CSS 书写规范:
空格规范:
选择器规范:
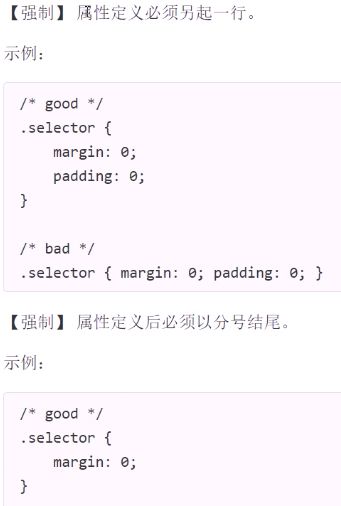
属性规范:
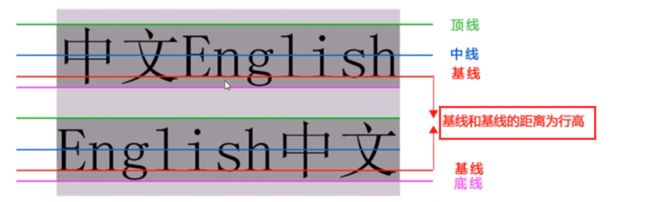
行高的测量:
基线与基线的距离 我们称为行高!!!
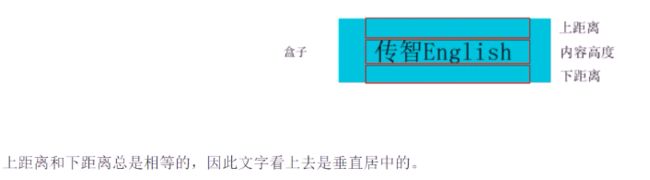
如果不给行高的话,上下距离是等于0的,
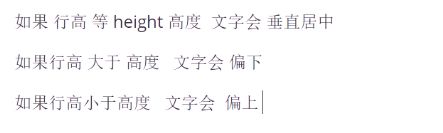
如果给了行高就有上下距离了,而且,上下距离始终相等
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 a {
8 width : 120px ;
9 height : 58px ;
10 background-color : cyan ;
11 display : inline-block ;
12 text-align : center ;
13 text-decoration : none ;
14 line-height : 58px ;
15 }
16 style >
17 head >
18 < body >
19 < a href ="#" > 百度a >
20 < a href ="#" > 百度a >
21 body >
22 html >
View Code
注:
上图修改,img 是行内块 元素。
常见标签分类:
CSS的三大特性:
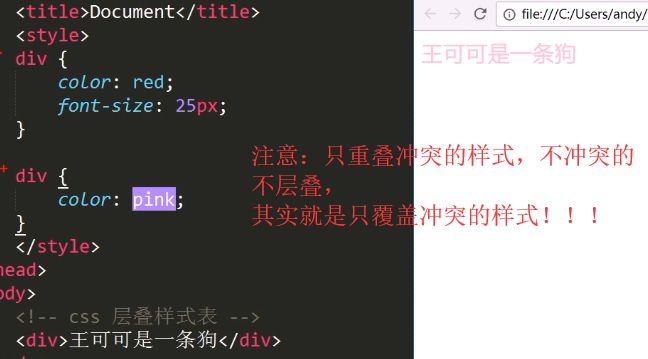
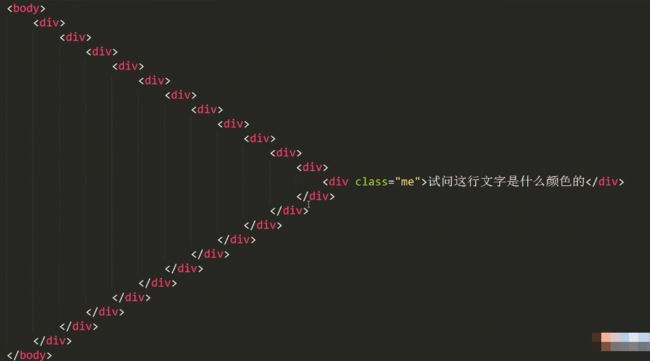
CSS层叠性:
css 本身就叫做层叠样式表,
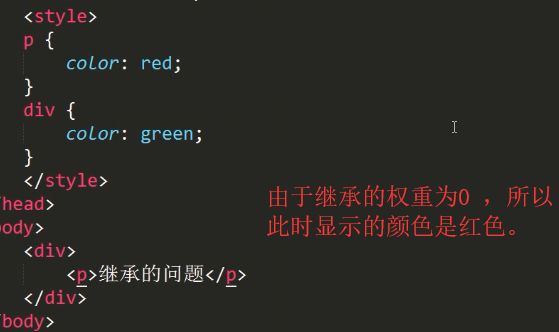
CSS继承性:
注意:
不是所有的都能继承,一般都是跟文本(颜色,字号,字体,文字的行高)相关的会继承
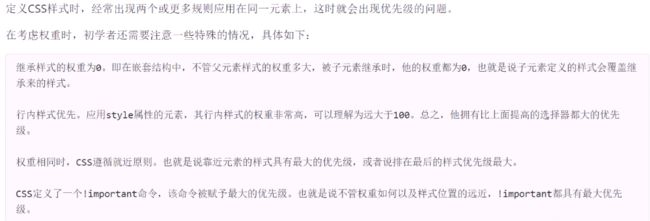
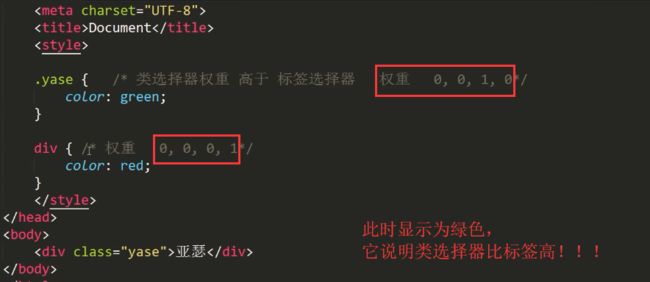
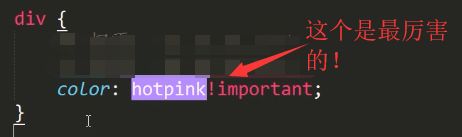
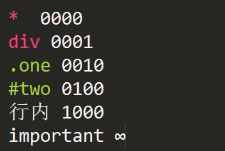
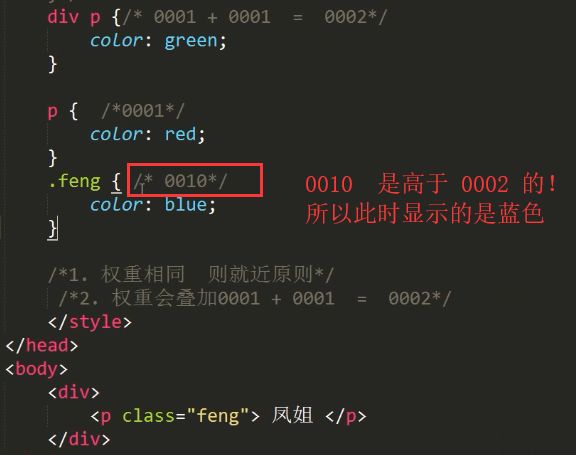
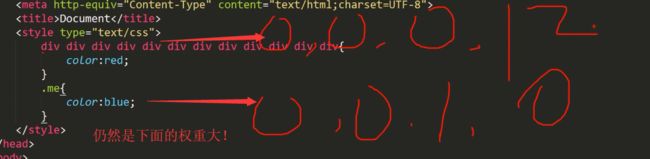
CSS优先级:
注意:标签(权重为0001 )并不是最低的,还有一个更低的,它是*
小结:
继续:
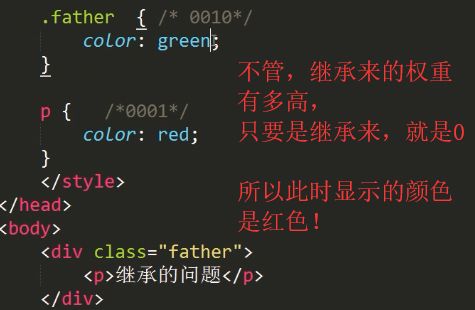
注:
补充:
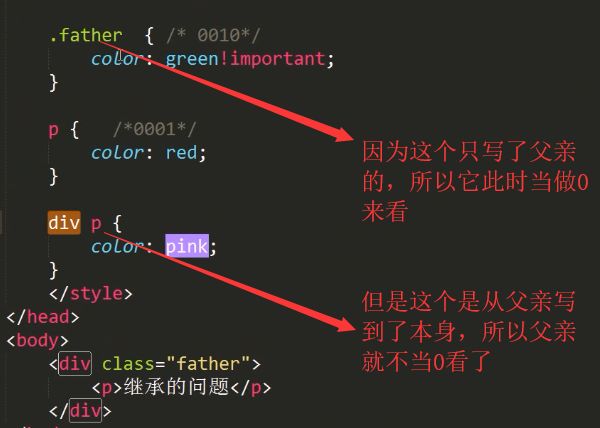
就是说,虽然继承很重要,但是有的时候还是要以自己为准!!
