免费个人博客搭建, 这是一篇小白也能看懂的文章,本文主要针对OS X ,Windows 除了软件安装方式和命令有些区别(装了git bash也一样),其他基本一样。
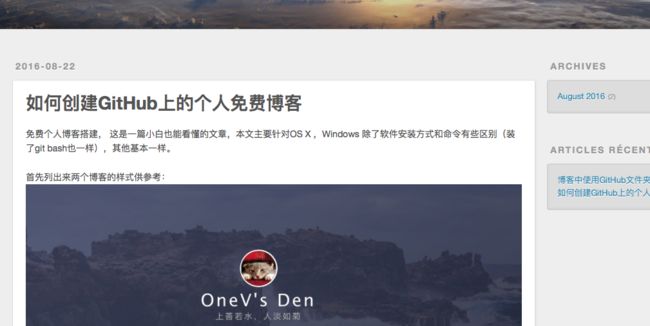
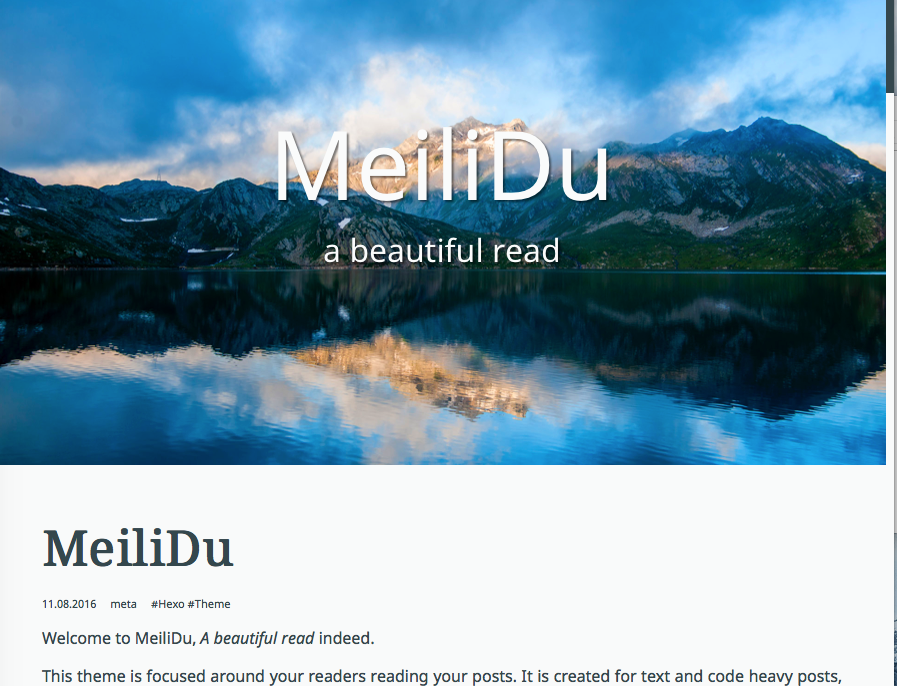
首先列出来两个博客的样式供参考:
OK 开始正文
1. 创建GitHub 域名和空间
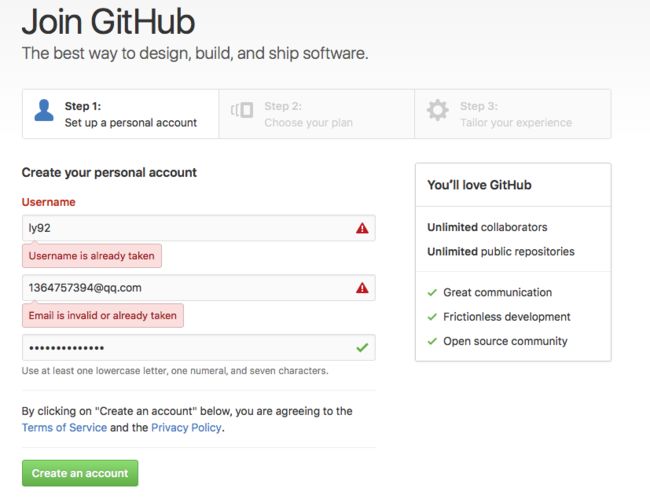
1.1注册
首先你需要注册一个GitHub账号,已有的可以直接进行1.2,注意username,这会影响到你的域名,你的域名将会是 username.github.io ,所以认真的取个名字,好的名字也让人眼前一亮。
注册过程可能需要验证你的邮箱,其他就不在赘述。
1.2 创建仓库
然后需要创建一个仓库(repository) 来存储我们的网站,点击首页任意位置出现的 Create repository按钮创建仓库, Respository name 中的username.github.io 的username 一定与前面的Owner 一致,记住你的username下面会用到。
第一步就已经完成了,下面是安装。
2. 安装
Hexo 可以说是目前最流行的博客框架了,基于Nodejs,更多信息可以google/百度,下面需要安装的工具包括 Git,Nodejs,Hexo。(Windows 用户自行搜索这些工具,直接安装即可)
2.1 安装Git
// 首先打开终端使用“brew help”检查是否已经安装HomeBrew
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" //如果已安装HomeBrew 无需执行此行
$ brew install git // 安装Git
你也可以通过下载安装程序来安装
2.2 安装Nodejs
先安装nvm,这是Nodejs版本管理器,可以轻松切换Nodejs版本。 这里有两种方式安装。如果使用curl的方式安装,安装完成之后一定要重启终端。
- Homebrew 安装方式,此安装方式无需重启
$ brew install nvm
$ mkdir ~/.nvm
$ export NVM_DIR=~/.nvm
$ . $(brew --prefix nvm)/nvm.sh
- curl安装方式,此安装方式需要重启
$ curl https://raw.github.com/creationix/nvm/master/install.sh | sh //安装完成后,重启终端
