- WFS简介
1.WFS即,Web要素服务,全称WebFeatureService。GIS下,支持对地理要素的插入,更新,删除,检索和发现服务。
2.属于OGC标准下的通信协议。OGC标准下的GIS服务还有:WMS、WMTS、WCS等。
3.服务根据HTTP客户请求返回GML(Geography Markup Language、地理标识语言)数据。 WFS对应于常见桌面程序中的条件查询功能,WFS通过OGC Filter构造查询条件,支持基于空间几何关系的查询,基于属性域的查询,当然还包括基于空间关系和属性域的共同查询。
- 自言自语
网上已经有关于wfs使用方法的文章,零零散散,有的关于insert,有关于delete,不是特别完整。这几天工作上有需求,尽快搭好了geoserver,完整地开发并测试了增删改查。其中查询使用了get请求,其他使用了post。有此文章以自备,提供较为完整的方案,如能帮助他人,再好不过。
- GeoServer安装、部署
1.安装依赖
由于依赖于JDK,所以先按照此依赖。我安装的是1.8版本,具体版本是8u73。安装后,可以不用配置环境变量。
2.安装
安装geoserver2.15.1。注意默认端口号是8080,建议修改为其他,防止冲突。账号和密码可以使用默认的。
![]()
3.启动
安装完之后,启动服务器。可以使用开始菜单栏的快捷方式,也可以使用文件目录下的脚本。
4.登陆
登陆url→localhost:端口号。登陆后的界面:
5.新建工作区
点击左侧“工作区”,添加新的工作区。name和命名空间url,都非常重要,不要随意填写。
6.新建数据源
点击左侧“数据存储”,添加新的数据源,选择shpfile类型。指向你的shp文件。工作区选择刚刚自己新建的那个,数据源名称不是很重要。因为最终的数据源名称使用的是你的shp的文件名。
7.预览
创建完毕后,点击左侧的"Layer Preview",在列表中可以看到自己创建的数据源。点击openlayers,可以预览。
8.开启跨域权限
由于GIS应用基本上都构建于其他的服务器,这里必须开启跨域才能访问。打开如下路径的web.xml
需要Uncomment如下代码。可以直接在文本编辑器中搜索Uncomment。
-------------------------------------------------------------------分割线---------------------------------------------------------------------
9.开启读写权限
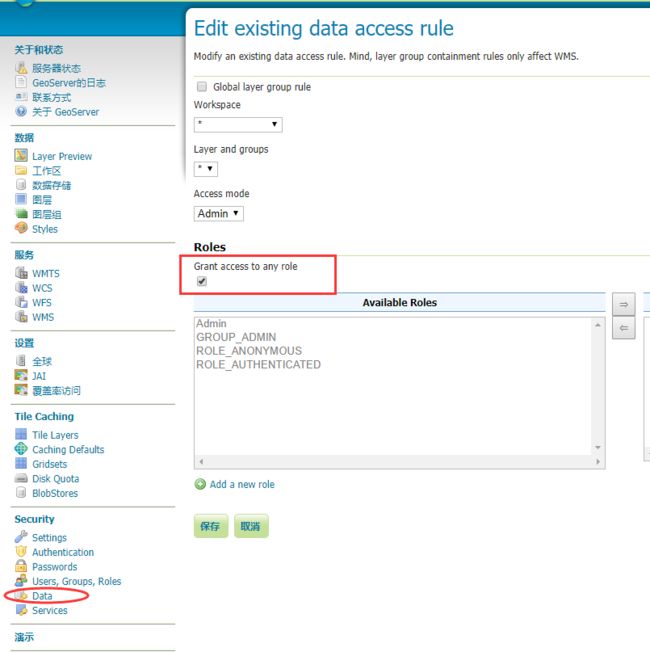
回到geoserver配置页,左侧Security→Data,在rule path中,找到*.*.W,然后勾选Grant access to any role。至此全部配置完毕
- WFS请求
下面以点要素为例,介绍相关协议。
1.查询
1 var xhr = new XMLHttpRequest();
2
3 xhr.open("GET", "http://localhost:9000/geoserver/zzjz/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=zzjz%3AExport_Output&maxFeatures=50&outputFormat=application%2Fjson", true);
4
5 xhr.onreadystatechange = function () {
6 //请求后的处理
7 };
8
9 xhr.send();
这里的zzjz是工作区名称,typeName是工作区和数据源名称, 以冒号相连,outputFormat是要求服务器返回JSON格式的结果。
实际请求内容:
请求成功会见到如下返回response:
2.新增
1 var format = new ol.format.WFS();
2
3 var xml = format.writeTransaction([feature], null, null, {
4 featureNS: "www.zzjz.com",
5 featurePrefix: "ZZJZ",
6 featureType: "Export_Output",
7 srsName: "EPSG:3857"
8 });
9
10 var serializer = new XMLSerializer();
11 var featString = serializer.serializeToString(xml);
12
13 featString = featString.replace("geometry", "the_geom");
14 featString = featString.replace("geometry", "the_geom");
15 featString = featString.replace("pos", 'coordinates decimal="." cs=" "');
16 featString = featString.replace("pos", 'coordinates');
17 featString = featString.replace(" undefined", '');
18
19 var xhrInsert = new XMLHttpRequest();
20 xhrInsert.open("POST", "http://localhost:9000/geoserver/zzjz/ows?service=WFS", true);
21 xhrInsert.setRequestHeader('Content-Type', 'text/xml');
22 xhrInsert.send(featString);
23 xhrInsert.onreadystatechange = function () {
