| 这个作业属于哪个课程 | <课程的链接> |
| 这个作业的要求在哪里 | <作业要求的链接> |
| 这个作业的目标 | 选择一个题目,进行详细的需求分析,然后使用一个原型模型工具建立原型模型。 培养我们的原型模型概念,熟悉原型工具的使用,为之后的团队项目打下一个良好的基础。 |
1、常见的原型工具——3种
首先我们需要了解到有哪三种原型工具?
它们就是:墨刀、Axure PR、Mock plus
为了了解这三个原型开发工具,我依次的对这些工具进行了搜索,并且打算每一个都试用一下。接下来我将这三个软件都进行了下载:
(1)墨刀
它的标语是:专业、可靠、简洁、易懂的在线产品原型设计与协作平台。
接下来就是进入它的官网页面了,我们可以清晰的看到它简洁的页面,下面是我下载的墨刀界面(这里是建立项目),如下图所示:
其实根据我的观察发现(它的优点):
a、首先是外观上属于简洁版本,内容设计也是简洁明了,可以任意的切换语言(中文/EN)。
b、墨刀这个工具十分的小巧,在使用上来说是比较的简单易上手。(在官网的主页面有一个它的介绍的小视频)
c、还有就是它的一大特色就是,它可以直接在网页上在线进行原型的设计。(这一点让我觉得它十分的有特色~)
其实很多时候我们更愿意去使用网页版的在线工具来做一些东西,这样子不用下载就可以使用,十分的方便。
d、注册帐号的时候需要在微信上关注了墨刀公众号,这时候你的账户就和微信公众号同步,可以在公众号里查看项目。
公众号里还有一些其他的功能, 感觉它的注册很简洁方便~
e、在建立项目的时候有很多的模板和控件(模板选择使用,控件直接拖拽),个人觉得我们这些小项目都是能够直接满足的。
f、在网上看到墨刀主要用于制作app。(之后我将使用它来做我的作业~)
还有就是很多很多……
(2)Axure RP
接着我下载了Axure PR,它的标语是:The most powerful way to plan, prototype and hand off to developers, all without code.(我只注意到了不需要写代码@^@)
没错!是英文的版本,还好我的Google安装了翻译的插件~
接下来就是它的主页面:然后我进行了Windows64版本的下载,经过安装之后如下:
在研究了一会之后(我对这个工具进行了下载,我将说说它的特点):
a、英文版本的(全英的~),额~这个我还去搜索了一下,有汉化版本的,或者是加一些插件就可以实现汉化。(看英文版本有助于提升英语水平~)
这里有一个汉化的网页教程:https://www.360kuai.com/pc/90e0bbb912d6dd846?cota=4&tj_url=xz&sign=360_57c3bbd1&refer_scene=so_1
资源的话,搜索一下就有了~
b、需要下载安装之后才能使用(貌似是这样的,我没有看到可以在线)。
c、这种大工具虽然全是英文,但是功能特别强大。(来源于它的官网上页面上)
- 适用于任何项目的强大原型。
- 全面,易于理解的规格使开发人员能够交付与设计相匹配的产品。将Axure RP文件发布到Axure Cloud,并提供完整的图片,包括文档,原型和带有自动红线和代码导出的视觉设计。
- 在Axure Cloud中快速将静态图像转换为交互式原型。
- 无论是创建图表还是线框,Axure RP都可以帮助记录问题并让每个人都在同一页面上。
- …………
总结功能:就是很强大,可以实现很多交互操作,应该是用来做大项目用的。
因为英文的我用起来也比较懵,但是里面的基本操作单词都很简单~
但是它还是有一些不足的用户体验(网络上搜索到的):
a、由于交互操作太多,导致制作原型的速度比较慢。
b、虽然功能强大,但是在修改上较为繁琐,比较耽搁时间。
还有一些其他的……
(3)Mock plus
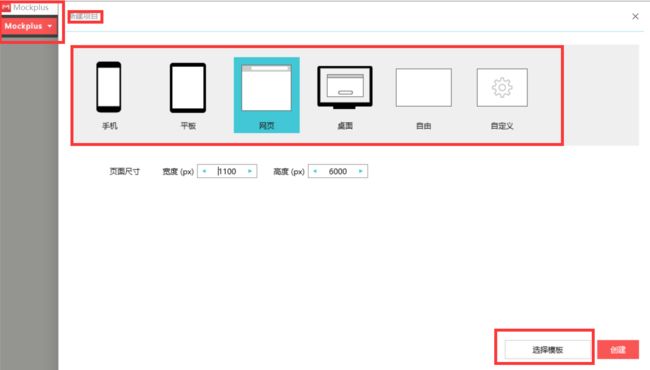
Mockplus的标语是:Mockplus中的原型交互设计完全可视化,所见即所得,Mockplus是更快更简单的原型设计工具,交互快、设计快、演示快、上手快。
最后我进行了Mock plus的下载使用,然后是下载之后项目的创建:
接下来是我的使用体验感:
下载之后的使用感觉和墨刀差不多,优点也都大同小异,毕竟都是中文版本。但是还是有一些特别之处:
