- USB
jack_201316888
linuxAndroid
http://blog.chinaunix.net/uid-25909619-id-3392724.htmlhttp://blog.chinaunix.net/uid-25909619-id-3392726.htmlhttp://blog.chinaunix.net/uid-25909619-id-3392727.html说明:-此文档包括四部分:-USB固件开发(通用部分)-USB固件开发(HI
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 探秘 commits-graph:优雅的Git提交图绘制工具
农爱宜
探秘commits-graph:优雅的Git提交图绘制工具去发现同类优质开源项目:https://gitcode.com/在软件开发中,Git不仅仅是一个版本控制系统,它还是我们代码历程的一种视觉表达。每次提交都如同历史的一笔,记录着开发者的心血和智慧。而今天,我们要向您推荐一个非常出色的开源项目——commits-graph,这是一个基于HTML5Canvas和jQuery的Git提交图形小部件
- PDCA循环:从目标设定到持续改进的流程图
数据可视化
通过图形天下的关系数据可视化,PDCA循环关系清晰地展现了从目标设定到改进措施的动态流程。通过计划制定、任务分解与资源配置,再到执行控制、监控调整,直至评估反馈,每个阶段紧密相连,形成持续优化的闭环。通过这种可视化方式,用户可以更容易地理解PDCA循环的本质,并应用到实际工作中去。 PDCA循环图 PDCA循环,即计划(Plan)、执行(Do)、检查(C
- Python系列之:Dash从入门到精通系列一
快乐骑行^_^
大数据pythonDash从入门到精通
Python系列之:Dash从入门到精通系列一一、安装Dash二、Dash布局入门案例详解三、开启和关闭热加载四、Dash设置Html样式和颜色五、Dash可重用组件六、Dash组件Graph七、Dash核心组件八、简单的交互式Dash应用程序九、带有图形和滑块的Dash应用程序布局十、具有多个输入的Dash应用程序十一、具有多个输出的Dash应用程序十二、带有链式回调的Dash应用程序十三、带状
- 12 分布式事务
40岁的系统架构师
分布式
分布式事务产生的原因我们拿mysql数据库来说,当数据库为单体数据库的时候,我们打开事务,执行sql为预执行阶段,最后commit时通过日志控制最终全部提交后存储到磁盘中,如果commit失败,可以通过日志控制回滚回来,但是当我们的数据库实例为多个的时候,不同的数据源,我们的日志已经无法控制落入磁盘的数据正常的回滚。当我们分库的时候旧无法通过传统的方式控制事务的正常运转,这个时候就产生了分布式事务
- WPF基础 | 深入 WPF 事件机制:路由事件与自定义事件处理
xcLeigh
WPF从入门到精通wpfC#
WPF基础|深入WPF事件机制:路由事件与自定义事件处理一、前言二、WPF事件基础概念2.1事件的定义与本质2.2常见的WPF事件类型三、路由事件3.1路由事件的概念与原理3.2路由事件的三个阶段3.3路由事件的标识与注册3.4常见的路由事件示例四、自定义事件处理4.1为什么需要自定义事件4.2自定义路由事件的创建4.3自定义非路由事件的创建4.4自定义事件参数的传递五、路由事件与自定义事件处理的
- android服务的启动过程,Android Service启动流程
weixin_39968640
android服务的启动过程
一、Service生命周期首先我们先回忆一下Service的声明周期image第一次调用startServie():Service.onCreate()->Service.onStartCommand()第二次调用startService():Service.onStartCommand()本周主要分析上面两步操作,Service的启动行为。二、Service启动分析image阶段一:app进程s
- QT QML交互设计与用户界面
