banner对于一个设计师来说,肯定不是一个陌生的词语啦,在目前的各个行业领域中基本都涉及到banner的需求,不管是web端还是移动端我们处处都能看到banner的影子,所以掌握banner的设计是我们每一个设计师必备的技能啦!
banner(及横幅广告)是网络广告最早采用的形式,也是目前最常见的形式。横幅广告又称旗帜广告,它是横跨于网页上的矩形公告牌,当用户点击这些横幅的时候,通常可以链接到广告主的网页。是表现商家广告内容的图片,放置在广告商的页面上,是互联网广告中最基本的广告形式!
下面我们会从这几个方面讲解banner:
一:banner的组成要素
二:banner的类型
三:banner的风格选择
四:banner的设计步骤
一:banner的组成要素
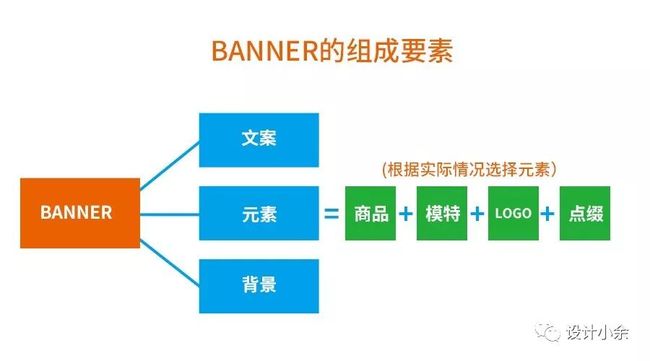
banner的主要组成要素我这里简单的总结了几点:
以及banner主要的元素是:文案+元素+背景
元素又可以细分为:元素=商品+模特+logo+点缀(这里的元素是需要根据banner的实际情况选择要素,可有可无)
如图:
(来源于花瓣)
二:banner的类型
banner的类型我这里总结的主要分为:
01:产品宣传类banner(新产品、热销产品)
02:活动类banner(节日活动促销、产品促销)
这里简单的将banner分为了两种类型,因为对于不一样的banner需要实现的效果和目的是不一样的,所以我们需要设计出不一样的风格的banner
对于产品宣传的banner我们最主要的就是要突出产品的特征,所以我们对于banner的设计,需要的最主要的元素就一定是产品,以及简短的文案介绍,至于点缀的元素我们也可以根据实际产品的特征选择合适的元素,也可以不用元素的点缀,背景肯定也是必不可少的!
01:产品宣传类banner:
产品+文案+背景
例如:
(来源于花瓣)
上面的案例都是对于产品宣传类的banner的设计样式,他们有一个共同的特征就是产品放大放大再放大,尽显产品的特点,简洁的文案介绍和大量的留白更加凸显产品的特征,使用户的目光不由自主的被产品本身所吸引
产品宣传banner:
产品+文案+元素+背景
例如:
(来源于花瓣)
这类banner的特点就是除了产品本身外,都添加了一些其它的元素作为banner的一个点缀效果,使画面显得更加饱和,或使画面带有动感的效果!
那么问题来了
什么情况下产品banner设计添加元素好?什么情况下不添加元素好呢?
第一:对于需要极度显示产品的特征的时候我们最好选择不添加元素干扰产品,
第二:对于简约产品,我们最好也不要添加元素做装饰,大量的留白更加适合简约产品的风格,
02:活动类banner
产品+文案+元素+背景
例如:
(来源于花瓣)
对于活动类的banner设计我们大多数都会选择颜色鲜艳多彩的,并且画面饱和具有冲击力的,营造出一种热闹的氛围,对于元素的添加也是必不可少的一点,因为对于活动类的banner设计,画面越热闹活动力度就会显得越大,才会更加吸引用户,对于活动的标题也要尽量的凸显!
