目录
- # js判断浏览器是否安装或启用了flash的方法
- # chrome浏览器启用flash插件的方法
- # 参考
# js判断浏览器是否安装或启用了flash的方法
在传统浏览器,可以使用window.ActiveXObject来检查浏览器是否安装或启用了相关的控件。检查浏览器是否安装或启用了flash控件,首先需要先检查浏览器是否支持ActiveXObject,可以使用typeof检查window.ActiveXObject是否等于undefined,语法:
typeof window.ActiveXObject != "undefined"如果,window.ActiveXObject不等于undefined,使用new ActiveXObject("ShockwaveFlash.ShockwaveFlash")返回flash控件对象。
var flashObj = new ActiveXObject("ShockwaveFlash.ShockwaveFlash");谷歌、火狐、微软Edge、Safari等现代浏览器不支持ActiveXObject,它们支持navigator.plugins检查浏览器插件,因此谷歌、火狐等浏览器都可以使用navigator.plugins检查浏览器是否启用flash插件,可以使用下面的代码返回flash插件对象:
var flashObj = navigator.plugins['Shockwave Flash'];封装一个兼容性方法:
function hasUsableFlash(){
var flashObj;
if(typeof window.ActiveXObject != "undefined"){
flashObj= new ActiveXObject("ShockwaveFlash.ShockwaveFlash");
}else{
flashObj= navigator.plugins['Shockwave Flash'];
}
return flashObj? true : false;
}var result= hasUsableFlash();
if(!result) {
alert("您未安装flash插件,或您浏览未启用flash插件!")
}# chrome浏览器启用flash插件的方法
目前,chrome浏览器默认是禁用flash插件的,如果想让某个网站启用flash插件,需要单独设置;下面以www.baidu.com网站为例:
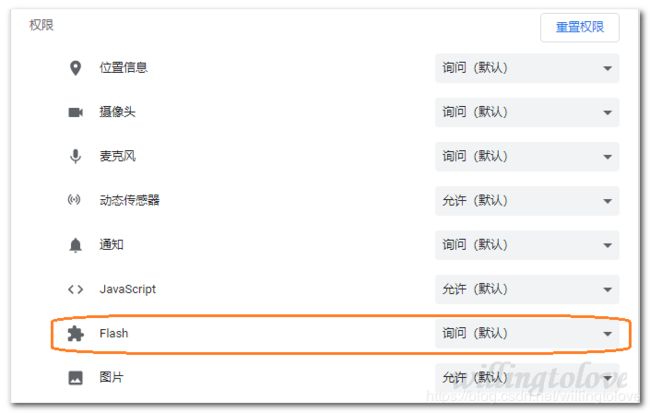
1、禁用flash:

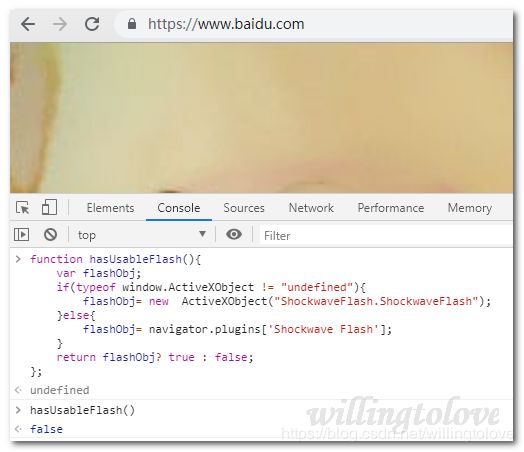
2、flash禁用状态下,执行hasUsableFlash方法:返回false;

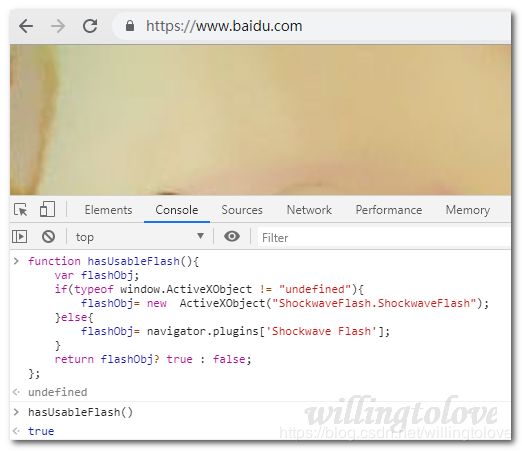
4、flash启用状态下,执行hasUsableFlash方法:返回true;

5、注意:
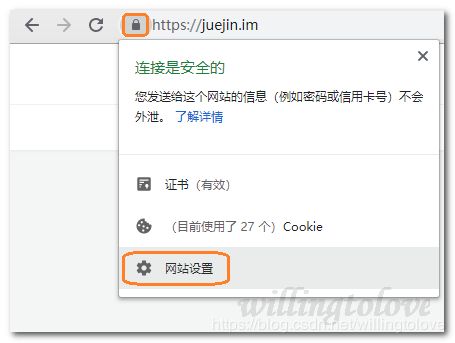
1)如果点击“查看网站信息”的锁形图标,无法直接看到flash的设置功能,可点击“网站设置”,进入chrome://settings/content/siteDetails?site=https%3A%2F%2Fjuejin.im 页面进行设置;

2)启用或禁用flash插件,是无法用javascript控制的;
# 参考
https://www.bbsmax.com/A/rV57b6GXJP/