查看最近一次更新修改,请转移至知乎:
3款你值得拥有的Anki插件
目录
- Image Occlusion 2.0
- AwesomeTTS
- Quick note and deck buttons
- Power format pack: Markdown, code blocks, lists, tables, syntax highlight & more
- Colorful toolbars
- Anki HRPG
- 其他插件
Anki插件分享地址
点击进入丰富的插件世界吧!
Image Occlusion 2.0
字面解释
图像遮蔽
插件功能
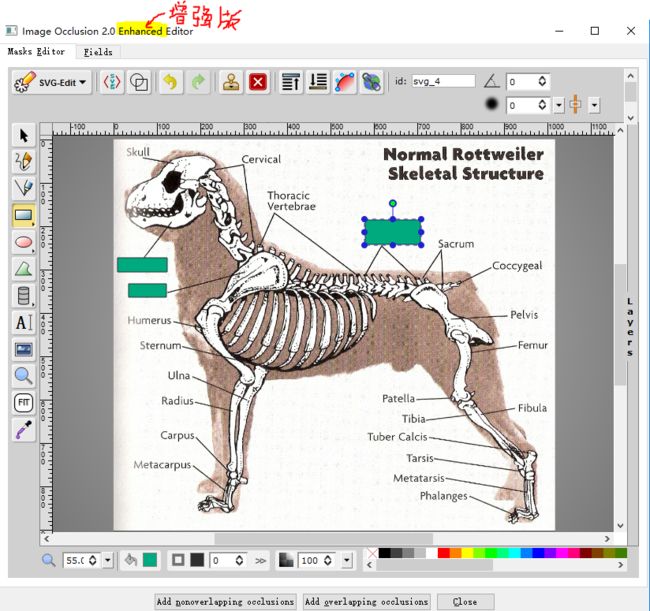
一图胜千言,请君看下图↓
[图片上传失败...(image-803573-1546046200245)]
(Image Occlusion 2.0 Enhanced官方配图)
红色遮蔽处当你回答后,点击显示答案就会显现。
制作出来的卡片中遮蔽的形式有两种:
-
复习时遮蔽全部被你涂抹的文字

-
复习时遮蔽仅仅一处被你涂抹的文字

插件安装代码
Image Occlusion 2.0:
2006541756
Image Occlusion 2.0 Enhanced(增强版)
1111933094
先安装第一个,再安装增强版哈!o(≧v≦)o~~
使用说明
- 直接截图复制到剪贴板上,点击小图标即可开启SVG编辑器。
- 若anki判断出你剪贴板上没有图片,点击后会弹出另外一个窗口让你选择需要编辑的图片。
关于SVG
SVG
可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),
用于描述二维矢量图形的一种图形格式。
它由万维网联盟制定,是一个开放标准。
-
SVG
-
可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),
用于描述二维矢量图形的一种图形格式。
它由万维网联盟制定,是一个开放标准。
哈哈!现学现卖!(o゜▽゜)o☆
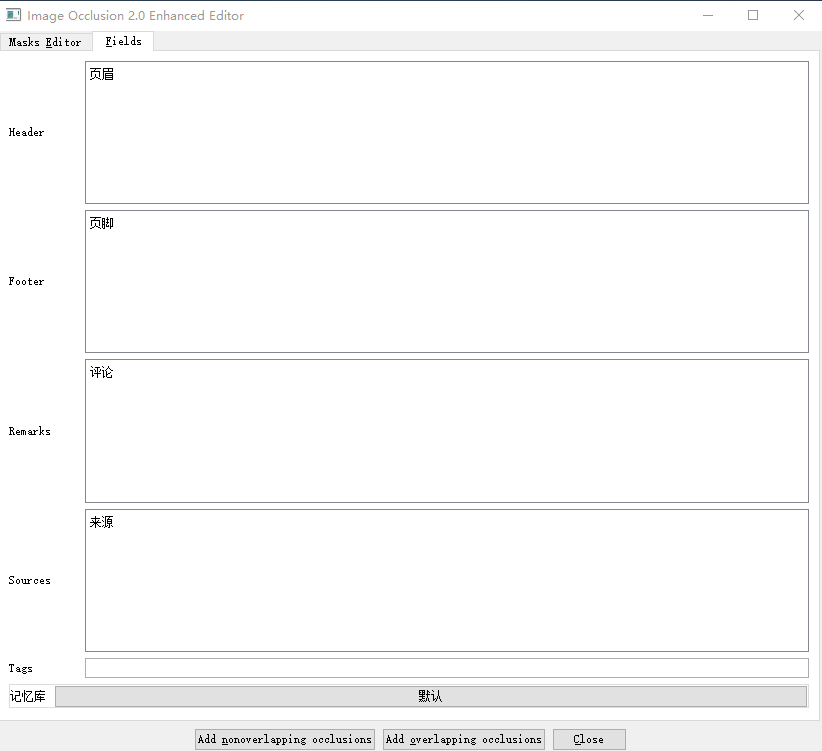
增强版界面
增加版把关键的
按钮放在最下面了呢~
- Add nonoverlapping occlusions
- Add overlapping occlusions
不是所有人都能安装成功并且正常使用呢,向小编我的电脑就不行,写这篇文章用到的素材是通过家里另一台电脑制作的.