二:banner的风格选择
对于banner的风格也是多种多样的,但是对于不同性质的banner选择的风格肯定也是不一样的,不同的banner搭配不同的风格给人的视觉效果是完全不一样的,合适的搭配才能使banner更好的表现其特征和目的
例如:
01:简约产品家居banner的宣传banner,就比较适合简约大气干净的风格
(来源于花瓣)
02:高端科技产品banner,就选择具有科技感气质的风格
(通过科技感的图形和颜色等来体现)
(来源于花瓣)
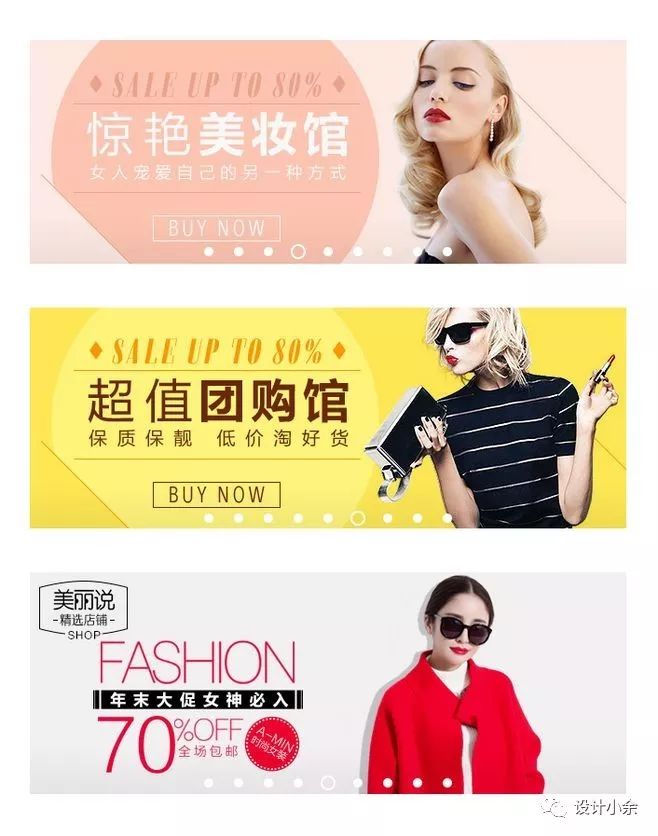
03:时尚服饰类的banner,就适合选择时尚画面的风格
(通过独特的造型和风格图形以及色彩等来体现)
(来源于花瓣)
04:高端奢侈品牌类banner,就适合高端大气的风格搭配
(通过高档色彩黑红配,黑金配等来体现)
(来源于花瓣)
05:少女\儿童可爱风banner,就适合可爱风元素搭配的选择
(通过可爱元素:插画、线条、气球、爱心、圆润的字体、活力的色彩等来体现)
(来源于花瓣)
06:国风/文化/节日类banner,就比较适合选择带有文化气质的元素搭配
(通过中国风毛笔字、中国古有的元素:印章,中国山水画,墨迹,扇面,剪纸,园林窗格,古纹样,祥云,京剧,卷轴等等)
(来源于花瓣)
二:banner的设计步骤
01:了解和确定banner的设计需求
02:明确banner设计的目的
03:根据得到的banner设计需求确定banner的设计风格
04:选择合适的banner设计版式结构
05:选择匹配的元素装饰banner的整体效果(根据实际需求添加)
06:色彩搭配选择
01:了解和确定banner的设计需求
对于这了解设计需求一点来说,不管是做什么设计的前提都是必不可少的一步,也是最关键的一步,如果你连设计的需求都不明确那么做出来的设计结果肯定就不会符合实际的需求
那么对于banner的设计需求我们具体需要明确那一些呢?
第一点:确定banner设计文案
文案对于设计师来说也是一个很重要的点,设计师可以根据文案信息从中找到设计灵感,并且也可以知道大致的设计风格的走向
第一点:确定banner设计尺寸和投放平台
文案确定后我们还需要知道banner的投放平台和位置,尺寸大小,以及是否需要适配各个平台的展示,
02:明确banner设计的目的
对于设计一张banner,肯定是想要达到某一种目的才会设计这一张banner,所以在设计banner之前一定要了解清楚这一张banner设计的目的是什么,例如:是想要宣传产品还是想要促销产品,两者的性质是完全不一样的,
03:根据得到的banner设计需求确定banner的设计风格
banner的设计风格我们可以从banner文案需求中找到关键词进行定位,比如:全语音智能操作的车载支架A5
从这一句主题文案中我们能够提出的关键词就有:全语言、智能
对于这样的关键词的理解我们肯定第一就会想到科技感智能化时代的画面,所以这里的风格我们也就有所选择啦!