这叫就算有个再厉害的爹最终也是要靠自己!
其实关于继承可以这样说,如果自己给自己指定了样式,不管继承来的是什么样式,它的权重如何,都不会改变自己的样式!!!(儿子自己的想法还是很重要的)
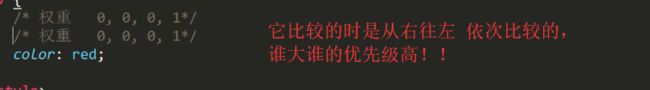
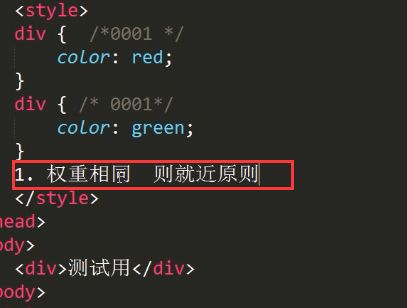
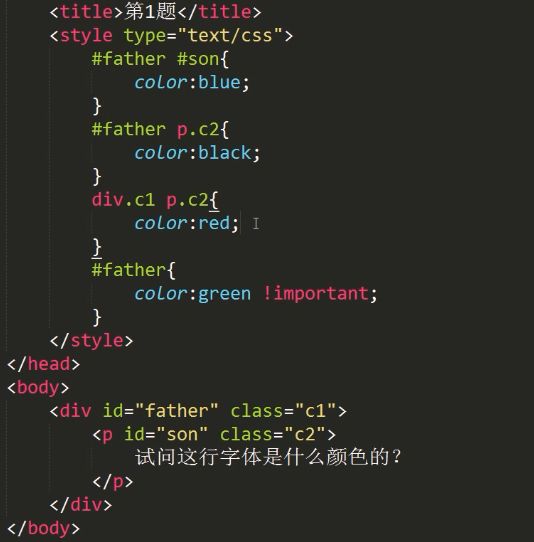
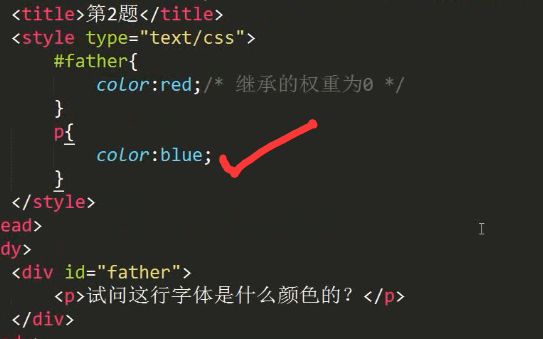
权重测试题:
蓝色,第四个的权重是0 ,
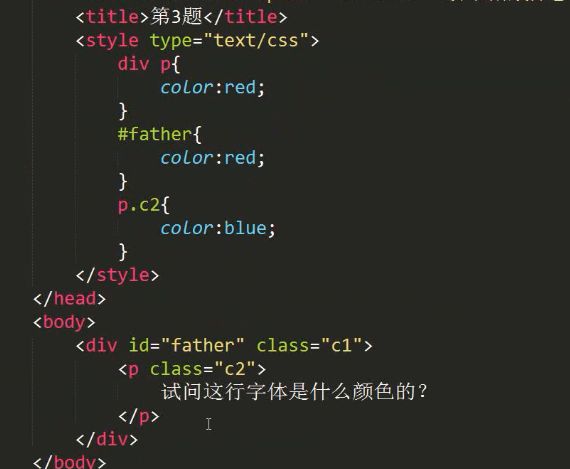
仍然是蓝色,第二个的权重为0 ,第一个的权重没有第三个高 ,
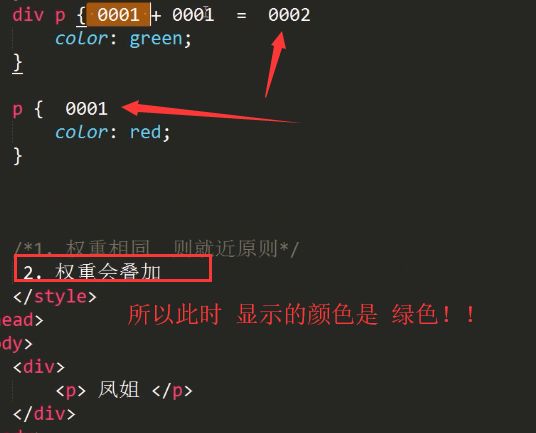
此时的第一个的权重为 0002
第二个的权重为 0001
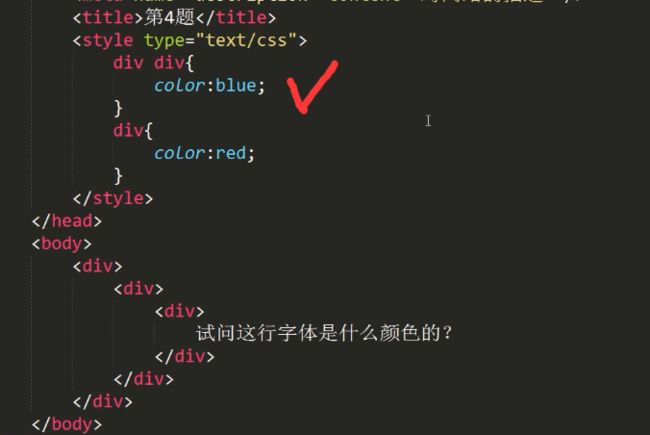
此时为蓝色,
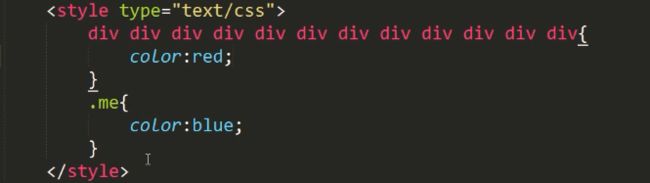
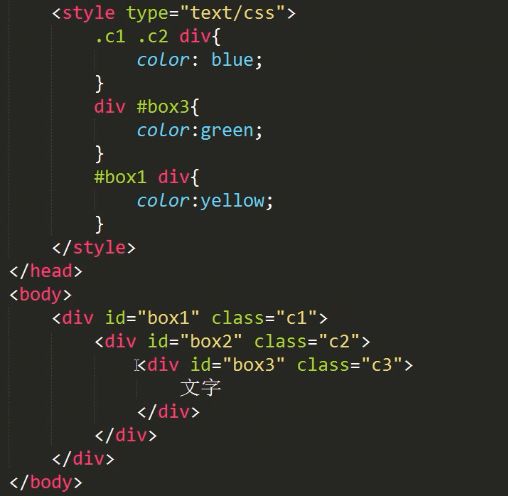
此时第一个的权重是 0021
第二个的权重是 0101
第三个的权重是 0101
因为是就近原则,所以选择第三个!
