关于验证码部分,在我这篇文章里说的挺详细的了:Python高级应用(3)—— 为你的项目添加验证码
这里还是再给一个前后端分离的实例,因为极验官网给的是用session作为验证的,而我们做前后端分离的用的是token,而不是session,所以对于目前来说就不适用了,所以需要根据具体业务逻辑来改动。当然,大佬可以直接忽略
djangorestframework+redis+jquery
好的,直接上例子:
还是用的 Python高级应用(3)—— 为你的项目添加验证码 这文章最后的LoginAuth例子,这里改成使用djangorestframework的项目:
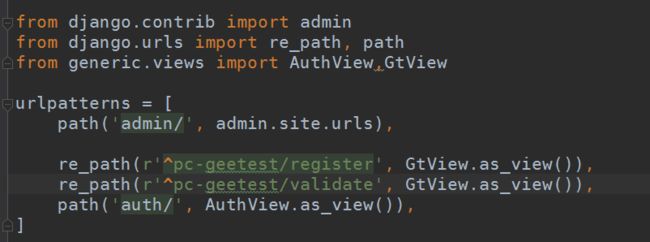
url没变:
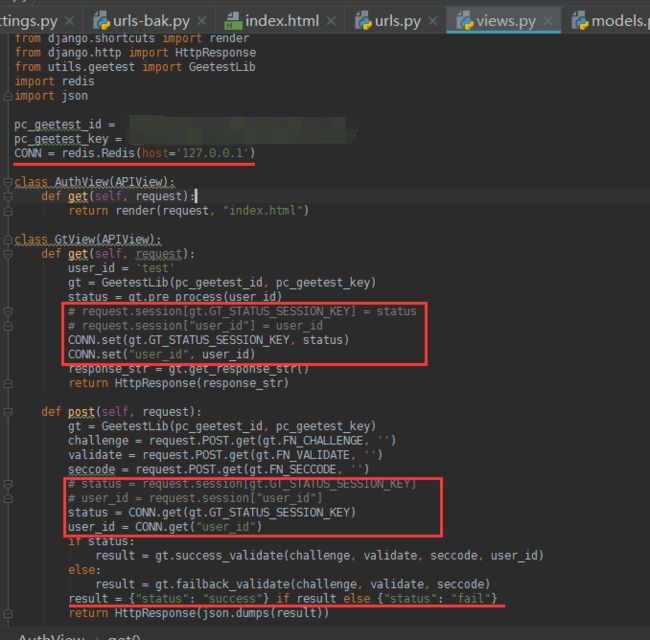
view也只是做了稍微的小改动,改动部分就是我标记出来的部分,因为不能用session,所以这里采用redis存储数据并获取数据,有关redis配置请移步:数据库之redis篇(3)—— Python操作redis
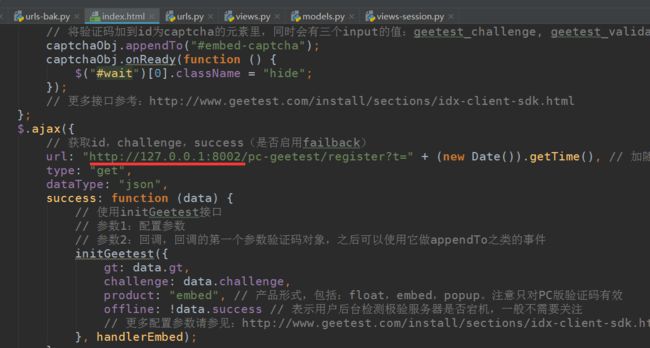
html,只改了两处的请求地址,写成了绝对地址
在启动项目之前,需要设置一个中间件,不然会有跨域请求问题,有跨域请求解决问题,请移步:前后端分离djangorestframework——解决跨域请求 这里就不多介绍了
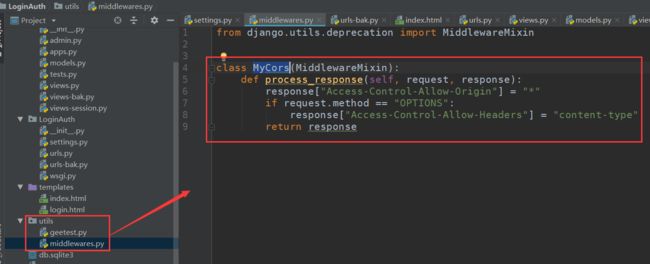
在utils目录下创建一个中间件,定义类名Mycors
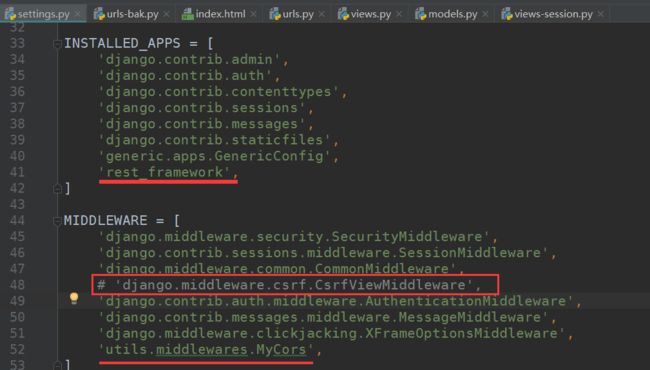
配置文件里导入:
注意,由于已经设置了中间件添加允许请求头,那个csrf的中间件就可以不用管,当然你注释掉也没有问题
启动项目:
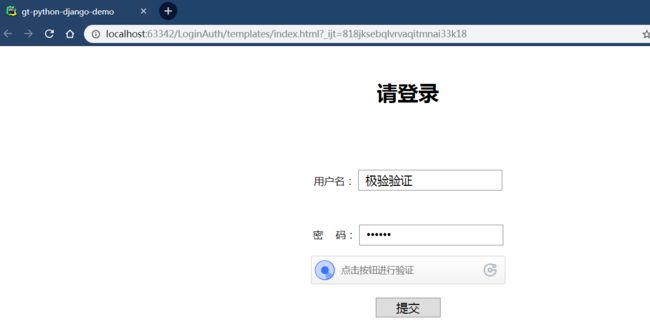
然后再pycharm下,单独对html文件启动,作为一个客户端来访问:
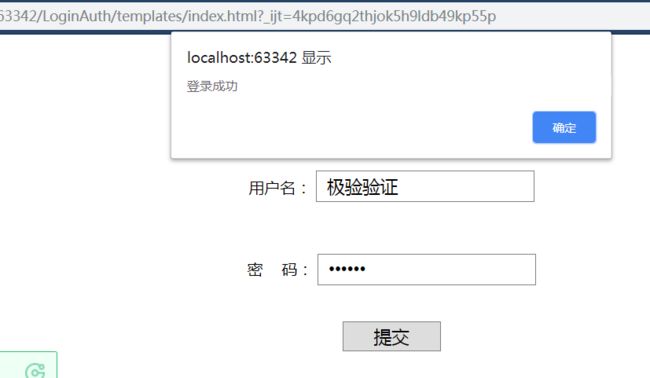
点击验证码:
没有问题
相关代码:
from django.contrib import admin from django.urls import re_path, path from generic.views import AuthView,GtView urlpatterns = [ path('admin/', admin.site.urls), re_path(r'^pc-geetest/register', GtView.as_view()), re_path(r'^pc-geetest/validate', GtView.as_view()), path('auth/', AuthView.as_view()), ]
