- mysql实时同步到es
数据库
测试了多个方案同步,最终选择oceanu产品,底层基于Flinkcdc1、实时性能够保证,binlog量很大时也不产生延迟2、配置SQL即可完成,操作上简单下面示例mysql的100张分表实时同步到es,优化备注等文本字段的like查询创建SQL作业CREATETABLEfrom_mysql(idint,cidintNOTNULL,gidbigintNOTNULL,contentvarchar,c
- python dag调度系统开发_DAG(有向无环图)动态作业调度程序
weixin_39913628
pythondag调度系统开发
IneedtomanagealargeworkflowofETLtasks,whichexecutiondependsontime,dataavailabilityoranexternalevent.Somejobsmayfailduringexecutionoftheworkflowandthesystemshouldhavetheabilitytorestartafailedworkflowb
- 基于自动化发布流程,运用多个工具实现高效运维实战
罗伯特之技术屋
运维自动化
【摘要】生产部署曾经是一件令运维极为头痛的事,充满着大量沟通和手动操作,自动化发布完全解决了过去发布的痛点。而在经济大环境的影响下,很多企业都需要降本增效,Serverless正在被越来越多的引入到生产环境上来。目前在对于云上的发布的流程基本上是,Terraform部署基础架构->Jenkins类的CICD工具发布应用->无服务化部署定时和事件触发的作业。本文将从如何建设自动化发布流程的原理入手,
- c++中std::thread构造函数的注意事项
阳洞洞
c++开发语言
目录一、问题引出二、示例代码及输出结果三、详细解释1.关键点解析1.1第一次拷贝构造:临时对象(mData=101)1.2第二次拷贝构造:线程内部存储对象(mData=102)1.3第三次拷贝构造:线程函数参数p4(mData=103)2.析构顺序验证3.结论4.验证构造和析构发生在哪个线程5.看给Foo添加移动构造函数后的效果一、问题引出函数原型详见https://en.cppreference
- hive-site.xml 配置总结
hxsln11
hivexmlhadoop
在Hive安装后,hive主要的配置文件为conf中hive-site.xml那该文件中那么多的配置选项都是什么含义呢。下面这篇文章带你解密这些配置请跟随以下这些问题来看以下配置:1.hive输出格式的配置项是哪个?2.hive被各种语言调用如何配置?3.hive提交作业是在hive中还是hadoop中?4.一个查询的最后一个map/reduce任务输出是否被压缩的标志,通过哪个配置项?5.当用户
