- 「C/C++」C++关键字 之 mutable 可变变量关键字
何曾参静谧
c语言c++java
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「定制」定制开发集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」BlockUI集合「Py」Python程序设计「Math」探秘数学世界「PK」Paras
- 避坑指南:Element UI在Vue2项目开发中的那些坑与解
前端没钱
前端基础与进阶ui
文章目录一、引言二、ElementUI初体验之坑(一)安装后不生效解决方案:(二)组件引入报错解决方案:三、表单组件的那些“小脾气”(一)重置表单后无法输入(二)表单自动校验“抽风”解决方案:四、日期组件的“时差”问题(一)DatePicker日期难改解决方案:(二)datetime类型报错解决方案:(三)IE11日期显示“失踪”解决方案:五、表格组件的“疑难杂症”(一)el-table列自适应“
- Python AI教程之二十一:监督学习之支持向量机(SVM)算法
潜洋
人工智能Python中级支持向量机算法机器学习python
支持向量机(SVM)算法支持向量机(SVM)是一种功能强大的机器学习算法,广泛用于线性和非线性分类以及回归和异常值检测任务。SVM具有很强的适应性,适用于各种应用,例如文本分类、图像分类、垃圾邮件检测、笔迹识别、基因表达分析、人脸检测和异常检测。SVM特别有效,因为它们专注于寻找目标特征中不同类别之间的最大分离超平面,从而使其对二分类和多分类都具有鲁棒性。在本大纲中,我们将探讨支持向量机(SVM)
- 算法第十六期——动态规划(DP)之线性DP
小叶pyか
算法动态规划
【概述】线性动态规划,是较常见的一类动态规划问题,其是在线性结构上进行状态转移,这类问题不像背包问题、区间DP等有固定的模板。线性动态规划的目标函数为特定变量的线性函数,约束是这些变量的线性不等式或等式,目的是求目标函数的最大值或最小值。因此,除了少量问题(如:LIS、LCS、LCIS等)有固定的模板外,大部分都要根据实际问题来推导得出答案。【例题】最长公共子序列(LCS)lanqiao0J题号1
- Linux系统之配置Nginx负载均衡
江湖有缘
Linux技术学习linuxnginx负载均衡
Linux系统之配置Nginx负载均衡一、Nginx介绍1.1Nginx简介1.2Nginx反向代理1.3相关概念二、本次实践介绍2.1本次实践简介2.2本次实践环境规划三、部署两台web服务器3.1运行两个Docker容器3.2编辑测试文件四、配置负载均衡4.1安装nginx软件4.2编辑nginx配置文件4.3启动Nginx服务4.4检查Nginx服务状态4.5设置防火墙和selinux4.6
- 为AI聊天工具添加一个知识系统 之45 制约门上的蒙板:图层/通道/路径 之3
一水鉴天
人工语言软件智能智能制造人工智能
本文要点要点前一篇给出了蒙板的定义:蒙板是一个空间“层”容器(平面),唯一的操作是“替换”,唯一的限制是有确定的源和目标。它对外(API)提供一个唯一操作“替换”,本身则是一个带四个操作符(类比、扩张、收缩和修订)的一阶理论格(lattice)。本项目提出的蒙板是作为问题解决方案的议案的一个临时自组网方案(adhoc)被提出来的,它为问题提出者和解题提案者提供通道、路径和图层。蒙版揭示出意识的知性
- BOOST c++库学习 之 lockfree库入门实战指南 以及 使用lockfree库时对比普通队列、栈的测试例子
Narcotis
c++学习开发语言系统架构arm开发LinuxBoost
Boost.Lockfree库提供了一系列无锁数据结构,这些数据结构的主要优势在于高并发环境下的高效性和无锁操作的性能提升。无锁数据结构避免了传统的锁操作(如互斥锁)带来的性能瓶颈和复杂性,尤其在多核处理器系统中能够显著提高效率。核心组件1.无锁队列(boost::lockfree::queue)简介:boost::lockfree::queue是一个多生产者-多消费者(MPMC)的无锁队列,允许
- Python进阶之-Enum(枚举)
夏天Aileft
Pythonpython枚举
✨前言:什么是枚举?枚举(Enumeration)是一种数据类型,其中每个枚举值都是一个实例,都代表该数据类型的一个可能的值。在很多编程语言中,比如C、Java、C#和Python等,枚举都得到了支持,枚举成员常常用于代替一组硬编码的常量。枚举是一种编程模式,用于定义一组有限、固定且通常不可变的值的集合。这些值称为枚举的成员(或元素)。枚举的每个成员都有一个名称和一个相关联的数值(可以是整数、字符
- Java数据结构的实现
绝域时空
Java语言(IDEA)链表数据结构java
文章目录一、Java数据结构二、数据结构之数组和链表(Java语言描述)1、Java数组1.初始化数组2.直接赋值3.可变数组2、链表1.节点定义2.实例化节点三、数据结构之树和图(Java语言描述)1、树和图2、树1.树的节点创建2.创建树3、图1.邻接矩阵创建图2.邻接表创建图四、数据结构之散列表和堆(Java语言描述)1、散列表(hash表)和堆2、散列表(hash表)3、堆五、数据结构之栈