# coding:utf-8 from rest_framework.views import APIView from django.shortcuts import render from django.http import HttpResponse from utils.geetest import GeetestLib import redis import json pc_geetest_id = "b46d1900d0a894591916ea94ea91bd2c" pc_geetest_key = "36fc3fe98530eea08dfc6ce76e3d24c4" CONN = redis.Redis(host='127.0.0.1') # 前提自己安装上redis并配置好可以连接 class AuthView(APIView): def get(self, request): return render(request, "index.html") class GtView(APIView): def get(self, request): user_id = 'test' gt = GeetestLib(pc_geetest_id, pc_geetest_key) status = gt.pre_process(user_id) # request.session[gt.GT_STATUS_SESSION_KEY] = status # request.session["user_id"] = user_id CONN.set(gt.GT_STATUS_SESSION_KEY, status) CONN.set("user_id", user_id) response_str = gt.get_response_str() return HttpResponse(response_str) def post(self, request): gt = GeetestLib(pc_geetest_id, pc_geetest_key) challenge = request.POST.get(gt.FN_CHALLENGE, '') validate = request.POST.get(gt.FN_VALIDATE, '') seccode = request.POST.get(gt.FN_SECCODE, '') # status = request.session[gt.GT_STATUS_SESSION_KEY] # user_id = request.session["user_id"] status = CONN.get(gt.GT_STATUS_SESSION_KEY) user_id = CONN.get("user_id") if status: result = gt.success_validate(challenge, validate, seccode, user_id) else: result = gt.failback_validate(challenge, validate, seccode) result = {"status": "success"} if result else {"status": "fail"} return HttpResponse(json.dumps(result))
"UTF-8">
"viewport" content="width=device-width, initial-scale=1">
gt-python-django-demo
请登录
from django.utils.deprecation import MiddlewareMixin class MyCors(MiddlewareMixin): def process_response(self, request, response): response["Access-Control-Allow-Origin"] = "*" if request.method == "OPTIONS": response["Access-Control-Allow-Headers"] = "content-type" return response
djangorestframework++redis+vue
在以后可能用的较多的还是vue的,所以这里再把前端部分换成vue看看,同时再换一个验证码方式看看,用的模板中的弹出式的:
同样的,除了html文件,其他没做多大改动:
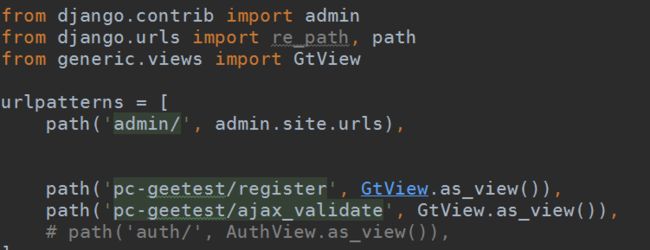
url:
redis自行配置
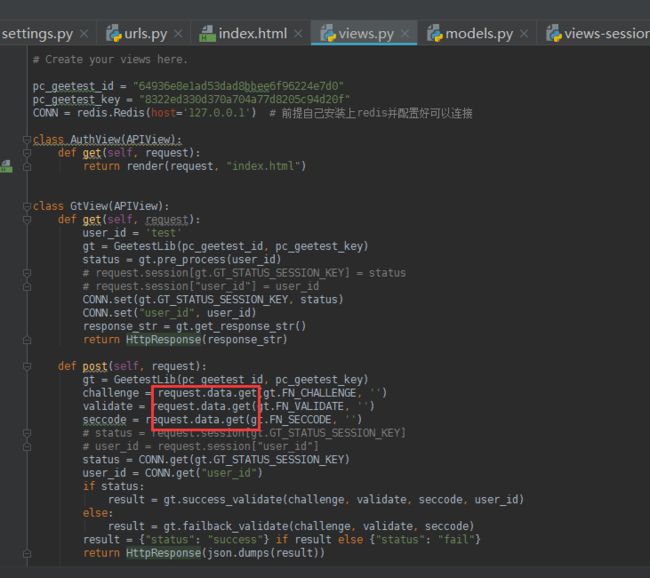
view部分:
注意这里有个小坑:
极验官方给的例子里用的是request.POST,而我们用了djangorestframework之后,前端传来的数据已经不再是用request.GET或者request.POST了,而都是request.data里面,所以需要调整下,上面面的jquery例子里都没注意到,因为上面我没有做登录成功之后的验证,所以其实上面的例子里也需要改成request.data
