ionic 教程
ionic 是一个强大的 HTML5 应用程序开发框架(HTML5 Hybrid Mobile App Framework )。 可以帮助您使用 Web 技术,比如 HTML、CSS 和 Javascript 构建接近原生体验的移动应用程序。
ionic 主要关注外观和体验,以及和你的应用程序的 UI 交互,特别适合用于基于 Hybird 模式的 HTML5 移动应用程序开发。
ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版本支持,来获取更好的使用体验。
ionic 特点
- 1.ionic 基于Angular语法,简单易学。
- 2.ionic 是一个轻量级框架。
- 3.ionic 完美的融合下一代移动框架,支持 Angularjs 的特性, MVC ,代码易维护。
- 4.ionic 提供了漂亮的设计,通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。
- 5.ionic 专注原生,让你看不出混合应用和原生的区别
- 6.ionic 提供了强大的命令行工具。
- 7.ionic 性能优越,运行速度快。
学习本教程前你需要了解?
学习本教程前你需要了解以下基础知识:
- HTML
- CSS
- Javascript
- Angular
ionic 相关内容
ionic 官方网站:http://ionicframework.com/
ionic 官方文档:http://ionicframework.com/docs/
Github 地址:https://github.com/driftyco/ionic
ionic 安装
本站实例采用了ionic v1.0.1 版本,下载地址为:ionic-v1.0.1.zip。
ionic 最新版本下载地址: http://ionicframework.com/docs/overview/#download。
下载后解压压缩包,包含以下目录:
css/ => 样式文件
fonts/ => 字体文件
js/ => Javascript文件
version.json => 版本更新说明
你也可以在 Github 上下载以下资源文件:https://github.com/driftyco/ionic(在release 目录中)。
接下来,我们只需要在项目中引入以上目录中的 css/ionic.min.css 和 js/ionic.bundle.min.js 文件即可创建 ionic 应用。
实例
Hello World!
我的第一个 ionic 应用。
尝试一下 »
点击 "尝试一下" 按钮查看在线实例。
本教程着重讲解 ionic 框架的应用,大部分实例在浏览器中运行 ,移动设备上运行可以在接下来的命令行安装教程中详细了解。
注意:在移动应用如 phonegap 中我们只需将对应的 js 和 css 文件加入到资源库中即可。
命令行安装
首先您需要安装 Node.js,我们在接下来的安装中需要使用到其 NPM 工具,更多 NPM 介绍可以查看我们的NPM 使用介绍。
然后通过命令行工具安装最新版本的 cordova 和 ionic 。通过参考Android 和 iOS 官方文档来安装。
Window 和 Linux 上打开命令行工具执行以下命令:
$ npm install -g cordova ionic
Mac 系统上使用以下命令:
sudo npm install -g cordova ionic
提示: IOS需要在Mac Os X. 和Xcode环境下面安装使用。
如果你已经安装了以上环境,可以执行以下命令来更新版本:
npm update -g cordova ionic
或
sudo npm update -g cordova ionic
创建应用
使用ionic官方提供的现成的应用程序模板,或一个空白的项目创建一个ionic应用:
$ ionic start myApp tabs
运行我们刚才创建的ionic项目
使用 ionic tool 创建,测试,运行你的apps(或者通过Cordova直接创建)。
创建Android应用
$ cd myApp
$ ionic platform add android
$ ionic build android
$ ionic emulate android
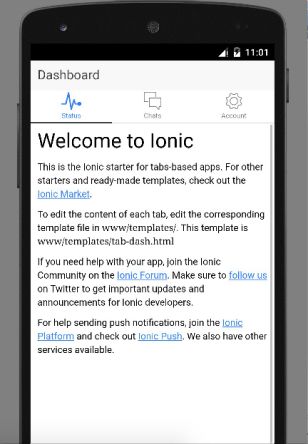
如果一切正常会弹出模拟器,界面如下所示:
创建iOS应用
$ cd myApp
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios
(额外补充空格代码 以下分别是效果展示)