- 链路测试tool之MTR详解
浅夏入秋^_^
网络基础服务器网络运维
背景当客户端访问服务端,使用ping命令出现不通或丢包时,可以使用mtr进行链路测试。测试方式正向链路测试(客户端-->服务端)反向链路测试(服务端-->客户端)工具简介MTR是一款网络诊断工具,它将ping和traceroute的功能合并,相对于traceroute只会做一次链路跟踪测试,mtr会对链路上的相关节点做持续探测并给出相应的统计信息。因此,mtr能避免节点波动对测试结果的影响,所以其
- IP地址之网络位和主机位
浅夏入秋^_^
网络运维网络配置部署运维
IP地址之网络位和主机位-----------------192.168.1.011000000101010000000000100000000IP地址11111111111111111111111100000000掩码11000000101010000000000100000000192.168.1(网络位)IP地址和子网掩码进行与运算,得到对应的网络位。IP地址分为ABCDE5类A类:0.0.
- linux tcp_nodelay,仔细看参数--NGINX之tcp_nodelay
投机启示录
linuxtcp_nodelay
一、知识准备●在nginx优化中有个经常需要设置的参数,tcp_nodelay●该参数最核心的功能,就是把小包组成成大包,提高带宽利用率也就是著名的nagle算法●tcp协议中,有一个现象:应用层数据可能很低(比如1个字节),而传输层开销有40字节(20字节的IP头+20字节的TCP头)。这种情况下大部分都是控制包的传输,既加大了带宽的消耗,带宽利用率也不高●nagle算法就是为了解决这个问题。在
- linux 监控 开源软件,利用开源软件打造Linux应用软件平台之监控子系统
呆呆小逗比
linux监控开源软件
它山之石,可以攻玉。监控子系统是每一个高级应用软件平台必不可少的一个子系统,这个子系统应具备的基本功能包括:各进程的运行状态,系统资源的占用状况,重要配置文件的改变情况,重要目录的异动,常用服务的对外提供情况等。一种可行的实现方法是自己写一大堆的脚本,然后加入crond服务去定时做这些监控,另一条捷径是利用开源软件Monit。本文介绍如何利用Monit去快速构建一个具备上述功能的软件平台的监控子系
- java进度条动画_Android自定义控件之圆形进度条动画
高尚雅
java进度条动画
本文实例为大家分享了Android实现圆形进度条动画的具体代码,供大家参考,具体内容如下首先贴上图片:额,感觉还行吧,就是进度条的颜色丑了点,不过咱是程序员,不是美工,配色这种问题当然不在考虑范围之内了。下面说重点,如何来写一个这样的自定义控件。首先,需要有一个灰色的底图,来作为未填充时的进度条;然后,根据传入的当前进度值,绘制填充时的进度圆弧,这段圆弧所对应的圆心角,由当前进度与进度的最大值(一
- android自定义控件不显示,解决Android Studio Design界面不显示layout控件的问题
叶江流
android自定义控件不显示
AndroidStudio更新到3.1.3后,发现拖到Design中的控件在预览界面中不显示;解决办法:在Styles.xml中的parent="..."中的Theme前添加Base@color/colorPrimary@color/colorPrimaryDark@color/colorAccent补充知识:AndroidStudioXML文件之style标签详解前言:Android的样式一般定
- android自定义圆形控件,Android自定义控件之圆形/圆角的实现代码
研究生欧阳同学呀
android自定义圆形控件
一、问题在哪里?问题来源于app开发中一个很常见的场景——用户头像要展示成圆的:二、怎么搞?机智的我,第一想法就是,切一张中间圆形透明、四周与底色相同、尺寸与头像相同的蒙板图片,盖在头像上不就完事了嘛,哈哈哈!在背景纯色的前提下,这的确能简单解决问题,但是如果背景没有这么简单呢?在这种不规则背景下,有两个问题:1)、背景图常常是适应手机宽度缩放,而头像的尺寸又是固定宽高DP的,所以固定的蒙板图片是
- 设计模式01:创建型设计模式之单例、简单工厂的使用情景及其基础Demo
我是苏苏
设计模式java开发语言
一、单例模式1.情景连接字符串管理2.好处代码简洁:可全局访问连接字符串。性能优化:一个程序一个连接实例,避免反复创建对象(连接)和销毁对象(连接)。线程安全:连接对象不会被重复创建,从而避免并发冲突。3.DemousingSystem;usingSqlSugar;publicclassSqlSugarSingleton{//使用Lazy来保证延迟初始化和线程安全//Lazy通过内部的机制确保在多
- 【YOLOv8改进- Backbone主干】YOLOv8更换主干网络之ConvNexts,纯卷积神经网络,更快更准,,降低参数量!