安装完成后,重启终端 并执行下列命令即可安装 Node.js。
首先查看一下可以使用的版本,然后再执行安装
$ nvm ls-remote
可以安装任意一个所列出的node.js的版本
例如:
$ nvm install 6.4.0
- 安装Hexo
确保以上所有都安装完成之后再安装Hexo,如果此步不成功那就看看上面的是否安装成功
$ sudo npm install hexo-cli -g
所有必须工具已经安装完成,下面我们就可以生成博客,上传至我们的GitHub 仓库了。
3. 编写,发布
接下来我们需要用Hexo初始化一个博客,然后更改一些自定义的配置,或者加上自己喜欢的主题,写上第一篇文章,然后发布到自己的个人GitHub网站(username.github.io)。
- 创建博客
将下面的 username 替换成你自己的username(其实也无所谓,作者强迫症),执行成功后,会创建出一个名为 username.github.io 的文件夹。
$ hexo init username.github.io
- 更改配置
主题安装
为了使博客不太难看,我们需要安装一个主题,切换至刚刚生成的Hexo 目录,安装主题
$ cd username.github.io
$ git clone https://github.com/iissnan/hexo-theme-next themes/next //“themes”是“username.github.io”文件夹里面的一个文件夹,“next”是对即将下载的一个主题包文件的命名
这里选了一个极简的主题,也是Hexo众多主题中最受欢迎的一个。上面出现的喵神的主题在这里。
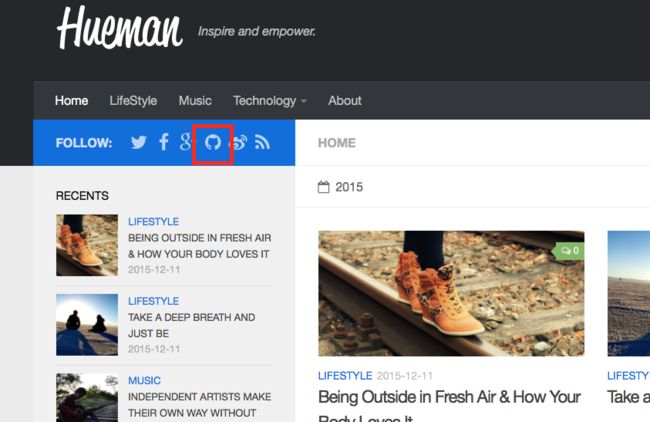
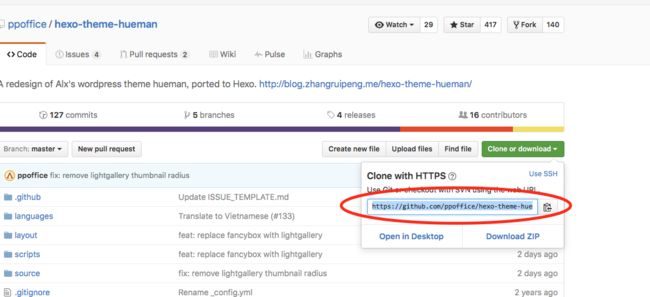
如果想要使用其他主题只需要点击更多主题进入后选中其中一个在详情页面中找到GitHub的标志点击,然后复制地址替换上面两行命令行的第二句中: https://github.com/iissnan/hexo-theme-next 并且为其改一个名字即可,另一个获取主题的简单方式就是直接在GitHub中搜索"hexo-theme"就能够获得无数主题,随便找几个喜欢的下载,获取地址的操作步骤如下面两图:
基础配置:打开文件位置username.github.io/_config.yml修改几个键值对,下面把几个必须设置的列出来按需求修改,记得保存, 还有注意配置的键值之间一定要有空格。更多设置...
