前言
网络蜘蛛无法解析javascript,至少百度是不能的,神马搜索差的更远,而我们的webapp的渲染展示完全由javascript驱动
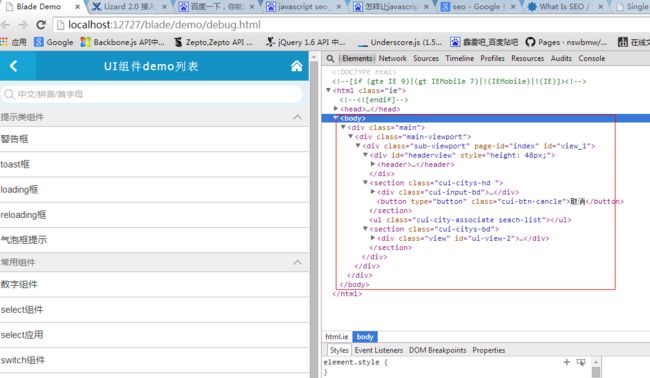
所以蜘蛛访问webapp页面会得到一个白页面,比如,我们期待SEO看到的是这个样子的网页
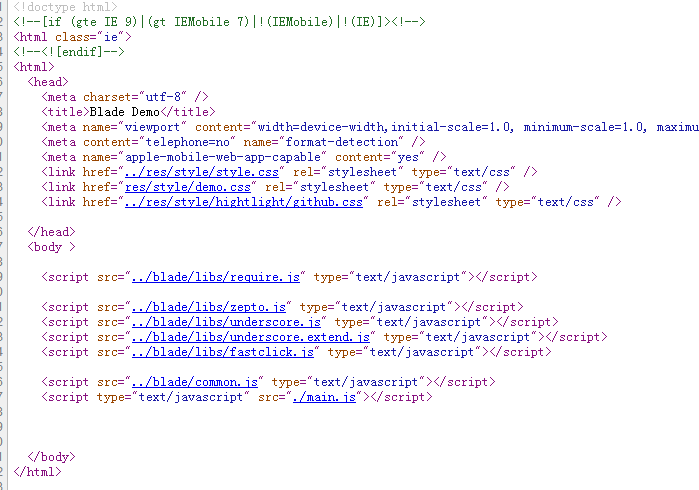
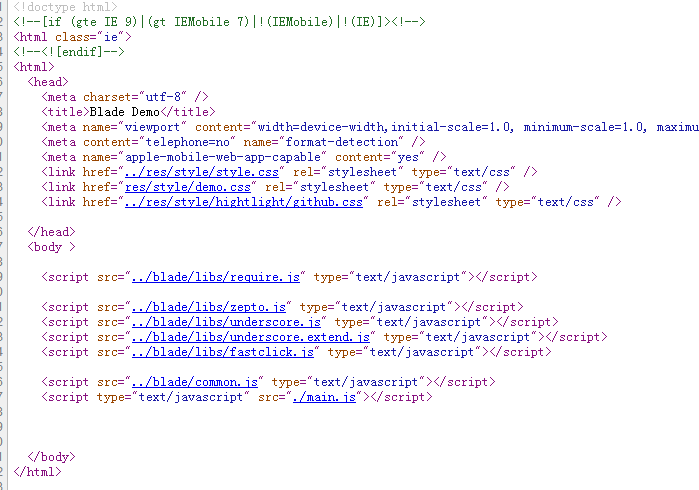
其实他看到的是这个样子的代码:

那么这个问题应该如何处理呢?比较早的处理方案是提供两套代码,一套用于webapp一套用于SEO,比如:
webapp/blade/demo/debug.html是用于webapp的
而html5/blade/demo/debug.html就是用于SEO访问的
这样做确实是解决了SEO的问题,业务团队却需要写两套代码,这个情况是开发也不是不可接受的,举个例子来说
webapp一般是纯粹的前端开发,而且逻辑会相对复杂,而seo开发一定是会服务器端语言的
也就是说要完成此等开发需要预期1.3-1.5倍的工作量(SEO页面往往比较简单只做纯粹展示),而开发需要掌握前后端,而这个后端可能是php,java,.net
这个样子除了有点耗费人力之外没有什么问题,因为从重构角度来说,不相关的模块就是应该分离,显然这里的webapp与seo就是两个东西
这里是典型的业务关联,而非功能关联,写在一起总会遇到适配问题,但抱着一套代码解决两个问题的信念,我们今天来探索如何使用一套代码完成webapp与seo两个功能
PS:此文只是个人粗浅的理解,若是有误请您指正
.net解决思路
这里要webapp与SEO使用同一套代码完成不同的渲染的话,其实基本前提是必须的:
① 数据为先,而且是所有需要的数据必须事先定义,是否允许异步我们不予理睬,但是必须是实现准备好数据接口定义!
