了一下每一种Mode直观上的意思,当然啦没学过图形学还是不能完完全全理解,所以这里写的只是我觉得比较好理解的方式吧。
先要说:PorterDuff是什么,因为我完全看不懂这两个词拼在一起是什么意思。后来发现,这居然是两个人的姓!Thomas Porter和Tom Duff在1984年发了一篇paper,提出了带alpha通道的数字图像的组合运算(可以这么说么?),反正就是很厉害的样子-.-。
进入正题~
当我们描述一个像素点的时候,可以用RGBA四个维度来描述它。其中的A是alpha,它的值在0到1之间。0表示了这个像素点是完全透明的。1表示了这个像素点是完全不透明的。为了方便理解,假设我手头有两张图片,每一张的每一个像素点,要么是全不透明,要么是全透明,也就是说现在暂时没有alpha在(0, 1)之间的像素点。
比如这样两张图片:红色的圆形和蓝色的方形。
现在我们把红色的圆形这张图放在下面,将蓝色的方形这张图叠上去。这时,每一个像素点的位置可能会有四种情况:
- 这两张图片,在这一个位置上的像素点都是透明;
- 这两张图片,在这一个位置上的像素点都是不透明的;
- 红色的圆形图片中,在这个位置的像素点是透明的,而蓝色的方形图片中,在这个位置上的像素点是不透明的;
- 蓝色的方形图片中,在这个位置的像素点是透明的,而红色的圆形图片中,在这个位置上的像素点是不透明的;
那么这两张图片上下叠起来之后,最后呈现在这个像素点的位置的颜色应该是什么呢?如果我们找了一张新的画布,要把最后呈现的样子画到新的画布上,那么新的画布上的每个像素点,已经默默的根据上面的四种情况被分为了四类。
现在我们要对新的画布涂颜色了。新画布上每一个像素点应该涂什么颜色呢?因为这个颜色不能凭空变出来,所以得遵循这样的规则(为了好理解,这是以alpha只能为0或1为前提的,如果alpha是其它值,就不一定是这样啦):
| 像素点的类型 | 都是透明的 | 都是不透明的 | 只在红色的圆形图片中是透明的 | 只在蓝色的方形图片中是透明的 | |
|---|---|---|---|---|---|
| 可以涂什么颜色 | 只能涂透明色 | 能涂透明色、蓝色或红色 | 能涂透明色或蓝色 | 能涂透明色或红色 |
这样以来,对于整张图,我们一共得到了1X3X2X2也就是12种规则。
这12种规则可以类比PorterDuff的12种模式,当然也是在alpha值只能为0或1的前提下。表格里“R”表示涂红色,“B”表示涂蓝色,“0”表示涂透明色。
| PorterDuff模式 | 都是透明的 | 都是不透明的 | 只在红色的圆形图片中是透明的 | 只在蓝色的方形图片中是透明的 | |
|---|---|---|---|---|---|
| CLEAR | 0 | 0 | 0 | 0 | |
