好的APP用户界面动画如果通过精准的设计就能极大地提升用户体验。这也常常是区分APP优秀与否的一个重要标准。实现与设计一个有意义且实用的动画是同样困难的,尤其是当动画或者视图切换非常复杂时,对iOS开发者来说是很难将这个动画在APP中实现的。
假设你不是一个独立开发者,而是在一个开发者或者UI/UX的设计师团队。有多少次设计师向你展示一个很好很酷的动画并希望能置入应用时,你也觉得这个动画很好很漂亮啊,但是却真的很难而且程序也非常长。
但有了Airbnb开发的Lottie,开发者就可以免去写一行一行的代码而非常容易地渲染动画了。你可以直接把 Adobe After Effects的动画用在你的Xcode 项目中。这真的非常实用并且还能把你实现动画的大量时间节省下来。
在这个教程中,我将向你展示如下:
什么是Lottie?
你可以从哪儿获取Lottie动画文件?
在你的iOS项目中你可以如何使用它?
什么是Lottie?
首先要说的是:什么是Lottie呢?由Airbnb开发的Lottie是一个将After Effects动画提供给任意一个iOS,macOS,Android还有React Native原生APP的文件库。这些动画通过一个叫Bodymovin的开源After Effects插件,以JSON文件的形式进行输出。Lottie通过JSON格式下载动画数据并实时提供给开发者。
换句话说,你也可以通过设计器直接把JSON文件放入Xcode project,让Lottie帮你下载动画。当然别误会,你还是需要为你的动画写一些代码,但是你会发现Lottie的确将为你的动画编码节省大量的时间。
Lottie现在不仅在GitHub上已经开源,而且还提供一个示例项目和一系列的示例动画,看看下面有没有你能用在iOS Apps当中示例动画吧。
Lottie 动画文件
在使用Lottie之前,你需要一个以JSON文件形式输出的动画数据库。如果你已经有了一个After Effects动画,用Bodymovin插件来创建JSON文件。
如果你不会使用After Effects呢?你要如何准备你的动画?你可以雇一位设计师为你设计动画,或者你学会用After Effects。
幸运的是,这里还有一个选项,那就是:Lottie Files
Lottie Files是一个拥有高质量Lottie文件格式动画的网站。在这个网站,不仅设计师可以在上面陈列他们的动画而且还提供免费下载。像我一样没有After Effects使用经验的人一定会觉得这个动画库非常好用!
在Xcode中使用Lottie
如果你已经有了一个动画文件,剩下的就是准备好Xcode project。和iOS库相似地,最容易的方法就是用CocoaPods将Lottie放入Xcode 项目中。
让我们来做个演示看看Lottie是怎样工作的。
首先,启动Xcode并用Single View Application范本创建一个新项目,把新项目命名为LottieDemo(或任意你喜欢的名字)并保存。
用CocoaPods安装Lottie动画库
当你创建完项目,离开Xcode,打开Terminal。我们将为安装Lottie动画库创建一个Podfile。我想你应该已经有一些使用CocoaPods的经验并且已经把它安装在你的电脑中了。
在terminal中运行下列指令来创建一个Podfile。
pod init
然后打开文件像这样编辑:
target ``'LottieDemo' do
# Comment the next line if you're not using Swift and don't want to use dynamic frameworks
use_frameworks!
