为什么都学到C++了还是写这?因为我刚刚明白了一点东西首先来个函数和调用//传值//按照值的方式传参,将来编译器会生成实参的拷贝voidSwap(intleft,intright){cout<<&left<<''<<&right<<''<
动态路由RIP的总结
nihuhui666
网络智能路由器RIP
动态路由所有路由器运行相同的路由协议,之后通过路由器之间的沟通,协商计算到达未知网段的路由信息静态路由优点:1.选路由管理员选择,更好掌控2.路由器资源占用更少3.静态路由相对动态路由更加安全缺点:1.配置量大2.静态路由无法根据网络拓扑结构的变化而变化—收敛动态路由:缺点:1.通过单一算法计算出来的路径,可能出现选路不佳2.资源占用多3.没有静态路由安全优点:1.配置量少2.动态路由可以根据网络
OSPF总结
nihuhui666
网络ospf网络协议
OSPF–开放式最短路径优先协议1.选路–应为ospf是链路状态协议,收集拓扑信息之后将图形结构通过SPF算法转化为树形结构,计算出的路径不会有环路,并且以带宽作为开销的评判标准,所以OSPF选路优于rip2.收敛–因为OSPF的计数器短与rip,所以收敛快3.占用资源–从单一数据包角度来说,因为rip传递的是路由信息,所以资源占用不大而ospf传递拓扑信息,从单个数据包角度说,大于rip.但是o
字典遍历时不能修改字典元素
nihuhui666
python列表
a={'a':1,'b':2,'c':0}foriina:ifa[i]==0:dela[i]print(a)报错RuntimeError:dictionarychangedsizeduringiteration字典在迭代时改变了因为要删除的是值为0的元素所以迭代键的列表就行了foriinlist(a.keys()):ifa[i]==0:dela[i]print(a)这样就行了结果发现foriina
Java全栈开发学习路线:从基础到实战,掌握前后端与数据库,成为全栈软件工程师
软件职业规划
javajava
1.Java基础Java语法:变量、数据类型、运算符、控制流程(if、switch、循环等)面向对象编程(OOP):类与对象、继承、多态、封装、抽象类、接口异常处理:try-catch-finally、自定义异常集合框架:List、Set、Map、ArrayList、LinkedList、HashMap等泛型:泛型类、泛型方法、泛型接口IO流:文件读写、字节流、字符流多线程:线程创建、同步、锁、线
2025年开源大模型全景:语言、多模态与开发工具的前沿探索
软件职业规划
开源
语言类开源大模型1.Llama系列开发者:Meta发布时间:2024年7月参数量:8B、70B、405B特点:Llama系列模型以其强大的多语言支持和广泛的自然语言处理能力而闻名。它支持文本生成、问答、翻译等多种任务,尤其在处理长篇文本时表现出色,支持高达128K的上下文长度。Meta与超过25个合作伙伴共同推出该系列模型,包括亚马逊云科技、Databricks和英伟达等,推动了开源大模型在工业界
使用 Ollama 对 LLaMA-2 模型进行微调的详细指南
软件职业规划
llama
1.环境准备在开始微调之前,需要确保硬件和软件环境满足要求。合适的环境配置可以显著提高微调效率,并减少潜在的错误。1.1硬件要求大语言模型的微调需要强大的计算能力,尤其是GPU资源。以下是推荐的硬件配置:GPU:建议使用至少NVIDIARTX3090或更高配置的GPU。如果条件允许,使用多卡GPU(如RTX4090或A100)可以显著加快训练速度。对于更大的模型(如LLaMA-213B或33B),
算法在各领域的广泛应用:100 个实例全解析
软件职业规划
AI&模型算法
一、互联网与信息技术领域搜索引擎算法:如谷歌的PageRank算法,用于根据网页的重要性和相关性对搜索结果进行排序,帮助用户快速找到所需信息。推荐系统算法:例如亚马逊和Netflix使用的协同过滤算法。根据用户的历史行为(购买、观看记录等)和其他相似用户的偏好,为用户推荐可能感兴趣的产品或内容。社交网络分析算法:用于分析社交网络中的用户关系,如Facebook通过算法发现用户的好友推荐、社区划分等
从零基础开始实现一个Spring Boot + Vue 项目的详细步骤指南
软件职业规划
springspringbootvue.js后端
一、准备工作1.开发环境搭建安装JDK(JavaDevelopmentKit):前往Oracle官网(https://www.oracle.com/java/technologies/javase-jdk11-downloads.html,以JDK11为例)下载适合你操作系统的JDK安装包,按照安装向导完成安装。安装完成后,配置系统环境变量,确保在命令行中能通过java-version命令查看到正
机器学习-----决策树
多巴胺与内啡肽.