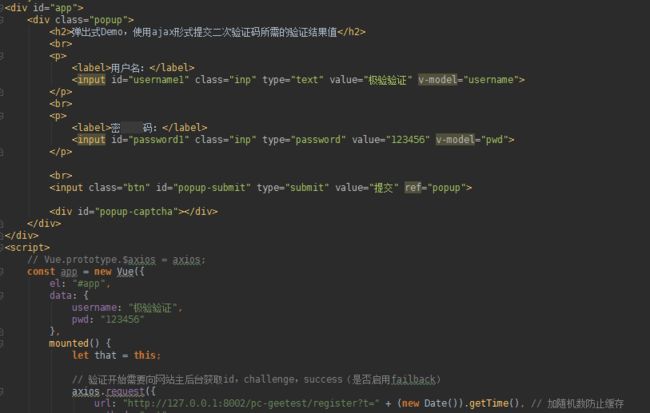
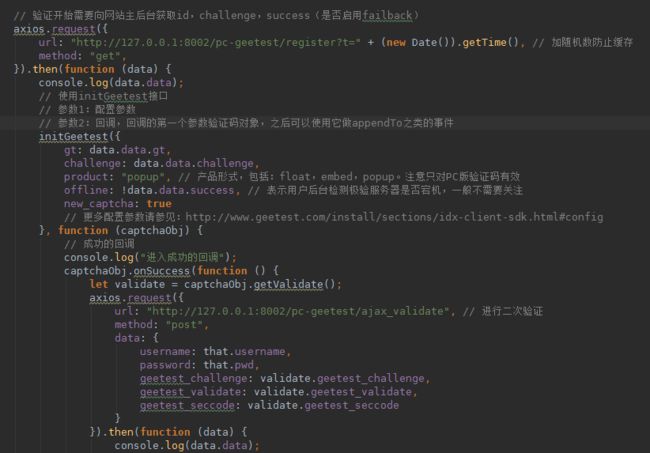
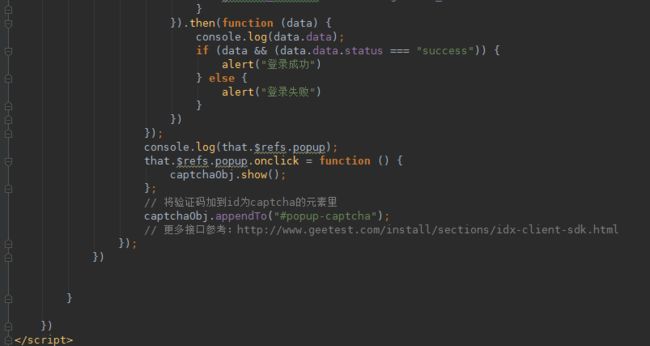
html:
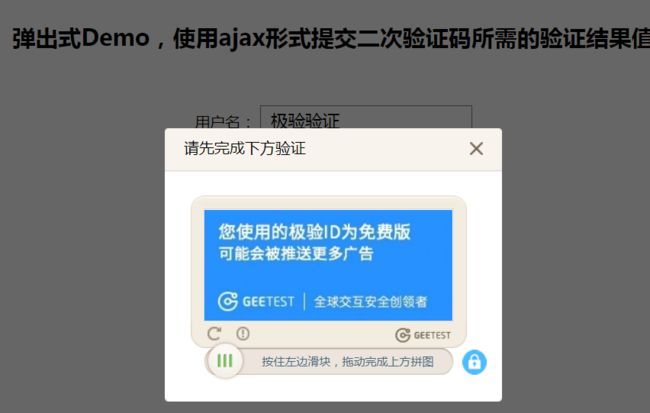
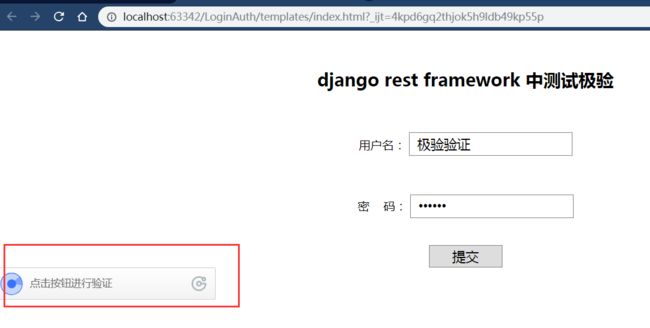
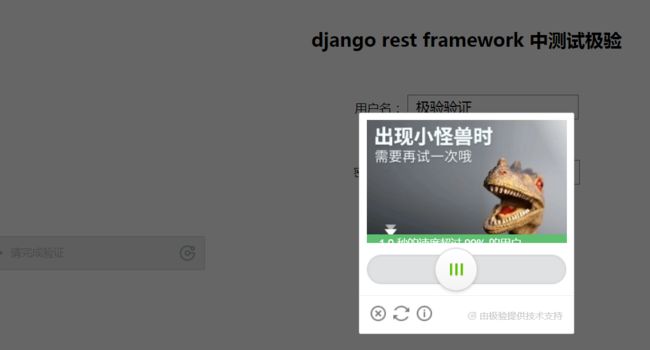
启动项目,解释一下,不知道是不是我的浏览器显示比例的问题,我只要用自己的id和key,它这个验证码按钮就会跑到左边去,我试了用官方给的示例id和key就正常,如果你们也遇到就自己去调试css了,这里暂且这样了
点击验证:
没有问题:
相关代码:
from django.shortcuts import render from rest_framework.views import APIView import redis from utils.geetest import GeetestLib from django.http import HttpResponse import json # Create your views here. pc_geetest_id = "b46d1900d0a894591916ea94ea91bd2c" pc_geetest_key = "36fc3fe98530eea08dfc6ce76e3d24c4" CONN = redis.Redis(host='127.0.0.1') # 前提自己安装上redis并配置好可以连接 class AuthView(APIView): def get(self, request): return render(request, "index.html") class GtView(APIView): def get(self, request): user_id = 'test' gt = GeetestLib(pc_geetest_id, pc_geetest_key) status = gt.pre_process(user_id) # request.session[gt.GT_STATUS_SESSION_KEY] = status # request.session["user_id"] = user_id CONN.set(gt.GT_STATUS_SESSION_KEY, status) CONN.set("user_id", user_id) response_str = gt.get_response_str() return