如果你觉得这是一个吊炸天的插件,那么重置电脑值得一试.
想当年我就是这样成功使用上了激动万分.但是最近一次重置电脑就不能使用了伤心.
AwesomeTTS#
(这里演示的是最新版本V1.80)
字词解释
- Awesome
- 窗口管理器
- TTS
- text-to-speech从文本到语言.
插件功能
让文本发音或"卡片"说话.
插件安装代码
301952613
使用说明
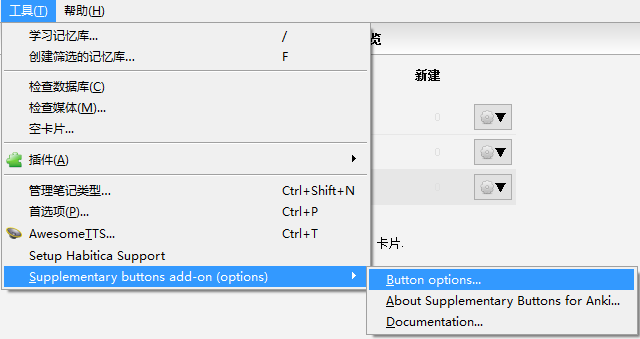
位置
- 我在这里!
- 快来看,这里也有我AwesomeTTS哟~
界面说明
AwesomeTTS在不同位置里点开,弹出的是不一样的窗口呢.
以下词组翻译来自有道字典(。・・)ノ
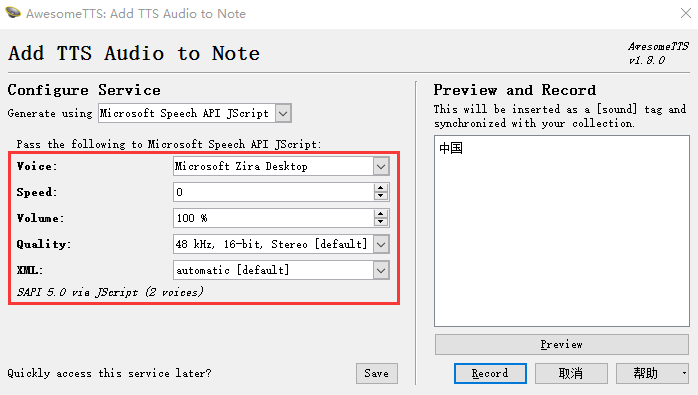
位置一左边
-
Configure service:配制服务
- 第一个选项就是让你选择哪个服务商来为你服务啦!
- Generate using:使用XX来生成.(配图显示的是使用Baidu Translate)
- 小编最常用的是百度互联网公司的Baidu Translate,微软公司的Microsoft Speech API JScript和有道的Youdao Dictionary语音服务
-
Voice
- 第二个选项就是选择你要的口音啦!(大概是这个意思啦,你们自己捣鼓捣鼓会有所发现的.)
以上两个应该就是最基本的设置了.
不同的服务商提供的设置是不一样的哟!