由于数据接口事先定义好了,webapp的数据请求就有两种方式,同步、异步
② 数据可以与html一起返回,写入到页面,不然就是先吐出html,然后前端解析后Ajax请求数据,渲染模板
这里处理的一个重点大家都发现了,他就是
首屏渲染!所谓SEO其实就是要做到首屏渲染
PS:这里可能会发生数据交错依赖的需求,我们这里暂时不予理睬
而对于SEO,浏览器访问后需要直接返回完好无损的HTML,这里便必须同步处理,所以我们首屏的webapp的数据也采用一并返回的方法
这里服务器只会提供统一的restful接口,webapp使用underscore渲染页面,需要产生相同的数据就需要一个前提:
服务器需要解析前端webapp underscore模板的能力!这里便提供了初步的方案,简单模拟如下index.html:
<script type="text/blade_config">
{
url: 'restful/index',
template: 'indexTmpt'
}
script>
<script id="indexTmpt" type="text/blade_template">
<ul>
<% for(var i = 0, len = data.length; i < len; i++) { %>
<li><%=data[i].name %></li>
<% } %>
</ul>
script>
//模拟数据返回
data = [
{id: 0, name: 'item_0'},
{id: 1, name: 'item_1'},
{id: 2, name: 'item_2'}
]
这里期待的webapp处理逻辑:
① 服务器解析config中的data,请求url后封装为数据
② 服务器处理模板与data,生成html,返回返回
当然这里可以将data返回页面由前端渲染,但是这样意义不大,不然直接渲染算了
期待的seo处理逻辑:
① 解析config,请求url生成data
② 根据前端模板,生成最终html
其实SEO的逻辑与前端一致了,没有什么不同,只不过生成静态html后的处理逻辑差距便大了
为什么不直接服务器吐出完整html?
到这里其实很多朋友就会开始质疑了,既然如此,我们何必要定义config中的url,或者template,这里直接使用服务器端渲染给给前端不好么?
这里还省了很多看似莫名其妙的配置,其实这样做还是有道理的
本来SEO需要会服务器端语言的,而一旦我们给出config中的约定与模板后,事实上整个便与服务器端没有任何联系了
虽说他与服务器端吐出差距不大,但是我业务开发人员事实上只需要掌握前端技能,这个设计的原因便是如此
整个程序对前端来说依旧只需要restful与模板,我可以单个前端同时完成webapp与seo,这就是其意义所在
这个方案的代价是:
① blade中的静态html需要变成动态脚本,这样服务器才能解析内容(比如index.html->index.aspx)
② 之前形成的编写方式需要改变,这里只是需要onShow、onHide事件点
③ 需要按套路出牌,必须定义url与template等东西
凡是有优点就有缺点,这样做的优点是:
① 一套代码解决webapp seo难题
② 可以使用.net解析模板,整个服务器来说比较稳定
缺点是:
① 对前端规范约束太多,碰到复杂业务逻辑会比较头疼,比如模板嵌套,数据依赖,这里的配置就麻烦了
② 不太“webapp”,诚然,此种做法不太webapp
③ 脆弱,问题同样来源于模板,一次模板语法解析错误,会造成服务器端抛错,整个程序便死掉了
这个问题的提出其实有点吹毛求疵,因为模板就前端解析也会经常出错,但是这里的不同点是前端稍微好调试点,如果抛给服务器端的话其调试成本会增加
.net解析javascript
扯了这么多,小钗这里为了证明自己原来是搞.net的这里做一个简单实现,这里便出现了第一个难点:
因为我们模板是underscore的语法(模板暂时不考虑嵌套),那么.net如何解析javascript代码呢??
.net解析javascript需要引入第三方库,借助一些javascript引擎,就如node之于V8;.net的话我们这里暂时使用IronJS做处理
https://github.com/fholm/IronJS
这里小钗不得不汗颜,一件事情,就是C#已经变成这个样子了,我却根本不知道......