title: 勇不言弃 //你博客的名字
subtitle: 创建一个技术博客是分享自己对某一技术点的理解,有的人看到后学习了会对你心存感激,有的人看到了会对你指点。在学习以及分享的同时如果交到几个朋友那更是意外收获。 //显示在博客名字下方,类似于个性签名
author: ly92 //你的名字
language: zh-Hans //语言 中文
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape //themes文件夹目录下任意一个主题的名称
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git //使用Git 发布
repo: https://github.com/ly92/ly92.github.io.git // 刚创建的GitHub仓库(可能需要自己添加此行)
基础配置:
基础配置文件在username.github.io/themes/next/_config.yml中修改,这里略过。设置详情
- 写文章
所有基础框架都已经创建完成,接下来可以开始写你的第一篇博客了
在username.github.io/source/_posts下创建你的第一个博客吧,例如,创建一个名为BeforeCreateBlog.md的文件,然后编辑内容。
// 在_posts文件夹下创建xxxxx.md,并打开编辑
$ cd /Users/kakatool/ly92.github.io/source/_posts
$ touch xxxxx.md
$ open xxxxx.md //一般使用Xcode打开
如:
---
title: 如何创建GitHub上面的个人免费博客
---
免费个人博客搭建, 这是一篇小白也能看懂的文章,本文主要针对OS X ,Windows 除了软件安装方式和命令有些区别(装了git bash也一样),其他基本一样。
首先列出来两个博客的样式供参考:


- 测试(可以省略)
$ hexo s
测试服务启动,你可以在浏览器中输入https://localhost:4000 访问了。
- 安装hexo-deployer-git自动部署发布工具
$ npm install hexo-deployer-git --save
- 发布
测试没问题后,我们就生成静态网页文件发布至我们的GitHub pages 中。
$ hexo clean && hexo g && hexo d
终端可能会让你输入GitHub的邮箱和密码(我的没有要求输入,可能因为之前输入过),正确输入后,骚等片刻,就会把你的博客上传至GitHub 了。以后在每次把博客写完后,执行一下这个命令就可以直接发布了,非常方便。
-
查看效果
恭喜你能走到这一步,你的博客已经完成了,在浏览器中输入 https://username.github.io 就能够访问了。
最后应该是类似这个样子的
补充
也许第二次进入编写项目时会遇到这种问题,(我遇到了)
kakatooldeiMac:~ ly$ hexo clean && hexo g && hexo d
-bash: hexo: command not found
我的解决方式如下:
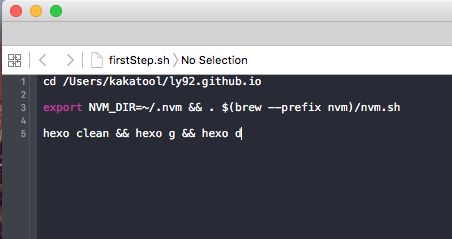
这需要你先到“username.github.io”路径下,然后执行“export NVM_DIR=~/.nvm && . $(brew --prefix nvm)/nvm.sh”后再执行“hexo clean && hexo g && hexo d”才可以,我直接在username.github.io文件中添加“firstStep.sh”内容为:
cd /Users/kakatool/ly92.github.io
export NVM_DIR=~/.nvm && . $(brew --prefix nvm)/nvm.sh
hexo clean && hexo g && hexo d
这三行,这样可以在编辑好username.github.io/source/_posts中的XXXXX.md文件后直接将“firstStep.sh”拖拽到终端点击回车键即可,如下:
Last login: Mon Aug 22 20:09:55 on ttys001
kakatooldeiMac:~ ly$ /Users/kakatool/ly92.github.io/firstStep.sh
INFO Deleted database.
INFO Deleted public folder.
INFO Start processing
...... //省略 n 行
INFO Generated: vendors/font-awesome/fonts/fontawesome-webfont.svg
INFO Generated: 2016/08/22/ImageEntrepot/index.html
INFO Generated: js/src/schemes/pisces.js
INFO 72 files generated in 833 ms
INFO Deploying: git
INFO Clearing .deploy_git folder...
INFO Copying files from public folder...
[master 1ca6ec9] Site updated: 2016-08-22 20:10:29
1 file changed, 1 insertion(+), 1 deletion(-)
To https://github.com/ly92/ly92.github.io.git
45d59af..1ca6ec9 HEAD -> master
Branch master set up to track remote branch master from https://github.com/ly92/ly92.github.io.git.
INFO Deploy done: git // *********注意,看到此行才表示发布成功
kakatooldeiMac:~ ly$