- Boss直聘-AI行业岗位与薪资水平调研
姚瑞南
AI行业资讯AI行业产品调研人工智能自然语言处理AIGC经验分享笔记
2022年6月更渠道公司职位名称职位类型薪资水平是否要求PMP证书JDboss直聘字节跳动智能服务运营专家运营25-50K*15薪无智能IM机器人转人工、解决率指标提升boss直聘唯品会AI产品经理PM35-65K*14薪无智能产品规划与设计、数据分析、行业调研、推动项目、协同作业boss直聘京东智能机器人产品运营运营20-40K*15薪无智能客服机器人运营boss直聘字节跳动AI训练技术项目经理
- 推动AI云产业向深向实,云·AI·算力创新发展大会即将启幕
科技云报道
云计算AI云计算
近年来,以AIGC为代表的新兴技术正加速演进,全球站在智能化变革的起点,人工智能与云计算的深度融合,也驱动云计算进入第三次发展浪潮,迎来前所未有的机遇。伴随AI的快速发展,2024年《政府工作报告》明确提出,制定支持数字经济高质量发展政策,深化大数据、人工智能等研发应用,开展“人工智能+”行动。这意味着AI正在成为产业创新的核心抓手和驱动新质生产力的关键引擎,而云计算作为基础底座将在其中扮演至关重
- 通用评估系统(五)- 前端部分总体说明
一个水货程序员
项目实战前端fastapipythonvue
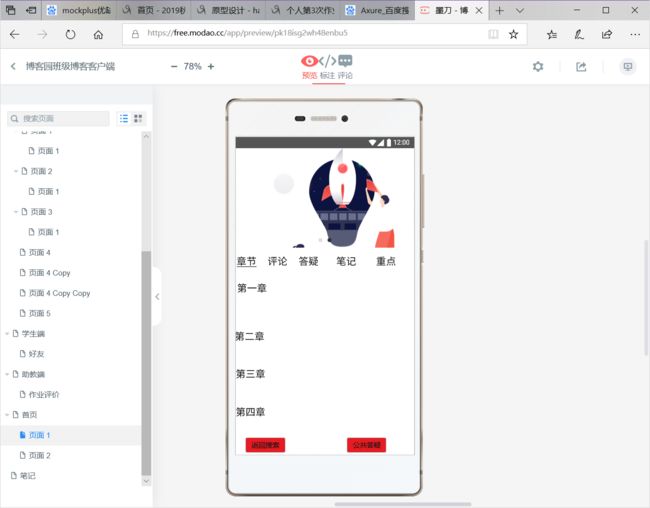
通用评估系统(五)-前端部分总体说明相关链接Gitee地址通用评估系统(一)-介绍通用评估系统(二)-原型设计通用评估系统(三)-前端部分通用评估系统(四)-前端部分计算脚本编辑组件文档说明本节中说明前端总体显示相关信息。具体数据交互待后端开发时同步进行。目录结构实际显示效果全局搜索评估模型管理数据模型管理指标体系管理评估任务管理部分代码说明评估模型管理组件import{ref,h,compute
- 加密通信 实验
遮天华月
网络
加密通信实验作业罢了。实验内容学习理解网络通信学习数据加密和解密开发网络通信的客户端程序、服务器端程序,实现客户端将传输的网络数据进行加密、服务器端将收到的加密数据进行解密,在客户端和服务器端间传输加密数据。需要对比发送的数据、接受的数据是否一致,验证网络传输的正确性;需要对比两端的明文数据、密文数据是否一致,验证加密、解密的正确性。本文使用套接字+多线程的方式完成服务器通信,编程语言为Pytho
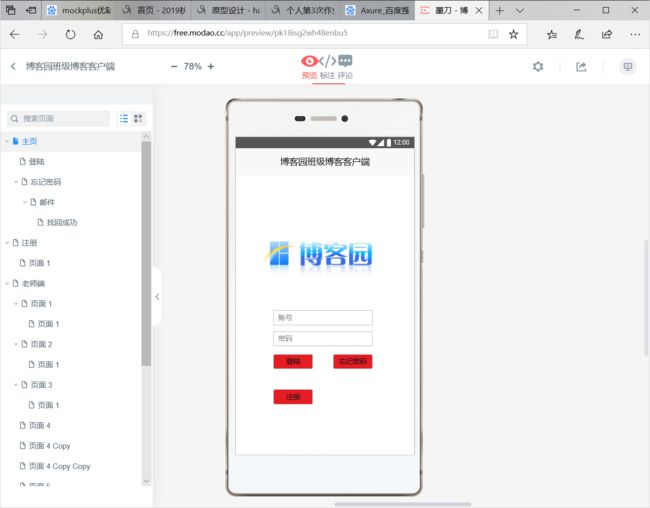
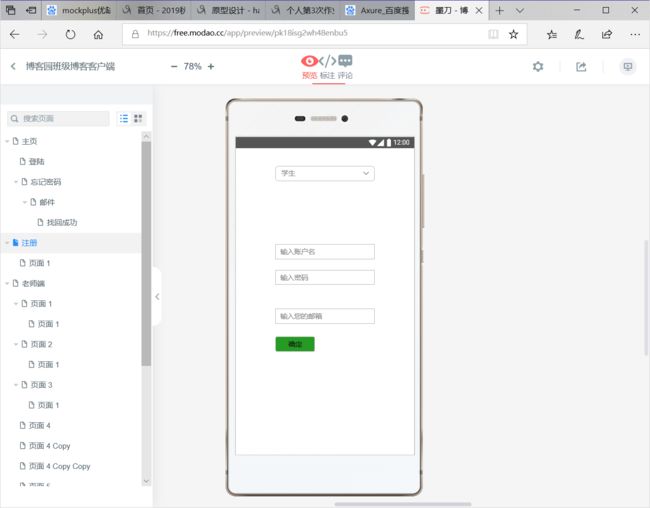
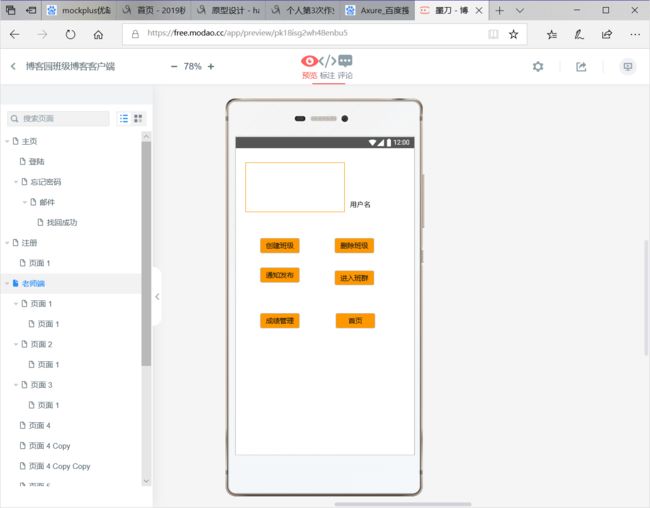
- web第三次作业
naodianbozzz
前端cssjavascript
