什么是Subjects?
Subjects既可观察也可观察者。 他们可以接收事件并且也可以被订阅。 Subjects接收到下一个事件,并且每次收到一个事件时,它都会转向并将其发送到其用户。
RxSwift有四种主题类型:
•PublishSubject:开始空,只向订阅者发送新元素。
•BehaviorSubject:从初始值开始,并将其重新播放或新订阅者的最新元素。
•ReplaySubject:使用缓冲区大小初始化,并将保持元素的缓冲区达到该大小,并将其重新播放给新用户。
•Variable:包裹一个BehaviorSubject,保留当前值的状态,并且只向 最新/初始值 重新播放新订阅者。
1.PublishSubjects
当您只希望订阅者从订阅点通知新事件,直到他们取消订阅,或者主题已被.completed或.error事件终止时,PublishSubjects便派上用场。
一个Subjects完整的工作流程分三个步骤:
第一步:创建一个Subjects
let subject = PublishSubject()
第二步:订阅
let subscriptionOne = subject.subscribe(onNext:{
string in
print(string)
})
第三步:发送消息
subject.on(.next("1"))
注意: 第三步还可以写成subject.onNext("2")
完整的流程
let subject = PublishSubject()
let subscriptionOne = subject.subscribe(onNext:{
string in
print(string)
})
subject.on(.next("1"))
subject.onNext("2")
可以把PublishSubject想象成一个邮局, subscriptionOne比成订阅报纸的人, next比成发放报纸
在控制台会打印1和2
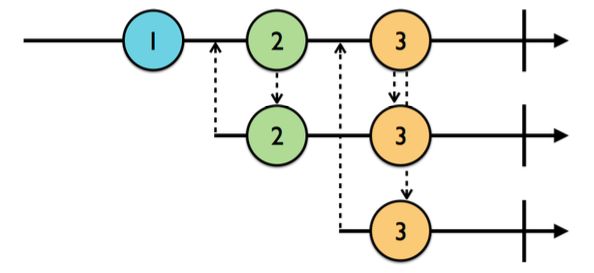
下图中, 顶行是发布主题,第二行和第三行是订阅者。 向上箭头表示订阅,向下箭头表示发出的事件。
第一个订阅者在1)之后订阅,所以它不会收到该事件。 但他可以收到2)和3),但是第二个用户直到2)之后才订阅,因此它只得到3)。
在上面的完整实例中添加第二个订阅者
let subject = PublishSubject()
let subscriptionOne = subject.subscribe(onNext:{
string in
print(string)
})
subject.on(.next("1"))
subject.onNext("2")
print("------我是分割线---------")
let subscriptionTwo = subject
.subscribe { event in
print("2)", event.element ?? event)
}
subject.onNext("3")
控制台打印
首先, 创建了一个PublishSubject, 然后进行了第一次订阅subscriptionOne, 订阅完了之后发送了1和2消息, 之后又进行了第二次订阅subscriptionTwo, 发送了3事件, 但是由于subscriptionOne在此之前也进行了订阅, 他也会收到3的消息, 然后subscriptionTwo自己也收到了消息.
注意: 消息是由PublishSubject来发放的, 并不是subscriptionOne, 也不是subscriptionTwo. 可以把PublishSubject来比喻成一个邮局, 需要报纸的人过来订阅每天的日报, 订阅的顺序肯定会有早有晚, subscriptionOne先来的, 他拿到了第一天和第二天的报纸, 然后第三天subscriptionTwo也来订阅报纸, 对于邮局来说, 当第三天subscriptionTwo收到了报纸, 但是邮局同业也会把这份报纸发送给
subscriptionOne一份, 是不是这个道理.
接下里, subscriptionOne由于某种原因, 他不需要报纸了, 然后就取消了报纸的订阅.
subscriptionOne.dispose()
执行了dispose()之后PublishSubject 会把他从自己的订阅者管理中心把名单给删除掉, subscriptionOne就再也不会收到消息了(再也不会收到报纸了)
但是, subscriptionTwo仍然还没取消自己订阅报纸的服务呀, 他仍然继续享受着邮局的订报服务, PublishSubject(邮局)还需要继续发放给订阅了报纸用户报纸.
subject.onNext("4")
执行这句, subscriptionOne不会再收到消息, 只有subscriptionTwo能继续收到消息.
当PublishSubject收到.completed或.error事件时,也就是停止事件,它将向以前订阅者发出停止事件,并且不会再发出.next事件。而且, 它也将重新发布其停止事件给未来的订阅者。
添加下面的代码在上面示例的最下面
// 1
subject.onCompleted()
// 2
subject.onNext("5")
// 3
subscriptionTwo.dispose()
let disposeBag = DisposeBag()
// 4
subject.subscribe {
print("3)", $0.element ?? $0)
}.addDisposableTo(disposeBag)
subject.onNext("?"