小结:
补充(关于什么时候父亲的继承为0 ):
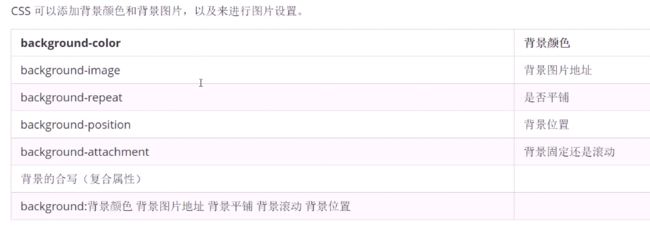
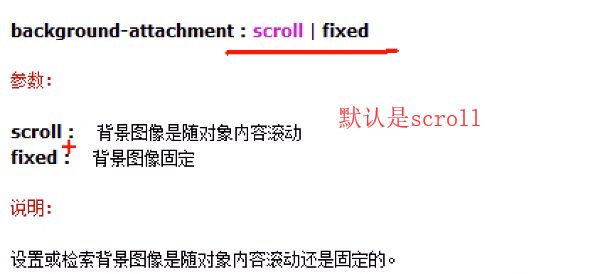
CSS背景(background):
注:默认 是 repeat
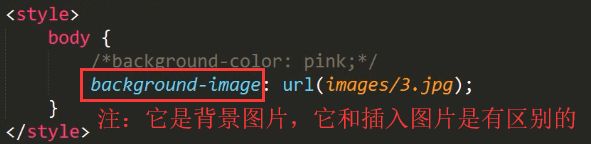
背景图片(image):
pass
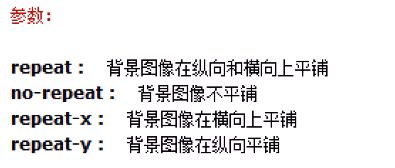
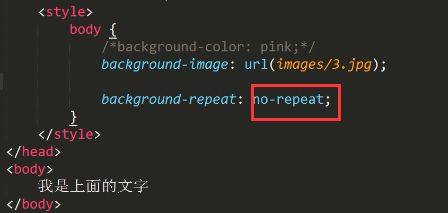
背景平铺(repeat):
pass
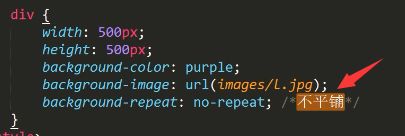
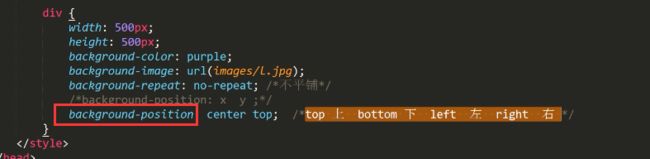
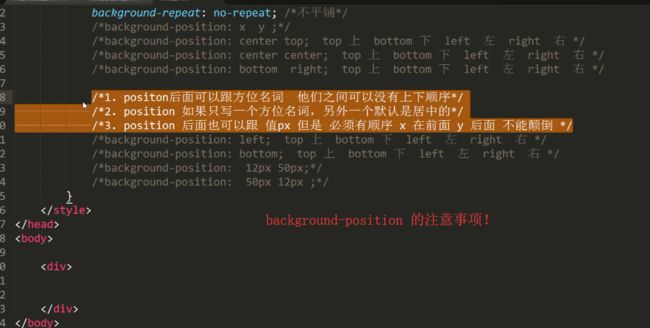
背景位置(position):
此时的图片是插入到页面中的,它的移动比较麻烦,我们可以用它作为背景图,这样移动就十分方便,如下
此时的效果是平铺:
现在通过css来移动图片,
对于大的背景图片:
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 body {
8 background-image : url("images/mayun.jpg") ;
9 background-color : cyan ;
10 background-repeat : no-repeat ;
11 background-size : 1080px 600px ;
12 background-attachment : fixed ;
13 }
14 p {
15 color : red ;
16 }
17
18 style >
19 head >
20 < body >
21 < div >
22 < p > 1234444444444p >
23 < p > 1234444444444p >
24 < p > 1234444444444p >
25 < p > 1234444444444p >
26 < p > 1234444444444p >
27 < p > 1234444444444p >
28 < p > 1234444444444p >
29 < p > 1234444444444p >
30 < p > 1234444444444p >
31 < p > 1234444444444p >
32 < p > 1234444444444p >
33 < p > 1234444444444p >
34 < p > 1234444444444p >
35 < p > 1234444444444p >
36 < p > 1234444444444p >
37 < p > 1234444444444p >
38 < p > 1234444444444p >
39 < p > 1234444444444p >
40 < p > 1234444444444p >
41 < p > 1234444444444p >
42 < p > 1234444444444p >
43 < p > 1234444444444p >
44 < p > 1234444444444p >
45 < p > 1234444444444p >
46 div >
47 body >
48 html >
View Code
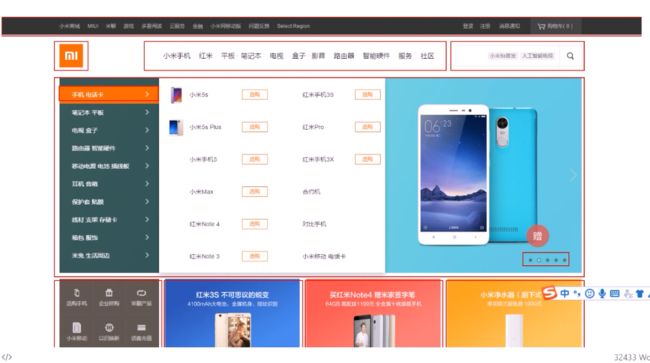
购物车小案例:
鼠标放上去的时候,背景图片整体上移!
背景透明(CSS3,高版本的才支持):
导航栏案例:
pass
盒子模型:
看透网页布局的本质:
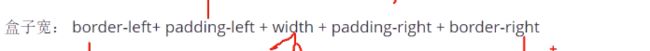
盒子模型:
它包含了border padding margin 三部分!
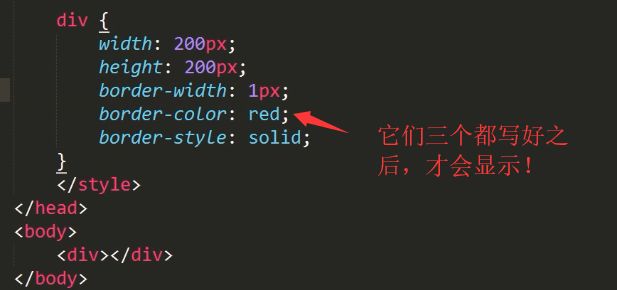
盒子边框(border):
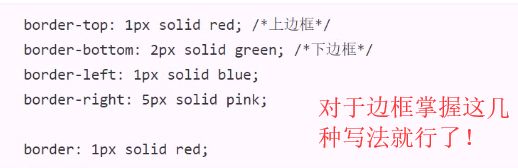
下面是连写:
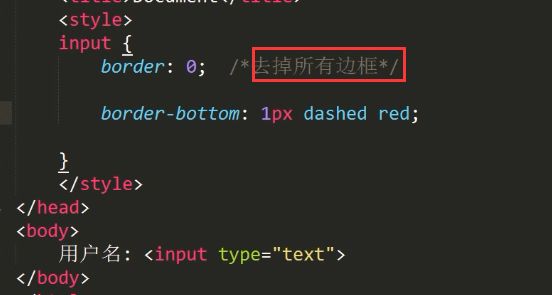
也可以单独指定边框:
以后的横线就不用hr 来做了,可以直接用border-top 来做。
另种用途:
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 input {
8 border : 0px ; /* 去掉所有的边框 */
9 border-bottom : 1px red dashed ;
10 }
11
12 style >
13 head >
14 < body >
15 用户名: < input type ="text" >< br />
16 密 码: < input type ="text" >
17 body >
18 html >
View Code
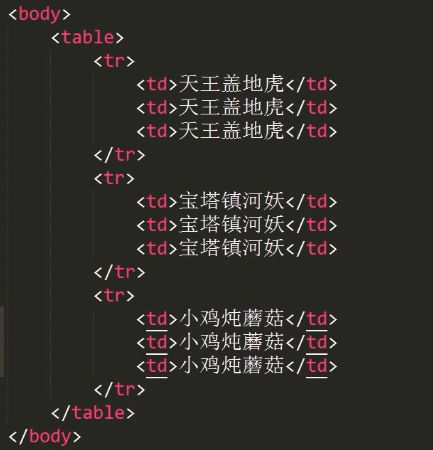
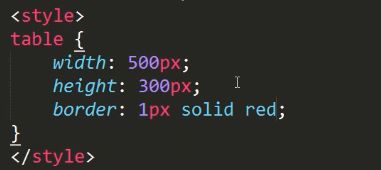
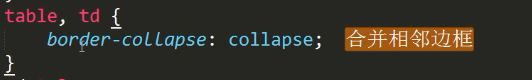
表格的细线边框:
然后再给每个
标签加上个边框,如下:
这时会有缝隙,
可以通过cellspacing=0 和 cellpadding =0 来调节,
但是此时的相邻边框不会合并在一起,所以显得有点粗,
下面通过collapse 来合并相邻边框,
这时就可以了!
