一:angular路由实现原理
ng-route:主要是通过$routeProvider(配置路由的映射)搭配ng-view(页面模板的挂载点)实 现,根据路由的切换 动态的编译html模块
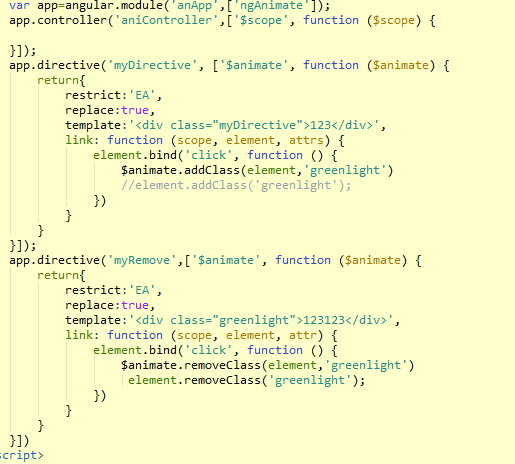
二:angular自定义指令参数(directive)
directive后面的参数一:自定义指令的名称,参数二:function 返回值是一个对象 template是模板
1:restrict(设置这个指令在DOM中以何种方式声明)
E :元素
C:类名
M:注释
A:attr当做标签来使用(默认是A)
2:template/templateURL 是指令使用的模板 即我们要使用的生成的内容
3:replace属性默认为false是将内容追加在元素中,true是将内容替换
4:scope:默认是false,true是会从父作用域继承并创建一个新的作用域对象,scope设置为一个 空对像{},指令的模板就无法访问外部作用域了,词为隔离作用域,有三种方法可以 使隔离作用域内的数据同指令外的作用域进行数据绑定,(1):@(or @attr)内部可以 使用外部作用域变量;(2):=(or =attr)双向绑定;(3):&(or &attr)传递引用
scope:
{ngModel: '=', //将ngModel同指定对象绑定
onSend: '&', //将引用传递给这个方法
fromName: '@' //储存与fromName相关联的字符串
}
5:controller: 字符串或函数)注册在应用中的控制器的构造函数.使用函数创建内联控制器
controller:
function($scope, $element, $attrs, $transclude)
{
////控制器逻辑放在这里//
}
6:require: (字符串或数组)字符串代表另外一个指令的名字,如果没有前缀,指令将会在自身所 提供的控制器中进行查找,如果没有找到任何控制器就 抛出一个错误。
如果不使用 ^ 前缀,指令只会在自身的元素上查找控制器。如果添加了 ^ 前缀,指令会在上游的指令链中查找 require 参数所指定的控制器
使用 ? 如果在当前指令中没有找到所需要的控制器,会将 null 作为传给 link 函数的第四个参数(例如:require: '?ngModel')
使用 ^? 将前面两个选项的行为组合起来,我们可选择地加载需要的指令并在父指令链中进行查找
7:compile (对象或函数):compile 选项可以返回一个对象或函数。如果设置了 compile 函数,说明我们希望在指令和实时数据被放到DOM中之前进行DOM操作,在这个函数中进行诸如添加和删除节点等DOM操作是安全的。本质上,当我们设置了 link 选项,实际上是创建了一个 postLink() 链接函数,以便 compile() 函数可以定义链接函数。
8:transclude(自定义模板内容): 默认为false.只有当你希望创建一个可以包含任意内容的指令时, 才使用 transclude: true 。
三:angular过滤器(|+过滤器名 |是管道符)
fiflter uppercase lowercase currency date
orrderBy :按数字大小或字母排序
limitTo:限制字符个数
number :限制小数点后面的个数 默认三位
四:angular创建模板
var app=angular.module("myApp",[]);
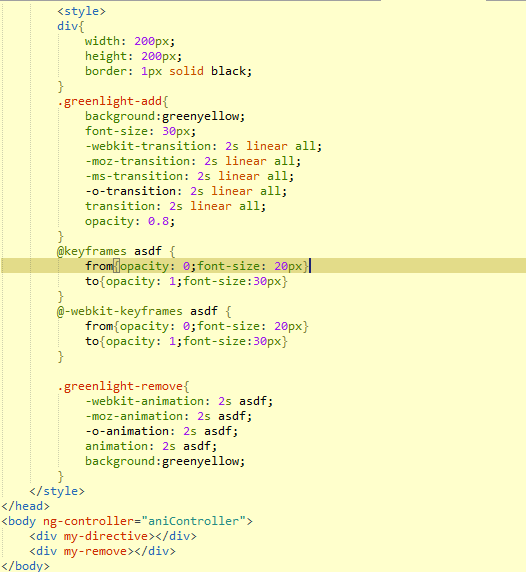
五:angular自定义动画
先引入angular-animate.js
六:AngularJS的四大核心特性:
1:mvc(模块化)
Model(数据模型层)-Controller(业务逻辑和控制逻辑)-View(视图层 负责展示
前端MVC的困难:操作DOM的代码必须等待整个页面全部加载完成才可以执行;
多个JS文件之间如果出现互相依赖,程序员必须自己解决;
JS的原型继承也给前端编程带来很多困难
controller使用过程中的注意点:
1:不要试图去复用controller,一个控制器一般只负责一小块的视图;
2:不要在controller中操作DOM,这不是控制器的职责所在;
3:不要在controller里面做数据格式化,ng有很好用的表单控件;
4:不要在controller里面做数据过滤操作,ng有$filter服务;
5:一般来说,controller是不会互相调用,控制器之间的交互通过事件进行。
2:依赖注入(数据的被动接受)
关于¥scope
1.$scope对象会继承父$scope的属性和方法;
2.每一个Angular应用只有一个根$scope对象(一般位于ng-app上);
3.$scope可以传播事件,类似于DOM事件,可以向上也可以向下;
4.$scope不仅是MVC的基础,也是后面是想双向数据绑定的基础;
5.在主模块加载时就有一个默认的$scope,称为$rootscope(根scope),是所有scope的父作用空间,
在没有其他指定的scope时都是默认的rootscope,有指定的scope时,运行它本身;
6.$scope提供了一些工具方法$watch()、$apply();
3:指令
4:双向数据绑定 (ng-model bind {{}})
七:Angularjs与jQuery之间的区别:
Ng:它是一种基于MVVM理念的前端框架,模型与视图相互绑定的方法,利用$scope把模型内的东西显示在视图上,完成相应的双向绑定,不需要对DOM进行任何操作。依赖注入是Ng中的重要理念:想要的东西不需要自己去创建,只需要申明后接收注入。
jQ:它是对js的一种封装,本质上还是js的方法,还是对DOM进行了大量的操作。
$watch:
$scope的监听列表,是一个队列。只有和视图绑定的才会添加到监听列表,监听列表不断检测数据的改变,但他会不断的马上响应检测和改变,所以引出$digest。
$digest:
专门循环监听列表$watch。如果$watch的某一个元素的数据不一样,就对该元素数据的改变进行暂时保存,再用回调函数循环检测下一个改变,直到队列中所有的改变停止后再发送。但是在$digest中不能过多的引起改变。
$digest循环的启动条件:$scope的数据的改变必须在Anglurjs的上下文范围。如何保持在Anglurjs的上下文范围,就有了$apply。
$apply:
Anglurjs的上下文中的一个对象,可以把不在Anglurjs上下文范围的元素放在$apply中,给他形成一个Anglurjs上下文。