- 执行subject.onCompleted(), 订阅将被停止
- 再执行next事件,将不会收到消息, 但是会收到completed事件
- 当一个订阅被废弃之后, 别忘记进行销毁
- 使用DisposeBag的方式再次进行订阅, 此时我们的订阅不会收到任何消息, 但是会收到一个completed事件, 告诉我们, 我们订阅的对象已经被销毁了.
2.BehaviorSubjects
BehaviorSubjects类似于PublishSubjects,除了他们将重新发送最新的.next事件给新订阅者。
顶部的第一行是主题。 第二行上的第一个订户在1)之后但在2)之前订阅,所以它在订阅后立即获得1),然后2)和3)当它们被主题发出时。 类似地,第二用户在2)之后但在3之前订阅,所以它立即得到2)然后3)当它被发射时。
let subject = BehaviorSubject(value: "Initial value")
let disposeBag = DisposeBag()
subject.subscribe {
print(label: "1)", event: $0)
}.addDisposableTo(disposeBag)
BehaviorSubject会有一个初始值, 当被订阅之后, 会默认先打印默认值
添加一个消息
let subject = BehaviorSubject(value: "Initial value")
let disposeBag = DisposeBag()
//添加一个消息
subject.onNext("X")
subject.subscribe {
print(label: "1)", event: $0)
}.addDisposableTo(disposeBag)
在PublishSubjects中, 我们是需要先订阅然后在发送消息才能收到消息, 这样写是收不到消息的
let subject = PublishSubject()
subject.on(.next("在订阅之前的消息将不会收到"))
let subscriptionOne = subject.subscribe(onNext:{
string in
print(string)
})
但是在BehaviorSubject中, 目前来看是可以收到消息的
当您想使用最新数据预先填充视图时,行为主题很有用。 例如,您可以将用户配置文件屏幕中的控件绑定到行为主题,以便最新的值可用于在应用程序获取新数据时预先填充显示。
3.ReplaySubjects
ReplaySubjects将临时缓存或缓冲其发射的最新元素,达到您选择的指定大小。 然后,它会将该缓冲区重播给新的订阅者。 以下大理石图描绘了缓冲区大小为2的重播主题。 第一个用户(中间行)已经订阅了重播主题(顶行),因此它们在发出时获取元素。 第二个用户(底线)在2)之后订阅,所以它得到1)和2)重播。
// 1
let subject = ReplaySubject.create(bufferSize: 2)
let disposeBag = DisposeBag()
// 2
subject.onNext("1")
subject.onNext("2")
subject.onNext("3")
// 3
subject.subscribe {
print(label: "1)", event: $0)
}.addDisposableTo(disposeBag)
subject.subscribe {
print(label: "2)", event: $0)
}.addDisposableTo(disposeBag)
在上面的示例中只有2和3被打印, 因为缓冲区大小为2, ReplaySubject会保留最新的两个值
再添加一个订阅
print("----------")
subject.onNext("4")
subject.subscribe {
print(label: "3)", event: $0)
}.addDisposableTo(disposeBag)
前两个订阅将会正常打印, 并打印了发出的消息4, 但是对于第三个订阅, 他会重新的打印缓冲区中最新的两个值
4.Variables
如前所述,Variable包含一个BehaviorSubject并将其当前值存储为状态。 您可以通过其value属性访问当前值,并且与其他主题和可观察器通常不同,您还可以使用该value属性将新元素设置到变量上。 换句话说,你不要使用onNext(_ :)。
因为它包裹一个行为主体,所以创建一个具有初始值的变量,并且它会将新的或最初的值重播到新的订阅者。 为了访问一个变量的底层行为主体,你调用asObservable()就可以了。
与其他科目相比,变量也是唯一的,就是保证不会发出错误。 因此,尽管您可以在对变量的订阅中侦听.error事件,但是您不能将.error事件添加到变量中。 一个变量也将在即将被释放的时候自动完成,所以你不(并且实际上不能)手动添加一个.completed事件。
// 1
var variable = Variable("Initial value")
let disposeBag = DisposeBag()
// 2
variable.value = "New initial value"
// 3
variable.asObservable().subscribe {
print(label: "1)", event: $0)
}.addDisposableTo(disposeBag)
- 创建一个Variable, Variable变量的类型是被推断的, 但是你也可以给他一个明确的类型
Variable("Initial value") - 添加一个新的值给variable
3.订阅variable, 首先需要通过asObservable()获取BehaviorSubject
添加新的订阅
// 1
variable.value = "1"
// 2
variable.asObservable().subscribe {
print(label: "2)", event: $0)
}.addDisposableTo(disposeBag)
// 3
variable.value = "2"
- 添加一个新的值
- 添加一个新的订阅
- 添加另外一个新的值
控制台会打印
1) 1
2) 1
1) 2
2) 2
对于以上4种类型的具体使用场景可能现在感觉不是很熟悉, 我现在也是不是很熟悉, 正在具体查看这方面的资料.