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QTQML交互设计与用户界面补天云火鸟博客创作软件补天云网站1QT_QML基础与概念1.1理解QML语言及其特点1.1.1理解QML语言及其特点理解QML语言及其特点第五章,理解QML语言及其特点5.1QML的基本概念QML,全称QuickMarkupLanguage(快速标记语言),是Qt中用于创建用户界面的一种元模型描述语言。QML允许开发者通过编写类似于HTML和XML的文本文件来定义用户接
- 【前端开发】前端开发深度解析:HTML、CSS、JavaScript与Vue.js
RS迷途小书童
前端开发探索之旅javascripthtmlcss前端vue.js
一、HTML:构建网页的基石1.1简介HTML(HyperTextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言。它使用各种标签(tags)来描述网页上的内容,包括文本、图像、链接、视频、音频等。HTML是网页开发的基础,与CSS(层叠样式表)和JavaScript等技术一起,共同构建出丰富多彩的网页世界。HTML文档由一系列的元素构成,每个元素都由开始标签、内容和
- js第一次笔记
chen_zhi_yu
javascript笔记前端
JavaScript显示方案JavaScript能够以不同方式“显示”数据:使用window.alert()写入警告框使用document.write()写入HTML输出使用innerHTML写入HTML元素使用console.log()写入浏览器控制台JavaScript关键词JavaScript语句常常通过某个关键词来标识需要执行的JavaScript动作。下面的表格列出了一部分将在教程中学到
- 前端开发是随着互联网的发展而逐渐兴起的一种新的开发领域。它一直在不断地发展和演变,经历了许多重要的里程碑事件和技术革新,下面就来回顾一下前端开发的历程和发展趋势。
21级应用技术UI3班何珍锋
前端javascript前端框架
一、Web1.0时代1990年代末到2000年代初,Web1.0时代是Web发展的初期阶段,这个阶段的Web界面设计以简单的文本和图像为主,用户的互动性和用户体验都很低。在这个时代,浏览器的前端技术主要是基于HTML和CSS的,HTML指的是超文本标记语言,而CSS则指的是层叠样式表。由于这些技术的简单性,前端开发者往往需要手动编写HTML和CSS代码,并进行基本的样式设计。二、Web2.0时代随
- [C#]C#连接MySql数据库
赵闪闪168.
C#数据库c#mysql
1、要连接MySql数据库必须首先下载MySql官方的连接.net的文件,文件下载地址为http://dev.mysql.com/downloads/connector/net/6.6.html#downloads,下载平台选择.Net&Mono,下载ZIP免安装版。2、解压缩刚才下载的mysql-connector-net-6.6.6-noinstall.zip文件,里面有几个版本选择,在这里我
- 分布式与微服务:构建现代应用的关键架构
喜欢猪猪
php开发语言
一、背景知识(一)计算机系统架构的演变在计算机发展的早期阶段,大多数系统是单机架构,即所有的应用程序、数据存储和处理都在一台计算机上完成。然而,随着业务需求的增长和用户数量的不断攀升,单机系统面临着诸多挑战,如性能瓶颈、资源限制以及可靠性问题。为了应对这些挑战,分布式系统应运而生。分布式系统将应用程序和数据分散到多个计算机节点上,通过网络连接进行协作,共同完成任务。(二)微服务的兴起微服务架构是在
- 前端实现PDf文件下载功能
南风贰拾捌
知识点整理前端pdf
前言:pc端需要实现生成PDF并下载的功能。方法一:侧重点在前端,后端只需要配合把PDF所需要的数据给到前端即可。准备工作:需要npminstall这两个插件,html2Canvas,JsPDF。注:上面给的不是npm的命令,不可以直接当做npm命令使用//引入importhtml2Canvasfrom'html2canvas'importJsPDFfrom'jspdf'//也可以在main.js
- CSS语言的编程范式
ByteBlossom666
包罗万象golang开发语言后端
