scrapy提供了两种提取方法,Xpath和Css。
Xpath用起来觉得好麻烦,有点笨,我还是比较喜欢Css的提取方式。因为CSS定位语法比Xpath简洁,定位方式更灵活多样,可以使用#id来根据ID获取元素,以及使用.class来根据class获取元素.用XPath实现的话都不会那么简洁,反过来呢,XPath可以使用,来返回到DOM树的上层节点中。anyway先操练起来!
http://blog.jobbole.com/102337/
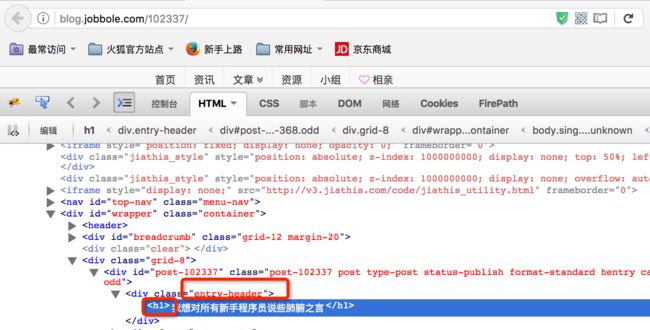
F12来打开网页源代码,也可以点击firefox旁边那个小蜜蜂
我现在想提取“我想对所有新手程序员说些肺腑之言”
关键词:entry-header; h1
我们现在用mac终端来测试一下提取结果,进入虚拟环境
输入:
scrapy shellhttp://blog.jobbole.com/102337/
1.提取title
>>> response.css(".entry-header h1::text").extract()[0]
'我想对所有新手程序员说些肺腑之言'
解释一下:
这个点. 表示 选择所有class包含container的节点
extract()提取出他的值
[0]
::text伪类选择器
这里要用py3,编码才是Unicode中文字,不然py2的话,还是utf8字符串的显示模式。
2.提取日期
>>> response.css("p.entry-meta-hide-on-mobile::text").extract()[0].strip()
'2017/05/27 ·'
3、提取点赞数
>>> response.css(".vote-post-up h10::text").extract()[0]
'3'
4、提取收藏数
>>> response.css(".bookmark-btn::text").extract()[0]
' 7 收藏'
用正则表达式把7提取出来
进入python环境,测试一下正则表达式
是骡子是马拉出来溜溜,不行慢慢调试
importre
match_re=re.match(".*?(\d+).*"," 7 收藏")
ifmatch_re:
print(match_re.group(1))
yeah!7出来了
5、提取评论数
我用了比较笨的方法提取的:
>>> response.css(".btn-bluet-bigger::text").extract()
[' ', ' 赞', ' 7 收藏', ' 3 评论']
>>> response.css(".btn-bluet-bigger::text").extract()[3]
' 3 评论'
>>> response.css(".btn-bluet-bigger::text").extract()[3].strip()
'3 评论'
Bobby老师是这么做的,
response.css("a[href='#article-comment'] span::text").extract()[0]
走神中:
自己做个小练习:
把博士帽那个240声望值提取一下。
>>> response.css("#author-bio .author-bio-info-block a::text").extract()[2].strip()
'240'
哎,还是我的笨方法好用,先这样吧,以后慢慢优化吧
6.提取内容
>>> response.css ( ".entry" ).extract()[0]或者
>>> response.css ( "div.entry" ).extract()[0]
都可以
7、提取tag标签
>>> response.css(".entry-meta-hide-on-mobile a::text").extract()
['开发', ' 3 评论 ', '程序员']
如何把3评论给扔掉呢?
用数组的方式在python里面简单写段代码来验证一下
tag_list= ['开发',' 3 评论 ','程序员']
tag_list= [elementforelementintag_listif notelement.strip ().endswith ("评论")]
tags =",".join (tag_list)
print(tag_list)
Xpath基本语法
举例元素标签为artical标签
一:
artical 选取所有artical元素的子节点
/artical 选取根元素artical
artical/a 选取所有属于artical的子元素a元素
//div 选取所有div 子元素,无论div在任何地方
artical//div 选取所有属于artical的div 元素,无论div元素在artical的任何位置
//@class 选取所有名为class 的属性的
二:谓语
/artical/div[1] 选取所有属于artical 子元素的第一个div元素
/artical/div[last()] 选取所有属于artical子元素的最后一个元素
/artical/div[last()-1] 选取所有属于artical子元素的倒数低2个元素
//div[@lang] 选取所有拥有属性为lang的元素
//div[@lang="eng"] 选取所有div下lang属性为eng的元素
三:
/div/* 选取所有属于div元素的所有子节点
//* 选取所有元素
//div[@*] 选取所有带属性的title元素
//div/a|//div/p 选取所有div元素的a和p 元素
//span | //ul 选取文档中所有span和ul 的元素
artical/div/pl|//span 选取所有div下的pl和文档中所有span
注意事项:
1) 按照审查元素的写法不一定正确,要按照网页源码的才行
因为不一样,网页源码才是你看到的
2) 浏览器有自带的复制xpath功能,firefox下载firebug插件
3) xpath有c的速度,所以按照[@class=""]准确性较高
CCS选择器语法
* 选择所有节点
#container 选择id为container的节点
.container 选择所有class包含container的节点
li a 选取所有li 下所有a节点
ul + p 选取ul后面的第一个p元素
div#container > ul 选取id为container的div的第一个ul子元素
ul ~p 选取与ul相邻的所有p元素
a[title] 选取所有有title属性的a元素
a[href="http://jobbole.com"] 选取所有href属性为http://jobbole.com的a元素
a[href*="jobbole"] 选取所有href属性值中包含jobbole的a元素
a[href^="http"] 选取所有href属性值中以http开头的a元素
a[href$=".jpg"] 选取所有href属性值中以.jpg结尾的a元素
input[type=radio]:checked 选择选中的radio的元素
div:not(#container) 选取所有id为非container 的div属性
li:nth-child(3) 选取第三个li元素
li:nth-child(2n) 选取第偶数个li元素