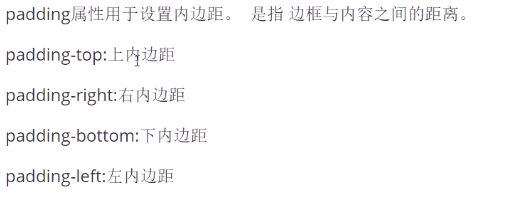
内边距(padding):
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 .nav {
8 height : 48px ;
9 border-top : 3px solid #fa7d3c ;
10 border-bottom : 1px solid red ;
11 }
12 .nav a {
13 height : 50px ;
14 /* background-color: cyan; */
15 display : inline-block ;
16 padding-right : 18px ;
17 padding-left : 18px ;
18 line-height : 50px ;
19 text-decoration : none ;
20 color : #4c4c4c ; /* 字体的颜色通过color 来调节 */
21 font-size : 14px ;
22 }
23 .nav a:hover {
24 background-color : #edeef0 ;
25 color : #fe8400 ; /* 字体的颜色通过color 来调节 */
26 }
27
28 style >
29 head >
30 < body >
31 < div class ="nav" >
32 < a href ="#" > 首页a >
33 < a href ="#" > 手机新浪网a >
34 < a href ="#" > 客户端a >
35 < a href ="#" > 联系我们a >
36
37 div >
38 body >
39 html >
新浪导航栏
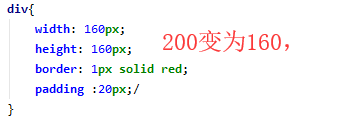
很严重的问题:
此时如果再加上个padding 的话,这时候就会撑开盒子,这是个很严重的问题
注:要注意,是当有width 和 height 时才可以撑开,
其实办法很简单,就是修改width 和 height 使得原来的大小保持不变!!!
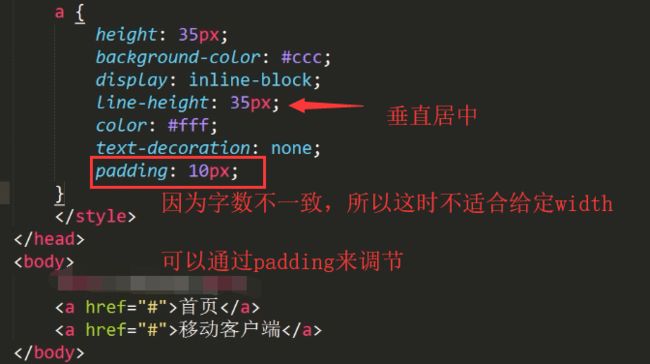
内边距练习:
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 .outer {
8 width : 100px ;
9 height : 100px ;
10 background-color : cyan ;
11 padding : 100px ;
12 }
13 .inner {
14 width : 100px ;
15 height : 100px ;
16 background-color : red ;
17 }
18 style >
19 head >
20 < body >
21 < div class ="outer" >
22 < div class ="inner" >
23
24 div >
25 div >
26 body >
27 html >
通过调节padding 来使里面的盒子居中
同样的是如果border =10
那么要想保持盒子不变,也要减去border 的值,就是width 和 height同时减去 20 !
所以,一个盒子的真实大小受到 padding 和 border 的影响,
我们在做的时候,要计算出原有大小应该减去多少才可以保持盒子大小不变!!!
小案例:
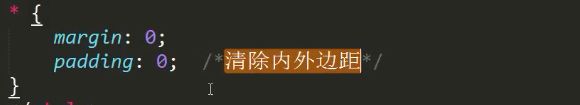
==========================
所以,在写样式之前,我们都是统一用下面的语句来清除内外边距!!!
============================
综合小案例:(重点)
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 * {
8 margin : 0 ;
9 padding : 0 ;
10 }
11 body {
12 background-color : #eee ;
13 }
14 .article {
15 width : 380px ; /* 410 */
16 height : 263px ; /* 283 */
17 border : 1px solid #ccc ;
18 margin : 10px ;
19 padding : 20px 15px 0 ; /* 上 20 左右 15 下0 */
20 }
21 .article h4 {
22 color : #202026 ;
23 font-size : 20px ;
24 border-bottom : 1px solid #ccc ;
25 padding-bottom : 5px ;
26 margin-bottom : 12px ;
27 }
28 li {
29 list-style : none ; /* 取消 li前面的小点 */
30 }
31 .article ul li {
32 height : 38px ;
33 line-height : 38px ;
34 border-bottom : 1px dashed #ccc ;
35 text-indent : 2em ; /* 给每个li 缩进两个字符 */
36 }
37 .article a {
38 color : #333 ;
39 text-decoration : none ;
40 }
41 .article a:hover {
42 text-decoration : underline ; /* 鼠标经过时 添加下划线 */
43 }
44
45
46 style >
47
48
49 head >
50 < body >
51 < div class ="article" >
52 < h4 > 最新文章/New Articleh4 >
53 < ul >
54 < li >< a href ="#" > 发生纠纷大厦附近发生打架a >li >
55 < li >< a href ="#" > 发生发生都发生的a >li >
56 < li >< a href ="#" > 极乐空间看了就分开了就独守空房a >li >
57 < li >< a href ="#" > 发到空间访客的身份a >li >
58 < li >< a href ="#" > 就困了就离开过家a >li >
59 ul >
60
61
62 div >
63 body >
64 html >
View Code
外边距(margin):
=================================
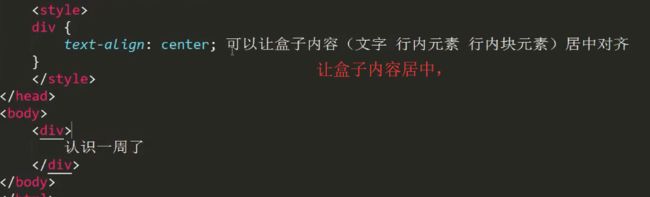
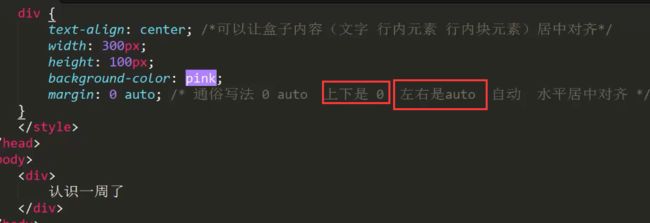
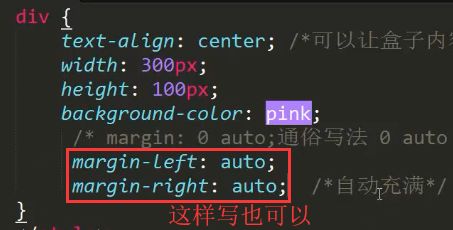
实现盒子居中:
我们之前知道,通过text-align
那么如何让盒子本身
可以通过margin来设置,
也可以写成:margin:auto ;
但是用的最多的是 margin: 0 auto;
注: margin:0 auto ; auto 的意思是 弹簧。
=================================
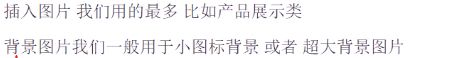
