这两天看了《web表单设计》,根据自己以前对表单的理解,写下总结。
表单的组织
先考虑人,再考虑像素。用户真正关心的是问题内容和为何要问这些问题。
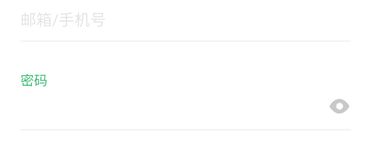
好的交互能为表单锦上添花,但是内容才是一份表单的核心。选取表单问题时应该谨慎,避免重复和多余的问题,尽量保证表单简洁精悍;标签表达意思应该自然准确,避免模糊的描述给用户造成困扰;当表单涉及用户隐私信息比如手机号码时,应当向用户简单解释为何需要这一信息。
起始页。如果表单较长,涉及问题较多或者较复杂,可以为表单设计一个起始页。在起始页面中,阐明填写表单所需时间,罗列出表单中将要涉及的问题类型,给予用户一定的心理预期,防止用户因为表单过长或者问题敏感复杂而感到失落。
进程指示。当表单篇幅较长,分散在多个网页中时,设置进程指示是一个明智的决定。进程指示表明表单所涉范围、用户当前所处位置、表单填写进度状况。超长的表单如同无底洞,让用户越填越失落。合适的进程指示能够有效降低用户的失落感。
表单篇幅。当表单涉及大量问题,但是涉及主题单一时,可以只用一个较长的网页组织表单。当表单涉及大量问题,同时涉及多个主题时,可以用多个网页组织表单。
提高表单可用性
第一、清晰的浏览线。
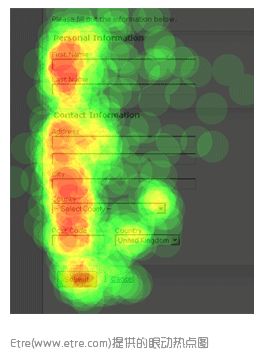
由始至终提供清晰的浏览线是一份好用表单的基本原则。下面的眼动热点图能够清楚的表明清晰浏览线的重要性。图中标签放置在输入框上方,表单只有从上至下这一条垂直的、单一的完成路径。能够有效节约用户时间,加快完成效率。当然浏览线也需要考虑用户不同的浏览习惯,比如中国用户习惯从左至右,但是有的地区的用户则习惯从右至左阅读。
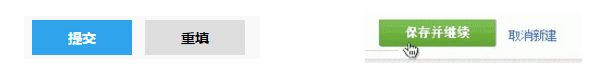
这里可以引申出另外一个问题:提交(完成)按钮的位置。提交按钮的位置一般有三种:左侧、中间、右侧。根据上面来看,提交按钮放在左侧是最合适的。
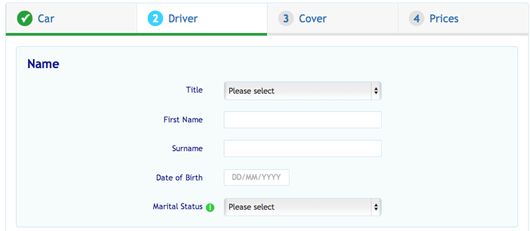
第二、标签位置。
标签对齐方式有三种,垂直对齐、左对齐、右对齐。
垂直对齐。根据第一条“清晰地浏览线”来看,垂直对齐方式是最能节省用户时间、加快表单填写效率的。标签位于输入框上方,正好能够提供最标准的垂直视觉基线。然后垂直对齐提供给标签的长度自由度是最大的,不会因为标签过长而有损表单的美观。当表单版面有限,比如移动端,也可以采用垂直对齐方式。
左对齐。左对齐被认为是三种方式中填写速度最慢的。原因是用户需要花一定的时间将标签与对应的输入框联系起来。但是左对齐相对于右对齐视觉上更加清晰整齐。当你希望用户谨慎填写表单、花更多的时间阅读表单时可以采用左对齐。
右对齐。右对齐的填写速度仅次于垂直对齐。相较于左对齐,用户更容易找到标签对应的输入框。但是与左对齐一样,右对齐的标签长度扩展性较差。
第三、输入框。
输入框的长度最好与输入内容相匹配,能够为用户提供有意义的暗示。如果简短的回答配了很长的输入框,给了用户错误的暗示,用户会怀疑自己答案的正确性。
必填项与可选项。当表单必填项较多时,标注可选项。当可选项较多时,标注必填项。标注可以用文字也可以用符号,需要对标注符号(比如*)做出解释。
ps:一些研究结果表明并不是所有用户知道*代表可选项,并且用户很容易忽视*代表可选项。所以这里推荐使用文字标注方式。