YOLO大师
YOLO网络cnn目标检测论文阅读yolov8
YOLOv8目标检测创新改进与实战案例专栏专栏目录:YOLOv8有效改进系列及项目实战目录包含卷积,主干注意力,检测头等创新机制以及各种目标检测分割项目实战案例专栏链接:YOLOv8基础解析+创新改进+实战案例介绍摘要视觉识别的“咆哮20年代”开始于视觉Transformer(ViTs)的引入,ViTs迅速取代了卷积神经网络(ConvNets)成为最先进的图像分类模型。然而,普通的ViT在应用于诸
- 拿下美赛M奖之必备软件和网站!
东方建模.
数学建模
目录前言:一.题目翻译与理解:DeepL+知云文献翻译二.查找文献:国内外平台结合使用三.论文撰写:Word或LaTeX+Overleaf四.公式输入与思维导图:MathType+XMind五.阅读文献与文献管理:AdobeReader+Zotero六.模型求解与编程:MATLAB+Python+Lingo七.图形绘制与结果可视化:MATLAB+Python+Origin八.流程图与示意图:亿图图
- 一篇文章让你学会Java之数组的定义和初始化
凭君语未可
Javajava开发语言
数组的定义和初始化一、数组的定义方式一:数组类型+方括号+数组变量名方式二:数组类型+数组变量名+方括号方式三:定义数组并初始化大小二、数组的初始化1.静态初始化1.1无需指定数组大小1.2指定数组大小但初始化元素2.动态初始化2.1定义数组并初始化大小2.2数组大小和元素值的关系三、二维数组的定义和初始化1.定义二维数组2.动态初始化二维数组3.静态初始化二维数组总结一、数组的定义在Java中,
- 议题征集 | 2024 广州站 Meetup 即将开启!
云计算
2024年,KubeSphere社区已陆续在北京、上海、深圳、杭州、成都等五座城市成功举办线下Meetup。今年的收官之站,我们将相约广州!广州的小伙伴们,KubeSphere社区盛会即将到来,千万别错过!目前活动议题征集通道已经开启,欢迎各位技术大咖及云原生爱好者踊跃投稿,共同分享技术洞见和实践经验!活动信息时间:2024年12月28日(周六)地点:广东省广州市海珠区鼎新路88号广州阿里中心(风
- 一文详解:springboot集成websocket
fanzhang_vip0723
程序员面试后端java
微服务架构第1章微服务概述什么是微服务常见的微服务组件常用的微服务框架微服务架构设计模式如何实施微服务从微服务的起源和现实业务的角度探讨微服务第2章微服务设计原则设计原则之分层架构设计原则之统一通信协议设计原则之单一职责设计原则之服务拆分设计原则之前后端分离设计原则之版本控制设计原则之围绕业务构建设计原则之并发流量控制设计原则之CAP设计原则之EDA事件驱动设计原则之CQRS设计原则之基础设施自动
- phaserjs游戏开发之camera原理
豆约翰
游戏开发phaserjs
Phaser.jsCameraExamplebody{margin:0;overflow:hidden;}//配置Phaser游戏constconfig={type:Phaser.AUTO,width:800,height:600,physics:{default:'arcade',arcade:{debug:false}},scene:{preload:preload,create:create
- 设计模式之桥接模式
power-辰南
java专栏java开发语言
一、桥接模式的定义与核心概念桥接模式是一种结构型设计模式,其核心思想是将抽象部分与它的实现部分分离,使它们都可以独立地变化。这意味着,我们能够将原本紧密耦合的抽象和实现,通过引入一个“桥接”层,将它们解耦,从而让两者可以沿着各自的维度进行扩展,而不会相互影响。打个比方,想象我们正在开发一个图形绘制系统,需要绘制不同形状(如圆形、矩形),并且这些形状可以有不同的颜色(如红色、蓝色)。传统的设计方式可
- 《微服务王国的守护者:Spring Cloud Dubbo的奇幻冒险》
Geek_H