例如:
微软公司这个厉害哟,能设置语音的语速,声量,输出文件的音频质量和可扩展标记语言
(可扩展标记语言是什么鬼!)
位置一右边
点击preview能预先听听AwesomeTTS输出的声音哟.确定好声音后再点击Record生成MP3文件吧.输入框里的内容时可以编辑的哟.
技巧:通过英文格式下输入逗号或句号,可以用来停顿.句号停顿得比较久.(更多使用技巧欢迎评论交流.)
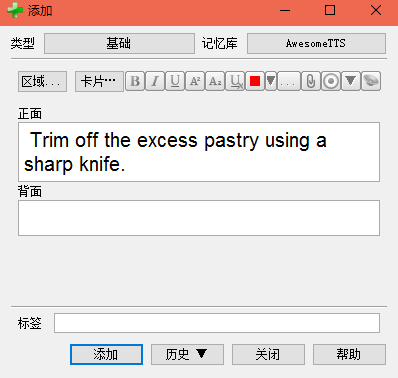
It isn't animals who use up the world's resources.
英语渣渣的我喜欢把整句断成下面这样↓
It isn't animals, who use up, the world's resources.
大家感受下这个断句(☆▽☆)↓
LOVE, L,O,V,E
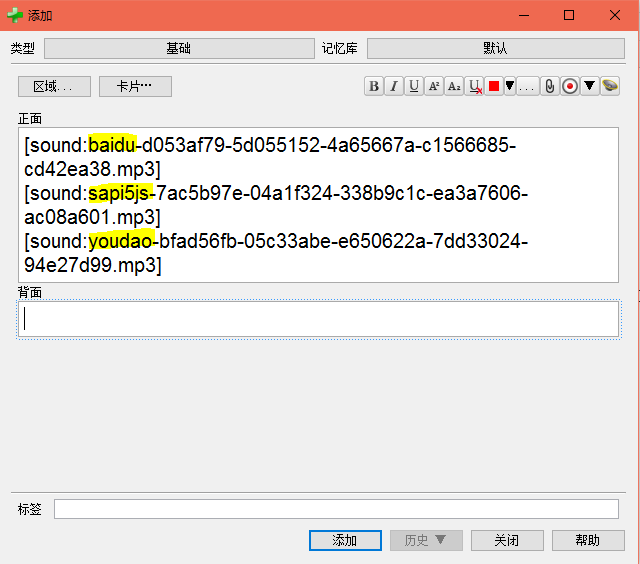
下面是三个小编喜欢的服务商分别生成的MP3语音
位置二
位置一的AwesomeTTS适合制作一张卡片时编辑使用.
当我想给已经制作好的大批卡片添加MP3语音文件怎么办呢?
位置二的应用讲解
小编创建的3张基础卡片,正面是一句英语句子,背面为空.↓
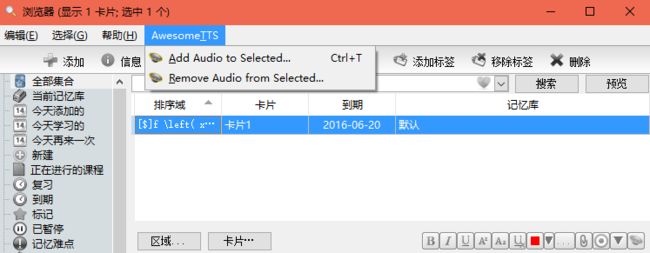
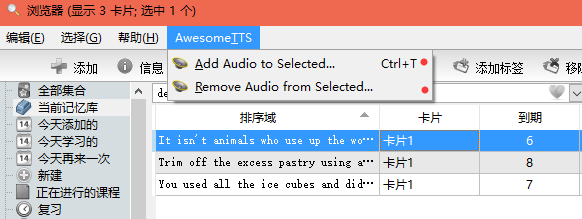
进入浏览器
选择那新制作的卡片,批量地给它们在背面添加MP3语音.
浏览器里的AwesomeTTS有两个功能:
- 批量添加音频
- 批量删除音频(不讲解,自己捣鼓捣鼓吧~)
我们选择第一个.