弹性输入框。对于某些问题来说,回答方式不止一种,比如电话号码、银行卡号、地址。对于电话号码与银行卡号这种需要特定格式输入的问题,可以让用户按照自己的方式输入答案,由系统负责为用户输入的文本编排格式。再比如地址,地址可以支持用户输入,也可以提供入口让用户在地图上选择。但是需要避免因为弹性输入框将简单问题复杂化。
输入框内的标签。当屏幕空间有限时,将标签放入输入框内是常见做法,可以节省空间。但是当用户进行输入时,标签便会消失,输入情景随即消失,用户无法再次查看标签除非删除已经输入的内容。好在针对这个弊端已经有了解决方案:当用户输入时,标签字号变小、位置到输入框上方。这样既不会影响输入,标签也不会消失。
第四、主动作与次动作。
完成表单上最重要行为(完成表单)的动作称为主动作。与完成表单这一目标相悖的动作称为次动作,比如撤销、返回、重置、删除等。
表单中应该尽量避免出现次动作。次动作很容易造成负面影响,当用户无意中误操作时很容易造成不可挽回的后果,比如重置、删除,会导致数据的消失。
当表单中不可避免出现次动作时,应该尽量弱化次动作的视觉表现,将潜在出错率降到最低。当用户误操作时应该提供撤销功能。
第五、即时反馈。
没有反馈的表单让用户感到迷茫,良好的反馈系统能够提高表单填写效率。
失败消息。当用户填写表单出现错误时应该及时提醒,而不是当用户填完表单点击提交按钮时出现一大堆错误。失败消息阻碍“完成表单”这一首要目标,因此错误是表单中最重要的元素,应该以最清楚明显的方式表达错误消息。比如当输入框出现错误时,可以将输入框变成红色,错误提示字体颜色也采用红色,确保用户能够第一时间发现。
失败消息不仅要表述准确,还要明确告诉用户解决方案。当出现多个错误或者系统错误时,可以在表头标明错误情况。
还有一种情况很少见但是有必要提出来讲一下,任何情况下都不要轻易清空表单,即使表单出现错误,特别是面对较长表单时,这种情况让人崩溃。
成功消息。成功消息与失败消息不同,失败消息不能被忽视或者置之不理——必须解决问题,成功消息不能阻碍用户进程,而是增强用户信心,鼓励用户采取更多行动。比如当一个问题填写正确时,输入框后面出现一个代表正确的小勾。当表单填写成功时,给予表单填写成功的提示。
进程中的动作。对于正处于进程中的动作也需要给出反馈。比如将输入框边框换一个颜色表示正在进行输入。用户点击提交按钮后即时给出反馈,防止用户二次误操作。如果提交表单需要较长时间,展示提交进度,避免用户感到迷惑。
第六、让表单更加智能。
智能默认。设置满足多数人需要的默认选择,能够帮助用户节省时间,为用户提供参考意见。某些时候,用户可能会忽视默认选择,所以需要保证默认选项符合大多数用户利益,比如默认用户同意条款。
个性化默认。对于地址、发货方式、电话号码等与个人相关的信息多次填写后会产生“粘性”,可以个性化默认为用户之前的选择。但是某个选项填写多少次后产生“粘性”需要根据具体情况来分析,有表单只需选择一次就设置为个性默认选项。
保存表单进度。当一份表单过长时,用户可能因为一些原因导致表单关闭,比如网页崩溃、用户误操作、没有时间填写。可以提供保存表单进度功能,若用户没有完成表单就离开,下一次再访问表单时保留上一次的填写进度。
智能补充。一些信息其实不需要用户填写,完全能够根据已有信息得出答案,比如根据地址得到邮编,根据身份证号码推测出生日。
用户填写一些信息时,比如地址、用户名等,可以根据用户已经输入的内容智能补充出剩下的内容,为用户提供参考。