# Pods for LottieDemo
pod ``'lottie-ios'
end
我们只加一行pod 'lottie-ios' 来指出这是这个项目需要的pod。然后回Terminal运行下列指令:
pod install
CocoaPods会下载Lottie动画库并在Xcode项目中打包。打包结束后你会发现出现一个叫LottieDemo.xcworkspace.的新项目文件。在Xcode中打开这个文件并开始进行编码。
添加Animation JSON Files
如果你用自己的动画文件对Lottie进行测试最好,但没有也没关系,从lottiefiles.com下载这个JSON格式的免费文件,我们将用这个文件做个快速的演示。
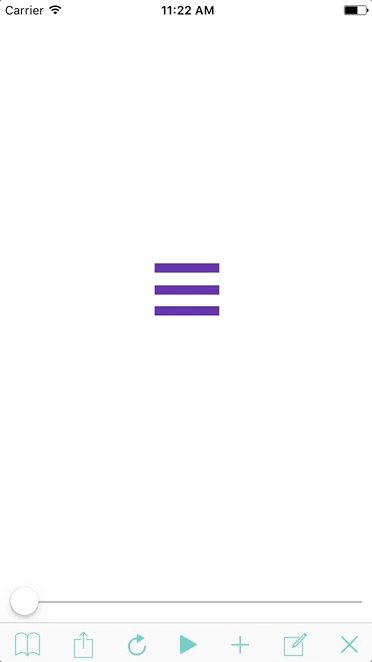
现在把JSON文件 (servishero_loading.json)拖入Xcode项目的工程管理器,把它放入LottieDemo小组。
**创建多动画视图 **
现在来到有趣的部分了,你将用不到10行代码就能执行这个示例动画。
打开ViewController.swift,然后加入一行代码将Lottie 动画库输入进去:
import Lottie
接下来更新viewDidLoad()如下:
override func viewDidLoad() {
super``.viewDidLoad()
if let animationView = LOTAnimationView(name: ``"servishero_loading"``) {
animationView.frame = CGRect(x: 0, y: 0, width: 400, height: 400)
animationView.center = self.view.center
animationView.contentMode = .scaleAspectFill
view.addSubview(animationView)
animationView.play()
}
}
|
上面就是你播放动画需要的代码。在Lottie中有个LOTAnimationView分类可以直接从JSON文件下载动画数据。你要先用你已经下载好的JSON文件创建一个LOTAnimationView对象,你才能展示这个动画。
LOTAnimationView是UIView的一个子分类,所以你只要像执行其他视图一样执行LOTAnimationView就可以了。我们先将它的大小重置,放在中心位置,把内容模式设为Aspect Fill;然后我们调用addSubview把动画视图添加到主视图;最后,我们调用play()播放动画。
现在我们运行项目看看APP的效果是什么样。只要打开APP,它就会实时播放动画。
循环动画
默认情况下,动画只播放一次。如果你想循环播放动画,你可以把loopAnimation属性设为true如下:
animationView.loopAnimation = ``true
LOTAnimationView 分类也为你自定义动画提供了大量属性。如果你想放慢动画播放速度,只要像下面这样改变animationSpeed属性就行了:
animationView.animationSpeed = 0.5
从远程服务器上载入Animation JSON File
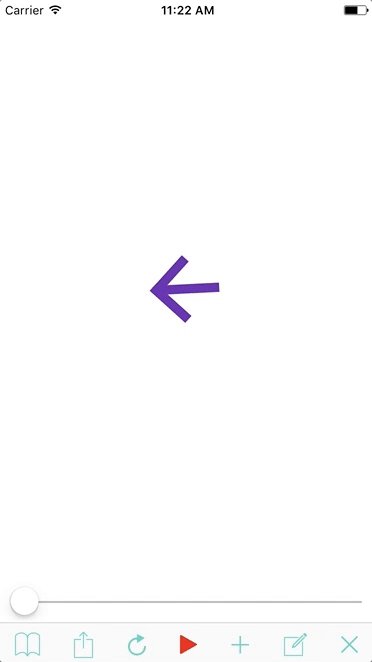
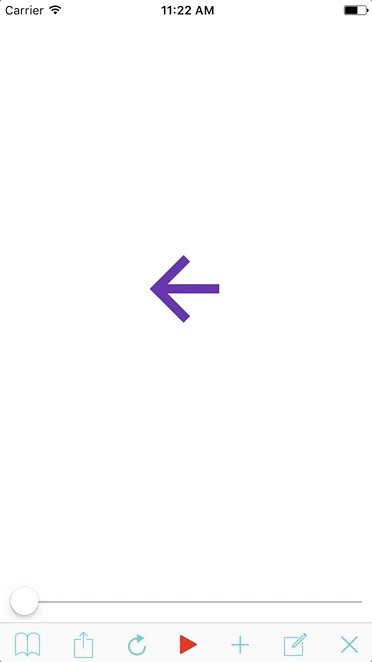
你不仅可以把JSON文件保存在本地,而且可以把动画数据保存在远程服务器上。Lottie已经为开发者从远程URL上下载JSON文件准备好了API。用下面的代码替换animationView的初始化界面,看看你会得到什么样的动画。
let animationView = LOTAnimationView(contentsOf: URL(string: ``"[https://github.com/airbnb/lottie-ios/raw/master/Example/Assets/PinJump.json](https://github.com/airbnb/lottie-ios/raw/master/Example/Assets/PinJump.json)"``)!)