CSS语言的编程范式引言随着互联网的发展,网络应用和网站的数量不断增加,前端开发的复杂性也在日益增加。在前端开发中,CSS(层叠样式表)作为一种描述文档外观的语言,扮演着至关重要的角色。虽然CSS语言的设计初心是为HTML文档提供样式和布局,但在实际使用中,它的表达能力与编程范式的结合,使得我们能够以更加高效和灵活的方式来构建用户界面。本文将深入探讨CSS语言的编程范式,分析其基本概念、特点、应用
- WEB性能测试用例设计模型
啊Sei
笔记测试工程师
性能测试用例设计通常不会一次设计到位,是一个不断迭代完善的过程,即使在使用过程中,也不是完全按照设计好的测试用例来执行,需要根据需求的变化进行调整和修改;WEB性能测试用例设计模型是一个内容全面比较容易组织和调整的模型架构。1.预期性能指标测试用例指一些十分明确的,在系统需求设计阶段预先提出的,期望系统达到的,或者向用户保证的性能指标,针对每个指标都要编写一个或者多个测试用例来验证系统是否达到要求
- 微信小程序开发,底部选择器使用
浩宇软件开发
微信小程序开发入门微信小程序小程序
文章目录1.官方文档使用指南2.功能描述3.具体代码逻辑实现4.运行效果图5.关于作者其它项目视频教程介绍1.官方文档使用指南使用指南:https://developers.weixin.qq.com/miniprogram/dev/component/picker.html2.功能描述从底部弹起的滚动选择器通用属性属性类型默认值必填说明最低版本header-textstring否选择器的标题,仅
- k8s中使用MySQL共享存储_k8s使用NFS做动态存储做mysql容器主从同步
罗-Moline
k8s中使用MySQL共享存储
k8s里面存储一直是比较难搞得,之前做的静态存储,写这篇文档记录一下动态存储创建的过程。使用动态存储的好处是开发者可以更关注自己的开发环境,不用关心后端的资源,还有就是更换存储类型不用做大的改变,只需切换一下storageclassName即可。根据这篇博客来的!谢谢博主!!!https://www.cnblogs.com/00986014w/p/9406962.html我把大致上思路分成三步:1
- 拿下国产高端市场第一背后,vivo与苹果、华为的共性
何玺
华为
出品|何玺排版|叶媛国内高端手机市场格局生变据数据机构Counterpoint在8月24日公布的第二季度中国高端智能手机市场报告,vivo在刚刚过去的第二季度中表现抢眼,获得了13%的市场份额,成为仅次于苹果的高端手机品牌厂商。01国内高端手机市场变局笔者至今清楚记得,在10余年前智能手机行业刚刚兴起的阶段,苹果手机在用户心目中的地位,与“高端”二字是直接划等号的。相关数据显示,从2011年至今,
- 大模型GUI系列论文阅读 DAY2续2:《使用指令微调基础模型的多模态网页导航》
feifeikon
论文阅读
摘要自主网页导航的进展一直受到以下因素的阻碍:依赖于数十亿次的探索性交互(通常采用在线强化学习),依赖于特定领域的模型设计,难以利用丰富的跨领域数据进行泛化。在本研究中,我们探讨了基于视觉-语言基础模型的数据驱动离线训练方法,以改进网页代理的性能。我们提出了一种名为WebGUM的指令跟随多模态代理,该代理能够同时观察网页截图和HTML页面,并输出网页导航操作,例如点击和输入文本等。WebGUM通过
- EMO2: 情感表达驱动的语音控制头像视频生成
AIGC探路者
计算机视觉数字人talkingheadtalkingfaceAIGC
本文提出了一种新颖的语音驱动说话头像方法,能够同时生成高度表现力的面部表情和手势。与现有专注于生成全身或半身姿态的方法不同,我们研究了语音手势生成的挑战,并识别出音频特征与全身手势之间较弱的对应关系作为关键限制。为解决这一问题,我们将任务重新定义为两阶段过程。在第一阶段,我们直接从音频输入生成手部姿势,利用音频信号与手部动作之间的强相关性。在第二阶段,我们采用扩散模型合成视频帧,结合第一阶段生成的
- HTML常用标签
王磊鑫
html前端css
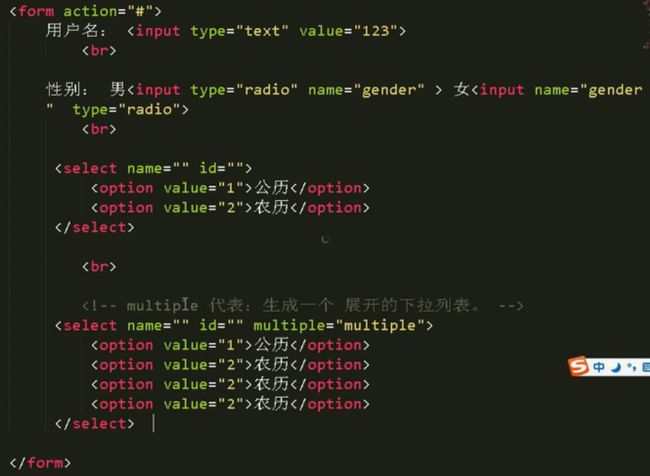
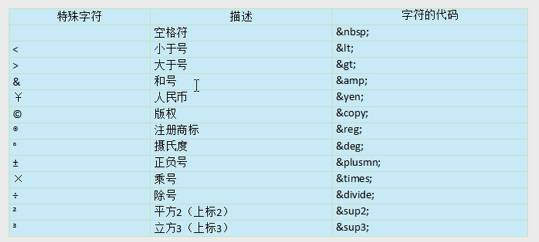
一.标题标签-1.HTML提供了6个等级的网页标题-二.段落和换行标签2.标签用于定义段落,它可以将整个网页分为若干个段落。特点:1)文本在一个段落中会根据浏览器窗口的大小自动换行。2)段落和段落之间保有空隙。3.换行标签,将某段文本强制换行显示。三、文本格式化标签1)加粗或者2)倾斜或者3)删除线或者4)下划线或者四、特殊标签1)和标签是没有语义的,它们就是一个盒子,用来装内容的。2)标签用来布
