基于ionic2的跨平台项目(iOS)
一、技术背景
为了开发html5,除了最新使用React Native等之外,目前首选稳定的ionic+Angularjs来开发iOS和Android。
Ionic是一款可以使用html5构建混合移动应用的用户界面框架,它自称是“本地与html5的结合”。该框架提供了很多基本的移动用户界面范例,例如像列表(lists)、标签页栏(tabbars)和触发开关(toggleswitches)这样的简单条目。它还提供了更加复杂的可视化布局示例,例如在下面显示内容的滑出式菜单。
Cordova是一款开放源代码的App开发框架,旨在让开发者使用HTML、Javascript、CSS等WebAPIs开发跨平台的移动平台应用程序,其原名称之为PhoneGap,Adobe收购Nitobi公司后,PhoneGap商标保留,代码贡献给了Apache基金会,而Apache将其命名为ApacheCallback,其后发布新版本时,定名为ApacheCordova。
Cordova是一个行动设备的API接口集,利用JavaScript存取这些接口可以调用诸如摄影机、罗盘等硬件系统资源。配合上一些基于HTML5、CSS3技术的UI框架,如jQueryMobile、DojoMobile或SenchaTouch,开发者得以快速地开发跨平台App而不需要编写任何的原生代码,因为Cordova本身仍是一个原生程式,为App打包时依然需要用到这些系统平台的SDK。
二、环境搭建
l安装npm、node.js
打开终端,可分别输入以下内容查看npm和node的版本号:
npm –v
node–v
如果npm或者node并非最新版本或者没有安装,可以到nodejs官网下载最新版本,下载好后双击下载的pkg包默认安装即可。
l安装ionic和cordova
采用淘宝npm镜像避免国内网络安装错误,终端输入:
sudo
npm set registryhttps://registry.npm.taobao.org
下载后安装ionic和cordova包,打开终端输入:
sudonpm install -g cordova ionic
安装成功后,查看安装的包内容是否全部都已安装,终端输入:
ionic info
根据信息提示,可对未成功安装的包再次安装。
三、项目生成
进入桌面(或其他文件夹路径),终端输入:
cd ./Desktop
生成demo004文件项目,终端输入:
ionic start myapp(项目名称)[blank][tabs][sidemenu]--v2
ps:其中blank等参数是几种app样式,可根据需要选择不同参数,不写的话默认是tabs样式,--v2是指按照ionic2的版本来创建项目,如果不写--v2则会创建ionic1项目。
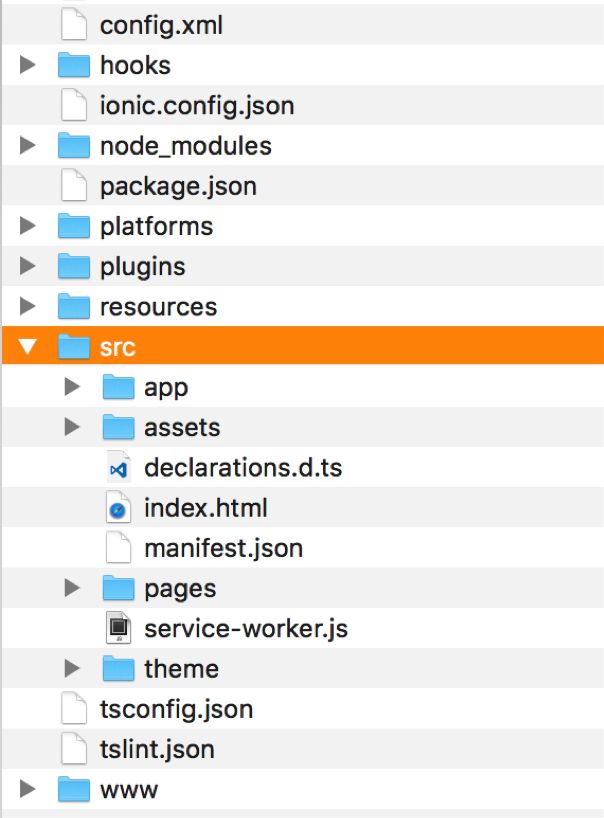
创建成功后,项目文件夹如图。
一般使用浏览器作为调试工具,cd到项目文件夹,终端输入:
cd myapp
ionic serve
执行完毕后Ionic会自动帮我们打开我们的默认浏览器并跳转到我们的应用页面,浏览器打开页面时Ionic已经给我们开启了livereload模式,开启之后我们编辑www下的文件后保存时Ionic会通过websocket通知浏览器刷新页面,我们就不用每次修改完毕手动刷新页面了。
Ionic支持两个平台iOS、Android,默认的Ionic项目并没有添加这两个平台,我们需要手动添加,终端输入:
ionic platform add android
ionic platform add ios
可以查看你已经添加的平台列表,终端输入:
ionic platform list
安装ios模拟器,终端输入:
npm install -g ios-sim
安装好后,cd到项目目录后,开始编译项目,终端输入:
ionic build ios
运行项目可以使用Xcode,也可以使用终端,终端输入:
ionic run ios
稍等片刻,app就生成好了。如下图:
四、项目结构
在我们创建的文件夹中,可以看到一个典型的Cordova项目结构。
src/index.html是Ionic 2应用的主入口文件,其目的是设置脚本和CSS引导,然后开始运行我们的应用程序。 我们不会在这个文件中花费大量的时间。
src/app/app.component.ts在该文件能找到我们的预编译代码。这是Ionic 2应用程序的大部分工作起始的地方。当我们运行ionic serve时,app中的代码将被编译成当前浏览器能够执行的JavaScript版本(当前是ES5)。也就是说我们可以使用TypeScript或更高级别的ES6+进行开发,而在编译时会自动降级为浏览器可识别的版本。
在文件中我们能够看到这样的结构:
@Component({
templateUrl: 'app.html'
})
export class MyApp {
constructor(
)
}
每个应用程序都有一个根组件,用于控制应用程序的其余部分。在这个组件中,我们设置了模版文件app.html,下面我们来看一下这个文件。
./src/app/app.html
app.html里是我们应用的主模版:
Menu
{{p.title}}