动画视图转换
LOTAnimationView和UIView一样都支持不同类型的动画转换。你可以通过合理地设置转换属性对动画进行旋转,大小重置,位置重置。下面是一个把动画顺时针转换45度的转换示例:
let rotateTransform = CGAffineTransform(rotationAngle: 45.0)
animationView.transform = rotateTransform
相似的,你可以像其他标准UIView对象一样把UIView动画覆盖在原来的动画上。我们在现有的动画上重建一不同大小的动画。用下面的代码把viewDidLoad()替换掉:
override func viewDidLoad() {
super``.viewDidLoad()
if let animationView = LOTAnimationView(name: ``"servishero_loading"``) {
animationView.frame = CGRect(x: 0, y: 0, width: 400, height: 400)
animationView.center = self.view.center
animationView.loopAnimation = ``true
animationView.contentMode = .scaleAspectFill
animationView.animationSpeed = 0.5
// Applying UIView animation
let minimizeTransform = CGAffineTransform(scaleX: 0.1, y: 0.1)
animationView.transform = minimizeTransform
UIView.animate(withDuration: 3.0, delay: 0.0, options: [.repeat, .autoreverse], animations: {
animationView.transform = CGAffineTransform.identity
}, completion: nil)
view.addSubview(animationView)
animationView.play()
}
}
|
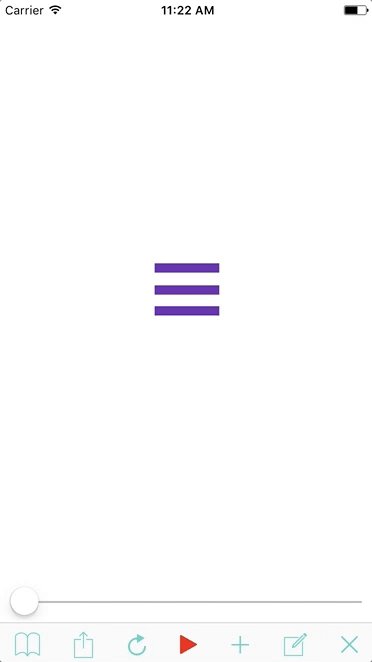
运行APP你就会得到下面的结果,是不是很有趣呢?
接下来呢?
好的UI动画不仅能使你的应用上一个层次,而且能提供动人的用户体验。在Lottie出现之前,用After Effects来真正地实现动画的确是非常艰难又耗时的工作。但现在有了这个强大的动画库将使得动画实现变得无比轻松。
在这个教程中,你应该已经学会了如何使Lottie服务于你的iOS项目。我在这儿只是大概介绍了一下Lottie的要点,你可以在GitHub上了解更多关于Lottie的信息。不仅如此,我们在下期教程将通过建立一个炒鸡棒的管理动画对Lottie进行更加深入的探讨。
保持关注哦。如果你喜欢这个教程,请在下方留言或分享给你的朋友。
你可以在GitHub上下载这个简单的Xcode项目以供参考。
链接:http://www.cocoachina.com/ios/20170503/19168.html?utm_source=tuicool&utm_medium=referral
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。