机器学习机器学习决策树人工智能
文章目录1、概念2.决策树的构建过程2.1特征选择2.2树的生成2.3树的剪枝3.决策树的优缺点4.决策树的应用4.1分类任务4.2回归任务4.3集成学习代码示例总结1、概念1.1决策树是什么决策树是通过对样本的训练,建立出分类规则,并对新样本进行预测,属于有监督学习。根节点:最上面的节点。叶子节点:能直接看到结果的节点。非叶子节点:位于中间的节点。1.2决策树的类型分类树:用于分类任务,叶节点代
C++深入浅出(六)—— 模板初阶
Albert Edison
深入C++世界c++开发语言类模板函数模板
文章目录1.泛型编程2.函数模板概念格式原理实例化隐式实例化显示实例化模板参数的匹配原则原则一原则二原则三3.类模板格式类模板的实例化1.泛型编程还记得在C语言中,如何实现交换两个对象的函数嘛?代码示例//交换两个整型变量voidSwap1(int*p1,int*p2){inttmp=*p1;
C语言可变参数/不定参函数
无职转生真好看
c语言
一:不定参宏函数#defineLOG(fmt,...)printf("[%s,%d]"fmt,__FILE__,__LINE__,##__VA_ARGS__);//##是允许你不用%s,我注释的那句就是没有##的写法intmain(){printf("[%s,%d]:%s,%d\n",__FILE__,__LINE__,"加油",666);//LOG("%s","你好");LOG("你好");re
机器学习驱动的智能化电池管理技术与应用
萌萌可爱郭德纲
机器学习人工智能
电池管理技术概述电池的工作原理与关键性能指标电池管理系统的核心功能ØSOC估计ØSOH估计Ø寿命预测Ø故障诊断人工智能机器学习基础人工智能的发展机器学习的关键概念机器学习在电池管理中的应用案例介绍人工智能在电池荷电状态估计中的应用荷电状态估计方法概述基于迁移学习的SOC估计(1)基于迁移学习的SOC估计方法数据集、估计框架、估计结果(2)全生命周期下的SOC估计方法数据集、估计框架、估计结果基于数
后端Web开发框架(Java)
测试人子期
软件测试测试开发java前端spring
SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。讲的通俗一点就是SpringBoot并不是一个新的框架,它只是整合和默认实现了很多框架的配置方式。通过SpringBoot,可以轻松地创建独立的、基于生产级别的基于Spring的应用程序。为什么使用Spri
写给时间紧迫的软考高项考生:从真题、论文、资料到刷题
指尖疯
软考中高项大讲堂信息系统项目管理师软考高项
距离软考高项考试仅剩不到80天,备考时间紧迫,容错空间极小。有疯友建议让我写写备考的误区都有哪些,特别是致命的,毕竟前面提到过了,容错空间极小!今天就来系统聊聊这个话题。其实备考的误区有很多,但是致命的不能太多,所以我只说4个致命误区。误区一:按部就班学教材,脱离考试实战需求这个误区很常见,经常发生在追求完美的伙伴身上,哈哈。很多伙伴认为“教材学完=考试无忧”,于是花数月时间,逐页啃《信息系统项目
机器学习_重要知识点整理
嘉羽很烦
机器学习机器学习
