padding & margin
有三个影响HTML元素布局的重要属性:padding(内边距)、margin(外边距)、border(边框)。
使用padding布局页面标签
元素的padding控制元素内容content和元素边框border之间的距离。
语法结构
(1)padding-left:10px; 左内边距
(2)padding-right:10px; 右内边距
(3)padding-top:10px; 上内边距
(4)padding-bottom:10px; 下内边距
(5)padding:10px; 四边统一内边距
(6)padding:10px 20px; 上下、左右内边距
(7)padding:10px 20px 30px; 上、左右、下内边距
(8)padding:10px 20px 30px 40px; 上、右、下、左内边距
使用margin布局页面标签
元素的外边距margin控制元素边框border和元素实际所占空间的距离。
语法结构
(1)margin-left:10px; 左外边距
(2)margin-right:10px; 右外边距
(3)margin-top:10px; 上外边距
(4)margin-bottom:10px; 下外边距
(5)margin:10px; 四边统一外边距
(6)margin:10px 20px; 上下、左右外边距
(7)margin:10px 20px 30px; 上、左右、下外边距
(8)margin:10px 20px 30px 40px; 上、右、下、左外边距
CSS样式
继承
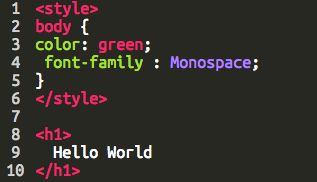
每一个 HTML 页面都有一个body元素,并且其body元素同样能够应用样式。
首先,创建一个文字为Hello World的h1元素。
然后,让我们通过向body元素的样式声明部分添加color: green;使页面上的所有元素的颜色为green。
最后,通过向body元素的样式声明部分添加font-family: Monospace;将body元素的 font-family(字体)设置为Monospace。
覆盖
创建一个使其文字为粉色的 class 时会发生什么,然后将其应用到某元素。我们的 class 会override(覆盖)body元素的color: green;CSS 属性。
通过ID的样式属性覆盖class类的声明
覆盖你的pink-text和blue-text两个 class,通过为h1元素添加 id 并设置 id 的样式,使你的h1元素变成 orange。
注意:你声明的这个 CSS 在pink-text类选择器的上面还是下面是无所谓的,因为 id 属性总是具有更高的优先级。
通过内联样式覆盖class类的声明
Important覆盖所有其他样式
这是所有方法中最强大的,但是在讲它之前,我们先讲讲为什么你要覆盖 CSS。
很多情况下,你会使用 CSS 库,这些库可能会意外覆盖掉你自己的 CSS。所以当你需要确保某元素具有指定的 CSS 时,你可以使用!important。
color: pink !important;