a、国产的(墨刀貌似也是)
b、原型交互设计完全可视化,主要适用于制作Web。
c、没有复杂的交互
…………
总结:
其实它们三个是个有特色,但是我根据我们现在的项目来做比较的话,有以下几点!
首先是墨刀和Mockplus:
a、都为中文的,用起来会比较方便。
b、都使用操作简单,控件都是可以直接拖拽来进行使用。
c、适用于多种类型(多种客户端:app、web、……)的原型设计。
d、工具都是小巧便捷,如果有什么特殊的需求,都可以安装那项功能的插件。
e、可以通过微信公众号或者小程序来同步项目。
f、没有复杂的交互,只进行页面元素的设计和页面的交互。
(暂时就想到了这些)
接着就是Axure PR:
它的话就是功能比之前的两个功能强大,可以实现很多交互操作,适用于大项目,在前面也是有所提到。
最后就是墨刀可以在线使用,但是另外的两个需要下载。
2、需求分析
选题——我选择的是社团管理(介绍其详细的项目需求)
首先我的选题是第一个社团管理,首先我们需要了解到一些背景(来源于作业博客):
- 学生刚入西南石油大学时缺乏了解社团的长期的、便利的渠道;(社团公众号文章分散各处;信息散乱)
- 社团管理员在管理社员时没有一个很好的工具,来发布活动、统计报名人员、通知活动变更等。
- 社联在管理所有社团时,在审核活动申请、审核场地申请、星级评定、材料收取等方面也存在一些困难。
因此,希望能打造一款软件连接学生、社团和社联,根据用户不同的使用需求。
我们计划给将社团展示、活动报名等功能放在手机小程序端,在社团管理的大部分功能放在网页端。
所以就有了我以下的需求分析:
(1)学生端的需求(app)
- 针对学生(主要):
- 首先我们需要设计出搜集带有各类社团信息的功能,用户能后浏览各种社团信息,并且是单独的模块(由于:社团的信息散乱,学生缺乏了解社团的长期的、便利的渠道)。
- 再者是选择活动并进行申请的功能,并还能反馈申请状态(由于:申请活动需要填很多的信息,有时候太乱了)。
- 能够申请加入社团(报名),并看到社团的申请状态。
- 学生可以查看自己加入的社团有哪些。
- 学生可以看到自己加入了那些活动。
- 系统会及时反馈审批状态(社团加入和活动申请),学生可以收到站内消息和发送信息。
- 针对社团管理员(次要):
- 社团管理员可以发布活动,并看到自己发布的活动状态(审批)。
- 系统会及时反馈审批状态,管理员可以收到站内消息和发送信息。
备注:最后的设计细节会在下一节详细的标注出来。
(2)社团管理员和社联(web)
- 针对社团管理员(主要):
- 管理员可以发布活动,向社联提交活动申请(需要填写活动的详细内容)。
- 管理员尽心活动可以向社联进行场地(或者教室)的申请。
- 管理员可以查看每个活动的申请人数和申请的详情。(申请的人数以及申请的状态)
- 管理员可以发布活动的突变通知。(固定位置进行通知)
- 管理员会收到活动或者租用地点的审核通知。
- 针对社联(次要):
- 社团管理员发布活动,社联这边会得到活动申请的集合,并给与反馈。
- 社团管理员进行场地申请,社联这边会得到场地申请的集合,并给与反馈。
- 材料的搜集,根据每个社团进行材料的搜集(每个社团为一个模块)。
- 社团的星级评选,根据社团的人数(材料),举办的活动,以及相关人员的考核来进行评选。
- 与管理员之间的信息传递(信息的反馈)。
备注:最后的设计细节会在下一节详细的标注出来。
根据我之前对三个原型软件的分析,我决定使用墨刀来进行原型模型的建立。(原因就是:之前我所阐述墨刀的众多优点~~~)
接下来就是操作了@^@
3、设计原型(小程序和网页端)
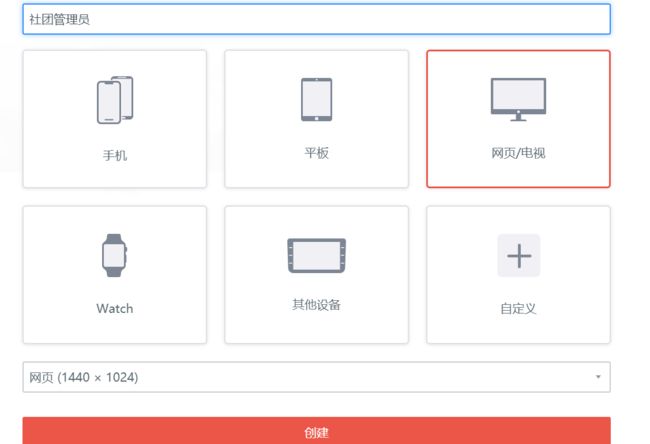
首先要进行模型的建立就需要建立一个项目,然后我进行建立了一个项目,名字叫做“社团管理”,然后我开始进行了app学生端的模型建立:
(说明:一下的截图是在我建立完两个模型之后进行的)
(1)app学生端:
- 首先我先进行了app模型的项目的创建,可以看到可以使用已有的模板和空白模板,我采用的是空白模板(因为我觉得其他的模板不合适我们的这个项目),之后我选择的是Android类型(为什么选择这个类型,是因为我自己的手机是Android机型,以便于我之后的查看),建立的模板名称为“学生端”:

- 当然这只是一个大目录,我之后还进行了细化,我的信息里面,我包含了4个子类,用于查看我的用户信息、我参与的活动、我的社团、我的社团管理(这个只有社团的负责人能够使用,普通用户里面为空),社团信息为6个子类,这里我只例举了6 个社团为例子:

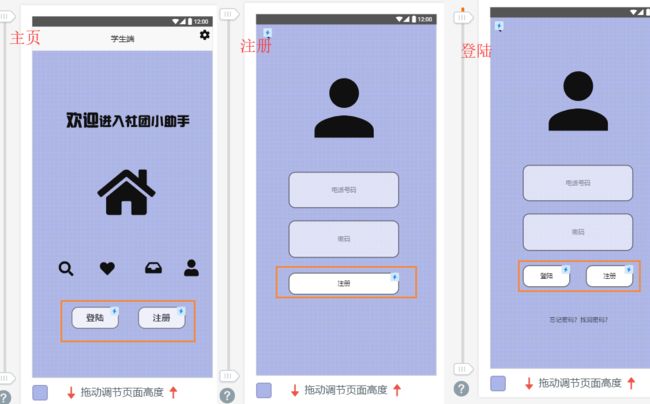
- 然后我就开始了页面的设计,最开始就是登陆和注册(这里我会直接进行放图),基本的设计好了之后就需要进行页面的跳转(也就是进行页面的关联):
- 这里需要注意的是:我采用的是进行模型板块的实现,我将我的学生端的模型分为了两个大模块,第一个就是登陆注册,第二个大模块就是进入之后的页面的设计。
- 然后就是我的界面设计之后的图:

- 其他的类似:
-

- 之后就是进行的子页面的设计(关于我的信息的子页面),这里根据需求分析来进行设计的。因为需要管理员能够发布活动,用户(学生)可以进行活动的申请(需要带有申请状态),详细如图所示:

- 最后就是关系社团信息的页面的设计(这里我只是进行了四个社团的截图,其余的可以在末尾点击链接进入查看),如下如所示(这里是一些社团的介绍):
-

总结:
我的app学生端大概就是这样子的,这里还有一点需要提的,就是我们需要进行页面的关联(就是点击之后的效果)。
里面进行实践的时候发现一些图标可以进行自己的设计,还可以设计出多种状态,然后为其添加事件。
(2)网页社团管理员端:
接下来就是进行网页的设计,同样首先是进行需求的规划,然后设计出主要需要那几个页面,然后再对详细的页面进行设计,然后是子页面的规划,最后是子页面的内容设计。这里需要注意的就是事件的关联。
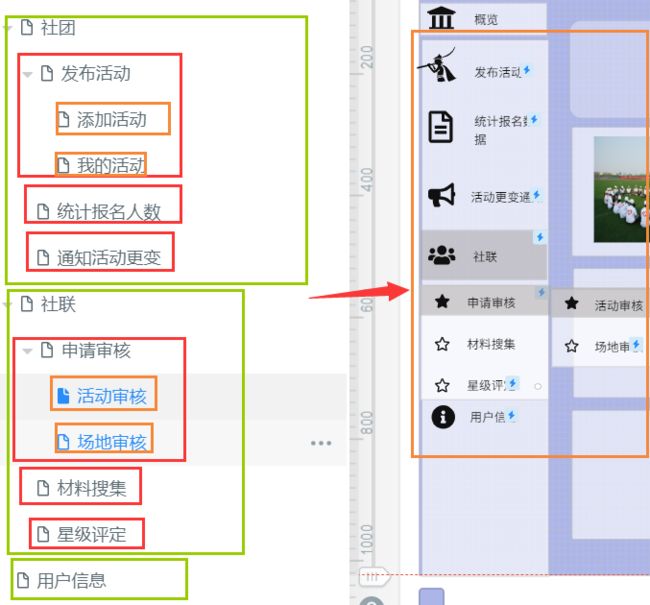
- 然后进行功能的优先的划分(也就是进行模块的划分),如下图所示:

- 加上设计出来的规划大概如下图所示:

- 紧接着我开始进行页面的详细设计,下图所示是两个主模块的界面,选项可以再左边的导航栏里直接点击选择:
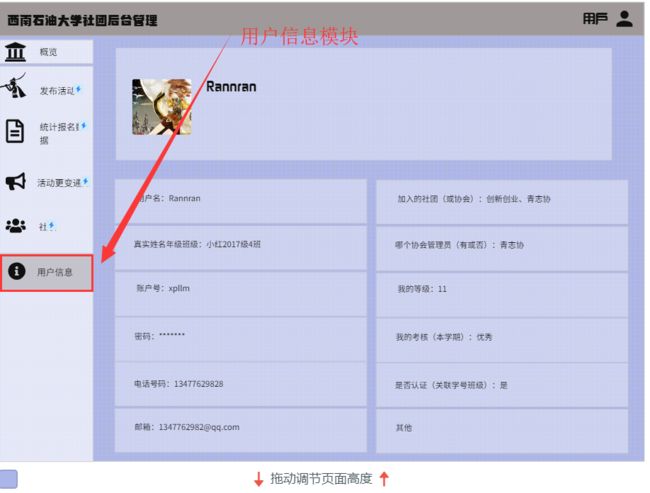
- 这里是用户的信息模块(这里需要注明的是:我没有进行网页的用户注册登陆的设计,其和app的登陆注册类似),我在设计用户信息的时候是比较详细的:
-

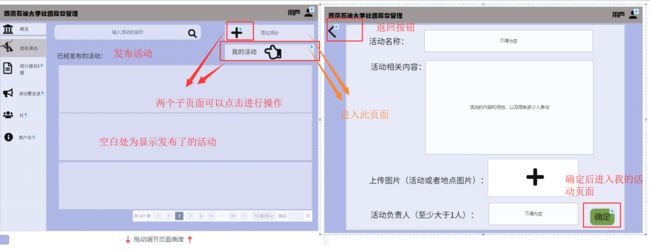
- 然后就是社团管理员的一个很重要的功能,就是可以进行活动的发布和查看自己发布的活动的状态,以及来申请此活动的人数(我的设计在图中会有标识),如下图所示:

- 然后就是管理员申请发布的活动的状态,分为待审核和已通过或是不通过三种可能,如下图所示(这里我只给出了一种状态):

- 然后就是活动申请人的统计,这便于管理员去设计活动的规模,这里不仅可以看到有哪些人申请了,还可以看到申请人的申请状态,最后就是消息的通知,主要用于通知那些活动消息的更变,如图所示:

- 再者就是社联这个大模块,由于管理员会申请活动,这里就会涉及社联的人的活动审批,以及场地的申请,如下图所示:

- 然后就是社团需要对资料(材料的)搜集,我这里是通过分布到相应的部门进行设计的,以及社团的评星,如下图所示:
-

总结:
网页设计在app学生端之后进行的,然后个人觉得要相对快了很多,因为了解到开始设计原型的时候是需要先列出基本功能的,然后需要进行功能细化。
这里有一点很重要的就是功能的优先级,这个是我们通过需求分析之后应该做出来的。
4、原型设计的可查看地址
学生端:
https://free.modao.cc/app/zrzqrbdtqlk0yqr0onidwuc08pl4
或者
可以使用二维码扫描:
社团管理员(社联):
https://free.modao.cc/app/59m09b05gujk0yqg5dmtmzxx7j669e
或者可以使用二维码扫描:
总结:
这次原型工具的使用学习到了很多,感觉比以前自己就知道在哪里直接写网页更加直观。
以前写网页总是会网页变形(慢慢的失去计划的模样),但是如果像这样先设计再进行代码就会方便很多。
认真的对待之后,发现其中的小窍门还是有很多,很开心,又学习到了很多。