机器学习重要知识点整理一、数学与理论基础1.概率与统计术语作用使用场景概率分布描述随机变量的取值概率,如正态分布、二项分布。数据建模(如高斯分布假设)、生成模型(如贝叶斯网络)。贝叶斯定理计算条件概率,更新先验知识以获得后验概率。贝叶斯分类器、文本分类(如垃圾邮件检测)。最大似然估计(MLE)通过数据最大化似然函数,估计模型参数。线性回归、逻辑回归参数估计。假设检验判断假设是否成立(如t检验、卡方
我与DeepSeek读《大型网站技术架构》- (15+16) 网站架构师职场攻略
诺亚凹凸曼
架构
文章目录第15章网站架构师职场攻略15.1发现问题,寻找突破15.2提出问题,寻求支持第16章漫话网站架构师16.1按作用划分架构师16.2按效果划分架构师16.3按职责角色划分架构师16.4按关注层次划分架构师16.5按口碑划分架构师16.6非主流方式划分架构师第15章网站架构师职场攻略15.1发现问题,寻找突破突破视角:①“局外人观察”:新人可通过跳出业务惯性,发现被长期忽略的冗余流程(如手动
我与DeepSeek读《大型网站技术架构》(14)- 架构师领导艺术
诺亚凹凸曼
架构
文章目录架构师领导艺术以人为本:激发团队潜能开放式协作:打破架构“所有权”壁垒妥协的艺术:聚焦核心目标成就他人:构建持续进化团队高效沟通:建立技术与人性的平衡架构师领导艺术本章聚焦架构师如何通过团队协作与领导策略构建高效技术体系,核心思想可归纳为以下维度:以人为本:激发团队潜能核心理念:构建优秀团队的关键是激发成员自我驱动力而非依赖流程管控。目标驱动:通过清晰的愿景(如产品蓝图)使团队理解工作价值
我与DeepSeek读《大型网站技术架构》(4)
诺亚凹凸曼
架构
瞬时响应:网站的高性能架构章节要点本章聚焦于如何通过系统性优化实现网站快速响应,从多层级、多维度剖析了高性能架构的核心策略。1.高性能架构的优化层级(1)前端性能优化目标:减少用户端请求延迟,提升页面加载速度。核心策略:减少HTTP请求:合并CSS/JS文件、使用CSSSprites(雪碧图)。压缩资源:Gzip压缩文本文件(HTML/CSS/JS)、图片优化(WebP格式)。CDN加速:静态资源
我与DeepSeek读《大型网站技术架构》(6)- 上
诺亚凹凸曼
架构
永无止境:网站的伸缩性架构伸缩性定义与实现目标网站的伸缩性指通过增减服务器数量灵活调整服务能力,而无需改变软硬件设计。核心目标是实现线性扩容,即新增服务器数量与系统处理能力成正比。两种基本伸缩设计手段(1)物理分离功能实现伸缩纵向分层:将系统按功能分层(如应用层、数据层),分离到不同服务器集群。例如:将数据库服务与应用程序服务器分离。横向分业务:将不同业务模块(如用户系统、支付系统)部署到独立的服
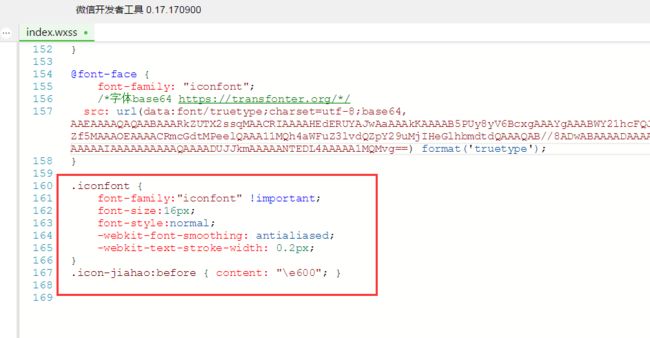
knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
[宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
[1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象