在这个模板中,我们设置了一个ion-menu作为侧面菜单,然后一个ion-nav组件作为主要内容区域。ion-menu菜单的[content]属性绑定到了我们ion-nav的本地变量content上。所以我们知道哪里会发生动作变化。
src/pages是包含所有页面的文件夹,也是用来实现业务逻辑的区域,推荐使用html、scss、ts文件各司其职的方式(如下图),将会使开发思路更清晰。
五、示例
自己做一个简单demo,测试一下调用本地相册功能,以及ts代码和ios原生代码的交互方式。
1.在home.html中加入如下代码:
选取照片
监听原生页面通知
跳转到原生页面
2.安装插件,终端输入:
cordovaplugin add cordova-plugin-camera
cordovaplugin add cordova-plugin-broadcaster
3.在home.ts中,导入依赖的组件:
import{ Camera } from 'ionic-native';
import{ NavController } from 'ionic-angular';
import{ DetailPage } from '../detail/detail';
import{ Broadcaster } from 'ionic-native'
其中Camera模块用来实现打开相册,NavController和DetailPage模块用来实现界面导航和跳转,Broadcaster用来实现与原生代码的交互。
4.实现openCamera方法,加入如下代码,至此,打开相册功能完成:
varoptions = {
quality: 50,
destinationType:Camera.DestinationType.FILE_URI,
sourceType:0,//0对应打开相册
encodingType: Camera.EncodingType.JPEG,
mediaType: Camera.MediaType.PICTURE,
allowEdit: true,
correctOrientation: true
}
Camera.getPicture(options).then((imageData)=> {
letbase64Image =imageData;
alert(base64Image);
});
5.实现addObserver方法,加入如下代码:
Broadcaster.addEventListener('nativeToJs').forEach(() =>this.navCtrl.push(DetailPage))
6.实现toApplePage方法,加入如下代码:
Broadcaster.fireNativeEvent('jsToNative',{ item:'test data'}).then(() => console.log('Success'));
7.接下来打开Xcode,去编辑原生代码的部分;在自动生成的MainViewController的viewDidLoad方法中加入如下代码,目的是在加载首页界面后,让通知中心监听ts代码发来的消息:
[[NSNotificationCenterdefaultCenter] addObserverForName:@"jsToNative" object:nil queue:[NSOperationQueue mainQueue] usingBlock:^(NSNotification * _Nonnull note) {
NSLog(@"handledjs to native [%@]", note.userInfo[@"item"]);
UIViewController*vc = [[RedViewController alloc] init];
[selfpresentViewController: [[UINavigationController alloc]initWithRootViewController:vc] animated:true completion:nil];
}];
8.在子页面中添加一个返回按钮,实现其点击方法:
-(void)btnClick {
NSDictionary*userInfo = @{@"key": @"value"};
[selfdismissViewControllerAnimated:true completion:^{
[[NSNotificationCenter defaultCenter]postNotificationName:@"nativeToJs" object:nil userInfo: userInfo];
}];
}
9.完成全部功能。
六、总结
通过一段时间学习,感觉Ionic作为一个hybrid应用的开发框架总体来说还是很不错的,因为它的开发效率很高,并且可以跨平台发布;缺点是目前网上关于ionic尤其是ionic2以及ionic2使用的typescript的学习探讨资料比较少,关于实际开发、打包发布等方面恐怕难免有坑。但是,作为未来趋势,绝对有学习的必要,以下推荐学习内容:建议熟悉一下TypeScript的基本语法和使用;掌握Angular2的基本原理和开发思路;熟悉Ionic 2的所有Components和API(参https://ionicframework.com/docs/);了解Cordova的使用方法和插件。