插入图片和背景图片的使用时机
小图标等用背景图片的好处是:我们可以通过padding 轻松的操控它的位置,
=================================
实际中的写法:
外边距合并:
=================================
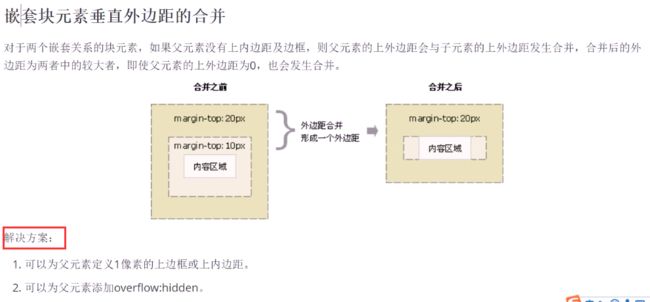
嵌套块元素垂直外边距
有两个嵌套的div
现在想让里面的div 下移50 ,
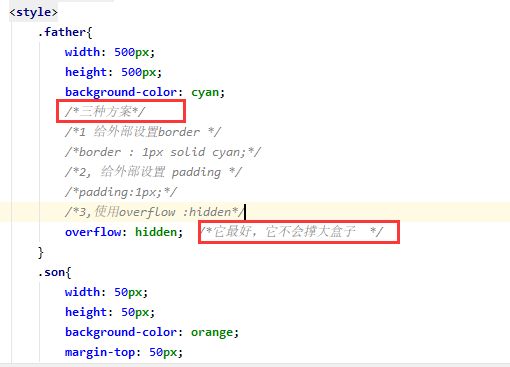
有两种解决方案:
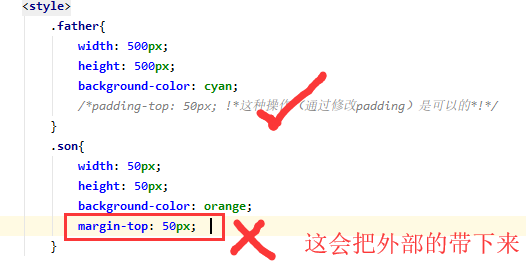
第一种:外部盒子的padding-top =50; 它是可以的。
第二种:内部盒子的margin-top = 50 ; 这时就会出错了,它会把外部的盒子也带下来,这种现象就是下面要说的嵌套块元素的垂直外边距的合并问题:
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 .father {
8 width : 500px ;
9 height : 500px ;
10 background-color : cyan ;
11 /* padding-top: 50px; !*这种操作(通过修改padding)是可以的*! */
12 }
13 .son {
14 width : 50px ;
15 height : 50px ;
16 background-color : orange ;
17 margin-top : 50px ;
18 }
19
20
21
22 style >
23
24
25 head >
26 < body >
27 < div class ="father" >
28 < div class ="son" >div >
29 div >
30 body >
31 html >
View Code
content宽度和高度:
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 .father {
8 width : 500px ;
9 height : 500px ;
10 background-color : cyan ;
11 }
12 .son {
13 /* 儿子默认是和 父亲的宽度一样的 */
14 padding-left : 50px ; /* 这里的padding 是不会影响它的宽度的 */
15 }
16 style >
17
18
19 head >
20 < body >
21 < div class ="father" >
22 < div class ="son" > 12343434div >
23 div >
24 body >
25 html >
小技巧——此时的padding 是不影响盒子的大小的
盒子模型布局稳定性:
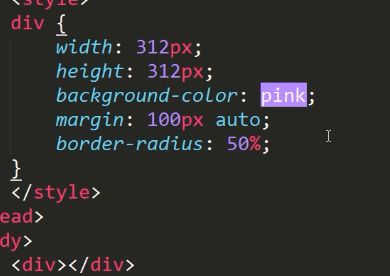
圆角边框(CSS3):
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 div {
8 width : 500px ;
9 height : 500px ;
10 border : 1px solid red ;
11 border-radius : 25% 0 ; /* 第一个是主对角线 */
12 }
13 style >
14
15
16 head >
17 < body >
18 < div >div >
19 body >
20 html >
View Code
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 body {
8 background-color : #ccc ;
9 }
10 .nav {
11 margin-top : 100px ;
12 text-align : center ;
13 }
14 .nav span {
15 width : 100px ;
16 height : 100px ;
17 border : 1px solid red ;
18 border-radius : 50% ;
19 display : inline-block ;
20 margin : 0 50px ;
21 }
22 .nav span:hover {
23 background-color : cyan ;
24 }
25 style >
26 head >
27 < body >
28 < div class ="nav" >
29 < span >span >
30 < span >span >
31 < span >span >
32 < span >span >
33 div >
34 body >
35 html >
小案例
注:小案例中可以用 a 来代替 span ,这样就可以点击了 。。里面也可以放文字,文字居中用 行高等于盒子的高度。
去掉 样式用text-decoration :none; 来取消。
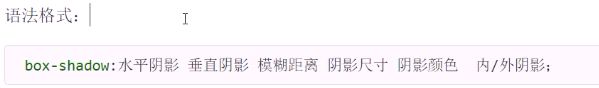
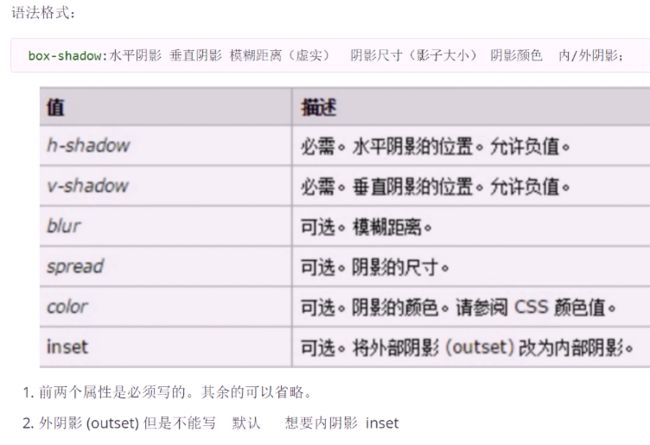
盒子阴影:
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 div {
8 width : 300px ;
9 height : 300px ;
10 text-align : center ;
11 line-height : 300px ;
12 }
13 div:hover {
14 box-shadow : 0 15px 30px rgba(0,0,0,.1) ; /* 固定格式,以后直接用它就行 */
15 }
16 style >
17 head >
18 < body >
19 < div > 祝福祖国 繁荣富强div >
20 body >
21 html >
阴影范例
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 div {
8 width : 300px ;
9 height : 300px ;
10 text-align : center ;
11 line-height : 300px ;
12 transition : all 1s ; /* 这个是出来的更缓慢 */
13 }
14 div:hover {
15 box-shadow : 0 15px 30px rgba(0,0,0,.1) ; /* 固定格式,以后直接用它就行 */
16 }
17 style >
18 head >
19 < body >
20 < div > 祝福祖国 繁荣富强div >
21 body >
22 html >
使用transition 特效
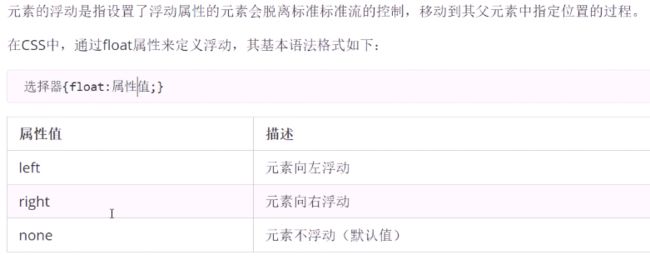
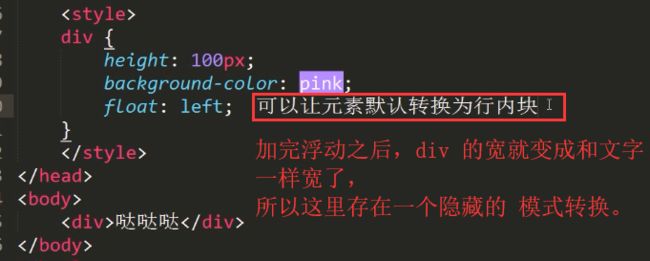
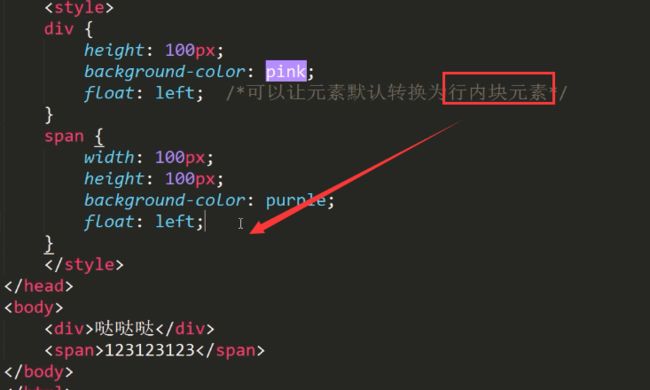
浮动(float):
普通流(normal flow):
浮动(float):
当然,你可能觉得可以用 inline-block来做,但是它有很多缺点
例如:缝隙不能解决,例如:放在页面左边时不知右面距离设为多少。
如果有人问你为什么用浮动?