HttpResponse(response_str) def post(self, request): gt = GeetestLib(pc_geetest_id, pc_geetest_key) challenge = request.data.get(gt.FN_CHALLENGE, '') validate = request.data.get(gt.FN_VALIDATE, '') seccode = request.data.get(gt.FN_SECCODE, '') # status = request.session[gt.GT_STATUS_SESSION_KEY] # user_id = request.session["user_id"] status = CONN.get(gt.GT_STATUS_SESSION_KEY) user_id = CONN.get("user_id") if status: result = gt.success_validate(challenge, validate, seccode, user_id) else: result = gt.failback_validate(challenge, validate, seccode) result = {"status": "success"} if result else {"status": "fail"} return HttpResponse(json.dumps(result))
"en"> "UTF-8"> "X-UA-Compatible" content="IE=edge"> "viewport" content="width=device-width, initial-scale=1">Title "app">class="popup">django rest framework 中测试极验
"username1" class="inp" type="text" value="极验验证" v-model="username">
"password1" class="inp" type="password" value="123456" v-model="pwd">
class="btn" id="popup-submit" type="submit" value="提交" ref="popup">"popup-captcha">
(其他没做任何改动,同上)
好的,完事儿了。感兴趣的可以把极验给的三个验证码demo都由之前的jquery改成vue试试,哈哈
总结:
说白了还是那一套官方给你的案例,根据自己实际情况改来改去就行了,不过得看得懂极验给的demo才可以随意改动