this
apply、call 、bind有什么作用,什么区别
先来说说这三者的相同之处:
这三个方法都是用来改变函数的this对象的指向的,并且第一个参数都是this要指向的对象,而且都可以利用后续参数传参。
那它们之间的区别在哪里呢?来看一个例子:
var boy={
name: "wing",
gender: "男",
age: 21,
say: function(){
console.log(this.name+" , "+this.gender+" ,今年"+this.age);
}
}
var girl={
name: "hathaway",
gender: "女",
age: 18
}
boy.say(); //wing , 男 ,今年21
我们可以用boy.say()方法来显示girl的数据。
对于call()是这样:
boy.say.call(girl);
对于apply()是这样:
boy.say.apply(girl);
而对于bind()是这样:
boy.say.bind(girl)();
bind()方法不同于call()和apply(),它返回的仍然是一个函数,因此后面还需要()来进行调用才可以。
我们改写一下例子来看看call()和apply()之间的区别
var boy={
name: "wing",
gender: "男",
age: 21,
say: function(country,city){
console.log(this.name+" , "+this.gender+" ,今年"+this.age+",在"+country+city);
}
}
var girl={
name: "hathaway",
gender: "女",
age: 18
}
对于call()来说是这样:
boy.say.call(girl,"中国","武汉");
对于apply()来说是这样
boy.say.apply(girl,["中国","武汉"]);
call()后面的参数与say方法中是对应的,而apply()的第二个参数是一个数组
对于bind():
boy.say.bind(girl,"中国","武汉")();
由于bind()返回的仍然是一个函数,所以我们还可以在调用的时候再进行传参。
boy.say.bind(girl)("中国","武汉");
以下代码输出什么
var john = {
firstName: "John"
}
function func() {
alert(this.firstName + ": hi!")
}
john.sayHi = func
john.sayHi()
输出:"John: hi!"
谁在调用函数,谁就是this,所以this是john
下面代码输出什么,为什么
func()
function func() {
alert(this)
}
会输出window对象
func()可以转化为func.call(undefined)
在浏览器中,如果context为undefined或者null那么默认context为window对象
下面代码输出什么
document.addEventListener('click', function(e){
console.log(this);
setTimeout(function(){
console.log(this);
}, 200);
}, false);
点击document对象后,先输出document对象,两秒后输出window对象
首先在事件处理程序中绑定事件函数时,this表示触发此事件的DOM对象。
其次在setTimeout(还有setInterval)中,所有this都指向window对象。
下面代码输出什么,why
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john)
输出 John ,call()方法可以在函数调用的时候将第一个参数设置为this值,所以现在的this就是传入的参数对象john。
即alert(john.firstName)
以下代码有什么问题,如何修改
var module= {
bind: function(){
$btn.on('click', function(){
console.log(this) //this指什么
this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
这里的this指的是触发此事件的$btn,不是module
只需将this指向module这个对象即可,可通过bind传入this,修改如下:
var module= {
bind: function(){
var _this = this;
$btn.on('click', function(){
console.log(_this);
_this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
原型链
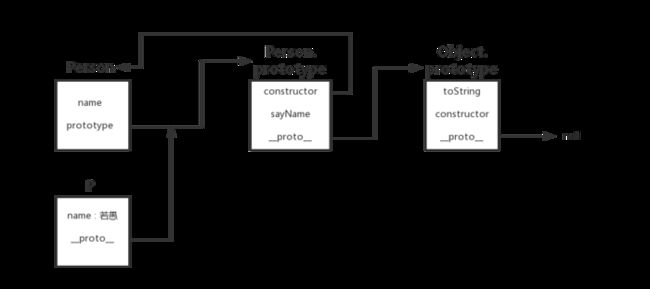
有如下代码,解释Person、 prototype、__proto__、p、constructor之间的关联。
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){
console.log('My name is :' + this.name);
}
var p = new Person("若愚")
p.sayName();
Person是构造函数,也是一个对象,这个对象里面存在一个prototype属性,而构造函数内部定义了实例的属性和方法
p是通过构造函数Person构造的实例,也是拥有proto属性。所以:
p.__proto__ === Person.prototype;
prototype是构造函数内部的原型对象,所以拥有proto和contructor属性,其中proto指向该对象的原型,contructor属性指向构造函数Person自己,即
Person.prototype.__proto__ === Object.prototype;
Person.prototype.constructor == Person
上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
首先p发现自己没有toString()方法,于是p根据其属性__proto__去原型Person.prototype中找。
发现还是没有,于是Person.prototype根据其属性__proto__去Object的原型中找。
发现有toString方法,于是p就可以调用toString()方法了。
原型链:由于__proto__是任何对象都有的属性,js中万物皆对象,所以会形成一条__proto__串起来的链条,递归访问__proto__必须最终到头,直到返回null;当js引擎查找对象的属性或方法时,先从对象自身查找是否存在该属性,如果不存在,就在它的原型链中依次向上查找,查到了就返回,否则返回null
对String做扩展,实现如下方式获取字符串中频率最高的字符
var str = 'ahbbccdeddddfg';
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
实现代码如下:
var str = 'ahbbccdeddddfg';
String.prototype.getMostOften = function(){
var obj={};
for(var i=0;imaxCount){
maxEle = key;
maxCount = obj[key]
}
}
return maxEle;
}
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
instanceOf有什么作用?内部逻辑是如何实现的
作用:用于测试一个对象在其原型链中是否存在一个构造函数的prototype属性;
内部逻辑:该函数在内部进行查找时,会根据原型链一直向上查找,如果找到了则返回true,否则返回false。
继承
继承有什么作用?
继承是指一个对象直接使用另一个对象的属性和方法,提高复用性,同时也是面向对象编程里的一个概念,可以简化对事物的描述。
下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
方法1把printName方法定义在构造函数本身中,方法2把printName方法定义在构造函数的原型中。 方法1每次实例化对象都要添加这个属性,浪费内存。方法2把通用的方法写在原型对象中,每一个实例都能去引用该方法,节约了空间。
Object.create 有什么作用?兼容性如何?
-
Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。 - 兼容性: IE9+
hasOwnProperty有什么作用? 如何使用?
hasOwnProperty()方法用于判断对象是否具有指定的属性,且该属性必须是自身的属性,不是从原型链上继承到的属性。
function Person(name, sex){
this.name = name;
this.sex = sex;
}
var student = new Person('wing', 21);
student.hasOwnProperty('name'); //true
如下代码中call的作用是什么?
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //这里的 call 有什么作用
this.age = age;
}
这里call的作用是将构造函数Person的this指向Male,使得Male拥有Person的属性
补全代码,实现继承
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.getName = function(){
console.log('My name is' + this.name)
};
function Male(name, sex, age){
Person.call(this,name,sex);
this.age = age;
}
Male.prototype = Object.create(Person.prototype);
Male.prototype.constructor = Male
Male.prototype.getAge = function(){
console.log('My age is' + this.age)
};
var ruoyu = new Male('若愚', '男', 27);
console.log(ruoyu.getName());