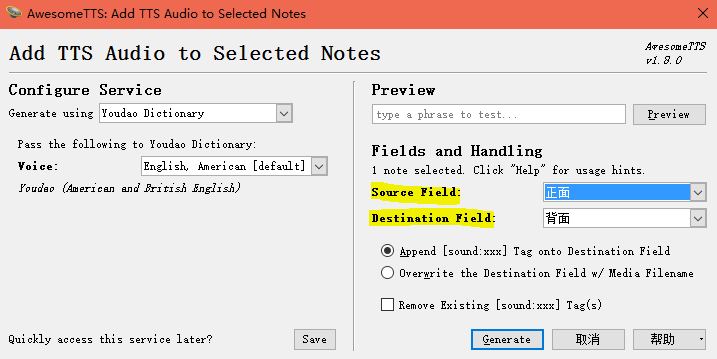
source Field: 来源"字段"
destination file: 目标"字段";
Generate: vt. 使形成;发生;
type a phrase to test...: 输入一个词语来测试……
Append [sound:xxx] Tag onto Destination field: 添加[sound:xxx]标签在目标"字段"里
Overwrite the Destination field w/Media Filename: 覆盖目标"字段"里的内容.
Remove Existing [sound:xxx] Tag: 移除之前就存在目标"字段"里的[sound:xxx]标签.
Wrap the Filename in [sound:xxx] Tag: 用[sound:xxx]标签包裹MP3语音文件名.(不用解释,这个必须勾选!没有这个标签Anki无法找到MP3文件.)
我们要让正面"字段"里的内容发音,就在source Field里选择"正面",
让解析出来的MP3音频标签放在背面"字段"里,就在destination file选择"背面"
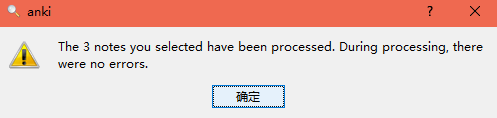
其余选择根据自己的需要选择,最后我们点击Generate完成编辑/修改.完成后的提示语↓
大意是:你所选择的3张卡片已经完成加工/修改,在修改过程中,没有发生任何错误哟O(∩_∩)O~
当你没有勾选Wrap the Filename in [sound:xxx] Tag这个选项的话,出现的提示语↓
意思是:请注意!如果你不用[sound:xxx]标签标记你的MP3音频文件名,单单只用文件名的话,那么Anki的“检查媒体”功能将不会将它们视为“正在使用的媒体文件”...
补充:你的MP3音频文件没有[sound:xxx]标签标记,"卡片"是不会说话的!当你做日常检查"检查媒体库"时,会把MP3音频文件当垃圾删除掉的.
感谢网友的翻译:
Quick note and deck buttons
字词解释
┑( ̄Д  ̄)┍
插件功能
添加或制作"卡片"时,快速选择想要的使用的"卡片类型"("卡片模板")和"记忆库"(卡片组/集合)
多了两种按钮 :)
插件安装代码
2181333594
使用说明
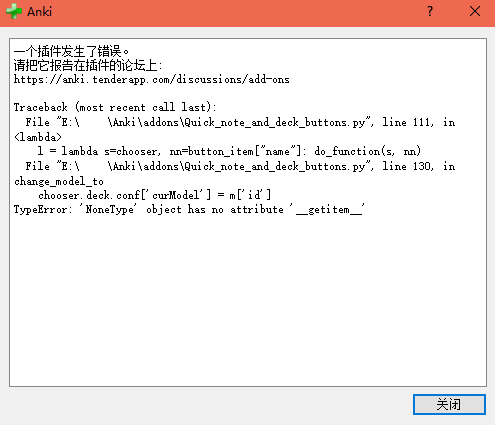
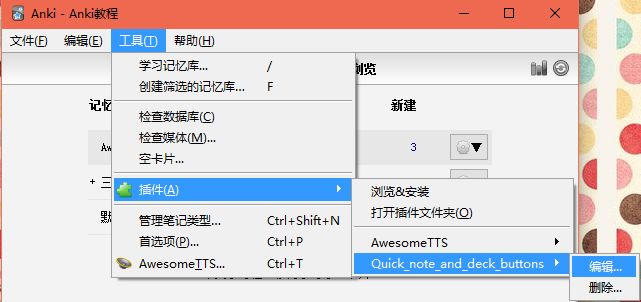
当你安装好这个插件后,如果你安装的Anki是英文版的话,插件应该是可以正常使用的,如果你的Anki是中文版的话,你点击C,B都会出现插件报错!↓
第一步:
确认你已有的模板,及其名字.