你就可以直接说浮动可以使多个div 盒子在一行显示,方便布局。
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 div {
8 float : left ; /* 这一行 即可以让两个div 在同一行 */
9 }
10 .up {
11 width : 300px ;
12 height : 300px ;
13 background-color : cyan ;
14 }
15 .down {
16 width : 400px ;
17 height : 400px ;
18 background-color : orange ;
19 }
20 style >
21 head >
22 < body >
23 < div class ="up" >div >
24 < div class ="down" >div >
25 body >
26 html >
View Code
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 div {
8 float : left ;
9 }
10 .up {
11 width : 300px ;
12 height : 300px ;
13 background-color : cyan ;
14 }
15 .down {
16 width : 400px ;
17 height : 400px ;
18 background-color : orange ;
19 float : right ; /* 使其靠右 */
20 }
21 style >
22 head >
23 < body >
24 < div class ="up" >div >
25 < div class ="down" >div >
26 body >
27 html >
View Code
注:浮动只有left 和 right
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 .nav div {
8 width : 200px ;
9 height : 200px ;
10 float : left ;
11 text-align : center ;
12 line-height : 200px ;
13 }
14 .r {
15 background-color : red ;
16 }
17 .g {
18 background-color : green ;
19 }
20 .b {
21 background-color : blue ;
22 }
23 .p {
24 background-color : purple ;
25 float : right !important ;
26 }
27 style >
28 head >
29 < body >
30 < div class ="nav" >
31 < div class ="r" > 我爱中国div >
32 < div class ="g" > 我爱中国div >
33 < div class ="b" > 我爱中国div >
34 < div class ="p" > 我爱中国div >
35 div >
36
37 body >
38 html >
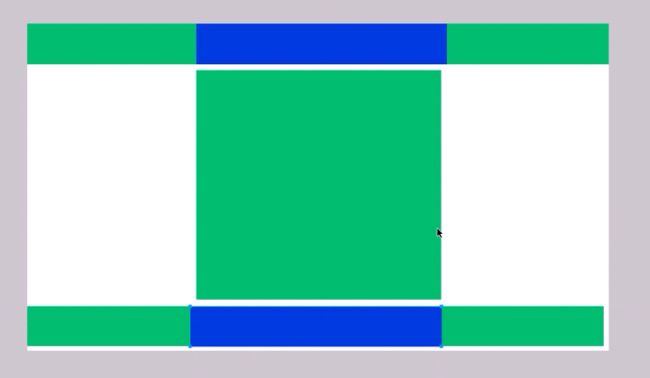
综合小案例
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 .up, .on {
8 width : 400px ;
9 height : 130px ;
10 }
11 .up div {
12 width : 200px ;
13 height : 130px ;
14 text-align : center ;
15 line-height : 130px ;
16 float : left ;
17 }
18 .up .left {
19 background-color : cyan ;
20 }
21 .up .right {
22 background-color : darkgray ;
23 }
24 .on {
25 background-color : gray ;
26 text-align : center ;
27 line-height : 130px ;
28 }
29 style >
30 head >
31 < body >
32 < div class ="up" >
33 < div class ="left" > 我是左边div >
34 < div class ="right" > 我是右边div >
35 div >
36 < div class ="on" > 登陆div >
37
38 body >
39 html >
为了不让浮动影响,可以给浮动的元素整体加个盒子
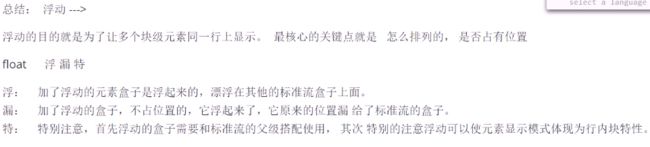
浮动详细特性:
#####################
#####################
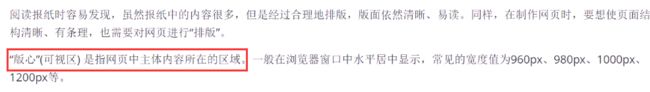
版心和布局流程:
看最常用的:
一列固定宽度且居中
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7
8 .top {
9 width : 800px ;
10 height : 100px ;
11 background-color : #eee ;
12 margin : 0 auto ; /* 让盒子居中对齐 */
13 border : 1px dashed #ddd ;
14 }
15 .banner {
16 width : 800px ;
17 height : 120px ;
18 background-color : #eee ;
19 /* margin:0 auto; !*让盒子居中对齐*! */
20 border : 1px dashed #ddd ;
21 margin : 5px auto ;
22 }
23 .main {
24 width : 800px ;
25 height : 500px ;
26 background-color : #eee ;
27 /* margin:0 auto; !*让盒子居中对齐*! */
28 border : 1px dashed #ddd ;
29 margin : 0 auto 5px ;
30 }
31 .footer {
32 width : 800px ;
33 height : 130px ;
34 background-color : #eee ;
35 margin : 0 auto ; /* 让盒子居中对齐 */
36 border : 1px dashed #ddd ;
37 }
38 style >
39 head >
40 < body >
41 < div class ="top" > topdiv >
42 < div class ="banner" > bannerdiv >
43 < div class ="main" > maindiv >
44 < div class ="footer" > footerdiv >