04:选择合适的banner设计版式结构
banner的设计版式结构我们可以大致分为:
居中结构、左对齐结构、右对齐结构
不同需求banner的结构就需要根据实际情况选择啦!
05:选择匹配的元素装饰banner的整体效果(根据实际需求添加)
对于banner的装饰元素我们也是需要根据实际情况和产品banner的特征采取合适的选择,比如简约产品的banner就不需要装饰元素更好,而活动类banner或少女儿童等可爱类的banner设计就需要选择装饰元素更加适合,并且不同形状banner的装饰元素选择也是不同的(前面做了简单的介绍,这里就不再重复啦)
06:色彩搭配选择
色彩的选择也是很关键的,不同性质的banner选择的颜色搭配也是不一样的,适当的颜色搭配会使产品更加凸显或者使画面更加显眼突出,并且给人的感觉也是不同的,
例如:
*黑金配和黑红配就会给人一种高级感
*蓝,黑色,紫等冷色搭配,画面给人硬朗,空间感,速度和力量的感觉更加适合科技感
*红、橙、黄、紫搭配,就会营造出一种热烈的氛围,更加适合时尚和活动类
*黑、白、灰的搭配就会给人一种高冷不宜接近的感觉,更加适合大牌的风格选择
*白、灰的搭配会给人一种宁静、文艺、气质、素雅的感觉,更加适合简约产品的选择
实操案例:
文案需求:
全语音智能操作的车载支架A5
挥手听话的语音支架
使用讯飞AIUI人机交互解决方案,智能驾乘张口即来
设计尺寸:1920x650px
设计的目的:根据需求我们得到的banner设计的目的是宣传新产品车载支架A5
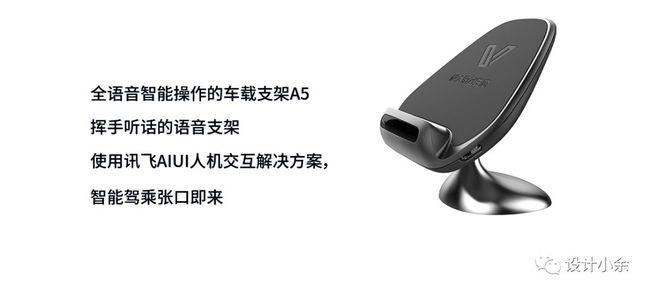
第一步:我们将文案信息以及提供的产品放入画布中
第二步:明确我们的主标题“全语音智能操作的车载支架A5”
所以我们将主标题放大处理,凸显主标题
第三步:选择banner的风格,因为这里我们需要体现的是产品的智能化,所以我们的风格就可以定义为科技感的
第四步:选择版式结构,我们这里就选择简单的左右结构吧!
第五步:选择装饰元素,装饰元素也要根据科技感的效果选择,以及可以从文案中提取,例如这里我们可以提取:科技感线条和图形、语音图形等
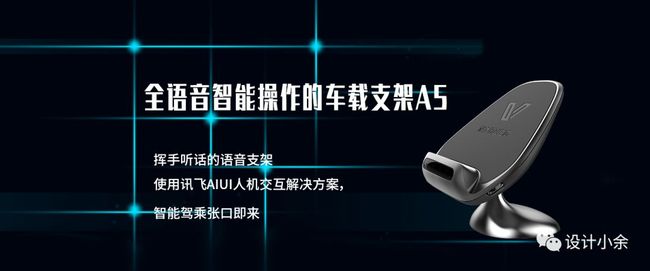
第六步:整体位置调整和色彩搭配,对于文字大标题我们也处理成不一样的具有层次结构的,使其更加凸显,小标题文案也根据整体风格画面做微小的处理,使文案和画面更加和谐统一,包括产品周围由于受到光的影响,也需要做处理
最终我们就得到上面的banner效果啦!一个简单的科技感banner就设计完成啦!
好啦!今天的知识有点多,也有点全面!希望你们喜欢吧!
往期好文推荐
—
版式设计——简单7种图片排版方式
10张创意线条图形海报设计
2招教你配色技巧,摆脱配色困难症!
【创新】海报设计思路