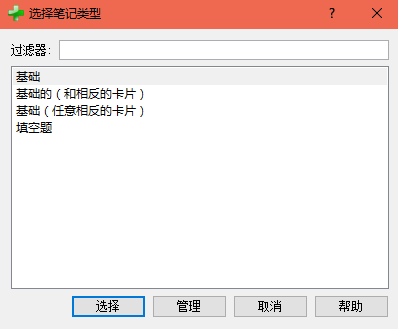
Ctrl+N召唤出"选择笔记类型"窗口
显然Anki默认给小编的只有4种基本模板.
第二步:
编辑插件,锁定目标代码
model_buttons = [
{"label": u'C', "shortcut": "Ctrl+1", "name": u'Cloze'},
{"label": u'B', "shortcut": "Ctrl+2", "name": u'Basic'},
]
"""
第三步:修改对应类型
我们的目的是把C和B按钮对应的卡片类型替换掉~替换成我们已有的卡片类型.
model_buttons = [
{"label": u'C', "shortcut": "Ctrl+1", "name": u'填空题'},
{"label": u'B', "shortcut": "Ctrl+2", "name": u'基础'},
]
"""
当然你也可以把按钮的名称修改成你喜欢的名字.我们可以进一步进行修改↓
model_buttons = [
{"label": u'填空模板', "shortcut": "Ctrl+1", "name": u'填空题'},
{"label": u'正反面', "shortcut": "Ctrl+2", "name": u'基础'},
]
"""
当然,我们也可以修改快捷键"shortcut",你懂得.(* "・∀・)ノ――◎
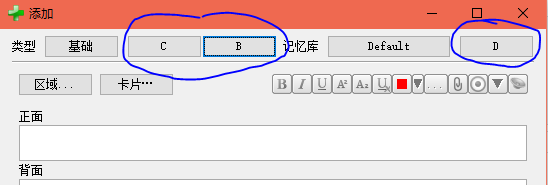
想要这种按钮多来几个你就照着代码的模样/形式再来几个就对了!比如下图↓
model_buttons = [
{"label": u'填空模板', "shortcut": "Ctrl+1", "name": u'填空题'},
{"label": u'正反面', "shortcut": "Ctrl+2", "name": u'基础'},
{"label": u'新按钮', "shortcut": "Ctrl+3", "name": u'基础的(和相反的卡片)'},
{"label": u'新按钮2', "shortcut": "Ctrl+4", "name": u'基础的(任意相反的卡片)'},
]
"""
修改记忆库的代码在下面↓
绿框框是个举例呢.修改时请在红框框里修改.
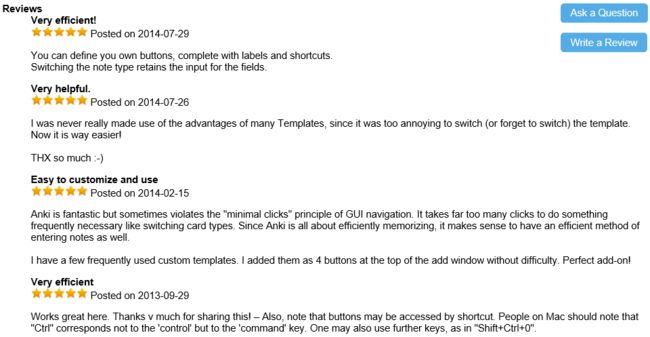
插件评价
Power format pack: Markdown, code blocks, lists, tables, syntax highlight & more
字词解释
┑( ̄Д  ̄)┍
插件功能
提供更多的快捷的标记.按钮如图所示↓
实质是给你的文本添加HTML语言,进行标记.
如Anki默认的那几个按钮↓
第一个按钮是给字体加粗,实质是给被选中的文字标记上HTML语言.