| SRC | 0 | B | B | 0 | |
| DST | 0 | R | 0 | R | |
| SRC_OVER | 0 | B | B | R | |
| DST_OVER | 0 | R | B | R | |
| SRC_IN | 0 | B | 0 | 0 | |
| DST_IN | 0 | R | 0 | 0 | |
| SRC_OUT | 0 | 0 | B | 0 | |
| DST_OUT | 0 | 0 | 0 | R | |
| SRC_ATOP | 0 | B | 0 | R | |
| DST_ATOP | 0 | R | B | 0 | |
| XOR | 0 | 0 | B | R |
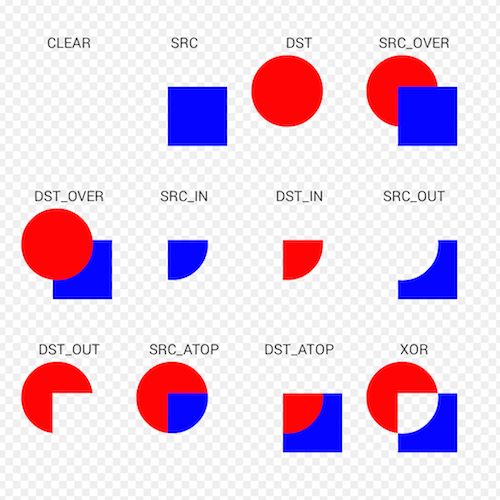
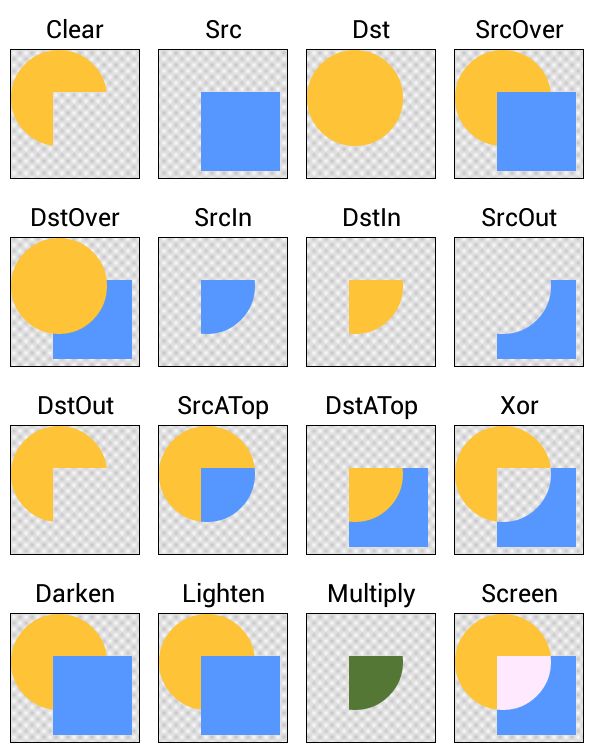
画图直观感受一下:
感受就是,这好像和“逻辑运算”有着隐隐的关系-.-,这里DST代表了压在下面的图片,比如例子中的红色的圆形图片,SRC代表了叠在上面的图片,比如例子中的蓝色的方形图片。
好啦,那么在alpha可以是[0, 1]中的任意值的情况下呢?
现在我们让红色的圆形和蓝色的方形的都变成半透明的:
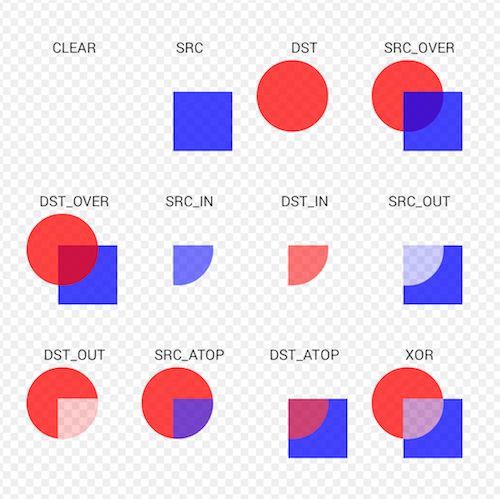
先用这张图直观的感受一下:
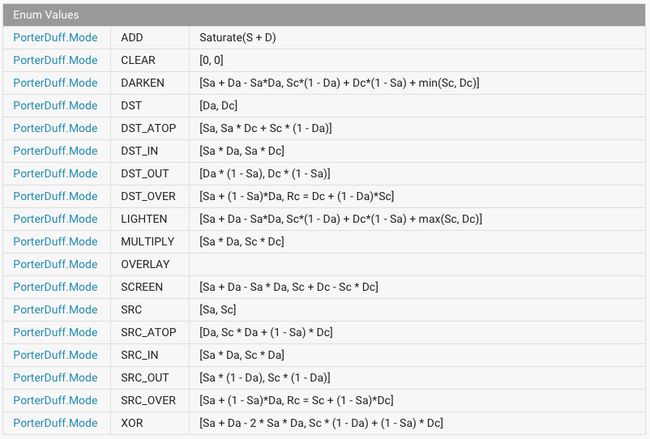
能发现,这里产生了除了带透明度的蓝色、带透明度的红色之外的颜色,比如SRC_OVER和DST_OVER中重叠部分的颜色。那么这些颜色都是怎么被创造出来的呢?安卓的官方文档中记载了PorterDuff的各种模式的计算公式。
虽然第一眼看不太懂,但是查了一下各个变量代表的意思:
Sa全称为Source alpha表示源图的Alpha通道;
Sc全称为Source color表示源图的颜色;
Da全称为Destination alpha表示目标图的Alpha通道;
Dc全称为Destination color表示目标图的颜色;
得到的结果以[alpha, color]的形式表示。
虽然我想尽力多知道一些为什么,但是好多地方还是不那么理解,所以目前只能知道这些TAT:
- 两张图“重叠部分”之外的颜色,要么是透明,要么就是原来的颜色;
- CLEAR模式下,整张图都是透明的;
- SRC模式下得到的图,就是SRC;DST模式下得到的图,就是DST;
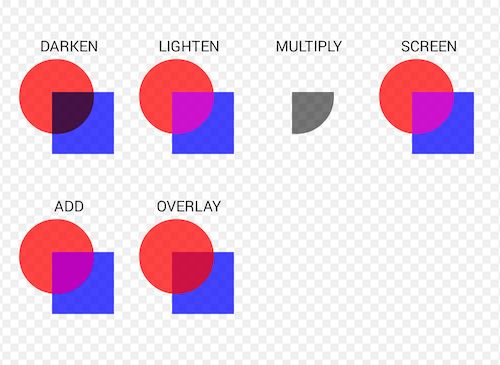
对了,除了这12中模式,PorterDuff中还剩下的6种模式(ADD、DARKEN、LIGHTEN、MULTIPLY、OVERLAY、SCREEN)是什么呢?