45 body >
46 html >
View Code
1 DOCTYPE html >
2 < html lang ="en" >
3 < head >
4 < meta charset ="UTF-8" >
5 < title >title >
6 < style >
7 .top,
8 .banner,
9 .main,
10 .footer {
11 width : 800px ;
12 background-color : #eee ;
13 margin : 0 auto ; /* 让盒子居中对齐 */
14 border : 1px dashed #ddd ;
15 }
16 .top {
17 height : 100px ;
18 }
19 .banner {
20 height : 120px ;
21 margin : 5px auto ;
22 }
23 .main {
24 height : 500px ;
25 margin : 0 auto 5px ;
26 }
27 .footer {
28 height : 130px ;
29 }
30 style >
31 head >
32 < body >
33 < div class ="top" > topdiv >
34 < div class ="banner" > bannerdiv >
35 < div class ="main" > maindiv >
36 < div class ="footer" > footerdiv >
37 body >
38 html >
提取公共部分,简化后的代码
注:banner 是广告位置 ,
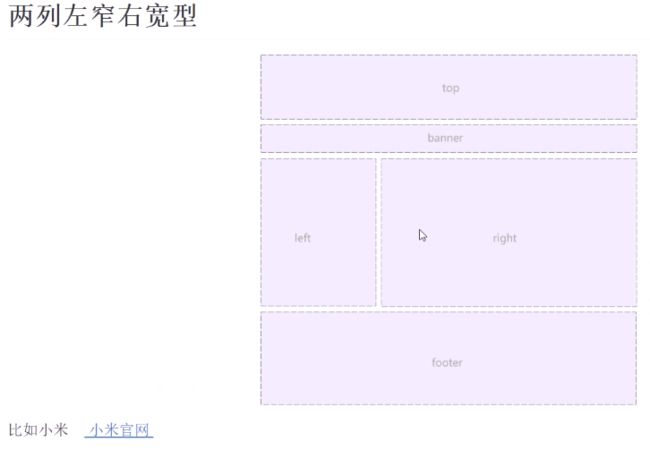
左右型布局
通栏写法布局
文件夹结构:
你可能感兴趣的:(CSS基础_02:)
2020-01-25
晴岚85
郑海燕坚持分享590天2020.1.24在生活中只存在两个问题。一个问题是:你知道想要达成的目标是什么,但却不知道如何才能达成;另一个问题是:你不知道你的目标是什么。前一个是行动的问题,后一个是结果的问题。通过制定具体的下一步行动,可以解决不知道如何开始行动的问题。而通过去想象结果,对结果做预估,可以解决找不着目标的问题。对于所有吸引我们注意力,想要完成的任务,你可以先想象一下,预期的结果究竟是什
2021年12月19日,春蕾教育集团团建活动感受——黄晓丹
黄错错加油
感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们
2021-08-26
影幽
在生活中,女人与男人的感悟往往有所不同。人生最大的舞台就是生活,大幕随时都可能拉开,关键是你愿不愿意表演都无法躲避。在生活中,遇事不要急躁,不要急于下结论,尤其生气时不要做决断,要学会换位思考,大事化小小事化了,把复杂的事情尽量简单处理,千万不要把简单的事情复杂化。永远不要扭曲,别人善意,无药可救。昨天是张过期的支票,明天是张信用卡,只有今天才是现金,要善加利用!执着的攀登者不必去与别人比较自己的
抖音乐买买怎么加入赚钱?赚钱方法是什么
测评君高省
你会在抖音买东西吗?如果会,那么一定要免费注册一个乐买买,抖音直播间,橱窗,小视频里的小黄车买东西都可以返佣金!省下来都是自己的,分享还可以赚钱乐买买是好省旗下的抖音返佣平台,乐买买分析社交电商的价值,乐买买属于今年难得的副业项目风口机会,2019年错过做好省的搞钱的黄金时期,那么2022年千万别再错过乐买买至于我为何转到高省呢?当然是高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自
本周第二次约练
2cfbdfe28a51
中原焦点团队中24初26刘霞2021.12.3约练161次,分享第368天当事人虽然是带着问题来的,但是咨询过程中发现,她是经过自己不断地调整和努力才走到现在的,看到当事人的不容易,找到例外,发现资源,力量感也就随之而来。增强画面感,或者说重温,会给当事人带来更深刻的感受。
今日联对0306
诗图佳得
自对联:烟销皓月临江浒,水漫金山荡塔裙。一一肖士平2020.3.6.1、试对肖老师联:烟销皓月临江浒,夜笼寒沙梦晚舟。耀哥求正2、试对萧老师联:烟销浩月临江浒,雾散乾坤解汉城。秀霞习作请各位老师校正3、自对联:烟销皓月临江浒,水漫金山荡塔裙。一一肖士平2020.3.6.4、试对肖老师垫场联:烟销皓月临江浒,雾锁寒林缈葉丛。小智求正[抱拳]5、试对肖老师联:烟销皓月临江浒;风卷乱云入峰巅。一一五品6
2022-07-08
保利学府里李楚怡1307022
——保利碧桂园学府里——童梦奇趣【科学实验室】「7.9-7.10」✏玩出大智慧约99-144㎡二期全新升级力作
2022-04-18
Apbenz
语重心长的和我说,不要老是说不行,人至而立之年危机四伏,内在的,外在的,感觉就是心力憔悴,让人无所适从。面对职场的无情,突然好羡慕干体力劳动的外卖小哥。难道命运是想让我去送外卖了吗?干体力活才能让我活下去?fastadmin打卡成功,淘宝金币任务完成。ㅏㅓㅗㅜㅡㅣㅐㅔㅑㅕㅛㅠㅢㅒㅖY行。야자여자요리우유의사얘기예
每日一题——第八十二题
互联网打工人no1
C语言程序设计每日一练 c语言
题目:将一个控制台输入的字符串中的所有元音字母复制到另一字符串中#include#include#include#include#defineMAX_INPUT1024boolisVowel(charp);intmain(){charinput[MAX_INPUT];charoutput[MAX_INPUT];printf("请输入一串字符串:\n");fgets(input,sizeof(inp
每日一题——第八十三题
互联网打工人no1
C语言程序设计每日一练 c语言
题目:将输入的整形数字输出,输出1990,输出"1990"#include#defineMAX_INPUT1024intmain(){intarrr_num[MAX_INPUT];intnum,i=0;printf("请输入一个数字:");scanf_s("%d",&num);while(num!=0){arrr_num[i++]=num%10;num/=10;}printf("\"");for(
509. 斐波那契数(每日一题)
lzyprime
lzyprime博客(github)创建时间:2021.01.04qq及邮箱:2383518170leetcode笔记题目描述斐波那契数,通常用F(n)表示,形成的序列称为斐波那契数列。该数列由0和1开始,后面的每一项数字都是前面两项数字的和。也就是:F(0)=0,F(1)=1F(n)=F(n-1)+F(n-2),其中n>1给你n,请计算F(n)。示例1:输入:2输出:1解释:F(2)=F(1)+
2020.11.19
隆非凡
日精进,今日体验:在维修过程中遇到的问题,把源头找到,在进行下一步开始。不要停留在一个点上,合理调整心态,把当下事做好。
2018/02/12
Tracy_zhang
人生并不在于获取,更在于放得下。放下一粒种子,收获一棵大树;放下一处烦恼,收获一个惊喜;放下一种偏见,收获一种幸福;放下一种执著,收获一种自在。放下既是一种理性抉择,也是一种豁达美。只要看得开放得下,何愁没有快乐的春莺在啼鸣,何愁没有快乐的泉溪在歌唱,何愁没有快乐的鲜花绽放!