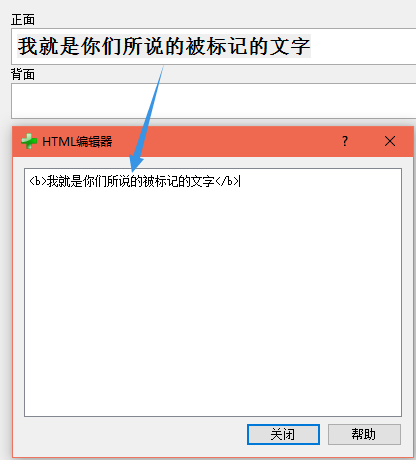
我们要如何查看被选中的文字被套上的HTML语言呢?
如图所示,我们知道在Anki内部,这段加粗的文字是被Anki这样用来标记的.↓
...
我们只需要点击一下按钮,就可以方便快捷地对文本进行排版,编辑......
我所写的这篇文章就是利用HTML标记语言来排版的.浏览器和Anki看得懂我使用的标记的含义并表达出来.但是浏览器或Anki不会把我写的标记展示出来.
插件安装代码
162313389
使用说明
安装好后
Anki默认这些按钮的位置及种类,我们可以根据需要进行设置(删减,排布)
其余两种排布方式:
在Buttons placement选项里设置.
接下来我给你们讲解下比较难以理解的按钮所代表的HTML标记语言吧~
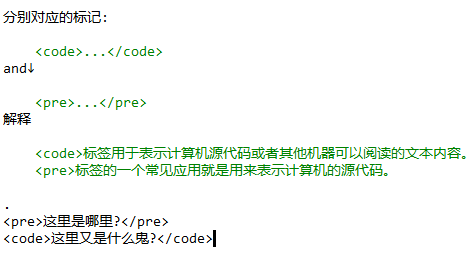
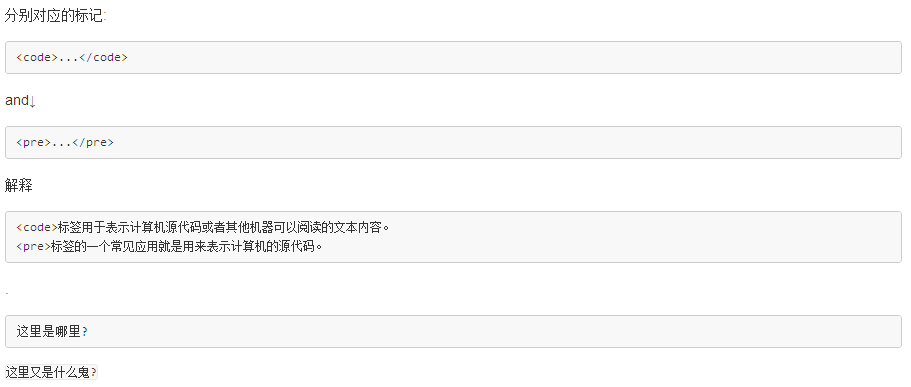
分别对应的标记:
...
and↓
...
解释
标签用于表示计算机源代码或者其他机器可以阅读的文本内容。
标签的一个常见应用就是用来表示计算机的源代码。
.
这里是哪里?
这里又是什么鬼?
给你们展示我用Markdown Pad2书写的和浏览器展示出来的效果
在Markdown Pad2里4个空格可以用来代替
标签的效果,
灰色框框里程序员喜欢书写代码,但是我常常拿这种标记来书写文字.O(∩_∩)O哈哈~
如果没有CSS进行渲染,Anki显示不出好看的效果,并且我们制作"卡片"几乎用不到这两种标记.强烈建议取消掉!
想要进一步了解请到这里,两者的区别可以到这里看看
摆放在一起.在学习HTML标记语言时,我们称它们为列表控件.
小编这里重点介绍下自定义列表
无序列表 unordered list

有序列表 ordered list
自定义表 definition list
用这个标记显示出来的效果如下↓
- 偶数
- 在整数中,能被2整除的数,叫做偶数。
给你们看看内部使用的标记↓
- 偶数
- 在整数中,能被2整除的数,叫做偶数。
实在不懂得这个标记有什么厉害的地方或许浮躁的小编我只是**浮于表面**吧反正小编要把它取消掉!