如果我没理解错的话,这6种模式得到的效果,和Photoshop里对应的混合模式得到的效果是一致的(好像MULTIPLY是不完全一致0.0)。
效果:
终于把PorterDuff的几种模式整理了一下,现在回到最开头的问题:应该怎么在安卓的button中实现iOS上的点击效果呢?
Drawable类中有一个setColorFilter()方法,它可以接收两个参数:颜色的色值和PorterDuff模式。通过setColorFilter()设置颜色,相当于在Drawable对象上加上了一层纯色,并采用对应PorterDuff模式来显示得到最终效果。
通过Button类中getBackground(),我们可以得到按钮的图标对应的Drawable对象,setColorFilter()方法正好可以施加在按钮的图标上。
考虑到我们需要得到的最终效果是,背景图案上透明的部分仍然透明,而背景图案上不透明的部分蒙上设置的颜色,所以可以选择SRC_ATOP模式或者MULTIPLY模式。
使用SRC_ATOP模式的代码片段:
button.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent event) {
Button touchedButton = (Button)view;
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
touchedButton.getBackground().setColorFilter(0x77FFFF00, PorterDuff.Mode.SRC_ATOP);
touchedButton.invalidate();
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
touchedButton.getBackground().clearColorFilter();
touchedButton.invalidate();
break;
}
return true;
}
});
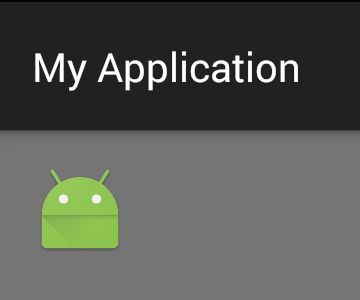
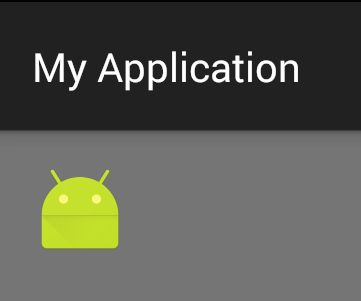
效果:
写这篇文章时遇到的一个问题:
文章中红色圆形和蓝色方块的例子,是我在安卓sample code的基础上加以修改然后生成的图片。(虽然传说android studio自带sample code,但是不知道我这出了什么问题没弄出来,所以参考的是这里的。)这段代码生成出来的图片应该是这样的(随便google一下全是这张图-.-):
让我觉得很奇怪的地方是,这里的CLEAR不是全透明的。我奇怪了很久google了很久也改代码改了很久,确认我对CLEAR的理解没有错。最后发现了真相:
造成这个问题的原因是硬件加速。需要在View中关闭硬件加速才能得到正确的结果。
比如在构造函数中调用:
setLayerType(View.LAYER_TYPE_SOFTWARE, null);
关闭硬件加速后,就能生成正确的结果了。生成之后,我发现上张图中的Darken和Lighten也是错误的哟。
参考资料:
click effect on button in Android
Porter/Duff Compositing and Blend Modes
PorterDuff.Mode
Alpha compositing
PorterduffXfermode: Clear a section of a bitmap
详解Paint的setXfermode
Android example source code file (Xfermodes.java)