PS:尼玛这个狗东西,我看得懂个毛线啊!!!所以本着不丢脸的原则,我们这里省略一万字
我们这里直接提供一个思路即可,因为该方案不是今日的重点,我的重心依旧是放在nodeJS上的,这里的思路是:
① 解析页面的config信息,取出url以及template
② 根据url发出请求返回数据,这里由于是局域网应该很快
③ 解析template,根据data生成静态html
④ 其它处理,返回客户端
模拟处理逻辑
我们这里略去url请求一步,假设数据已经返回,否则这里又要写.net程序
var data = [
{id: 0, name: 'item_0'},
{id: 1, name: 'item_1'},
{id: 2, name: 'item_2'}
];
这里的模板字符串为:
var template = [
'
',
'<% for(var i = 0, len = data.length; i < len; i++) { %>',
'- <%=data[i].name %>
',
'<% } %>',
'
'
].join('');
然后我们要做的就是解析这个模板,生成对应的模板解析函数,这里是调试代码:


var data = [
{ id: 0, name: 'item_0' },
{ id: 1, name: 'item_1' },
{ id: 2, name: 'item_2' }
];
var template = [
'',
'<% for(var i = 0, len = data.length; i < len; i++) { %>',
'- <%=data[i].name %>
',
'<% } %>',
'
'
].join(''
);
var templateHandler =
function (text, data) {
var noMatch = /(.)^/
;
var escapes =
{
"'": "'"
,
'\\': '\\'
,
'\r': 'r'
,
'\n': 'n'
,
'\t': 't'
,
'\u2028': 'u2028'
,
'\u2029': 'u2029'
};
var escaper = /\\|'|\r|\n|\t|\u2028|\u2029/
g;
var templateSettings =
{
evaluate: /<%([\s\S]+?)%>/
g,
interpolate: /<%=([\s\S]+?)%>/
g,
escape: /<%-([\s\S]+?)%>/
g
};
var render;
settings =
templateSettings;
var matcher =
new RegExp([
(settings.escape ||
noMatch).source,
(settings.interpolate ||
noMatch).source,
(settings.evaluate ||
noMatch).source
].join('|') + '|$', 'g'
);
var index = 0
;
var source = "__p+='"
;
text.replace(matcher, function (match, escape, interpolate, evaluate, offset) {
source +=
text.slice(index, offset)
.replace(escaper, function (match) {
return '\\' +
escapes[match]; });
if (escape) {
source += "'+\n((__t=(" + escape + "))==null?'':escape(__t))+\n'"
;
}
if (interpolate) {
source += "'+\n((__t=(" + interpolate + "))==null?'':__t)+\n'"
;
}
if (evaluate) {
source += "';\n" + evaluate + "\n__p+='"
;
}
index = offset +
match.length;
return match;
});
source += "';\n"
;
if (!settings.variable) source = 'with(obj||{}){\n' + source + '}\n'
;
source = "var __t,__p='',__j=Array.prototype.join," +
"print=function(){__p+=__j.call(arguments,'');};\n" +
source + "return __p;\n"
;
return source;
try {
render =
new Function(settings.variable || 'obj'
, source);
} catch (e) {
e.source =
source;
throw e;
}
if (data)
return render(data);
var template =
function (data) {
return render.call(
this, data);
};
template.source = 'function(' + (settings.variable || 'obj') + '){\n' + source + '}'
;
return template;
}
templateHandler(template, data)
View Code
首次调试爆了很多错误,而且服务器端的调试比较费力,错了只能靠经验去猜测

这里返回的是需要构造成函数的字符串,但是我们看到我们的“ul”等标签被吃掉了!!!
var __t,__p='',__j=Array.prototype.join,print=function(){__p+=__j.call(arguments,'');};
with(obj||{}){
__p+='';
for(var i = 0, len = data.length; i < len; i++) {
__p+=''+
((__t=(data[i].name ))==null?'':__t)+
'';
}
__p+='';
}
return __p;
我们这里一旦调用就抛了一个错误,这个时候一般是模板或者传入数据出错了,可惜的是他是对其中一段语法不可解析!这里从侧面反映出一个问题:
该方法若是模板出错会导致程序无法运行,如果是node的话很可能就crash了!