对应的HTML代码是↓
...
网络上的资料好少!没啥效果,小编建议取消掉.
标签定义键盘文本。
提示:
标签已废弃,不推荐使用,但是可以通过CSS实现丰富的效果。百度知道
这个按钮也取消掉吧~对应的HTML代码是↓
时间是一切财富中最宝贵的财富。 —— 德奥弗拉斯多
效果如下↓
时间是一切财富中最宝贵的财富。 —— 德奥弗拉斯多
(然而这是经过CSS渲染过的HTML标记,我们的Anki是没有这么漂亮的效果的!包括上面提到过的
这个按钮对应的HTML代码如下↓
WTO
效果在支持的markdown风格里无法显示呢.
效果就是你把鼠标悬停在"WTO"上就能显示全称了!鸡肋呀!!o(≧口≦)o

这个按钮效果如下↓
这是标题 1
这是标题 2
这是标题 3
这是标题 4
这是标题 5
这是标题 6
内部标记/代码如下↓
这是标题 1
这是标题 2
这是标题 3
这是标题 4
这是标题 5
这是标题 6
 这款插件最近更新后支持markdown了!我撰写这篇文章使用的就是markdown,大家可以了解下这个轻量级
标记语言哟!
这款插件最近更新后支持markdown了!我撰写这篇文章使用的就是markdown,大家可以了解下这个轻量级
标记语言哟!
有道笔记,...撰写时都支持markdown进行排版与美化了!
它与HTML都是属于
标记语言
Anki的markdown格式一点也不好看不深究!小编我就是不用Anki的markdownO(∩_∩)O~
以上就是该插件的使用说明.有什么问题可以请教小编试试.取消掉一些标记后的界面↓
Colorful toolbars
字词解释
有趣的工具栏╮(╯▽╰)╭
插件安装代码
388296573
插件功能
美化Anki界面/按钮
效果如下↓
关于复习时下面的图标表示的含义可能会遇到的问题
- 搁置与暂停的区别
- 卡片与笔记的区别
可以参考下@勤思的知乎回答,或者查看旧版本的Anki使用手册.(旧版本的去哪了?问QQ群里的小伙伴吧~)
Anki HRPG
插件功能
这是Anki与Habitica这两款软件之间的合作交流.
要了解这个插件,你需要先了解Habitica并且对它使用过一段时间.
链接地址:
Habitica官方网
Habitica百度贴吧-攻略
最美应用
今日APP
是不是遇到自己的卡片要复习的一大堆,瞬间毫无动力?
一张卡片搞得这么复杂,理解并且记忆起来十分吃力?特别耗时?很是失望?
现在Anki与一款RPG式的To-Do APP相结合,是希望治疗小伙伴们的拖延症.
把刷卡片这样的行为当做游戏一样,结合及时反馈的原理,刷几张卡片得到经验与金币,通过不断刷卡片激励你不断升级换取更多的游戏元素(等级,装备,背景,装扮,组队打怪,荣耀...).