【华为OD机试真题2023B卷 JAVA&JS】We Are A Team
若博豆
java 算法 华为 javascript
华为OD2023(B卷)机试题库全覆盖,刷题指南点这里WeAreATeam时间限制:1秒|内存限制:32768K|语言限制:不限题目描述:总共有n个人在机房,每个人有一个标号(1<=标号<=n),他们分成了多个团队,需要你根据收到的m条消息判定指定的两个人是否在一个团队中,具体的:1、消息构成为:abc,整数a、b分别代
2023-04-17|篮球女孩
长一木
1小学抑或初中阶段,在课外书了解到她的故事。“篮球女孩”。当时佩服她的顽强,也对生命多了一丝敬畏。今天刚好在公众号看到,长大后的“篮球女孩”。佩服之余又满是心疼。网络侵删祝那素未蒙面的女孩,未来一切顺遂。
高端密码学院笔记285
柚子_b4b4
高端幸福密码学院(高级班)幸福使者:李华第(598)期《幸福》之回归内在深层生命原动力基础篇——揭秘“激励”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:成功=艰苦劳动+正确方法+少说空话。贪图省力的船夫,目标永远下游。智者的梦再美,也不如愚人实干的脚印。幸福早课堂2020.10.16星期五一笔记:1,重视和珍惜的前提是知道它的价值非常重要,当你珍惜了,你就真正定下来,真正的学到身上。2,大家需要
2020-04-12每天三百字之连接与替代
冷眼看潮
不知道是不是好为人师,有时候还真想和别人分享一下我对某些现象的看法或者解释。人类社会不断发展进步的过程,就是不断连接与替代的过程。人类发现了火并应用火以后,告别了茹毛饮血的野兽般的原始生活(火烧、烹饪替代了生食)人类用石器代替了完全手工,工具的使用使人类进步一大步。类似这样的替代还有很多,随着科技的发展,有更多的原始的事物被替代,代之以更高效、更先进的技术。在近现代,汽车替代了马车,高速公路和铁路
春季养肝正当时
dxn悟
重温快乐2023年2月4日立春。春天来了,春暖花开,小鸟欢唱,那在这样的季节我们如何养肝呢?自然界的春季对应中医五行的木,人体五脏肝属木,“木曰曲直”,是以树干曲曲直直地向上、向外伸长舒展的生发姿态,来形容具有生长、升发、条达、舒畅等特征的食物及现象。根据中医天人相应的理念,肝五行属木,喜条达,主疏泄,与春天相应,所以春天最适合养肝。养肝首先要少生气,因为肝喜条达恶抑郁。人体五志肝为怒,生气发怒最
2022现在哪个打车软件比较好用又便宜 实惠的打车软件合集
高省APP珊珊
这是一个信息高速传播的社会。信息可以通过手机,微信,自媒体,抖音等方式进行传播。但同时这也是一个交通四通发达的社会。高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777777,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。高
2023-10-22
奥雷里亚诺第n
昨天在B站看到关于猫喜欢挠人的视频,视频教导说猫挠人的话就抓住它的后脖颈然后用手打打挠人的那个爪子。视频本身没什么,但评论区却炸开了锅(真是符合挑食者厌食心理)。令我印象最深刻的一个甚至上升到了关于我是谁这种终极问题。它说,猫就是畜生,它挠人就打它别惯着它,反正我六道轮回成了人就应该保持人的高贵,谁都别想来打破。我顿时汗颜,但看到下面全是类似的言论只不过后面的理由各有不同,本来想骂人的心都凉了一半
2022-11-17
无奇君
又去了一次社康,这次是急性支气管炎……太难了。半夜就猛咳,天天咳醒,还好他戴海绵耳塞睡吵不到他,要不然对他来说也是种煎熬。一累也会猛咳,希望这次是最后一次吃药,吃完就好。又想把头发剪短了,顺便染个色。可是刚刚去看人家还没开门,不是休息日老板好佛系。理发店是个夫妻店,一年多前刚搬来的时候老板还没对象呢,当时聊天老板就说希望能找个对象一起两个人守着店都比上班强。不久后再去他已经有对象了,而且在店里帮忙
冬天短期的暴利小生意有哪些?那些小生意适合新手做?
一起高省
短期生意不失为创业的一个商机,不过短期生意的商机是转瞬即逝的,而且这类生意也很难作为长期的生意去做,那冬天短期暴利小生意查看更多关于短期暴利小生意的文章有哪些呢?给大家先推荐一个2023年风口项目吧,真很不错的项目,全程零投资,当做副业来做真的很稳定,不管你什么阶层的人,或多或少都网购吧?你们知道网购是可以拿提成,拿返利,拿分佣的吗?你们知道很多优惠券群里面,天天群主和管理发一些商品吗?他们其实在
怎么做淘客赚钱(2022最新免费淘客盈利的方法)
高省_飞智666600
很多人都不知道什么是淘宝客,今天小编为大家解答一下吧。淘宝客,现在简称淘客,是时下比较流行的一个词语,特质为淘宝店推广商品获取提成的人,这些人没有自己的产品,只是在淘宝里面选择适合自己的产品,在自己比较熟悉的领域推广,把产品卖出去之后,会从淘宝店家那里获得百分之五到百分之五十左右的佣金。淘宝客付出的是什么呢?时间。你需要花时间去选适合自己推广的产品,需要花时间去选自己的推广方法,如果你打算自己做个
2020-12-16
长寿富贵
9:56不知今天哪位亲来说说话呀?成萌:尽尽皆是道。道道皆相同。不解呀?成萌:郁郁不得志,混混过日子。哦……说谁的呀?成萌:说自己呀……还能说谁呢?那如何办呢?成萌:回头……如何回头?成萌:回见心源。如何回见心源?成萌:不追不随诸相迁,如如不动在心田。啊?成萌:慢慢守心吧。
【华为OD技术面试真题 - 技术面】- python八股文真题题库(4)
算法大师
华为od 面试 python
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选**1.Python中的`with`**用途和功能自动资源管理示例:文件操作上下文管理协议示例代码工作流程解析优点2.\_\_new\_\_和**\_\_init\_\_**区别__new____init__区别总结3.**切片(Slicing)操作**基本切片语法
【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od 面试 python 算法 前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
闲鱼鱼小铺怎么开通?鱼小铺开通需要哪些流程?
高省APP大九
闲鱼鱼小铺是平台推出的一个专业程度的店铺,与普通店铺相比会有更多的权益,比如说发布的商品数量从50增加到500;拥有专业的店铺数据看板与分析的功能,这对于专门在闲鱼做生意的用户来说是非常有帮助的,那么鱼小铺每个人都能开通吗?大家好,我是高省APP联合创始人蓓蓓导师,高省APP是2021年推出的电商导购平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个可省钱佣金高,能
直返APP是什么?直返APP是干嘛的
氧惠帮朋友一起省
直返是一种电商购物模式,其核心特点是用户购买商品后可以获得直接返利。具体来说,用户在直返电商平台购买商品时,不仅可以获得商品本身的优惠,还可以获得一定的现金返利或者积分奖励。返利的金额可以提现到用户的账户余额,或者用于下次购物时抵扣。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万
直返的东西正品吗?直返APP安全吗?直返是正规平台吗?
氧惠购物达人
亲们,你们是不是经常在直返APP上买东西呀?但是,你们有没有想过,里面的东西到底是不是正品呢?这个APP安全吗?它是不是一个正规的平台呀?别着急,今天我就来给大家揭秘一下!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大
2020-12-24
我和我的天使们
阅读《老子的心事》391—403“将欲取之,必固与之”:想要得到什么,首先就要送出什么。我常常对孩子们说,你希望别人怎样对你你就怎样对待别人。想要得到别人的尊重,首先要尊重别人。我希望她们可以不迟到,因为不迟到是对别人的尊重,我就自己就先做到不迟到。哪怕是约朋友逛街,我尽量准时赴约。我严格要求孩子们,也同样严格要求自己,我跟孩子们一起把好的品格变成习惯。“是谓微明”:这就是微妙的智慧。看起来很少很
iOS http封装
374016526
ios 服务器交互 http 网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linux linux教程 linux视频 linux自学 linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
MongoDB索引管理(1)——[九]
eksliang
mongodb MongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
Informatica参数及变量
18289753290
Informatica 参数 变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
《创新者的基因》读书笔记
aoyouzi
读书笔记 《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
表单验证技术
百合不是茶
JavaScript DOM对象 String对象 事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
web.xml配置详解之context-param
bijian1013
java servlet web.xml context-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sql PHP Web fckeditor 脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
国外的网站你都到哪边看?
bozch
技术 网站 国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
关于Web跨站执行脚本概念
chenbowen00
Web 安全 跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
[开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
oracle alert log file(告警日志文件)
daizj
oracle 告警日志文件 alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
初二上学期难记单词
dcj3sjt126com
english word
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
N 位随机数字串的 JAVA 生成实现
FX夜归人
java Math 随机数 Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
Ehcache(09)——缓存Web页面
234390216
ehcache 页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
JVM参数配置大全
nickys
jvm 应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio
![]()

![]()
![]()
![]()
![]()
![]()
![]()
![]()