一. Web标准
web标准:
- w3c:万维网联盟组织,用来制定web标准的机构(组织)
- web标准:制作网页遵循的规范
- web标准规范的分类:结构标准、表现标准、行为标准。
- 结构:html。表示:css。行为:Javascript。
总结说明:
- 结构标准:相当于人的骨架。html就是用来制作网页的。
- 表现标准: 相当于人的衣服。css就是对网页进行美化的。
- 行为标准: 相当于人的动作。JS就是让网页动起来,具有生命力的
如果大家还不明白,请看下图
二. 浏览器的介绍
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、猎豹浏览器、Safari和Opera等
浏览器内核:
| 浏览器 | 内核 |
|---|---|
| IE | trident |
| chrome | blink |
| 火狐 | gecko |
| Safari | webkit |
PS:「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
总结:渲染引擎是兼容性问题出现的根本原因。
3. HTML介绍
Web服务的本质
import socket
sk = socket.socket()
sk.bind(("127.0.0.1", 8080))
sk.listen(5)
while True:
conn, addr = sk.accept()
data = conn.recv(8096)
conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
conn.send(b"Hello world!
")
conn.close()浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
什么是HTML?
html全称HyperText Markup Language,翻译为超文本标记语言,它不是一种编程语言,是一种描述性的标记语言,用于描述超文本内容的显示方式。比如字体、颜色、大小等。
- 超文本:音频,视频,图片称为超文本。
- 标记 : 称为标记,一个HTML页面都是由各种标记组成。
作用:HTML是负责描述文档语义的语言。
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。
HTML只是负责描述文档语义的语言,在html中,除了语义,其他什么都没有。html是一个纯文本文件(由txt文件改后缀名而成),用一些标签来描述文字的语义
HTML网络术语
- 网页: 由各种标签组成的一个页面就叫网页.
- 主页(首页): 一个网址的起始页面或导航页面,通常主页html文件叫index.html
- 标签 < h1>称为开始标签,称为结束标签,也叫标记,每个标签都规定好特定的意义.
- 元素: < h1>元素
- 属性: 每一个标签的辅助信息,eg:
元素
name就是属性名,p1就是属性值.
HTML结构划分
- 声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。是HTML5标准。
- head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
- body部分:我们所写的需要显示出来的代码必须放在此标签內。
HTML规范
1.所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:
2.所有的标记都必须小写。
3.所有的标记都必须关闭。
- 双边标记:
- 单边标记:
4.所有的属性值必须加引号。< h1 id="head">
5.所有的属性必须有值。< input type="text" name="username">
HTML基本语法
1. 标签要严格封闭
2. 多个空格,换行符,Tab都会并成一个空格
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
3. 对换行和Tab并不敏感
HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。
4. HTML结构
新建HTML文件,输入 html:5,按tab键后,自动生成的代码如下:
Document
4.1 文档声明头
任何一个标准的HTML页面,第一行一定是一个以
开头的这一行,就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
4.2 头标签(head)
head标签都放在头部分之间。这里面包含了:< title>、< meta>、< link>,< style>
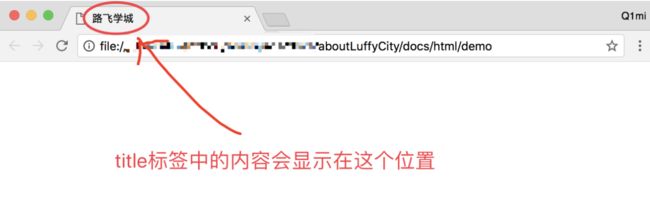
< title>:指定整个网页的标题,在浏览器最上方显示。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
< title>路飞学城效果如下:
< meta>:提供有关页面的基本信息元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的。 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
常用的meta标签:
##### http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
##### name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
< meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到。
< meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
效果如下:
< meta name=viewport content="width=device-width, initial-scale=1">上面这个标签,是让我们网页支持移动端,移动设备优先(了解即可)
< link>:定义文档与外部资源的关系。< style>: 定义内部样式表与网页的关系
扩展:html颜色表示
颜色表示
- 纯单词表示:red、green、blue、orange、gray等
- 10进制表示:rgb(255,0,0)
- 16进制表示:#FF0000、#0000FF、#00FF00等
RGB色彩模式
- 自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。
- RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青
- 在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。
- RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
html颜色码对照表