插件安装代码
Anki HRPG
954979168
Habitica Support (Improved AnkiHRPG)
1349714377
这里展示2款相关的插件的安装代码,只介绍Anki HRPG
使用说明
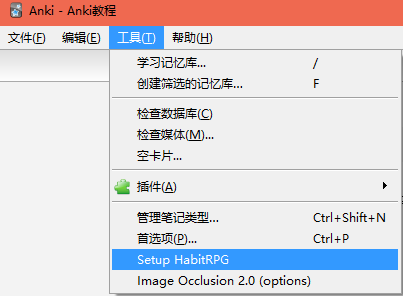
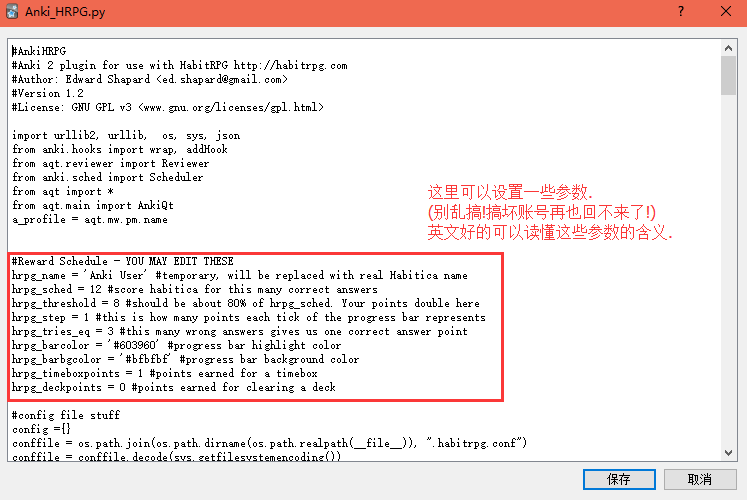
第一步:设置HabitRPG
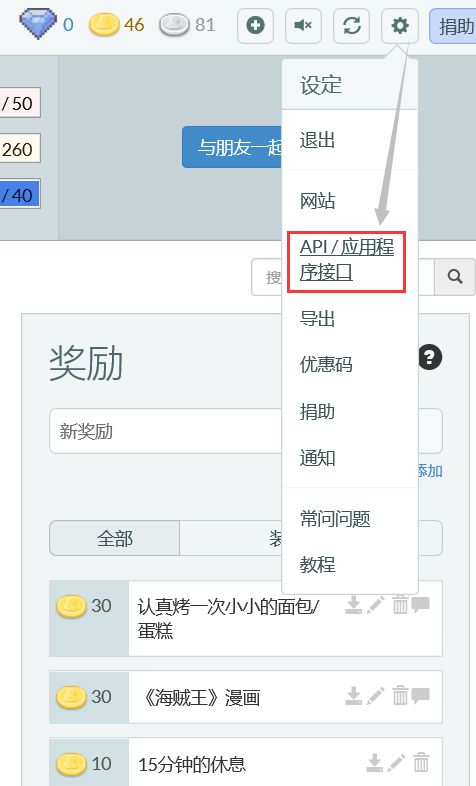
第二步:获取并输入用户ID和API令牌
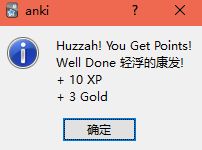
第三步:刷卡片,查看效果,并且完成一个进度条的奖励.
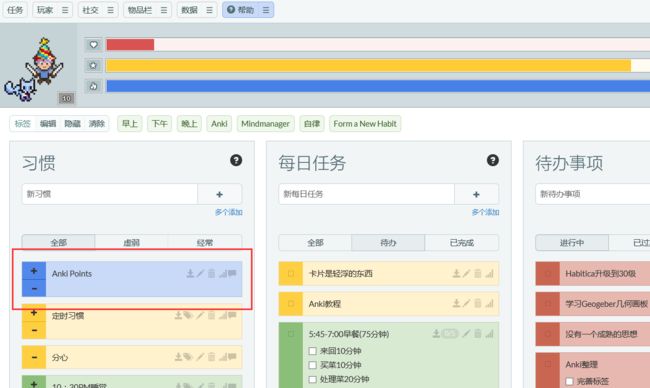
完成后的奖励如下↓
你的Habitica账号会多一个"习惯"项目.如下↓
好了,就说这么多了~加油哟!
其他##
小编浏览了一些能看懂的插件:
- 电脑客户端的Anki夜晚主题
- 播放音频时有更多的控制按钮
- 快速调整你复制→Anki图片的像素大小.小编的Anki报错.
- More Overview Stats
- Decks Total
- Deck Overview Stats Tooltip
- ...小编累了,能力有限.大学生们别让我这个高中生去插件中心淘宝呀,你们淘到了也要分享给我们哈~
编者
我不懂技术,但我有经验,希望新手们能快速上手,不要浪费时间在研究工具上!
Web log:陪我.cn
感谢
感谢国际友人制作的插件!实在太棒了!
感谢QQ群里的大哥哥大姐姐们的帮助~mua
感谢GifCam这款GIF制作软件,棒棒哒!
祝福小伙伴们身体健康.
相关链接
- 知乎专栏
- 国际官方站:www.ankisrs.net