PS:这里由于CLR4解析javascript的时候字符串的replace遇到正则时有问题,在此逗留3小时,这里把我搞惨了,定位就很久最后还得重写模板解析!!!


1 var data = [
2 { id: 0, name: 'item_0' },
3 { id: 1, name: 'item_1' },
4 { id: 2, name: 'item_2' }
5 ];
6
7 var template = [
8 '',
9 '<% for(var i = 0, len = data.length; i < len; i++) { %>',
10 '- <%=data[i].name %>
',
11 '<% } %>',
12 '
'
13 ].join(''
);
14
15 var templateHandler =
function (text, data) {
16
17 var noMatch = /(.)^/
;
18
19 var escapes =
{
20 "'": "'"
,
21 '\\': '\\'
,
22 '\r': 'r'
,
23 '\n': 'n'
,
24 '\t': 't'
,
25 '\u2028': 'u2028'
,
26 '\u2029': 'u2029'
27 };
28
29 var escaper = /\\|'|\r|\n|\t|\u2028|\u2029/
g;
30
31 var templateSettings =
{
32 evaluate: /<%([\s\S]+?)%>/
g,
33 interpolate: /<%=([\s\S]+?)%>/
g
34 };
35
36 var render;
37 var settings =
templateSettings;
38
39 var matcher =
new RegExp([
40 (settings.interpolate ||
noMatch).source,
41 (settings.evaluate ||
noMatch).source
42 ].join('|') + '|$', 'g'
);
43
44 var index = 0
;
45 var source = "__p+='"
;
46 var _text =
text;
47
48 var _treg;
49
50 while (1
) {
51
52 var matcher =
new RegExp([
53 (settings.interpolate ||
noMatch).source,
54 (settings.evaluate ||
noMatch).source
55 ].join('|') + '|$', 'g'
);
56
57 (
function () {
58 _treg =
matcher.exec(_text)
59 })();
60
61 var t_str = _treg[0
];
62 var t_len =
t_str.length;
63 var t_index =
_treg.index;
64
65 source += _text.slice(index, t_index).replace(escaper,
function (match) {
return '\\' +
escapes[match]; });
66 _text = _text.slice(t_index +
t_len);
67
68 if (_treg[2
]) {
69 source += "';\n" + _treg[2] + "\n__p+='"
;
70 }
71 if (_treg[1
]) {
72 source += "'+\n" + _treg[1] + "\n'"
;
73 }
74 if (_text.length == 0)
break;
75
76 }
77 source += "';\n"
;
78
79 if (!settings.variable) source = 'with(obj||{}){\n' + source + '}\n'
;
80
81 source = "var __t,__p='',__j=Array.prototype.join," +
82 "print=function(){__p+=__j.call(arguments,'');};\n" +
83 source + "return __p;\n"
;
84
85 try {
86 render =
new Function(settings.variable || 'obj'
, source);
87 }
catch (e) {
88 e.source =
source;
89 throw e;
90 }
91
92 //return source;
93
94 if (data)
return render(data);
95 var template =
function (data) {
96 return render.call(
this, data);
97 };
98
99 template.source = 'function(' + (settings.variable || 'obj') + '){\n' + source + '}'
;
100
101 return template;
102 }
103
104 templateHandler(template, { data: data })
正确的代码

我这里使用生命在调试啊!!!因为服务器解析javascript时候,很多东西都不支持,感觉有点回到了c++!!!
小结
这里字符串解析成功,我们这部分也就告一段落了,本身.net方案也不是这次的重点,这里提供基本思路各位自己去看看吧,总之调试很坑
下期预告
对javascript来说,nodeJS自然是亲爹,我们这次的主要方案其实是基于nodeJS的,这里的期望:
① 用户请求过来时候首先判断是否为网络爬虫
② 网络爬虫访问seo/index.html,用户访问webapp/index.html
当然,我们做demo时候不会这么麻烦,我们直接为其添加一个seo=true的标志位在url即可
nodeJS实现SEO的方案重点依旧在首屏渲染,我们这里首先基于blade做两个页面,然后以此扩展seo的方案
当然此块内容有点小复杂,加之,小钗对nodeJS停留在学习阶段,这块需要学习,而且最近有些其它事情扰心,暂时便搁置了
这块的内容可能与RapidJS(clouda前身)有关,有兴趣的同学可以先去看看
文中有误请您指出,若您对webapp的seo有什么好的想法请留言