一、业务介绍
客服服务是融云为开发者提供连接企业与客户的整体解决方案。通过融云你不但可以为 App 内加入即时通讯、直播等社交功能,还能实现 App 内客户服务功能。快速集成,多渠道支持,方便快捷。
二、功能说明
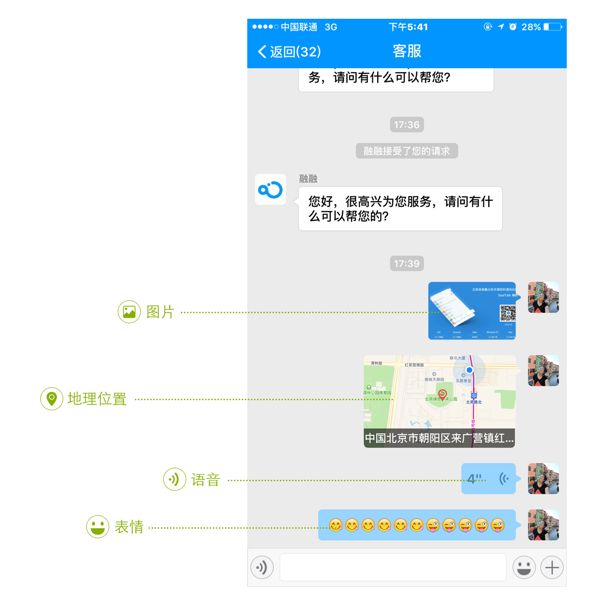
丰富的沟通方式:支持文字、图片、位置、语音、表情、图文等消息类型。
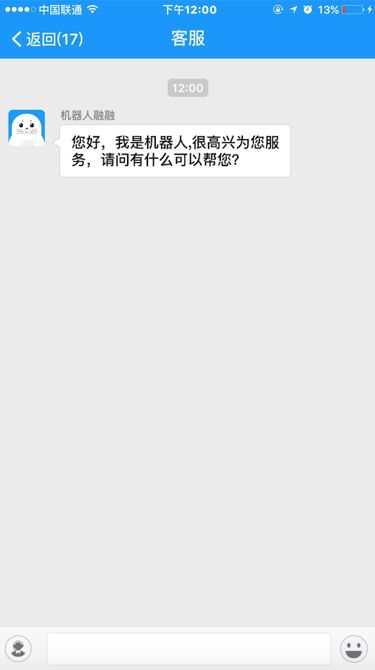
灵活的智能客服:自由设置“机器人”和“人工”配合使用,可设置“机器人”或者“人工”优先接待。
简单好用的工作台:企业和客户高效的实时沟通平台
客服 App:移动互联网时代,是时候让你的客服“动”起来了,利用客服 App,你的企业可以随时随地和客户进行沟通,不会漏掉任何沟通机会,手机和 PC 端的无缝融合和相辅相承,使得客服轻点指尖就完成 PC 上的工作处理,机器人的辅助同时提升了处理效率,快来将你的客服装进口袋吧。
手机扫描二维码下载移动客服工作台
三、智齿客服接入指南
1. 接入步骤
接入客服前,需在融云开发者平台开启客服服务,并获取 客服 ID。
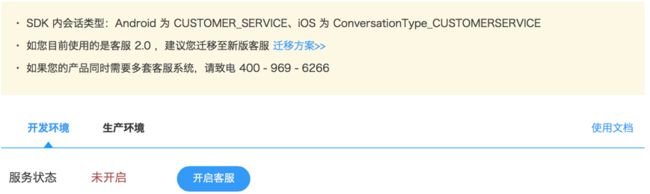
1) 登录融云开发者后台,点击 “您的应用/客服管理/智齿客服”,默认为关闭状态。
开启客服
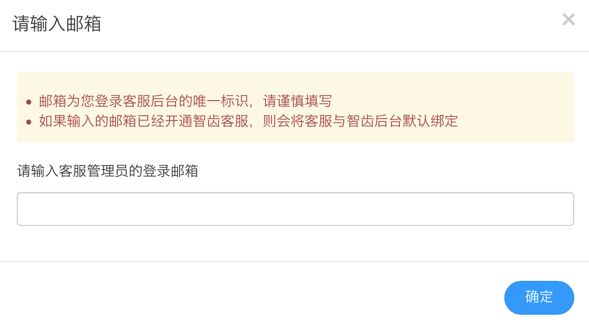
2) 点击“开启客服”按钮,弹出提示“请输入客服管理员的登录邮箱”,输入您的可用邮箱,用于收取确认邮件和登录客服管理后台。
管理员邮箱
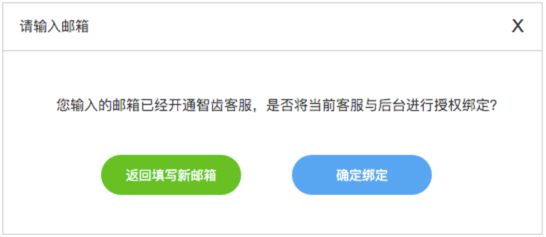
3) 输入后,如您的邮箱开通过智齿客服(融云战略合作),会有如下提示:
授权绑定
4) 如果点击“确定绑定”,则页面会显示发送邮件成功;如果您的邮箱没有注册过智齿客服,则直接提示发送邮件成功,您需要登录邮箱点击激活链接。
激活授权
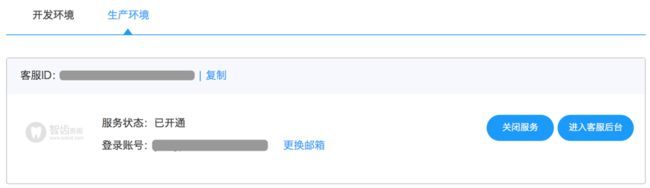
5) 在邮箱中点击激活链接后,进入融云后台,此时服务已开启。
获取客服 ID
将融云系统分配的 客服 ID 填写到 SDK 代码中,您的 App 就可以实现客服功能啦!
注:客服 ID 是您的客服帐号所对应的唯一 ID。
6) 点击“进入客服后台”,即可直接登录客服管理后台:
客服后台
新版客服增加了满意度评价功能,可通过客服后台查看用户对机器人及人工客服的满意度情况。
满意度评价的触发条件是进入客服会话界面至少一分钟,少于一分钟不会弹出评价。客服后台使用文档
2. iOS 接入代码
请参考融云 SealTalk 开源项目中,代码 RCDCustomerServiceViewController 来实现您的客服。
拷贝 RCDCustomerServiceViewController 到您的工程中,使用如下代码启动您的客服界面,请注意填写正确的客服 ID,IMKit 代码示例如下:
RCDCustomerServiceViewController *chatService=[[RCDCustomerServiceViewController alloc] init];
#define SERVICE_ID @"您在融云后台开通的客服ID"
chatService.userName= @"客服";
chatService.conversationType= ConversationType_CUSTOMERSERVICE;
chatService.targetId= SERVICE_ID;
chatService.title= chatService.userName;
[self.navigationControllerpushViewController :chatService animated:YES];
IMLib 文档请参见 iOS IMLib 客服文档。
3. Android 接入代码
通过 startCustomerServiceChat 方法,调起客服聊天界面,IMKit 代码示例如下:
//首先需要构造使用客服者的用户信息