Java面试热点微服务springclouddubbojava云原生缓存hystrix
5.经典问题与解决方案5.3服务追踪与链路监控在微服务架构的广袤宇宙中,服务间的调用关系错综复杂,如同一张庞大的星系网络。当一个请求穿越这个星系,经过多个服务节点时,如何追踪它的路径,如何监控整个链路的健康状况,成为了确保系统稳定运行的关键。服务追踪的必要性想象一下,你是一位星际探险家,你的任务是追踪一艘飞船穿越星系的轨迹。如果飞船在某个星系节点出现了问题,你需要迅速定位问题发生的位置,并了解它之
- checkbox wpf 改变框的大小_C1DataGrid for WPF使用技巧之改变CheckBox列的外观
weixin_39551366
checkboxwpf改变框的大小
原标题:C1DataGridforWPF使用技巧之改变CheckBox列的外观在C1DataGrid中,如果包含一个DataGridCheckBoxColumn,您就会发现在Column的单元格中CheckBox是灰色的,因此它不能编辑。比如如下单元格是不可用的:这种不可用的状态是设计,是因为内部的ReadOnlyCheckBox类。现在如果想要改变这种样式,变成可编辑的状态。那么本文,就将改变不
- WPF教程四:布局之DockPanel面板
weixin_30278311
DockPanel:停靠面板DockPanel定义一个区域,在此区域中,您可以使子元素通过描点的形式排列,这些对象位于Children属性中。停靠面板类似于WinForm中控件的Dock属性。DockPanel会对每个子元素进行排序,并将根据指定的边进行停靠,多个停靠在同侧的元素则按顺序排序。在DockPanel中,指定停靠边的控件,会根据定义的顺序占领边角,所有控件绝不会交叠。默认情况下,后添加
- 设计模式02:结构型设计模式之适配器模式使用情景及其基础Demo
我是苏苏
设计模式适配器模式java
1.适配器模式用途:接口兼容评价:复杂、冗余、难以调试,个人认为直接在旧系统那里封装一个新实现调用旧实现就好了场景:系统A、B、C想调用同一个功能接口,但是实现细节存在差异时(其实就是入参和出参转化处理,封装在一个新的类)//旧系统接口publicinterfaceIOldSystem{stringGetData();}//旧系统实现publicclassOldSystem:IOldSystem{
- 数据入湖的前提条件:数据标准 之 元数据注册
goTsHgo
开发技巧大数据大数据设计规范
元数据注册是数据入湖的重要前提条件之一,其核心目的是记录和管理数据的元信息(Metadata),为数据的理解、发现、管理、使用和治理提供依据。元数据是描述数据的“数据”,包括数据的结构、来源、用途等关键信息。下面从底层原理、操作步骤及背后原因进行全面解析。1.为什么需要元数据注册?1.1数据可发现性含义:元数据提供了关于数据的描述信息,使用户能够快速发现和定位所需数据。原理:在数据湖中,没有元数据
- ✨探究✨进程最大可以打开多少个文件
linuxlinux运维运维
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言原本是想搞清楚一台服务器最多能建立多少个连接,在学习的过程中,发现能建立多少个连接受多个因素影响,其中一个因素就是进程最大可打开文件数,我在自行查阅资料加请教专门搞容器的同事后,感觉这个知识点有点意思,故撰写此文以
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
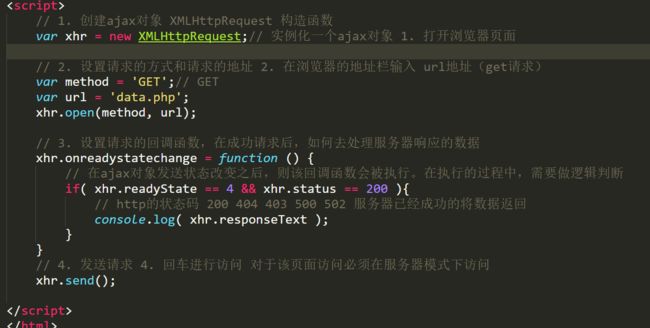
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
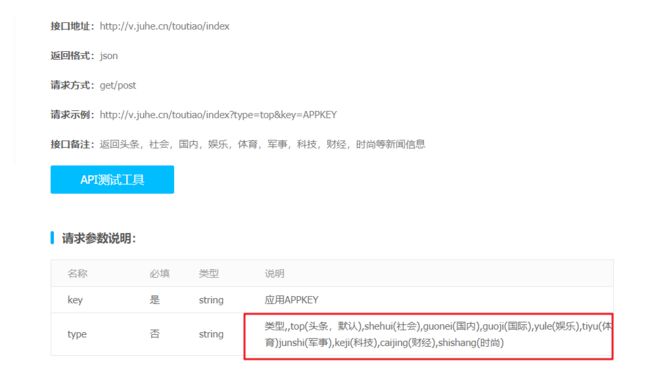
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro