- Android Studio 翻译插件 ECTranslation的安装使用
颖字传说
今天在wanAndroid群里见到这个插件(有种发现新大陆的感觉^_^),于是默默的记下插件名称,然后一番搜索,在此记录下安装步骤1、在AndroidStudio窗口中ctrl+alt+s打开setting面板这步就不截图了4、点击步骤三查中目标插件的“Install”(安装)按钮,安装即可,安装完成后点击settings面板上面的apply然后点击OK,这时候会提示重启Androidstudio
- 100天(57)||知识的边界真的很远, 它真的有边界吗?
慕子清蒸
昨天也是我试工的第1天,是一个韩国的品牌。中文名名字霹雳霸,英文名字Rapido然后发现了两个问题:第1个是WPS必须好好学起来,还有英文必须学起来。好多介绍都是英文的。还发现rapido的设计师是非常非常有名气,英文名字叫wrong,这个名字叫李长荣。它其中涉及的一个系列是根据中国的敦煌石窟,结合韩国的进口面料元素设计的几款衣服。01那个品牌,是一个工作还是一个学习的机会我并不知道我有没有设计方
- 【自然语言处理】文本规范化
2401_84149564
自然语言处理自然语言处理人工智能文本规范化python分词词的规范化分句
目录一、引言二、分词三、词规范化四、分句五、文本规范化的Python代码实战六、总结一、引言在自然语言处理的许多任务中,第一步都离不开文本规范化。文本规范化的作用是将使用字符串表示的文本转化为更易于计算机处理的规范形式。文本规范化一般包括3个步骤:分词、词的规范化、分句。本文将分别介绍这3个步骤及Python代码实战。二、分词词是语言的基本单元,人类学习语言的过程也是从理解词开始的。显而易见,自然
- 第 13 题:谈谈你对 CSS 选择器以及优先级的理解?
Noxus丶SJ
常用的CSS选择器ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器权重划分在同一层级下!important>内联样式>ID选择器>类选择器>(标签选择器、伪类选择器、属性选择器)不同层级下正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https
- 28、鸿蒙Harmony Next开发:不依赖UI组件的全局气泡提示 (openPopup)和不依赖UI组件的全局菜单 (openMenu)、Toast
目录不依赖UI组件的全局气泡提示(openPopup)弹出气泡创建ComponentContent绑定组件信息设置弹出气泡样式更新气泡样式关闭气泡在HAR包中使用全局气泡提示不依赖UI组件的全局菜单(openMenu)弹出菜单创建ComponentContent绑定组件信息设置弹出菜单样式更新菜单样式关闭菜单在HAR包中使用全局菜单Toast使用建议即时反馈模式对比创建即时反馈显示关闭即时反馈不依
- PPP 点到点协议
太阁闫辉
一、PPP协议介绍PPP协议包含LCPPAPCHAPNCP(IPV4CPIPV6CPIPXCP)等工作在链路层支持链路级的AAA认证。Authentication认证:出示凭证主认证被认证如锁是主认证,钥匙就是被认证被认证方要向主认证方出示用户名密码,主认证方确定没有问题在把链路开启。Authorization授权:认证通过后,我需要判断你能使用多少资源Accounting审计:监控接收什么样流量
- 什么是 WebClient?
WebClient是SpringWebFlux提供的一个非阻塞、响应式的HTTP客户端,可以在异步和同步场景下发起HTTP请求,支持RESTfulAPI调用,适用于微服务间通信、第三方接口访问等。属于SpringFramework5之后的标准组件可以用于响应式应用(WebFlux),也可以用在普通SpringBoot项目支持GET、POST、PUT、DELETE等全套HTTP操作支持同步/异步、流
- 前后端分离项目中的接口设计与调用流程——以高仙机器人集成为例
南山隐栈
前后端分离实战机器人javaspringbootintellij-ideajsruoyi前端
一、背景介绍在前后端分离项目开发中,前端页面需要频繁调用后端接口获取数据。在高仙机器人对接项目中,我们采用了若依(RuoYi)框架,前端通过统一的API封装与后端进行数据交互,而后端再对接高仙官方的OPENAPI实现数据获取。这里梳理一下接口调用链路和关键点,作为开发经验记录。二、前后端接口调用的链路1.前端请求(以获取机器人地图列表为例)//src/api/gsrobot.jsexportfun
- 线上java程序CPU占用过高问题排查
低调_0c1d
top命令查看CPU、内存等使用情况top定位问题线程ps-mppid-oTHREAD,tid,time[root@web-test~]#ps-mp12571-oTHREAD,tid,timeps-mp17480-oTHREAD,tid,timeUSER%CPUPRISCNTWCHANUSERSYSTEMTIDTIMEroot0.5------10:29:26root0.019-futex_--8
- sbatch: error: Batch script contains DOS line breaks (\r\n)
爱听许嵩歌
编程debug问题batchmatlabslurm
问题:在使用超算时,提交脚本出现batch:error:BatchscriptcontainsDOSlinebreaks(\r\n)sbatch:error:insteadofexpectedUNIXlinebreaks(\n)原因:dos下的换行和Unix是不一样的:windows中\r\n表示换行,linux等使用\n换行。差异:Windows系统下文本文件的换行符是:回车+换行CR/LF即\
- 实体类序列化报错:Caused by: java.lang.NoSuchMethodException: com.xx.PoJo$Item.<init>()
DN金猿
java开发语言
原实体类代码@EqualsAndHashCode(callSuper=true)@DatapublicclassPojoextendsBaseBean{privatestaticfinallongserialVersionUID=-4291335073882689552L;@ApiModelProperty("")privateIntegerid;......privateListlist;@Al
- springboot+swagger2文档从swagger-bootstrap-ui更换为knife4j及文档接口参数不显示问题
DN金猿
springboot组件专题springbootbootstrapuiswagger
背景已有springboot项目,且使用的是swagger2+swagger-bootstrap-ui的版本1.pom依赖如下io.springfoxspringfox-swagger22.9.2io.swaggerswagger-modelsio.swaggerswagger-annotationsio.springfo
- GaussDB in的用法
小云数据库服务专线
gaussdb数据库sql
1in的作用in运算符允许您在WHERE子句中指定多个值。in运算符是多个OR条件的简写。2in的语法selectcolumn_name(s)fromtable_namewherecolumn_namein(value1,value2,...);或者selectcolumn_name(s)fromtable_namewherecolumn_namein(selectstatement);3in使用
- GaussDB 分布式部署下创建表方法
1、问题现象分布式集群采用水平分表的方式,将业务数据表的元组/行打散存储到各个节点内。2、技术背景通过全并行数据处理技术和快速定位到数据存储位置等手段可极大提升数据库性能,GaussDB分布式部署下可以创建俩种类型表,在做实际业务系统开发时根据业务场景创建不同表。复制表一般使用在小数量、更新操作少的场景下。分布表:数据会根据函数映射(hash,range,list),将数据打散在不同的DN上存储。