CSCustomServiceInfo.Builder csBuilder =newCSCustomServiceInfo.Builder();
CSCustomServiceInfo csInfo = csBuilder.nickName("融云").build();
/**
* 启动客户服聊天界面。
*
* @paramcontext 应用上下文。
* @paramcustomerServiceId 要与之聊天的客服 Id。
* @paramtitle 聊天的标题,如果传入空值,则默认显示与之聊天的客服名称。
* @paramcustomServiceInfo 当前使用客服者的用户信息。{@link io.rong.imlib.model.CSCustomServiceInfo} */
RongIM.getInstance().startCustomerServiceChat(getActivity(), id,"在线客服",csInfo);
IMLib 文档请参见 Android IMLib 客服文档。
如果您是从客服 2.0 迁移到新版客服,请查看客服迁移注意事项。
4. 客服后台使用说明
如何使用客服后台,请参见客服后台使用文档。
四、佳信客服接入指南
1. 接入步骤
接入客服前,需在融云开发者平台开启佳信客服服务。
1) 登录融云开发者后台,点击 “您的应用/客服管理/佳信客服”(融云战略合作),默认为关闭状态。
开启客服
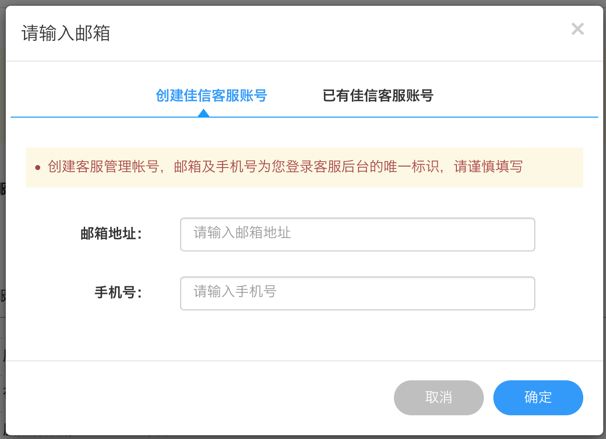
2) 点击“开启客服”按钮,弹出创建客服管理员账号并绑定,如已有客服账号也可以直接进行绑定。
绑定客服账号
3) 点击“确定”,向客服账号邮箱发送验证邮件,验证成功后开启佳信客服,开启后默认为体验版。
4) 点击“进入客服后台”,在“坐席管理 - 技能组”中创建技能组,默认技能组为“业务咨询”,技能组 ID 为 “service”。(进行 SDK 集成时,技能组 ID 为客服 ID)
技能组
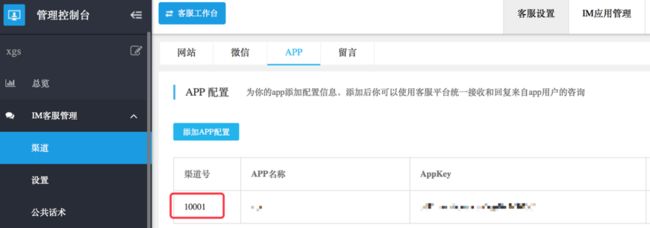
5) 在 “IM 客服管理 - 渠道”中,设置接入的来源渠道号。(进行 SDK 集成时,渠道号需要在初始化 SDK 时使用,详细可查看下面接入指南)
渠道
2. iOS 接入指南
IMKit 中提供封装好的客服功能和 UI 界面,轻松的几行代码就能完成集成,为应用中用户提供优质的客服服务。
请参考融云 SealTalk 开源项目中,代码 RCDCustomerServiceViewController 来实现您的客服。
启动客服
拷贝 RCDCustomerServiceViewController 到您的工程中去,使用如下代码启动您的客服界面,请注意填写正确的客服 id ,客服的会话类型是 ConversationType_CUSTOMERSERVICE。
RCDCustomerServiceViewController *chatService = [[RCDCustomerServiceViewController alloc] init];
#define SERVICE_ID @"客服后台开通的客服ID"
chatService.conversationType= ConversationType_CUSTOMERSERVICE;
chatService.targetId= SERVICE_ID;//通过“客服管理后台 - 坐席管理 - 技能组”,对应为技能组列表中的技能组 ID。
chatService.title= @"客服";
chatService.csInfo= csInfo;//用户的详细信息,此数据用于上传用户信息到客服后台,数据的 nickName 和 portraitUrl 必须填写。
[self.navigationControllerpushViewController :chatService animated:YES];
注:代码示例中参数 csInfo 为用户的详细信息,此数据用于上传用户信息到客服后台,数据的 name 、referrer 必须填写。
name 为用户名称
