单位,在各个领域都是很常见的。那么在前端领域用到了哪些单位呢,这篇文章让我们细细了解一下!
下面我讲列举:pt、px、em、rem、vh、vw、vmax、vmin、rpx、ch等单位的定义、用法及注意点。
首先,来了解pt、px、em、rem这四个单位。
pt
单位名称为点(Point),绝对长度单位。1pt=1/72英寸,常用于印刷当中,在AI、PS等设计软件当中字体大小所用的单位就是pt,它在广告印刷业当中十分受欢迎,也非常的好用。但现在在网页当中,pt几乎不出现了。使用pt定义文字,当用户设置超过96DPI(转化公式:px = pt * DPI / 72)的值,数值越大,字体就越大。
px
单位名称为像素,相对长度单位,像素px是相对于显示器屏幕分辨率而言的。像素的使用性特别广。使用px定义文字,无论用户怎么设置,都不会改变大小。
em
单位名称为相对长度单位。它没有一个固定数值,支持小数点后三位数,相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。需要注意的是:若父级单位用了em,且设置了文本大小,这父级大小会随文本大小而改变,会继承父级元素的字体大小。
rem
是CSS3新增的一个相对单位(root em,根em),是相对HTML根元素。通过它既可以做到只修改根元素就可以成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。 目前,除了IE8及更早版本外,所有浏览器均已支持rem。
如果各位费于单位转换可以借用工具:http://pxtoem.com/,来实现pt、px、em三者之间的转换。
接下来,看看视口单位(vh、vw、vmax、vmin)能给我们带来什么惊奇。
在响应式布局,我们总会想到上述介绍的相对单位 rem 单位来实现适配,但是它还需要内嵌一段脚本去动态计算跟元素大小。为了实现在单位上解耦 js 和 css 之间的耦合关系。在css3 中引入了视口单位,允许我们更接近浏览器窗口定义大小。
那什么是视口呢?
这里借用自学成才的世界级JavaScript专家:Peter-Paul Koch(”PPK大神”)的解释是:在桌面端,视口指的是浏览器的可视区域;而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Viewport(视觉视口),Ideal Viewport(理想视口)。
视口单位中的“视口”,桌面端指的是浏览器的可视区域;移动端指的就是Viewport中的Layout Viewport。
四个视口单位具体含义:
vw:1vw = 视口宽度的1%
vh:1vh = 视口高度的1%
vmax:vmax选取vw和vh中最大的那个
vmin:vmin选取vw和vh中最小的那个
比如:浏览器视口尺寸为370px,那么 1vw = 370px * 1% = 6.5px(浏览器会四舍五入向下取7)
rpx
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
微信小程序也支持rem尺寸单位,rem和rpx的换算关系:rem: 规定屏幕宽度为20rem;1rem = (750/20)rpx
注:开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
设备宽度750px比较容易计算750px的话1rpx=1px,这样的话,设计图上量出来的尺寸是多少px就是多少rpx,至于在不同的设备上实际上要换算成多少个rem就交给小程序自己换算。
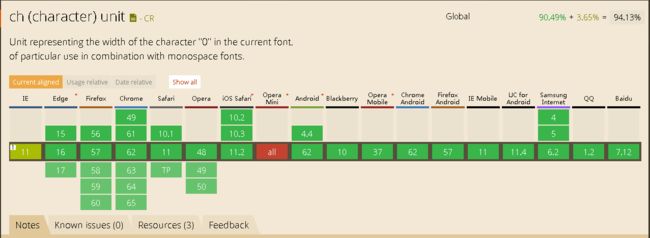
ch
这个ch 单位是由CSS3规范引入的一个新单位,表示“0”字形的宽度。它应该是最不为人知的一个新单位,因为在绝大多数场景下,我们并不关心0 这个字符显示出来到底有多宽。但对等宽字体来说,这是个例外。在等宽字体中,“0”字形的宽度和其他所有字形的宽度是一样的。
参考案例:http://dabblet.com/gist/b04ab9f41084b0a66960
ex
ex单位被定义为”当前字体的x-height或者一个em的一半”。给定的字体的x-height是指那个字体的小写x的高度。通常,这是这个字体的中间的标志。x-height:小写字母x的高度(阅读更多关于The Anatomy of Web Typography)
ex单位在css1中已经存在,但是你不会找到对ch单位有像这样坚实的支持。具体支持,在Eric Meyer’s 的博客中查看CSS单位和值。
css3新增单位的兼容性
通过上面单位的兼容性,及移动终端的流行,我们需要合理的使用这些单位,如下面使用情景:
在移动端中使用 vw 单位作为唯一应用的一种 CSS 单位的这种做法如下:
1、根据设计稿的尺寸转换为vw单位。
2、无论是文本还是布局高宽、间距等都使用 vw。
使用vm作为css单位代码量确实减少很多,但是你会发现它是利用视口单位实现,依赖于视口大小而自动缩放,失去了最大最小宽度的限制。
所以,最有做法是vw和rem结合使用,使用rem单位来实现布局,而rem正好可以动态改变根元素大小,做法是:
1、给根元素大小设置vw动态改变大小。
2、限制根元素font-size的最大最小值,配合body加上最大最小宽度。
结语
单位的使用至关重要,用的好,事半功倍,用不好,焦头烂额。
戳我博客