- python软件代码运行解析器出错是怎么问题_Py-Spy - Python程序的抽样分析器
weixin_39714307
Python部落(python.freelycode.com)组织翻译,禁止转载,欢迎转发。Py-Spy是Python程序的抽样分析器。它允许您可视化Python程序正花费时间在哪部分,而无需重新启动程序或以任何方式修改代码。Py-Spy的开销极低:它使用Rust语言编写,速度快,不会在与配置的Python程序相同的进程中运行,也不会以任何方式中断正在运行的程序。这意味着Py-Spy可以安全地用于
- 6月21日,2023第一期短期挑战第15天(14)
小尘老师
6月21日,2023第一期短期挑战第15天跟小尘老师一起读吧我们的任务:拿出想读的书,每天至少阅读其中一页,写下100字以上相关原创文字我们的标准动作:写文(推荐)+挑战群中接龙(字数、题目+链接)+“跟小尘老师一起读吧”小打卡圈打卡(阅读书目、页码、原创内容)。151河北曲林荣+教育行走林阅读钟杰老师的《做个能说会做善写的班主任》1—6页660字《父亲节孩子的美好祝福(一)》https://ww
- postman请求接口时自动生成sign签名
小牛_6666
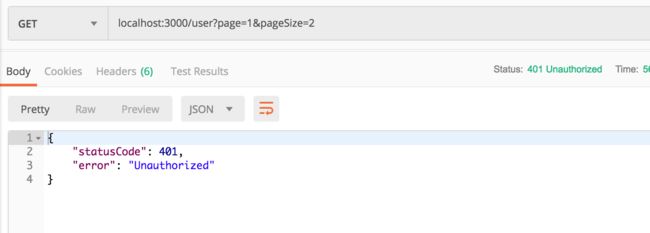
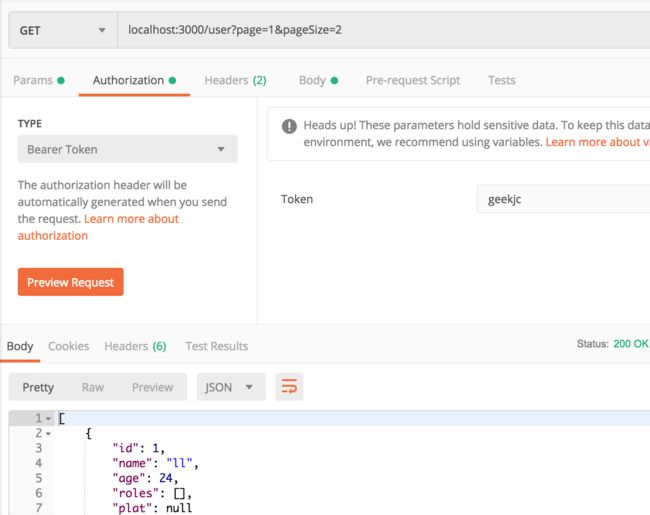
当我们使用postman测试接口时,经常会遇到接口签名,由于签名随参数而变化,导致测试起来很头疼。通过查postman的使用文档,发现可以用Pre-requestScript来生成sign。Pre-requestScript的语法和js类似,可以在发起请求之前,对参数进行处理。下边以微信H5支付签名算法为例来自动生成sign签名1,签名规则第一步设所有发送或者接收到的数据为集合M,将集合M内非空参
- C#远程自动更新源码项目实战
微尘-黄含驰
本文还有配套的精品资源,点击获取简介:远程自动更新是确保应用程序运行最新版本的关键功能。通过使用C#语言,可以构建一个基础框架来实现这一功能。本项目源码涉及网络通信、版本控制、文件下载与解压、安装替换、进度显示、错误处理、签名验证、自启动更新、服务端接口以及安全考虑等核心技术点。理解并修改AutoUpdate、autoupdate和AULWriter等关键文件,可以帮助开发者根据自身需求定制远程自
- abaqus质量缩放系数取值_ABAQUS-延性损伤模型模拟金属材料断裂
微尘-黄含驰
abaqus质量缩放系数取值
延性损伤模型可以模拟金属材料的拉伸破坏过程。该模型通常结合塑性模型进行分析,常见的延性破环过程如下图所示:如果不设置延性损伤,材料在塑性阶段强度逐渐增加,刚度保持不变;考虑延性损伤模型后,假设材料的强度受到损伤作用的影响,逐渐下降,同时刚度也随着损伤参数D的增加而减小。在使用ABAQUS模拟材料的延性损伤模型时,通常需要输入材料强度下降段的范围,即displacementatfailure。该参数
- 经济分析为环保组织提供了分水岭时刻
wumingzhi111
经济分析为环保组织提供了分水岭时刻经济学家发现,在美国,流域组织对当地水质产生了积极的影响。这项研究发表在《美国国家科学院院刊》上。俄勒冈州立大学(OregonStateUniversity)经济学家、克莱蒙特麦肯纳学院(ClaremontMcKennaCollege)经济学助理教授劳拉?在经济学中,公共产品是一种商品或服务,个人不能被有效地排除在使用之外,在这种情况下,个人使用并不会降低其他人的
- 【Oracle】删除 Oracle 19c 的监听器和数据库实例同时保留数据库软件
瑞琪姐
大数据模块数据库oracle
要删除Oracle19c的监听器和数据库实例,同时保留数据库软件,请按以下步骤操作:1.停止监听器lsnrctlstop2.删除监听器配置手动删除配置文件:cd$ORACLE_HOME/network/adminrmlistener.orasqlnet.oratnsnames.ora#删除网络配置文件或使用netca工具:netca选择“Listenerconfiguration”→“Delete
- vue-cli 模式下安装 uni-ui
目录easycom自定义easycom配置的示例npm安装uni-ui准备sass安装uni-ui注意easycom传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。只要组件路径符合规范(具体见下),就可以不用引用、注册,直接在页面中使用。如下://这里不用import引入,也不需要在components内注册uni-list组件。template里就可以