referrer 为来源渠道号,该值通过“客服管理后台 - IM 客服管理 - 渠道 - App”渠道号列表中获取。
define 为自定义信息,可自定义传输到后台的内容,JSON 格式如:“{carInfo:'宝马车系',userId:'user11',quInfo:'xxx'}”
3. Android 接入指南
IMKit 中提供封装好的客服功能和 UI 界面,轻松的几行代码就能完成集成,为应用中用户提供优质的客服服务。
前提条件:
1)RongIM.init(this),接口已经执行。
2)RongIM.connect(....),接口已经执行且 onSuccess() 被回调。
3)会话 Activity 已经在 AndroidManifest.xml 文件中,配置了对应的 intent-filter,详见配置说明文档。
4)已获取客服 ID,通过“客服管理后台 - 坐席管理 - 技能组”,对应为技能组列表中的技能组 ID。
打开客服聊天界面:
下面代码示例中参数 csInfo 目前未使用,可以传 null,以后会启用。客服后台显示的用户信息是获取 Token 时上传的用户信息。
//首先需要构造使用客服者的用户信息
CSCustomServiceInfo.Builder csBuilder =newCSCustomServiceInfo.Builder();
CSCustomServiceInfo csInfo = csBuilder.nickName("融云").build();
/**
* 启动客户服聊天界面。
*
* @paramcontext 应用上下文。
* @paramcustomerServiceId 要与之聊天的客服 Id。
* @paramtitle 聊天的标题,开发者可以在聊天界面通过 intent.getData().getQueryParameter("title") 获取该值, 再手动设置为标题。
* @paramcustomServiceInfo 当前使用客服者的用户信息。{@link io.rong.imlib.model.CSCustomServiceInfo}
*/
RongIM.getInstance().startCustomerServiceChat(getActivity(), id,"在线客服",csInfo);
注:代码示例中参数 csInfo 为用户的详细信息,此数据用于上传用户信息到客服后台,数据的 name 、referrer 必须填写。
name 为用户名称
referrer 为来源渠道号,该值通过“客服后台 - IM 客服管理 - 渠道 - App”渠道号列表中获取。
define 为自定义信息,可自定义传输到后台的内容,JSON 格式如:“{carInfo:'宝马车系',userId:'user11',quInfo:'xxx'}”
使用我们的客服需要集成 ConversationFragment 到 Activity 中 ,当您退出这个 Activity 的时候调用如下代码:
@Override
publicvoidonBackPressed() {
ConversationFragment fragment = (ConversationFragment) getSupportFragmentManager().findFragmentById(R.id.conversation);
if(!fragment.onBackPressed()) {
finish();
}
}
当触发 onKeyDown 事件的时候,做以下处理:
@Override
publicbooleanonKeyDown(intkeyCode, KeyEvent event) {
returnsuper.onKeyDown(keyCode, event);
}
目的就是为了让我们的 ConversationFragment 捕捉到 back 事件,然后弹出 Dialog。
3. Web 接入指南
1) 在页面引入以下资源
!-- Web SDK 相关资源 SDK 针对自建客服做出了一些修改--
script src="../RongIMLib-cs.js"> /script>
script src="//cdn.ronghub.com/RongEmoji-2.2.4.min.js"> /script>
script src="//cdn.ronghub.com/RongIMVoice-2.2.4.min.js"> /script>
!-- 客服插件样式表和 js 代码--
link rel="stylesheet"href="cs.min.css"
script src="cs.min.js"> /script>
插件下载地址:https://cdn.ronghub.com/RongCloud_Customer_Service_Web.rar
注:Web 端客服资源文件在插件 dist 文件夹。
2) 初始化客服插件
RCS.init({
appKey:"x4vkb1qpv6hzk", // 应用 appkey
token:"xu3bupPl1BfQ6zuh4dt+XgjhgbU7wkXey1sSyxbY7BWzkNfuprj0izKgSClenbiWt6Co1VyMgB0maYIAzQF0S6Ua0Rxnr/45B1H0MUHEn6w=", // 当前游客或登录用户 token
upload: {
fileServer:"http://upload.qiniu.com", // 文件服务器地址
isPrivate:false // 是否是私有云
}, //非必填
target: document.getElementById("rcs-app"), // 要插入到的页面节点
customerServiceId:"KEFUxiaoqiaoPrestaShop1" // 通过“客服管理后台 - 坐席管理 - 技能组”,对应为技能组列表中的技能组 ID。
extraInfo: {
"userInfo": {
"name":"" //为用户名称
},
"requestInfo": {
"referrer":"", //为来源渠道号,该值通过“客服后台 - IM 客服管理 - 渠道 - App”渠道号列表中获取。
"define":"" //自定义信息,如:{carInfo:'宝马车系',userId:'user11',quInfo:'xxx'}
}
} //客服携带信息
});
客服移动端支持 H5 适配,支持各大主流浏览器包括:IOS Safari:3.2 以上,Android Browser:2.1 以上,Chrome for Android:12 以上,Firefox for Android:55,IE Mobile:10 以上, QQ 浏览器主流版本,微信浏览器主流版本。
注:代码示例中参数 extraInfo 为用户的详细信息,此数据用于上传用户信息到客服后台,数据的 name 、portraitUrl 和 referrer 必须填写。
name 为用户名称
referrer 为来源渠道号,该值通过“客服后台 - IM 客服管理 - 渠道 - App”渠道号列表中获取。
3) 目录结构说明
·dist 发布-合并压缩后的代码
·cs.html 示例页面
·templates HTML模板
·cs.css
样式表
·cs.html
开发测试页面
·cs.js
客服核心代码
·emoji.js
表情库调用封装
·upload.js
上传插件
·utils.js
工具类
4) 合并压缩发布代码
安装依赖包
npm install
合并压缩代码
grunt dist
4、商品信息消息
打开客服会话时,如果需要发送商品信息,可通过融云自定义消息的方式实现,消息格式如下:
ObjentName 为 JX:ProductInfo
自定义消息结构:
{
"title":"红米Note2 移动4G手机 双卡双待",//商品标题
"content":"¥799 16G",//商品信息描述
"url":"http://www.jiaxincloud.com"//商品url,
"remoteurl":"http:///xxx.jpg"//商品图片
}
自定义消息开发文档:
Android 自定义消息
iOS 自定义消息
Web 自定义消息
五、常见问题
常见问题请参见知识库-客服平台。