如果出现 "ios-sim was not found." 错误,可以执行以下命令:
如果出现 "ios-sim was not found." 错误,可以执行以下命令:
如果出现 "ios-sim was not found." 错误,可以执行以下命令:
npm install -g ios-sim
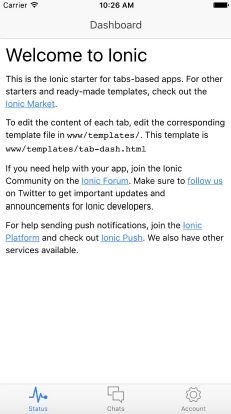
如果一切正常会弹出模拟器,界面如下所示:
Ionic Lab
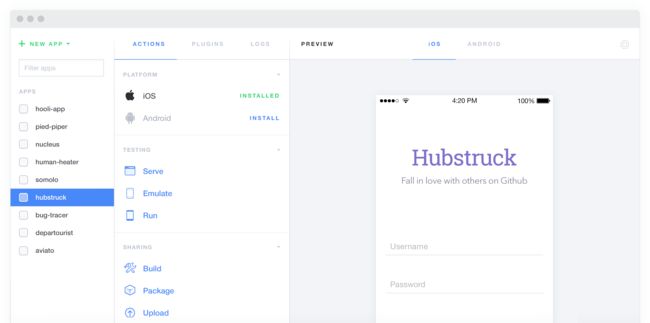
Ionic Lab 是桌面版的开发环境,如果你不喜欢使用命令行操作,Ionic Lab 将会满足你的需求。
Ionic Lab 为开发者提供了一个更简单的方法来开始,编译,运行,和模拟运行Ionic的应用程序。
Ionic Lab 支持的平台有:Window、Mac OS X、Linux,下载地址为:http://lab.ionic.io/,下载后直接安装即可。整个操作界面如下所示:
通过以上界面你可以完成以下操作:
- 创建应用
- 预览应用
- 编译应用
- 运行应用
- 上传应用
- 运行日志查看
……
推荐使用Sublime Text作为 Ionic 项目的编辑器,我们可以通过 Ionic Lab 直接在Sublime Text 上打开项目,如下图:
Gif 操作演示
ionic 创建 APP
前面的章节中我们已经学会了 ionic 框架如何导入到项目中。
接下来我们将为大家介绍如何创建一个 ionic APP 应用。
ionic 创建 APP 使用 HTML、CSS 和 Javascript 来构建,所以我们可以创建一个 www 目录,并在目录下创建 index.html 文件,代码如下:
Todo
以上代码中,我们引入了 Ionic CSS 文件、 Ionic JS 文件及 Ionic AngularJS 扩展ionic.bundle.js(ionic.bundle.js)。
ionic.bundle.js 文件已经包含了 Ionic核心JS、AngularJS、Ionic的AngularJS扩展,如果你需要引入其他 Angular 模块,可以从 lib/js/angular 目录中调用。
cordova.js 是在使用 Cordova/PhoneGap 创建应用时生成的,不需要手动引入,你可以在 Cordova/PhoneGap 项目中找到该文件,所以在开发过程中显示 404 是正常的。
创建 APP
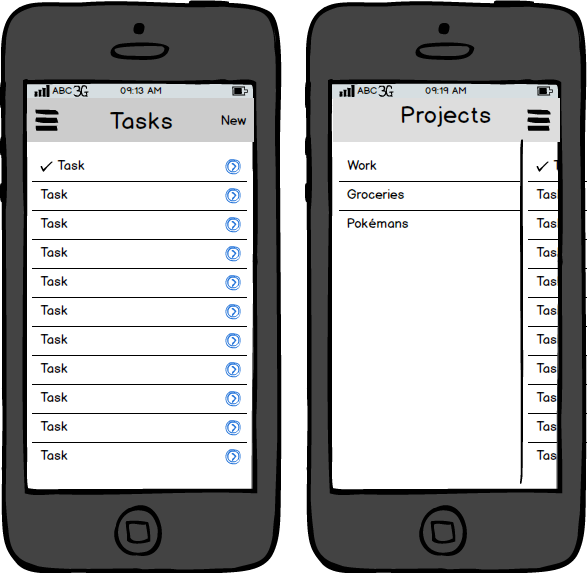
接下来我们来实现一个包含标题、侧边栏、列表等的应用,设计图如下:
创建侧边栏
侧边栏创建使用 ion-side-menus 控制器。
编辑我们先前创建的 index.html 文件,修改
控制器解析:
- ion-side-menus: 是一个带有边栏菜单的容器,可以通过点击按钮或者滑动屏幕来展开菜单。
- ion-side-menu-content:展示主要内容的容器,可以通过滑动屏幕来展开menu。
- ion-side-menu:存放侧边栏的容器。
初始化 APP
接下来我们创建一个新的 AngularJS 模块,并初始化,代码位于 www/js/app.js 中:
angular.module('todo', ['ionic'])
之后在我们的 body 标签中添加 ng-app 属性:
在 index.html 文件的 上面引入 app.js 文件:
修改 index.html 文件 body 标签的内容,代码如下所示:
Todo
Projects
尝试一下 »
以上步骤我们已经完成了 ionic 基本 APP 的应用。
创建列表
首先创建一个控制器 TodoCtrl:
在app.js文件中,使用控制器定义列表数据:
angular.module('todo', ['ionic'])
.controller('TodoCtrl', function($scope) {
$scope.tasks = [
{ title: '菜鸟教程' },
{ title: 'www.runoob.com' },
{ title: '菜鸟教程' },
{ title: 'www.runoob.com' }
];
});
在index.html页面中数据列表我们使用 Angular ng-repeat 来迭代数据:
Todo
{{task.title}}
修改后 index.html body 标签内代码如下:
Todo
{{task.title}}
Projects
尝试一下 »
创建添加页面
修改 index.html 在 后添加如下代码:
以上代码中我们通过