- 2022-8-6新日更Day24
植萱
第二轮值班第六天,还有八天……还是那句话,不想干了……累,心累,想好好休息一下,就只有一个人……可以做点什么,也可以什么都不做……今天莫名其妙的一会儿笑一会儿哭的,好几次……回忆曾经也是……刷抖音也是……抖音有毒……我有病……上周报了短视频赚钱的课,感觉还是不太好意思去做,还需要自我调节……刷抖音也刷到点点意外的收获……还是让我又哭又笑……病得不轻,赶紧吃了药早点睡……莫出去祸害他人……
- 2019-02-24
诉人兽
今天没有赶上7.30分的飞机✈️改签费用太贵了要3000多,所以我们最后选择了海南航空,机票也是很贵了…以后坐飞机一定要提前1个多小时,不然真的到最后很着急,焓之的姑姑也很棒,爷爷奶奶都很好,还有爸爸妈妈都很善解人意,会以很理智的方式来解决事情,我真的好羡慕这样的父母还有家人。等到了深圳要去焓之家里吃中午饭,真好。
- 【DW11月-深度学习】Task03前馈神经网络
沫2021
参考链接:https://datawhalechina.github.io/unusual-deep-learning/#/4.%E5%89%8D%E9%A6%88%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C一、神经元模型2.1神经元1943年,美国神经生理学家沃伦·麦卡洛克(WarrenMcCulloch)和数学家沃尔特·皮茨(WalterPitts)对生物神经元进行
- 记录一次使用crontab未执行的排错过程
目录一、过程复现1.命令有效性排查2.查看日志3.扩展测试4.问题解决二、总结一、过程复现我在学习使用crontab计划任务时,想实现每一分钟格式化输出一次当前日期和时间的效果,于是尝试:crontab-e*****date"+%F%T"#写入crontab-l*****date"+%F%T"#查看,确实写入了1.命令有效性排查然而我等了几分钟,屏幕上却没有任何输出,于是我在命令行手动执行一下这个
- pip和conda
李星星BruceL
pipconda
目录1使用Conda?你可能不需要Docker1.1Docker在开发环境中的应用1.2Python和Conda:跨平台逻辑,跨平台依赖1.3Conda作为生产环境中Docker的替代方案1.4避免使用Docker的一些限制2PipvsConda:深入比较Python的两种包管理系统2.1起点:哪种依赖?2.1.1Pip:仅限Python库2.1.2Conda:任何依赖都可以是Conda包(几乎)
- 【python学习】使用魔塔社区的模型
前言魔塔社区有很多模型,但是怎么使用呢?刚开始学习python,简单的摸索一下一、新建项目1、创建虚拟环境condacreate-npaddlepython=3.102、激活虚拟环境condaactivatepaddle3、新建项目PyCharn新建一个项目,选择已创建的虚拟环境paddle项目新增models目录二、下载模型打开PyCharm的Terminal,命令行前面有一个(paddle),
- C#,List<T> 与 Vector<T>
大语言模型掘墓人
c#list开发语言vectorSIMD
List是C#中最常用的动态数组实现,位于System.Collections.Generic命名空间。Add(T)将对象添加到List的末尾。AddRange(IEnumerable)将指定集合的元素添加到List的末尾。AsReadOnly()返回当前集合的只读ReadOnlyCollection包装器。BinarySearch(Int32,Int32,T,IComparer)使用指定的比较器
- Mock单元测试----对Controller层进行单独测试,不调用Service层
樾云枫
mock单元测试springbootjavaintellijidea
前言:根据相关需求,需要对编写的代码进行逻辑检测以及功能的完整性,从而开始了单元测试之路。在编写的中间段时,突然被不经过Service层直接测试Controller层这个要求难住了。在我看来,单元测试除了Junit还是Junit,属实是学艺不精,之后接触了Mock,才发现Mock太牛逼了,爱死了。回归正题,单独使用Juit测试,我目前是不太会的,而且需要保证使用Controller层时不调用Ser
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息