24 //请求后的处理
25 }
这里使用了ol的方法,将feature要素序列化。需要注意的是,需要将geometry标签替换为the_geom标签,将pos标签替换为coordinates标签,同时将高程数据删除。
3.删除
1 var xml = '';
2 xml += '';
3 xml += ''//www.zzjz.com
4 xml += ''
5 xml += '' + propertySTR + ' '
6 xml += '' + feature.getProperties()[propertySTR] + ' '
7 xml += ' '
8 xml += ' '
9 xml += ' '
10 xml += ' '
11 var xhrDelete = new XMLHttpRequest();
12 xhrDelete.open("POST", "http://localhost:9000/geoserver/zzjz/ows?service=WFS", t
13 xhrDelete.setRequestHeader('Content-Type', 'text/xml');
14 xhrDelete.send(xml);
15 xhrDelete.onreadystatechange = function () {
16 }
这里使用了自己构建的GML文本,Filter指向删除条件,PropertyName指向属性名称,Literal指向属性值
4.更新(位置信息)
1 var xml = '';
2 xml += '';
3 xml += ''
4 xml += 'the_geom ';
5 xml += ''
6 xml += '';
7 xml += ''
8 xml += feature.getGeometry().getCoordinates().toString();
9 xml += ' '
10 xml += ' '
11 xml += ' '
12 xml += ' '
13 xml += ''//www.zzjz.com
14 xml += ''
15 xml += '' + propertySTR + ' '
16 xml += '' + feature.getProperties()[propertySTR] + ' '
17 xml += ' '
18 xml += ' '
19 xml += ' '
20 xml += ' '
21 var xhrUpdate = new XMLHttpRequest();
22 xhrUpdate.open("POST", "http://localhost:9000/geoserver/zzjz/ows?service=WFS", true);
23 xhrUpdate.setRequestHeader('Content-Type', 'text/xml');
24 xhrUpdate.send(xml);
25 xhrUpdate.onreadystatechange = function () {
26 }
更新位置信息,需要在Update标签下设置两个属性:Property、Filter。一个用于更新属性,一个用于设置条件。Property中的Name固定为“the_geom”,Value为要素信息。
5.更新(属性信息)
1 var xml = '';
2 xml += '';
3 xml += ''
4 xml += 'OBJECTID ';
5 xml += ''
6 xml += feature.getProperties()["OBJECTID"]
7 xml += ' '
8 xml += ' '
9 xml += ''
10 xml += 'heitht ';
11 xml += ''
12 xml += feature.getProperties()["heitht"]
13 xml += ' '
14 xml += ' '
15 xml += ''
16 xml += 'remark ';
17 xml += ''
18 xml += feature.getProperties()["remark"]
19 xml += ' '
20 xml += ' '
21 xml += ''//www.zzjz.com
22 xml += ''
23 xml += '' + propertySTR + ' '
24 xml += '' + feature.getProperties()[propertySTR] + ' '
25 xml += ' '
26 xml += ' '
27 xml += ' '
28 xml += ' '
29 var xhrUpdate = new XMLHttpRequest();
30 xhrUpdate.open("POST", "http://localhost:9000/geoserver/zzjz/ows?service=WFS", true);
31 xhrUpdate.setRequestHeader('Content-Type', 'text/xml');
32 xhrUpdate.send(xml);
33 // xhrUpdate.send(featString);
34 xhrUpdate.onreadystatechange = function () {
35 }
更新属性信息,需要在Update标签下设置两个属性:Property、Filter。一个用于更新属性,一个用于设置条件。Property中的Name为属性名称,Value为属性值。
- 关于Openlayers
Openlayers4.3.1的版本由于工作需要不能更换,所以构建出的文本信息与当前geoserver默认的协议格式有些不同,所以目前只在insert操作时可以使用ol的接口,直接生成文本。其他操作都必须修改大量请求内容。
个人觉得,不依赖接口反而更容易理解协议规范。