在开发当中有时会有这样的需求,将从服务器端下载下来的图片添加到imageView 当中展示,但是下载下来的图片尺寸大小不固定,宽高也有可能不成比例 如果直接设置imageView的image属性而不设置contentMode那么图片会默认填满整个容器,导致图片变形,影响美观.
```
举个来说:现在有两张图片,都是长方形的
1.png
2.png
直接设置1个正方形的imageView的image属性 图片默认填充占满整个imageView就会变成这样
3.png
很明显感觉到人物已经变形了 .UIView 提供了1个属性 UIViewContentMode 来设置内容的填充模式
typedef NS_ENUM(NSInteger, UIViewContentMode) {
//图片拉伸填充至整个UIImageView(图片可能会变形),这也是默认的属性,如果什么都不设置就是它在起作用
UIViewContentModeScaleToFill,
//图片拉伸至完全显示在UIImageView里面为止(图片不会变形)
UIViewContentModeScaleAspectFit,
//图片拉伸至图片的的宽度或者高度等于UIImageView的宽度或者高度为止.看图片的宽高哪一边最接近UIImageView的宽高,一个属性相等后另一个就停止拉伸.
UIViewContentModeScaleAspectFill,
//调用setNeedsDisplay 方法时,就会重新渲染图片
//下面的属性都是不会拉伸图片的
UIViewContentModeRedraw,
//中间模式
UIViewContentModeCenter,
//顶部
UIViewContentModeTop,
//底部
UIViewContentModeBottom,
//左边
UIViewContentModeLeft,
//右边
UIViewContentModeRight,
//左上
UIViewContentModeTopLeft,
//右上
UIViewContentModeTopRight,
//左下
UIViewContentModeBottomLeft,
//右下
UIViewContentModeBottomRight,
};
下面就一个一个的看填充模式属性设置后对图片显示效果的影响
在项目中新建了两个UIImageView 分别设置背景颜色为红色和蓝色,
再往其中添加图片
//控制器的背景颜色为灰色
self.view.backgroundColor = [UIColor grayColor];
//左边的imageView的背景颜色为红色
self.leftImageView.backgroundColor = [UIColor redColor];
//右边的背景颜色为蓝色
self.rightImageView.backgroundColor = [UIColor blueColor];
//设置左边的图片
self.leftImageView.image = [UIImage imageNamed:@"1"];
//设置右边的图片
self.rightImageView.image = [UIImage imageNamed:@"2"];
接着设置内容填充模式
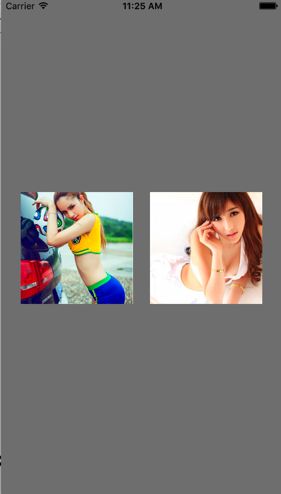
self.leftImageView.contentMode =UIViewContentModeScaleAspectFit;
self.rightImageView.contentMode =UIViewContentModeScaleAspectFit;
Snip20151219_6.png
可以看出图片并没有变形,等比例缩放至父容器完全装下图片为止.图片没有变形
UIViewContentModeScaleAspectFill下的显示效果
self.leftImageView.contentMode =UIViewContentModeScaleAspectFill;
self.rightImageView.contentMode =UIViewContentModeScaleAspectFill;
Snip20151219_9.png
可以看出图片拉伸后居中显示 , 宽度或者高度拉伸到了与父容器的宽度或者高度相等, 图片并没有变形,但超出了富容器的范围
UIViewContentModeCenter 下的显示效果
self.leftImageView.contentMode =UIViewContentModeCenter;
self.rightImageView.contentMode =UIViewContentModeCenter;
Snip20151219_11.png
可以看出图片并没有被拉伸,原尺寸显示,中点与imageView 的中点相等.由于原图的尺寸比imageView 的尺寸要大很多,所以完全超出了父容器的显示范围.
后面还有一些属性就不演示了
由此可以得出
枚举最前面三个属性是会拉伸(缩放)图片的,其余的属性是不会拉伸图片.
同时可以总结出两点
1.凡是带有scale单词的属性,图片都会被拉伸.
2.凡是带有Ascept单词属性,图片会保持原来的宽高比,即图片不会变形.
最后如果想让图片占满整个父容器,并且不变形,可以采用一种折中的方式
self.leftImageView.contentMode =UIViewContentModeScaleAspectFill;
//超出容器范围的切除掉
self.leftImageView.clipsToBounds = YES;
self.rightImageView.contentMode =UIViewContentModeScaleAspectFill;
self.rightImageView.clipsToBounds = YES;
Snip20151219_12.png
作者:其实朕是一只程序猿
链接:http://www.jianshu.com/p/8c784b59fe6a
來源:
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。