开题先抛一个快应用的开发文档链接
https://doc.quickapp.cn/
我只能说这个文档不是很人性化,左侧导航栏分了『指南和参考』,结果我最关心的组件,在『指南』中只有list和tabs,其余组件都在『参考』中,真是喷了一口老血才找到。
根据开发微信小程序和支付宝小程序的经验,我习惯性的按照以下步骤去做准备:
1)开发工具
2)开发文档
3)示例代码
4)开始编程
一、开发工具
和微信、支付宝小程序很大不同的是,快应用官方的开发工具,居然是在VScode上面安装的插件,好吧,也挺好,不用新的开发环境了。但是,居然不能在开发环境中预览我写的代码,这个和微信开发环境相比,真的很不人性化,我必须要安装hap-toolkit,在Android手机安装调试器,然后通过npm run server的方式,去非常原始的方式去开发。
这么反人类的方式,我是接受不了,于是查了一下其他的快应用开发工具,代表性的就是华为快应用开发工具和HbuildX 。
- HbuildX特点是有一个小程序转快应用的功能,尝试过,出现的错误太多,复杂点的小程序效果不好,其他没什么好说的。
- 华为的开发工具可以支持手机连接之后实时预览、Inspect和调试模式,总体来说要好用一些。
本人建议使用华为快应用开发工具,毕竟是华为推动的快应用,还是有基础的。
二、开发文档
开发文档【官方】的、【华为】的、还有【w3cschool】的,w3cshool和官方基本一致,都有『搜索功能』,这个还是很实用的。
华为的文档有介绍自家开发工具的使用,而且比官方的结构要好一点。
三、示例代码
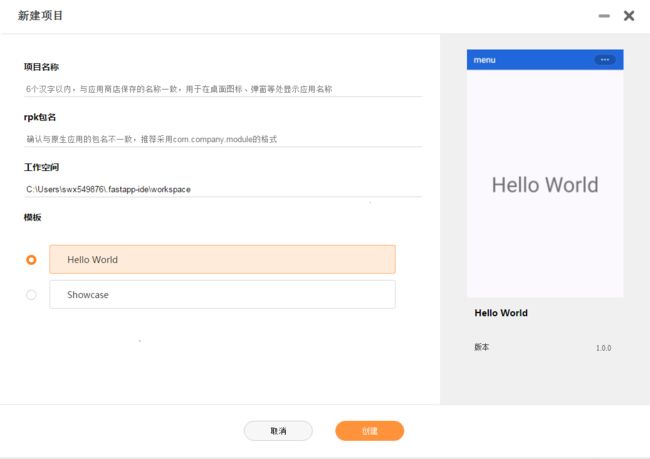
华为的开发工具在创建项目的时候有一个『示例项目模板,Showcase』,里面几乎包括所有的组件和API的功能示例,非常值得参考。
官方也提供了示例代码,链接。
四、开始编程
项目开发中使用快应用比较多的是webview,技术难点是要H5和快应用之间进行交互通信。
简约点来说,快应用代码分为三部分,模板、样式和脚本,这样就构成了一个『组件』。开发形式很像VUE,如下:
1 23 48 9 10 20 21for="{{list}}"> 57{{$idx}}.{{$item.name}} 6
支持生命周期。
支持路由。
支持组件化。
支持父子组件props传递数据。
支持全局数据对象。
支持大量的功能模块,可自行探索。
。。。
华为开发工具
因为都是可视化操作,操作起来很简单。
首先新建一个项目,选择对应模板。
然后就可以开始开发了。。。
具体工具使用参考如下链接