实现网页登入窗口的显示隐藏登录窗口滑动效果*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;}.container{width:100%;height:100%;background-color:#f2f1f2;}header{width:1200px;height:50px;backgroun
- c#quartz触发_C# 定时调度之Quartz
林John
c#quartz触发
工作中我们经常碰到定时或者固定时间点去做一些事情,然后每天到时间点就会去做这样的事情,如果理解这样的场景,我们就要引入今天我们的主角Quartz,其实这个跟数据库的作业类似,但是不仅仅局限于数据库。一:quartZ引入&三大核心对象简介1:在项目中打开Nuget管理,然后搜索QuartZ,现在最新的版本是3.0.7,需要在Framework4.5.2上面使用。2:quartZ的三大核心对象A:IS
- 大学生小组作业工具合集:从任务分配到进度追踪,一键搞定
标题:2025大学生小组作业「救星」指南!5大高效协作工具+避坑攻略,卷王组队必备副标题:从“拖延内耗”到“人均效率狂魔”,这些工具让小组作业变成加分项【小组作业的“爱恨情仇”】2025年开学季,微博话题#小组作业比独自打工难100倍#再次冲上热搜。评论区“血泪史”扎堆:有人为协调会议时间抓狂,有人因文件版本混乱通宵返工,甚至有人因“划水队友”被迫“1拖N”……教育部最新数据显示,超70%的高校课
- 装配式建筑 4.0,中建海龙如何成为行业标杆
科技世界网
科技人工智能大数据
随着科技的飞速发展和城市化进程的加速,建筑行业正经历着前所未有的变革。在这场变革中,装配式建筑4.0以其高效、环保、智能的特点,引领着建筑业迈向新的发展阶段。同时,中建海龙科技有限公司(简称“中建海龙”)正以其卓越的技术实力和市场洞察力,为绿色建筑未来领航。装配式建筑4.0,作为建筑工业化发展的最新成果,代表了建筑行业向智能化、绿色化、数字化转型升级的重要方向。它将传统建造方式中的大量现场作业转移
- python编写mapreduce job教程
weixin_49526058
pythonmapreducehadoop
在Python中实现MapReduce作业,通常可以使用mrjob库,这是一个用于编写和执行MapReduce作业的Python库。它可以运行在本地模式或Hadoop集群上。以下是一个简单的MapReduce示例,它计算文本文件中每个单词的出现次数。安装mrjob首先,你需要安装mrjob库。可以通过pip安装:pipinstallmrjobMapReduce示例:计算单词频率1.创建一个MapR
- 有什么数学题库软件吗?4款学生必备APP,题库超全超好用!
xzwhyzhy
软件分享
有什么数学题库软件吗?平常喜欢尝试各种类型的数学题,除了可以提高自己的数学成绩,还能让自己多学点知识,那么有什么app可以做数学题呢?下面我就为大家介绍几个数学题库的软件,这些软件都有很多实用的功能,包含的数学题目也很广,每个题目都有很完整的解析供你学习,如果有兴趣的话可以下载一个试试!菁优网它收录的每道题目均附有细致入微的解析,并提供试卷、在线作业以及社交娱乐等各种服务,深受全国学生欢迎。猿题库
- linux数学软件下载,小学六年级数学题
盐选科普
linux数学软件下载
小学六年级数学题中涵盖了丰富的练习题,可供孩子随时随地的进行练习,遇到不会的题目还可以请教专业的老师,老师十分贴心,会为孩子进行全面的讲解,题目解析的十分透彻,并且在小学六年级数学题app中,孩子还会享受到趣味性十足的教学模式,激发孩子的学习兴趣。小学六年级数学题app特色小学六年级数学题app教孩子轻松应对数学考试。数学作业不用慌,小学六年级数学帮你搞定难点,考点涵盖数学的经典例题和习题。名校老
- 三节课产品经理P1 学习总结
kyle_1111
PDM产品管理Certificate证书
完成三节课产品经理P1课程,以全优成绩毕业。课程目标用户,是未入行及2年内的初级产品经理,目的是打牢基本功,培养基本产品感。方式是每周线上课程(录像)+作业,助教会对每次作业进行点评,鼓励迭代修改。课程共六周,分别为:产品视角用户需求功能&流程原型功能点&产品调研需求文档对于自身,课程的最大帮助在于实践。因为教材干货,网上资料很多,但容易只看不练。看了很多、很深入,但等到要输出时照样两眼放白。通过
- Java面试八股文:Memcached面试题专场(持续更新中......)
Java凤梨
Java金三银四面试题memcachedjava面试
全套Java金三银四面试题持续更新可文末自取,建议关注收藏不然下次找不到哟~目录1、Memcached是什么,有什么作用?memcached服务在企业集群架构中有哪些应用场景?一、作为数据库的前端缓存应用二、作业集群的session会话共享存储。2、Memcached服务分布式集群如何实现?3、Memcached服务特点及工作原理是什么?4、简述Memcached内存管理机制原理?SlabAllo
- 以下是一篇关于使用SLURM编写作业脚本的原创技术指南
这题有点难度
人工智能
SLURM作业脚本编写实战指南:从入门到生产级配置一、为什么需要SLURM脚本?在高性能计算(HPC)领域,SLURM(SimpleLinuxUtilityforResourceManagement)作为主流的作业调度系统,承担着集群资源分配的核心职责。通过编写规范的SLURM脚本,研究人员可以:1.精确申请计算资源(CPU/GPU/内存)2.实现任务队列管理3.自动化作业流程4.获得执行日志和性
- 【Linux】守护进程与作业控制:进程组、会话与控制终端
卜及中
linux进阶1024程序员节linux
文章目录1.进程组①组长进程2.会话①概念②创建会话3.控制终端4.作业控制①概念②作业号与jobs命令③作业状态④作业挂起与切回⑤作业相关信号⑥功能理解⑦通过代码将服务守护进程化1.进程组对于一个进程来说,自身一定含有一个PID(进程ID),且一定属于某个进程组;进程组是一个或者多个进程的集合,一个进程组可以包含多个进程;每个进程组有唯一的进程组ID(PGID),类似于PID,是一个正整数,可以
- Hadoop 的分布式缓存机制是如何实现的?如何在大规模集群中优化缓存性能?
晚夜微雨问海棠呀
分布式hadoop缓存
Hadoop的分布式缓存机制是一种用于在MapReduce任务中高效分发和访问文件的机制。通过分布式缓存,用户可以将小文件(如配置文件、字典文件等)分发到各个计算节点,从而提高任务的执行效率。分布式缓存的工作原理文件上传:用户将需要缓存的文件上传到HDFS(HadoopDistributedFileSystem)。文件路径可以在作业配置中指定。作业提交:在提交MapReduce作业时,用户可以通过
- 作业。。。。。
zm
windows
顺序表按元素删除参数:删除元素,顺序表1.调用元素查找的函数4.根据下表删除delete_sub(list,sub);//删除元素voiddelete_element(intelement,Sqlist*list){if(NULL==list){printf("delete_elementerror:listisNULL\n");return;}intsub=search_sub_sqlist(e
- 计算机基础设计,计算机基础知识教学设计
洛斯里克甜面包
计算机基础设计
《计算机基础知识教学设计》由会员分享,可在线阅读,更多相关《计算机基础知识教学设计(5页珍藏版)》请在人人文库网上搜索。1、教学设计(教案)基本信息学科计算机基础知识年级2012级教学形式多媒体教师兰竹单位达州中医学校课题名称认识计算机学情分析分析要点:1.教师主观分析、师生访谈、学生作业或试题分析反馈、问卷调查等;2.学生认知发展分析:主要分析学生现在的认知基础(包括知识基础和能力基础),要形成
- Flink-k8s弹性扩缩容原理和部署步骤
spring208208
flinkkubernetes贪心算法
背景和现状目前行内提交flink作业采用Nativekubernetes模式,提交作业时会指定并行度和taskmanager使用的内存及cpu数量。这种情况下会导致在作业运行高峰可能存在资源不足问题运行低峰又会造成资源浪费,这种粗放的使用资源的模式在实时计算业务量不多的时候还可以勉强接受,而随着实时计算业务的增多,则会造成大量的资源浪费和性能瓶颈。为了使存储和计算资源得到更加合理有效的使用,能跟据
- OSError: [Errno 22] Invalid argument:
小田月朔一
Python数据分析与可视化python数据分析
1.错误原因:文件格式错误OSError:[Errno22]Invalidargument:'F:\\专业课程作业\\python时空数据分析与可视化\tips.xls'2.解决办法:将“\”改为“/”或者将“\”改为“\\”fdata=pd.read_excel("F:\\专业课程作业\\python时空数据分析与可视化\\tips.xls")fdata=pd.read_excel("F:/专业
- 【HTML5网页设计成品】基于HTML+CSS+JavaScript网上订餐系统(23个页面)
二挡起步
web前端期末大作业web设计网页规划与设计htmlhtml5css课程设计HTML学生个人网页设计javascript网页设计作业
文章目录二、✍️网站描述三、网站介绍四、网站演示五、⚙️网站代码HTML结构代码六、如何让学习不再盲目七、更多干货❤【作者主页——获取更多优质源码】❤【学习资料/简历模板/面试资料/网站设计与制作】❤【web前端期末大作业——毕设项目精品实战案例】#一、网站题目学生管理系统网页设计、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作。二、✍️网站描述️HTML网页设计,采用DIV+C
- web第二次作业
mbx0715
tensorflow人工智能python
一、小鹅通首页开发二、代码:index.html:小鹅通-首页style.css:*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;font-family:"微软雅黑";font-size:16px;}index.css:.bg{width:100%;}.header{background-im
- Web第三次作业
mbx0715
css前端css3
Document*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;}.container{width:100%;height:100%;background-color:#f2f1f2;}header{width:1200px;height:50px;background-color:#fff;
- 一文读懂 Windows 逆向工程中的滑板指令
阿贾克斯的黎明
C++单片机嵌入式硬件
目录一文读懂Windows逆向工程中的滑板指令一、滑板指令是什么二、滑板指令在软件破解中的应用场景三、实战演示:用滑板指令破解密码验证程序四、滑板指令的其他用途五、总结与作业在Windows逆向工程领域,滑板指令(NOP指令,即No-Operation的缩写)是一项极为实用的技术,对于软件安全工程师而言,熟练掌握它,就如同掌握了一把开启软件破解与漏洞利用大门的钥匙。今天,就来带大家深入探索滑板指令
- 36.Web前端网页制作 NBA体育主题网页设计实例 大学生期末大作业 html+css+js
d321654987123
体育前端课程设计htmlhtml5javascriptcssjquery
目录一、前言二、网页文件三、网页效果四、代码展示1.HTML2.CSS3.JS五、更多推荐一、前言本实例以“体育”NBA为主题设计,应用html+css+js,包括图片轮翻效果、视频、表单等,12个子页面,代码简洁明了,供大家参考。【关注作者|获取更多源码(2000+个Web案例源码)|优质文章】;您的支持是我创作的动力!【点赞收藏博文】,Web开发、课程设计、毕业设计有兴趣的联系我交流分享,3Q
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那