- Python 入门路线(2025 极简无废话版)
墨鱼爆蛋
Pythonpython开发语言编程
大家好,梳理一个Python从入门到精通路线大家都挺忙的,突出一个无废话注:时间仅供参考第一阶段:基础入门(0-3个月)1.Python基础语法开发环境搭建(Python安装、IDE选择)变量和数据类型运算符和表达式控制流(if/else、循环)函数定义与调用基本输入输出2.数据结构基础列表(List)和元组(Tuple)字典(Dict)和集合(Set)字符串处理文件操作3.错误处理try/exc
- 爬取电影天堂
越哥的女人
爬取每部电影的详细信息分析每页的url,可以得到规律是:第t页的url为:http://dytt8.net/html/gndy/dyzz/list_23_t.html于是可以先分析第一页,然后对页数进循环,就可得到所有最新电影的详细信息。fromlxmlimportetreeheaders={"User-Agent":"Mozilla/5.0(WindowsNT6.1;Win64;x64)Appl
- python爬取电影天堂beautiful_Python爬虫 -- 抓取电影天堂8分以上电影
carafqy
看了几天的python语法,还是应该写个东西练练手。刚好假期里面看电影,找不到很好的影片,于是有个想法,何不搞个爬虫把电影天堂里面8分以上的电影爬出来。做完花了两三个小时,撸了这么一个程序。反正蛮简单的,思路和之前用nodejs写爬虫一样。爬虫的入口从分页的列表开始,比如美剧的列表第一页地址这样:http://www.ygdy8.net/html/gndy/oumei/list_7_1.html,
- 用 Java 发送 HTML 内容并带附件的电子邮件
五行星辰
业务系统应用技术javahtml
实现思路首先,设置邮件服务器的相关属性,包括是否需要认证、使用的邮件协议、服务器地址、端口等。创建一个会话对象,使用Session.getInstance方法,并提供邮件服务器的属性和认证信息。创建一个MimeMessage对象作为邮件消息,设置发件人、收件人、邮件主题等信息。为了发送HTML内容,使用setContent方法并指定内容类型为text/html。对于附件,创建一个MimeMulti
- 【论文笔记】:DuBox: No-Prior Box Objection Detection via Residual Dual Scale Detectors
Activewaste
#Anchor-free#特征层面#小目标检测DuBoxanchor-free
&Title:DuBox:No-PriorBoxObjectionDetectionviaResidualDualScaleDetectorsGithubaddrNone&Summary介绍了一种新的一阶段检测方法Dubox,它可以在没有先验框的情况下检测物体。设计的双尺度残差单元具有多尺度特性,使双尺度检测器不再独立运行。高层检测器学习低层检测器的残差。Dubox增强了启发式引导的能力,进一步使
- Mathtype使用记录
白粥行
软件工具Mathtype
1、把大括号中的公式左对齐https://jingyan.baidu.com/article/86fae346d436053c48121a50.html2、加粗字符https://www.mathtype.cn/jiqiao/mathtype-wjsjc.html3、修改公式编号todo4、插入省略号https://office.tqzw.net.cn/office/mathtype/21827.
- 搭建vue项目
LYy0
vue.js前端javascript
一、VueVue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue都可以胜任。二、环境1.nodejs环境:下载地址三、创建Vue应用创建的项目将使用基于Vite的构建设置,并允许我们使用Vue的单文件组件(SFC)。$npmcreatevue@l
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。