本篇介绍ExtJS相关知识,是以ExtJS4.2.1版本为基础进行说明,包括:ExtJS的特点、MVC模式、4.2.1GPL版本资源的下载和说明以及4种主题的演示。
目录
1. 介绍
1.1 说明
1.2 特点
1.3 使用协议
1.3 MVC模式
2. 资源
2.1 资源地址
2.2 资源目录说明
2.3 docs/index.html
3. 运行图
1. 介绍
1.1 说明
ExtJS是一个用javascript、CSS和HTML等技术实现的主要用于创建RIA即富客户端,且与后台技术无关的前端Ajax框架。
常用于企业内部管理系统、行政系统等SAP类型的应用。
1.2 特点
1) 提供了非常多的丰富、功能强大的组件。
2) 面向组化件开发,区别于jQuery的面向Dom开发。
3) 跨浏览器支持:IE、Chrome、Firefox、Safari、Opera。
4) 框架体积庞大,适合编写内网项目。(ExtJS4.2.1的ext-all.js大小为1.46M)
1.3 使用协议
ExtJS提供2种使用协议:GPL3.0(免费) 和 商业协议(付费)。
1.4 MVC模式
ExtJS是一个MVC模式的框架(在ExtJS 5中加入了MVVM模式)。
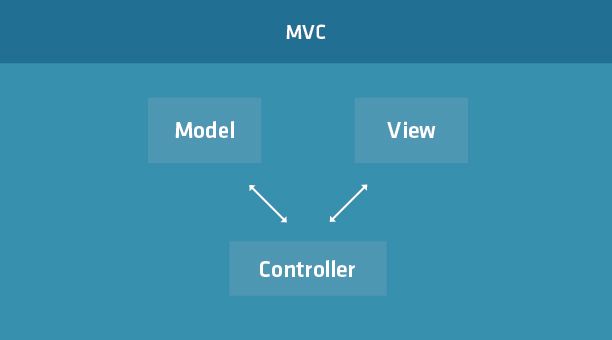
MVC,全称为Model-View-Controller,即模型 - 视图 - 控制器,是一个用于编写软件的架构模式。它把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。此模式通过对复杂度的简化,使程序结构更加直观。
ExtJS 4对各个部分定义的功能:
Model(模型) :用于封装与应用程序的业务逻辑相关的数据以及对数据的处理方法。一个数据字段的集合,可通过关联被链接到其他模型和通过代理链接到一个数据流。
View(视图) :表示数据给用户。任何类型的组件,这些组件将信息输出到浏览器,如Form、Grid、Chart。
Controller(控制器) :是MVC应用程序的逻辑部分。它处理事件并作出响应。“事件”包括用户的行为和数据 Model 上的改变。Ext.app.Controller为控制器的基类。
引用来源:http://www.extjs-tutorial.com/extjs/extjs-4-mvc-architecture
2. 资源
2.1 资源地址
这里以ExtJS 4.2.1为版本进行介绍。
官方GPL协议版本下载 :http://cdn.sencha.com/ext/gpl/ext-4.2.1-gpl.zip
官方API :http://docs.sencha.com/extjs/4.2.1/#!/api
官方实例 :http://docs.sencha.com/extjs/4.2.1/#!/example
中文API(4.1.0版本) :http://extjs-doc-cn.github.io/ext4api/
4.2.1 CDN :http://www.bootcdn.cn/extjs/4.2.1/
2.2 资源目录说明
http://cdn.sencha.com/ext/gpl/ext-4.2.1-gpl.zip解压后截图:
2.2.1 目录
builds :ExtJS压缩后的代码,经过压缩的代码体积更小,加载更快。
docs : ExtJS的文档目录,index.html可查看ExtJS的API、Guides、Examples。
examples :Demo 目录,index.html可查看Demo列表。
locale :多国语言资源目录,其中ext-lang-zh_CN.js为简体中文(此文件遗漏了RadioGroup的必填提示)。
pkgs :ExtJS部分功能的打包文件。如:主题。
plugins :ExtJS所需要的插件目录。如:flash。
resources :ExtJS所用到的样式和图片等资源。包括4个主题:classic(经典:默认此主题)、access(稳重/黑色)、gray(灰色)、neptune(海王星)。
src :各组件的源代码。
welcome :访问页目录。
2.2.2 文件
bootstrap.js :引导文件,根据当前运行环境自动加载ext-all.js 或者 ext-all-dev.js文件。
ext.js :已压缩Js代码;基本框架,动态加载扩展类。
ext-all.js :已压缩Js代码;包括ExtJS整个框架。
ext-all-debug.js :未压缩Js代码;包括ExtJS整个框架。
ext-debug.js :未压缩Js代码;基本框架,动态加载扩展类。
ext-all-rtl-debug.js :未压缩Js代码;包括ExtJS整个框架并支持从右到左阅读。
ext-all-rtl-sandbox-debug.js :未压缩Js代码;包括ExtJS整个框架、支持从右到左阅读以及支持以沙盒方式使用其他版本的ExtJS。
ext-all-rtl-sandbox.js :已压缩Js代码;包括ExtJS整个框架、支持从右到左阅读以及支持以沙盒方式使用其他版本的ExtJS。
ext-all-rtl.js :已压缩Js代码;包括ExtJS整个框架并支持从右到左阅读。
ext-all-sandbox-debug.js :未压缩Js代码;包括ExtJS整个框架并支持以沙盒方式使用其他版本的ExtJS。
ext-all-sandbox.js :已压缩Js代码;包括ExtJS整个框架并支持以沙盒方式使用其他版本的ExtJS。
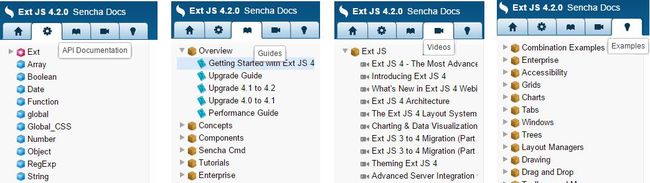
2.3 docs/index.html
docs/index.html 页面可查看ExtJS的API、Guides、Videos、Examples。
API :介绍ExtJS框架的全部API;包括:各组件、各工具类、ExtJS核心等API。
Guides :介绍ExtJS的概述、概念、组件、指南等方面的知识。
Videos :通过视频介绍ExtJS各方面。
Examples :ExtJS各组件的Demo。
API和Examples方面的资料已经满足了日常开发的需求,若希望对ExtJS框架深入了解可以看Guides方面的资料。
3. 运行图
展示4个主题的运行图
classic(经典:默认此主题)、access(稳重/黑色)、gray(灰色)、neptune(海王星)。
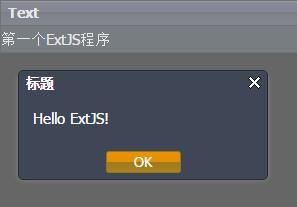
3.1 classic 经典主题
3.2 access 稳重/黑色主题
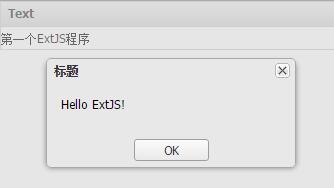
3.3 gray 灰色主题
3.4 neptune 海王星主题